纯 CSS 使用 column 属性实现瀑布流布局
笔记哥 /
05-09 /
43点赞 /
0评论 /
814阅读
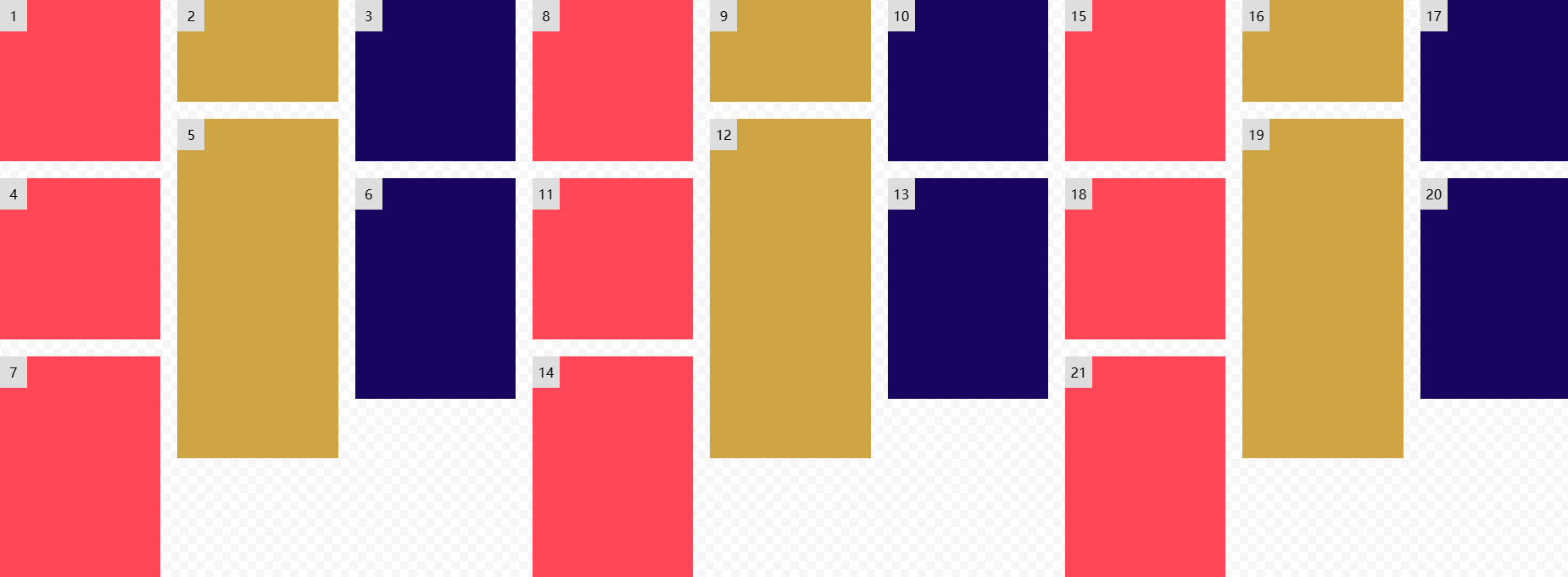
什么是瀑布流?
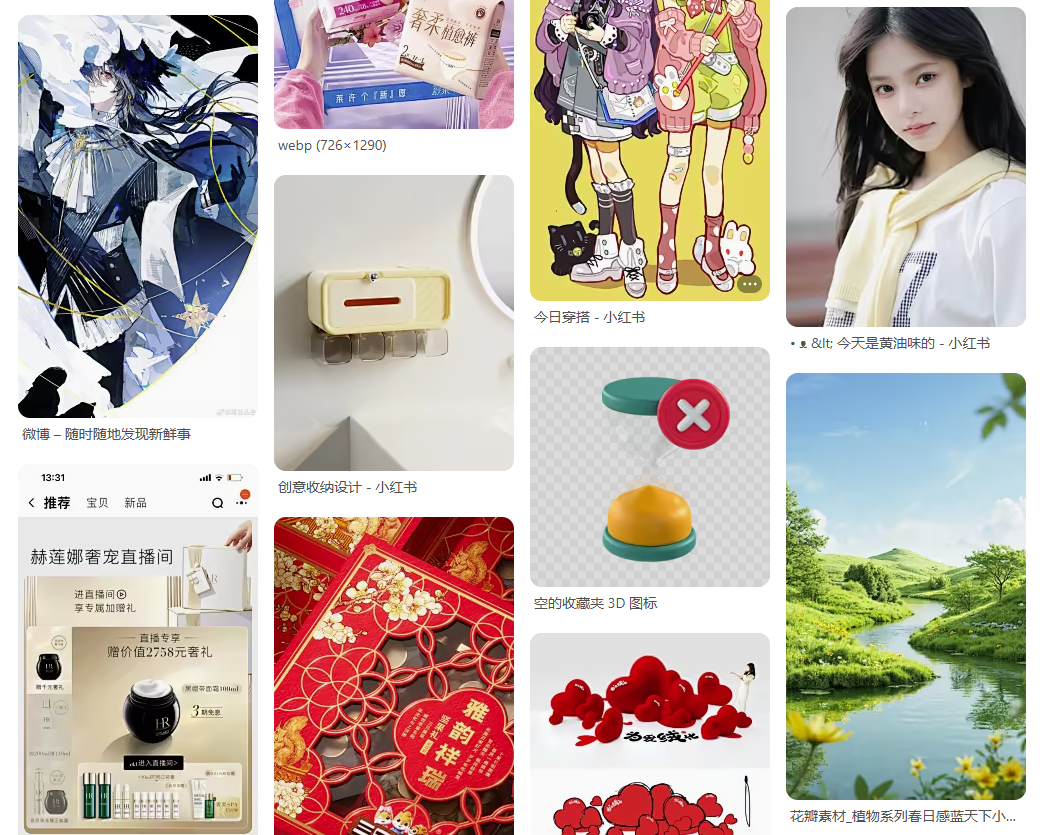
看一张图,以下图片来源于花瓣网截图:

如上图所示,瀑布流就是让内容按列显示,自动填充空白。
## 使用 column 实现瀑布流
源码:
```html
```
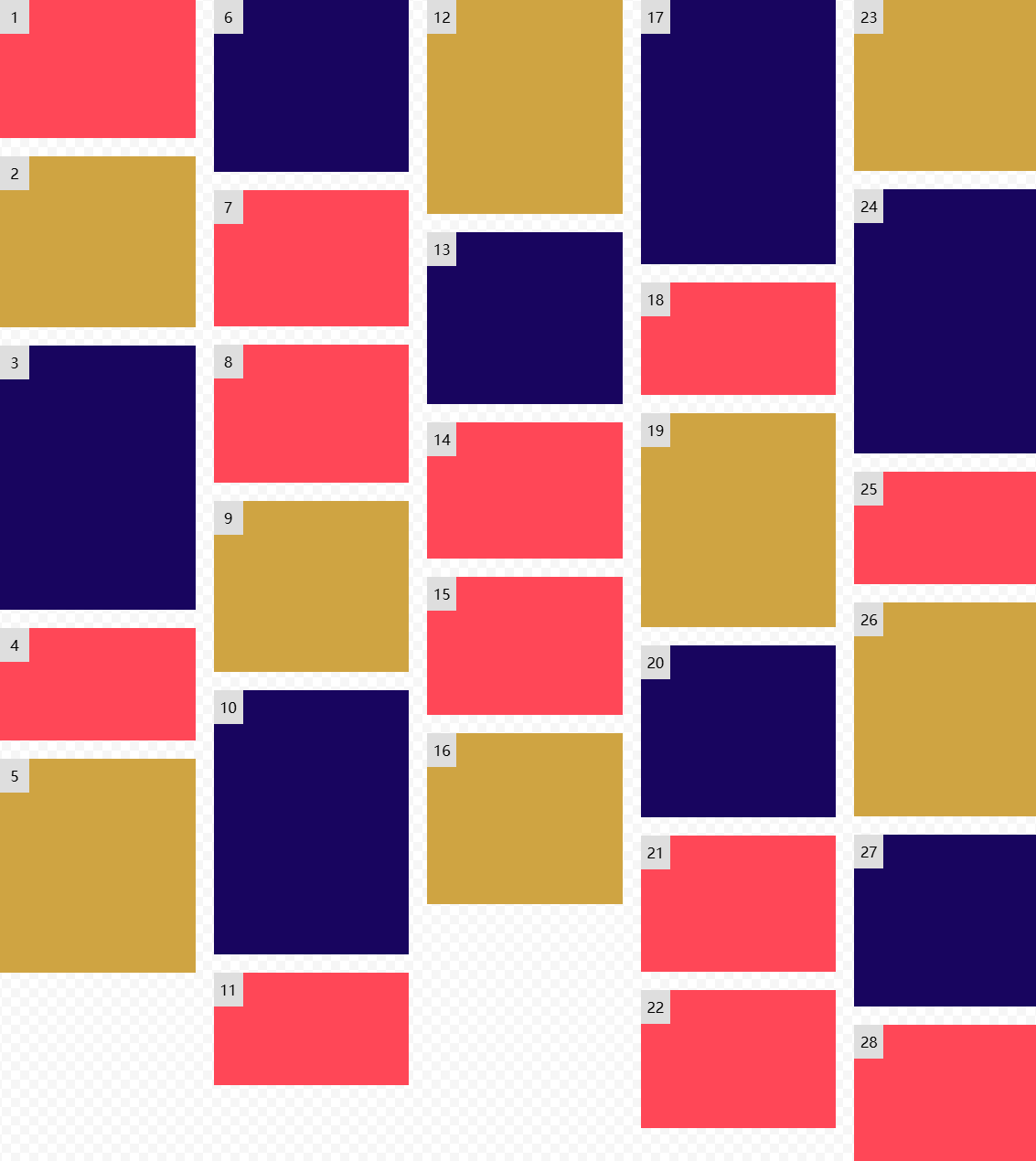
效果:
视口宽度大于 1200px 时,显示 5 列:

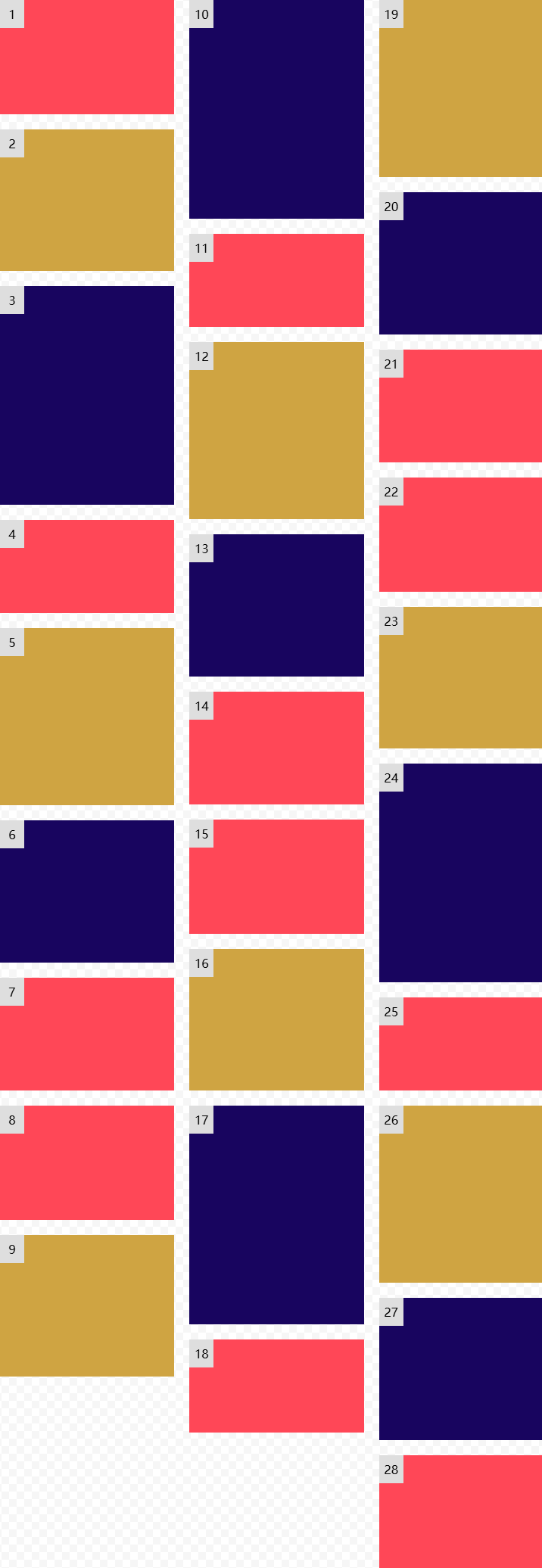
视口宽度在 600px-800px 之间时,显示 3 列:

## column 相关属性
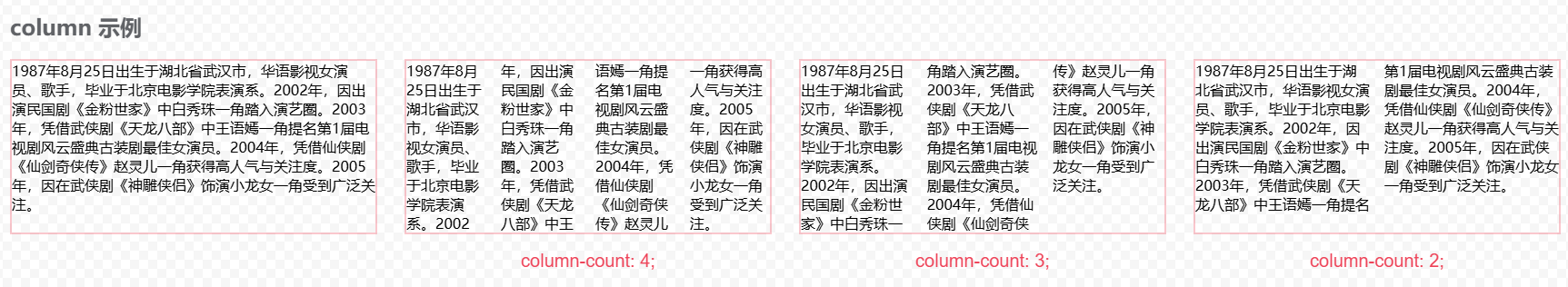
### column-count
`column-count` 声明显示多少列。默认值为 `auto`,由浏览器自己决定。

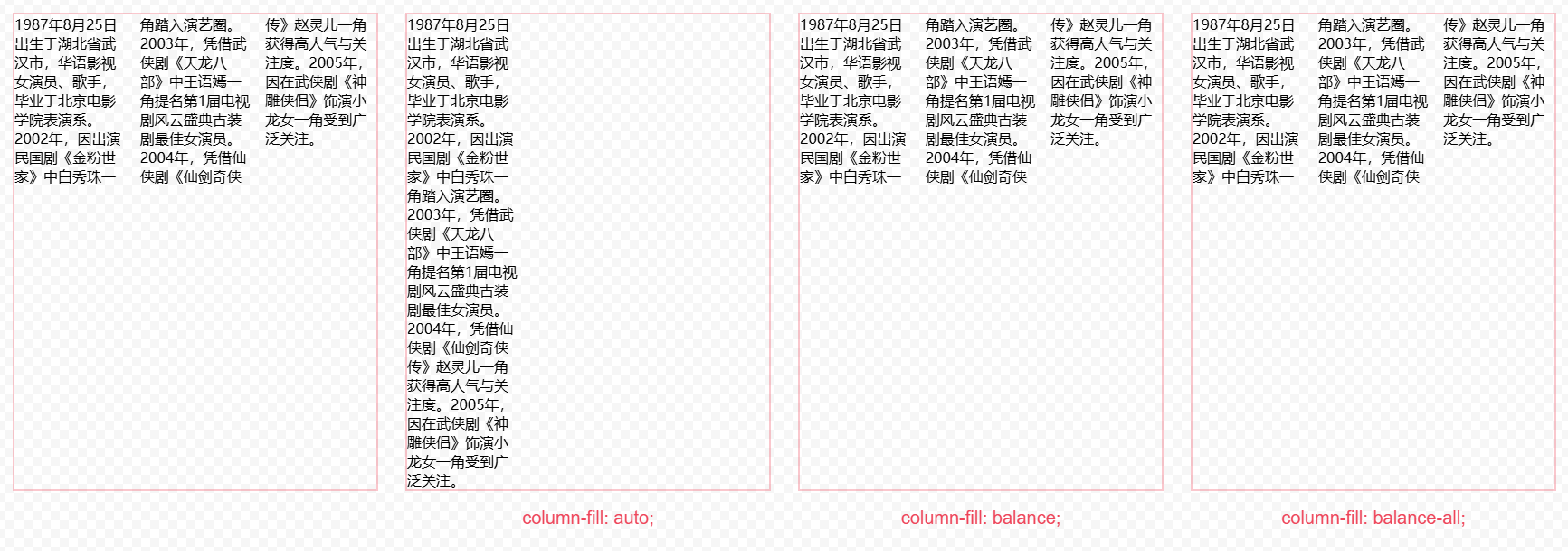
### column-fill
`column-fill` 控制元素内容分成列时的平衡方式。有效值:`auto`(按顺序填充列)、`balance`(仅最后一页内容平均分配到各列)、`balance-all`(全部分页内容平均分配到各列)。

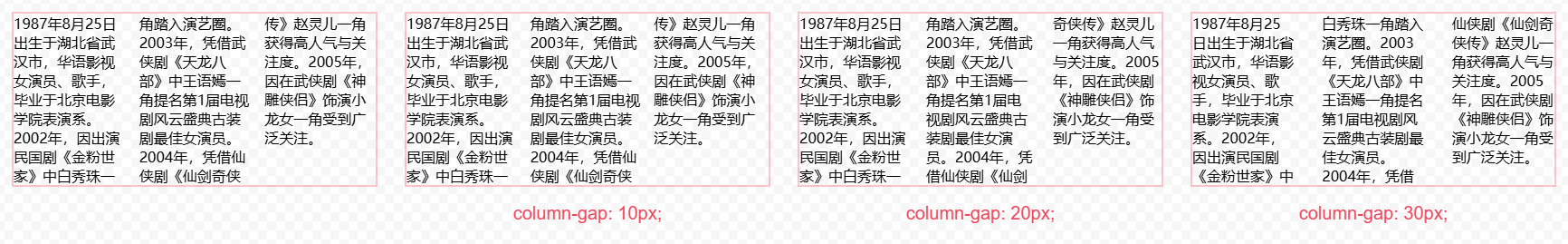
### column-gap
`column-gap` 设置列间隔。默认值 `normal` 表示列间距占用 1em 宽度。

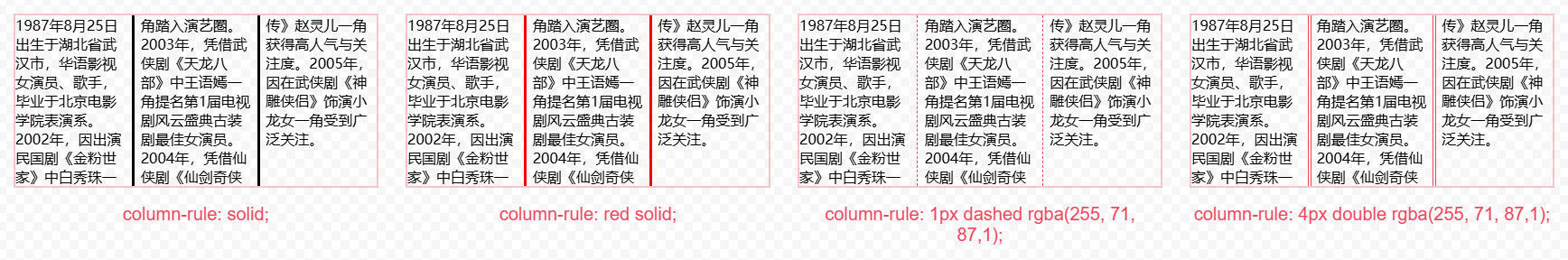
### column-rule
`column-rule` 简写属性,包含 column-rule-width、column-rule-style 和 column-rule-color 。
`column-rule-width` 设置线条宽度。
`column-rule-style` 与 border-style 一样,支持值:none 、 hidden 、 dotted 、 dashed 、 solid 、 double 、 groove 、 ridge 、 inset 、 outset。
`column-rule-color` 设置线条颜色。

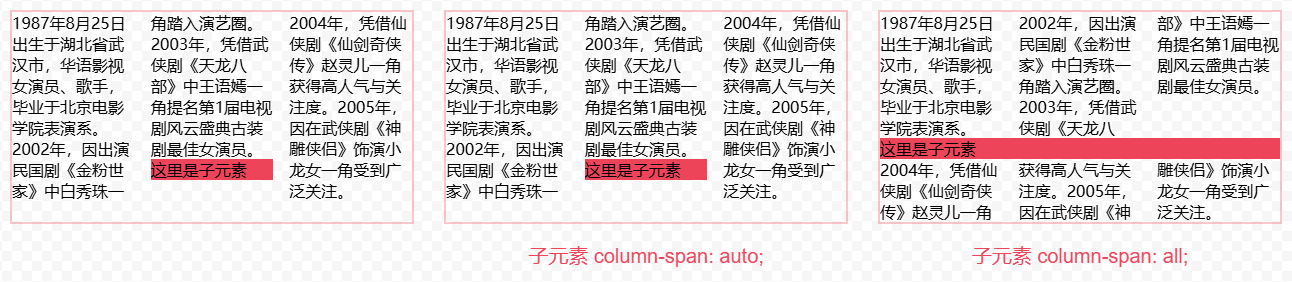
### column-span
`column-span` 设置**子元素**是否跨列显示。有效值:`none`(不跨列)、`all`(跨列)。

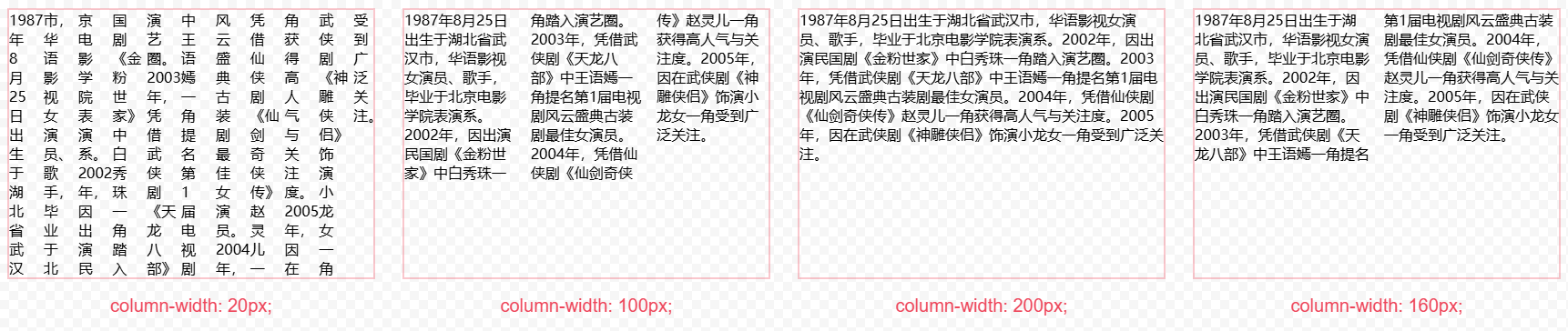
### column-width
`column-width` 设置列的宽度。浏览器会自动调整宽度大小,如果设置的宽度连两列都放不下,会自动变为一列显示(如图三)。

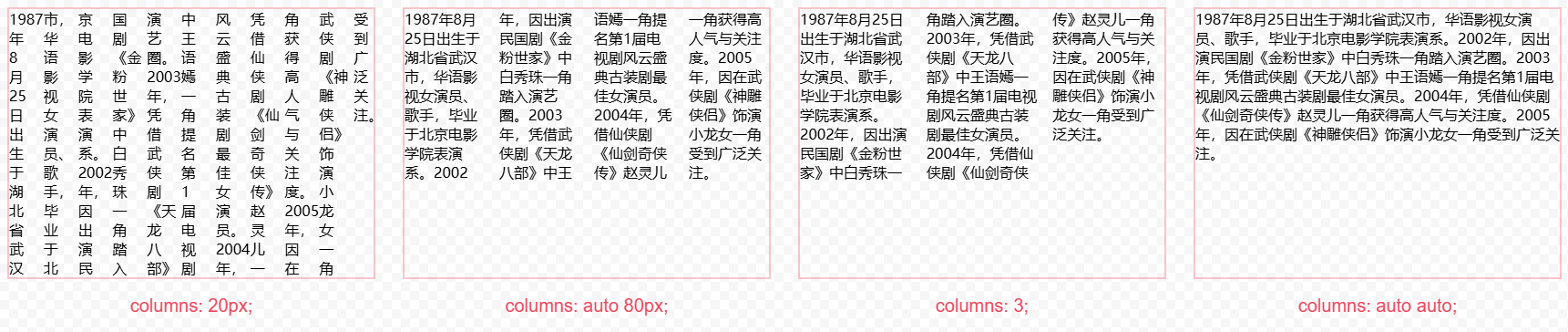
### columns
`columns` 简写属性,可组合设置 column-width 和 column-count 属性。

## grid 实现瀑布流
源码:
```html
```
效果:

## 写在最后
在多列布局方面 column 属性相比于 flex 和 grid 而言,显得更有优势。
虽说 grid 也能做出瀑布流效果,不过需要指定每个网格单元的占用大小。
column 虽然不用控制每个子项的大小,但它的子元素排列顺序是从上到下排列,并不是从左往右,这种情况如果数据存在分页加载时候,就会出现内容重新排列导致内容闪动。
在瀑布流布局这个需求场景下,CSS 多多少少还是有点弱鸡~~必要时候还是只有祭出 JS 。
**其他相关资料:**
`break-*` 控制多列布局如何中断换列: https://developer.mozilla.org/zh-CN/docs/Web/CSS/break-inside
本文来自投稿,不代表本站立场,如若转载,请注明出处:http//www.knowhub.vip/share/2/3190
- 热门的技术博文分享
- 1 . ESP实现Web服务器
- 2 . 从零到一:打造高效的金仓社区 API 集成到 MCP 服务方案
- 3 . 使用C#构建一个同时问多个LLM并总结的小工具
- 4 . .NET 原生驾驭 AI 新基建实战系列Milvus ── 大规模 AI 应用的向量数据库首选
- 5 . 在Avalonia/C#中使用依赖注入过程记录
- 6 . [设计模式/Java] 设计模式之工厂方法模式
- 7 . 5. RabbitMQ 消息队列中 Exchanges(交换机) 的详细说明
- 8 . SQL 中的各种连接 JOIN 的区别总结!
- 9 . JavaScript 中防抖和节流的多种实现方式及应用场景
- 10 . SaltStack 远程命令执行中文乱码问题
- 11 . 推荐10个 DeepSeek 神级提示词,建议搜藏起来使用
- 12 . C#基础:枚举、数组、类型、函数等解析
- 13 . VMware平台的Ubuntu部署完全分布式Hadoop环境
- 14 . C# 多项目打包时如何将项目引用转为包依赖
- 15 . Chrome 135 版本开发者工具(DevTools)更新内容
- 16 . 从零创建npm依赖,只需执行一条命令
- 17 . 关于 Newtonsoft.Json 和 System.Text.Json 混用导致的的序列化不识别的问题
- 18 . 大模型微调实战之训练数据集准备的艺术与科学
- 19 . Windows快速安装MongoDB之Mongo实战
- 20 . 探索 C# 14 新功能:实用特性为编程带来便利
- 相关联分享
- CSS position定位布局全解析
- CSS float 浮动布局应用场景
- JavaScript 3 种书写位置及 script 标签的正确存放位置
- JavaScript 的各种调试方法
- 细说 CSS grid 网格布局子元素相关属性
- 神奇的 transform 改变元素形状,matrix3d 矩阵变换算法演示
- CSS 选择器的优先级
- 移动端适配的视口元标签(meta)常见使用场景
- CSS @media 媒体查询不要只会视口宽度适配详解
- CSS 动画之过渡属性 transition 改变用户体验
- 纯 CSS 使用 column 属性实现瀑布流布局
- CSS offset 路径动画演示
- CSS flex 弹性盒子与 grid 网格布局区别及应用场景
- CSS Flex弹性盒子布局全解析
- Web前端入门之CSS 单位详解
- 浏览器如何确定最终的CSS属性值?解析计算优先级与规则
- 多图细说 CSS grid 网格布局父元素容器相关属性
- CSS 循环动画 animation 效果解析和演示
- Web前端入门之CSS中11种颜色写法全解析
- Web前端入门:CSS元素外观属性(边框、阴影、轮廓、透明度)
- 深入理解 CSS 变量 var() :实现主题换肤与代码功能
- CSS background 元素背景图用法全解
- Web前端入门:CSS常见布局的多种实现方式详解