CSS background 元素背景图用法全解
笔记哥 /
04-10 /
35点赞 /
0评论 /
688阅读
background 可设置背景色、渐变、背景图等,本文主要讲解背景图片的用法。
背景顾名思义就是背后的景色,始终居于元素背后,元素永远站在背景的身前。
本文示例中所使用的图片:

## background 背景
background 此属性是一个简写,其包含的内容有点多:
`background-clip` 设置裁剪显示区域
`background-color` 设置背景颜色
`background-image` 设置背景图片
`background-origin` 设置背景原点位置
`background-position` 设置背景图片初始位置
`background-repeat` 设置背景图片重复方式
`background-size` 设置背景图片尺寸
`background-attachment` 设置背景图片是否随页面滚动
可以在一次声明中定义一个或多个属性背景相关的值。
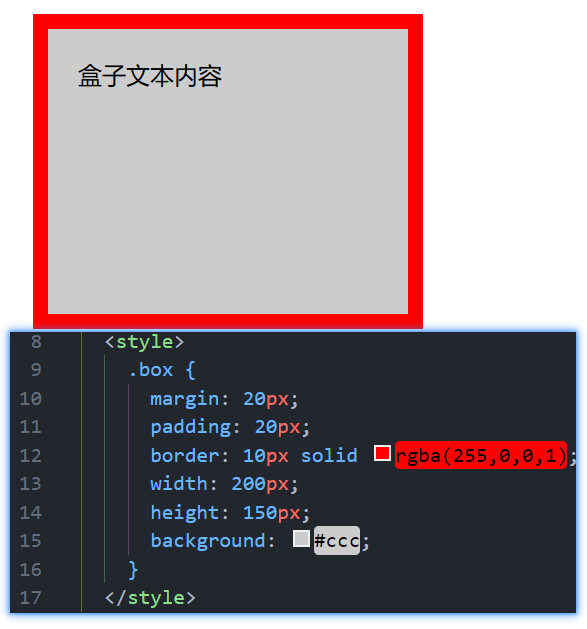
### 设置背景色 `background-color: #ccc;` 等同于 `background: #ccc;`

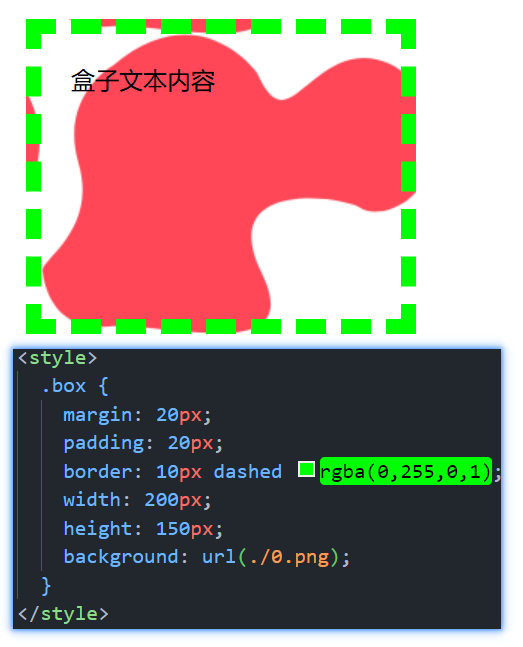
### 设置背景图片 `background-image`

注意看边框之下还出现了一部分背景图,这便是背景重复与裁剪默认属性影响的。
### 设置背景原点位置 `background-origin` 和 背景显示区域 `background-clip` 常用三个值:
`padding-box` :背景摆放以 padding 区域为参考(默认值)
`border-box` :背景摆放以 border 区域为参考
`content-box` :背景摆放以 content 区域为参考
以上值可能出现 0 次、1 次或 2 次。
如果出现 1 次,它同时设定 background-origin 和 background-clip。如下:

如果出现 2 次,第一次的出现设置 background-origin,第二次的出现设置 background-clip。如下:

不同值的区别:

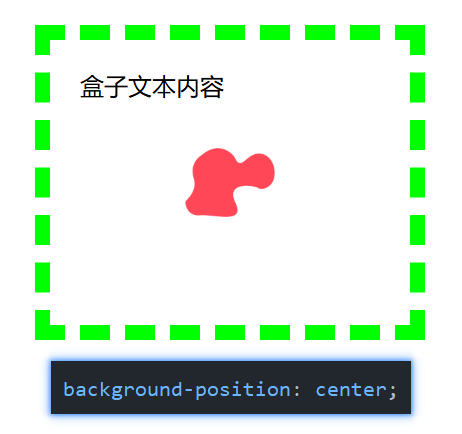
### 设置背景图片初始位置 `background-position`
此属性可以使用关键字,也可以使用百分比,还可以是固定像素。
关键字 `center` = `50%` 、 `top` = `0%` 、 `left` = `0%` 、 `bottom` = `100%` 、 `right` = `100%`
注意:本例中使用了 `background-repeat: no-repeat;` 控制背景图片不重复,使用 `background-size: 60px;` 控制背景图片宽度为 60px。
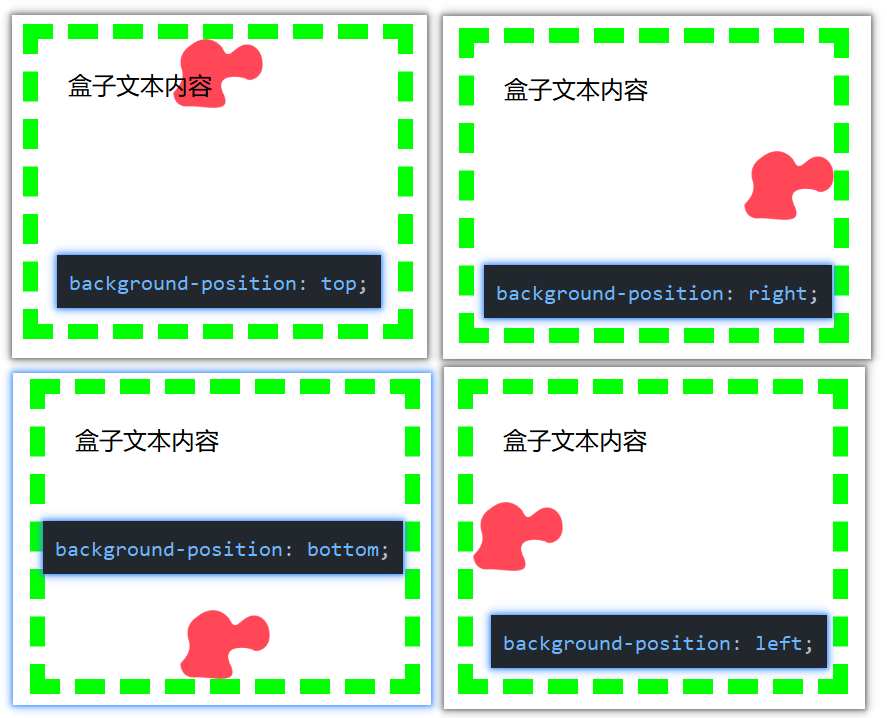
**一个值用法**
关键字 `center`,用来居中背景图片。

关键字 `top` 、 `left` 、 `bottom` 、 `right` 用来指定把这个背景图片放在哪一个边界,另一个维度被设置成 50% 也就是 center 。

**两个值用法**
一个定义水平方向 x 坐标,另一个定义垂直方向 y 坐标。
特别注意:使用关键字不分先后,浏览器会自动排序识别,比如 `top left` 和 `left top` 都是正确的。但使用百分比和固定像素时需注意,第一个值一定是 x 坐标,第二个值一定是 y 坐标。如果位置不对,浏览器会判断值无效,比如 `bottom 5%` 和 `5px left` 都是无效写法。

使用固定像素:

**三个值用法**
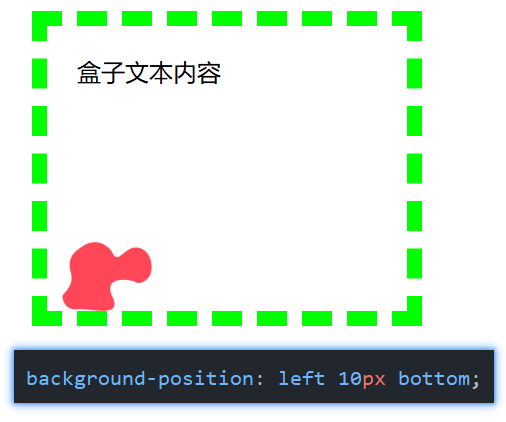
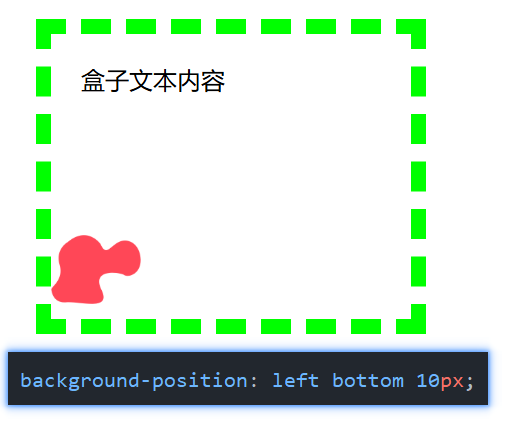
其中两个值是关键字值,第三个是前面值的偏移量。
比如 `left 10px bottom` 表示将背景图片放在左边 10px,距离底部 0px。

比如 `left bottom 10px` 表示将背景图片放在左边 0px,距离底部 10px。

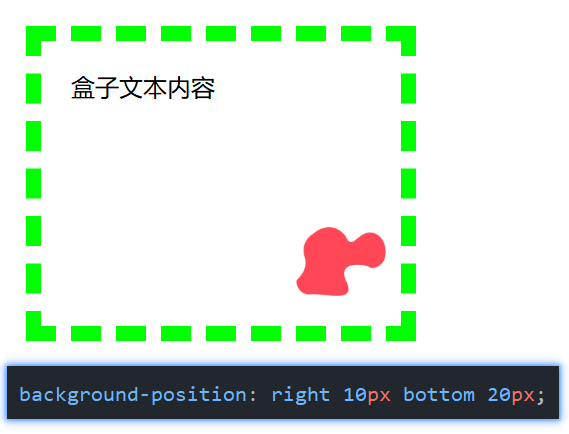
**四个值用法**
第一个和第三个值是定义水平方向 x 和垂直方向 y 的关键字值,第二个和第四个值是前面 x 和 y 关键字值的偏移量。
比如 `right 10px bottom 20px` 表示将背景图片放在右边 10px,距离底部 20px。

### 设置背景图片重复方式 `background-repeat`
其值可以是单值,也可以是双值,双值第一个值是水平方向 x 轴,第二个值是垂直方向 y 轴。
| 单值 | 等价于双值 |
| --- | --- |
| repeat-x 重复水平 x 轴 | repeat no-repeat |
| repeat-y 重复垂直方向 y 轴 | no-repeat repeat |
| repeat 水平和垂直方向都重复 | repeat repeat |
| space 重复并且使用间距填充 | space space |
| round 重复并且进行缩放 | round round |
| no-repeat 不重复 | no-repeat no-repeat |
**四种常见用法:**

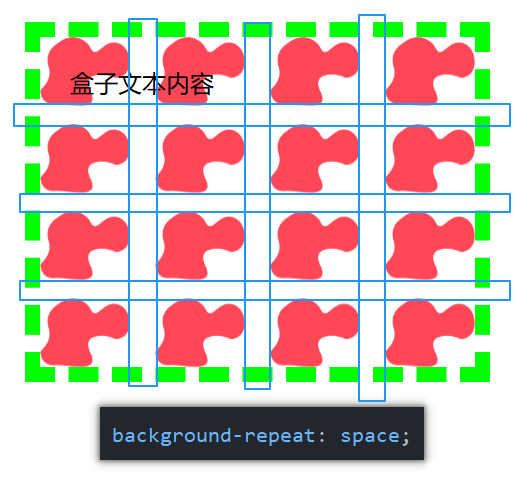
**space**
背景也会重复显示,但会保证最后一个背景图完整显示,多出来的空间重复元素之间会留白,比如:

如图蓝色区域便是重复元素之间的留白。
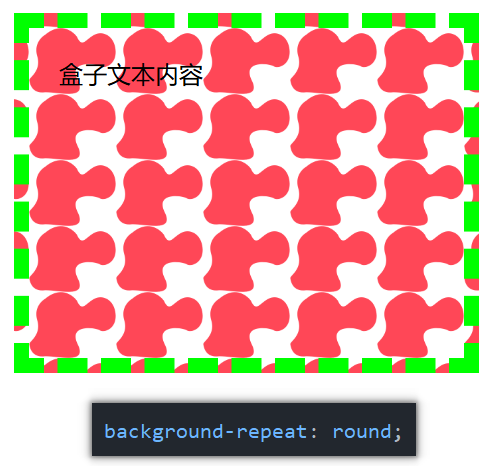
**round**
背景也会重复显示,也会保证最后一个背景图完整显示,如果有多出来的空间,则背景图进行缩放显示,比如:

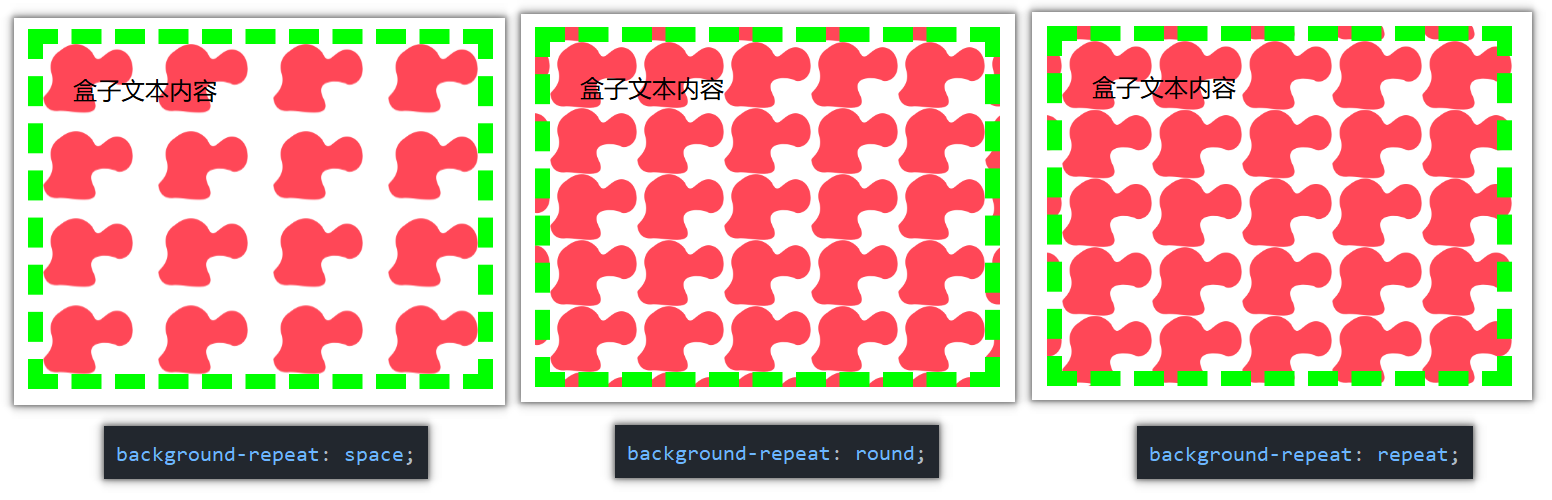
space 、 round 、 repeat 三种方式对比:

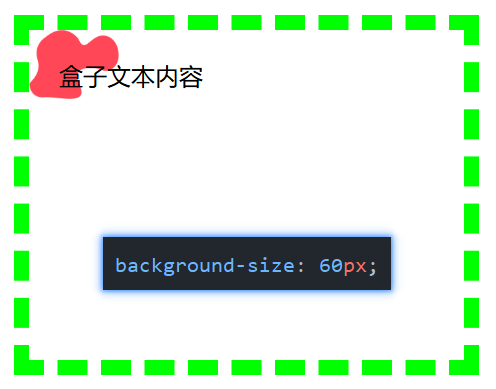
### 设置背景图片尺寸 `background-size`
其值也可以一个值或两个值,只有一个值时,第二个值会默认为 `auto` ,比如 `background-size: 60px;` 等价于 `background-size: 60px auto;`。

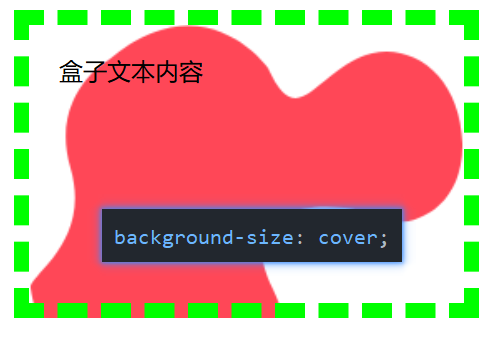
`cover` 等比缩放背景图片以完全覆盖盒子,长宽至少有一面能完全展示,可能背景图片有部分看不见。如下便是宽度完全展示,高度被裁切了:

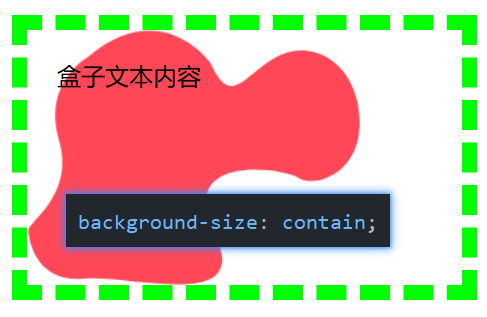
`contain` 等比缩放背景图片让盒子完全能装下整个背景图,长宽都能完全展示,可能盒子背景会部分空白。如下宽高都完全显示,由于等比缩放,所以宽度出现了留白:

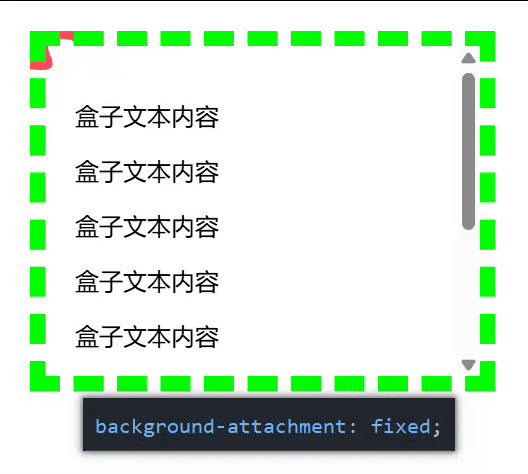
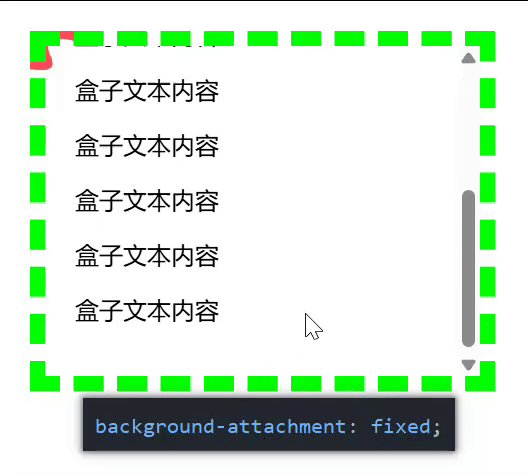
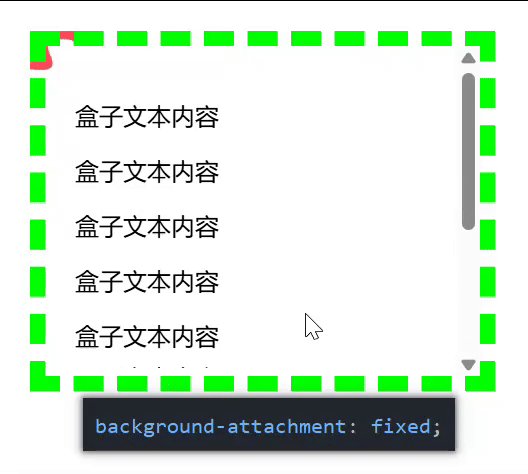
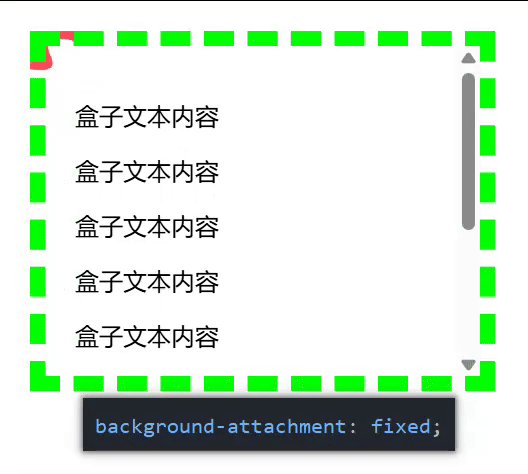
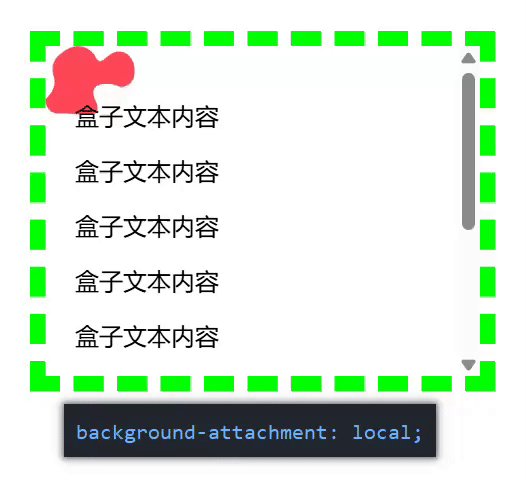
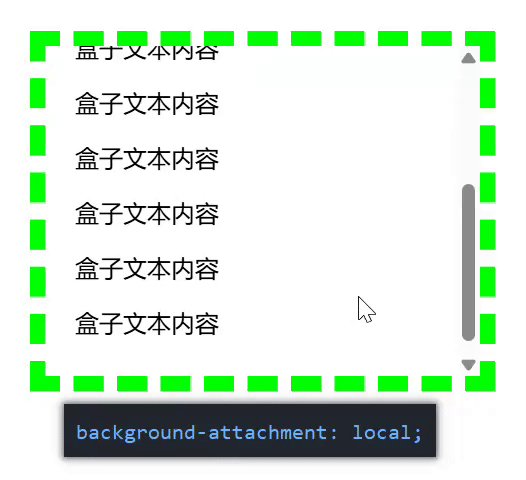
### 设置背景图片是否随页面滚动 `background-attachment`
`background-attachment: fixed;` 相对于浏览器窗口固定,不随内容滚动,如下:

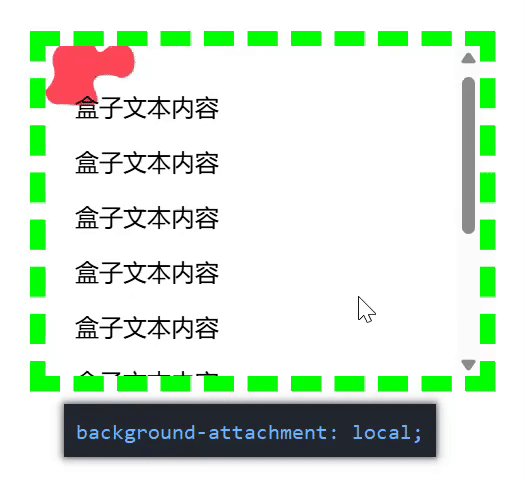
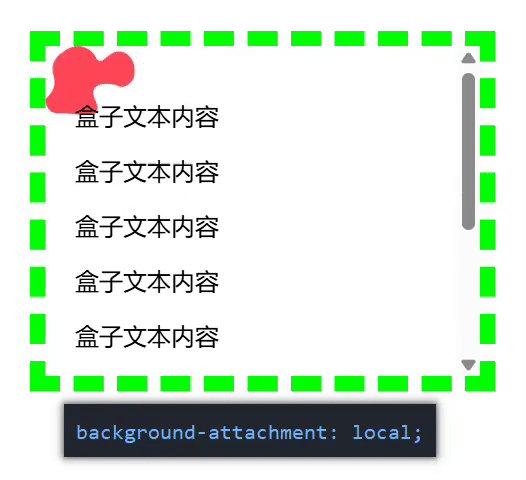
`background-attachment: local;` 会随着内容滚动,像是内容一部分一样,如下:

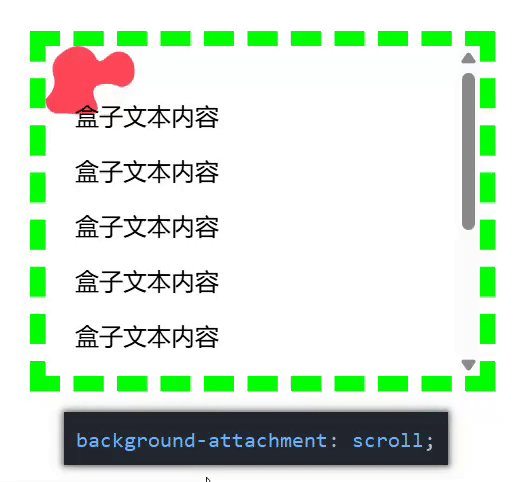
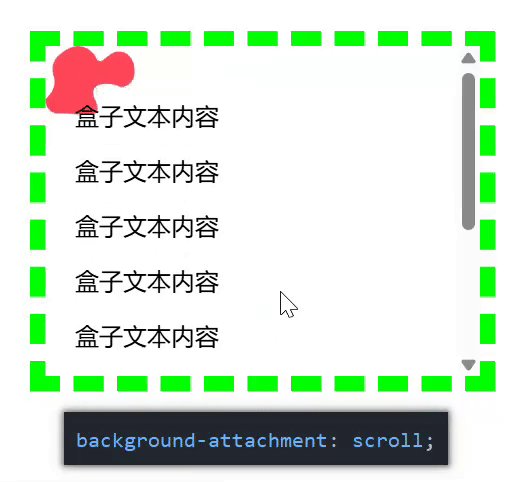
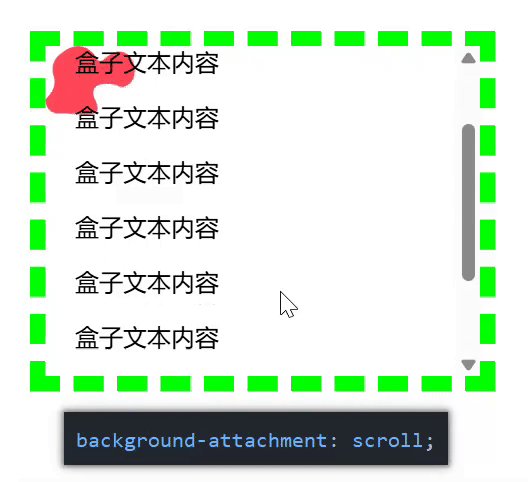
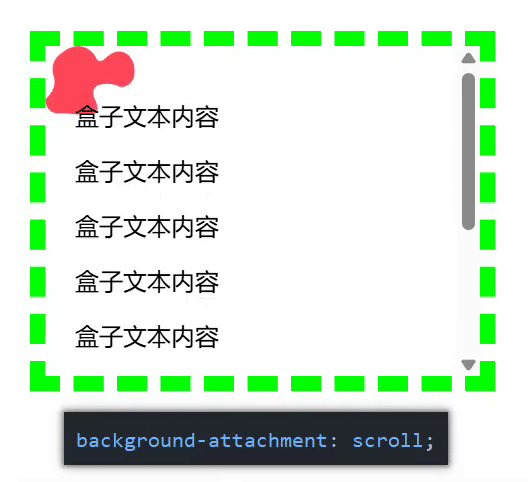
`background-attachment: scroll;` 相对于元素本身固定,而不随着内容滚动,如下:

## 多个背景图片使用方法
在古老的过去,背景图是不允许使用多张图片的,如果使用多个背景图必须使用多个盒子元素,后来 CSS3 的引入了新的规范,允许一个盒子元素使用多张背景图片。使用方法如下:
```csharp
.box {
background: no-repeat center/80% url('./0.png'), no-repeat bottom/80% url('./1.png');
}
```
## 总结
本文介绍了 CSS 背景图的基础用法,强大的 `background` 属性还可设置各种渐变,容后文介绍。
-参考资料:https://developer.mozilla.org/zh-CN/docs/Web/CSS/background
本文来自投稿,不代表本站立场,如若转载,请注明出处:http//www.knowhub.vip/share/2/2152
- 热门的技术博文分享
- 1 . ESP实现Web服务器
- 2 . 从零到一:打造高效的金仓社区 API 集成到 MCP 服务方案
- 3 . 使用C#构建一个同时问多个LLM并总结的小工具
- 4 . .NET 原生驾驭 AI 新基建实战系列Milvus ── 大规模 AI 应用的向量数据库首选
- 5 . 在Avalonia/C#中使用依赖注入过程记录
- 6 . [设计模式/Java] 设计模式之工厂方法模式
- 7 . 5. RabbitMQ 消息队列中 Exchanges(交换机) 的详细说明
- 8 . SQL 中的各种连接 JOIN 的区别总结!
- 9 . JavaScript 中防抖和节流的多种实现方式及应用场景
- 10 . SaltStack 远程命令执行中文乱码问题
- 11 . 推荐10个 DeepSeek 神级提示词,建议搜藏起来使用
- 12 . C#基础:枚举、数组、类型、函数等解析
- 13 . VMware平台的Ubuntu部署完全分布式Hadoop环境
- 14 . C# 多项目打包时如何将项目引用转为包依赖
- 15 . Chrome 135 版本开发者工具(DevTools)更新内容
- 16 . 从零创建npm依赖,只需执行一条命令
- 17 . 关于 Newtonsoft.Json 和 System.Text.Json 混用导致的的序列化不识别的问题
- 18 . 大模型微调实战之训练数据集准备的艺术与科学
- 19 . Windows快速安装MongoDB之Mongo实战
- 20 . 探索 C# 14 新功能:实用特性为编程带来便利
- 相关联分享
- CSS position定位布局全解析
- CSS float 浮动布局应用场景
- JavaScript 3 种书写位置及 script 标签的正确存放位置
- JavaScript 的各种调试方法
- 细说 CSS grid 网格布局子元素相关属性
- 神奇的 transform 改变元素形状,matrix3d 矩阵变换算法演示
- CSS 选择器的优先级
- 移动端适配的视口元标签(meta)常见使用场景
- CSS @media 媒体查询不要只会视口宽度适配详解
- CSS 动画之过渡属性 transition 改变用户体验
- 纯 CSS 使用 column 属性实现瀑布流布局
- CSS offset 路径动画演示
- CSS flex 弹性盒子与 grid 网格布局区别及应用场景
- CSS Flex弹性盒子布局全解析
- Web前端入门之CSS 单位详解
- 浏览器如何确定最终的CSS属性值?解析计算优先级与规则
- 多图细说 CSS grid 网格布局父元素容器相关属性
- CSS 循环动画 animation 效果解析和演示
- Web前端入门之CSS中11种颜色写法全解析
- Web前端入门:CSS元素外观属性(边框、阴影、轮廓、透明度)
- 深入理解 CSS 变量 var() :实现主题换肤与代码功能
- CSS background 元素背景图用法全解
- Web前端入门:CSS常见布局的多种实现方式详解