CSS 动画之过渡属性 transition 改变用户体验
笔记哥 /
04-28 /
27点赞 /
0评论 /
978阅读
CSS3 规范出现之前,要实现一个动画效果那必须借助 JavaScript 的能力才够得着,所以当时的前端开发但凡听到动画交互,那眉头可就成了一个川字儿了~
transition 的出现,改变了实现动画难的困境,也让前端的交互不再生硬,所有的页面元素如同有了灵性一般。
## transition 过渡
要实现一个 CSS 属性 `0 -> 1` 的变化,在不使用 transition 的情况下,元素就两种状态 `0` 和 `1`,而 transition 则是将 0 -> 1 之间的变化完全呈现给了用户,看起来就像是属性 0 慢慢的走到 1,而不是从 0 闪现到 1,期间元素走过了 `0.1` `0.2` `0.3` ... `1`,这种变化就叫过渡。
**transition 相关的 CSS 属性:**
- `transition-property` 指定哪些 CSS 属性需要应用过渡动画
- `transition-duration` 定义动画持续时间
- `transition-timing-function` 控制动画速度变化曲线
- `transition-delay` 设置动画开始前的等待时间,也就是延迟执行
- `transition` 简写属性
- `will-change` 提前告知浏览器哪些属性会变化(优化性能)
### transition-property
`transition-property` 属性用于告诉浏览器哪个 CSS 属性要用来做过渡效果,可以是单个属性,也可以是多个属性,还可以是关键字 `all`。
语法:
```css
transition-property: none; /* 无属性过渡 */
transition-property: all; /* 所有属性都添加过渡效果,出于性能考虑不建议使用 all */
transition-property: transform; /* 只对 transform 做过渡 */
transition-property: transform, opacity; /* 只对 transform 和 opacity 添加过渡 */
```
过渡动画必须几个属性同时设置才会有效,所以单个属性无法演示~
### transition-duration
`transition-duration` 属性用于设置过渡动画的持续时间,单位是秒(s)或毫秒(ms),默认是 0s,表示没有过渡动画。
需注意单位换算关系:`1s=1000ms`
语法:
```css
transition-duration: 0s; /* 无过渡动画 */
transition-duration: 0.5s; /* 所有属性都添加 0.5s 过渡 */
transition-duration: 0.5s, 200ms; /* transition-property 指定的第一个属性持续 0.5s,第二个属性持续 200ms */
```
### transition-timing-function
transition-timing-function 用于设置速度曲线,控制动画速度变化,这里面有个叫做 `贝塞尔曲线` 的东东,顶级大佬做出来的都是一堆数学公式~~本文不会介绍如何绘制贝塞尔曲线,咱们学会怎么使用即可,如果对贝塞尔曲线绘制感兴趣可查找相关书籍。
**相关属性值:**
- `ease` 默认值,在过渡的中间增加速度,在过渡结束时减慢速度。等于 `cubic-bezier(0.25, 0.1, 0.25, 1.0)`
- `linear` 以均匀的速度过渡。等于 `cubic-bezier(0.0, 0.0, 1.0, 1.0)`
- `ease-in` 开始缓慢,过渡速度逐渐增加,直到完成。等于 `cubic-bezier(0.42, 0, 1.0, 1.0)`
- `ease-out` 开始快速过渡,随着过渡的继续而减慢。等于 `cubic-bezier(0, 0, 0.58, 1.0)`
- `ease-in-out` 开始缓慢过渡,然后加速,然后再次减速。等于 `cubic-bezier(0.42, 0, 0.58, 1.0)`
- `cubic-bezier(x1, y1, x2, y2)` 自定义贝塞尔曲线, `x1, y1` 和 `x2, y2` 分别代表曲线控制点坐标,其中 x1 和 x2 值必须在 0 到 1 的范围内。
- `step-start` 等于 `steps(1, jump-start)`
- `step-end` 等于`steps(1, jump-end)`
- `steps(n, )` 在过渡过程中显示n个停留点,每个停留点显示的时间长度相等。
例如:如果 n 是 5,那么就有 5 个步骤。过渡过程是在 0%、20%、40%、60% 和 80% 处暂时停留,还是在 20%、40%、60%、80% 和 100% 处停留,或者是在 0% 到 100% 之间设置5个停留点,亦或是包括0%和100%标记在内的5个停留点(在0%、25%、50%、75%和100%处),这取决于使用以下哪个 ``:
jump-start
表示左连续函数,即第一个跳跃发生在过渡开始时;
jump-end
表示右连续函数,即最后一个跳跃发生在动画结束时;
jump-none
两端都没有跳跃。相反,在0%和100%标记处各自停留,每个停留点占持续时间的1/n;
jump-both
在 0% 和 100% 标记处都包含暂停,实际上在过渡时间内增加了一个步骤;
start
与 jump-start 相同。
end
与 jump-end 相同。
语言很空洞,看后面例子。
语法:
```css
transition-timing-function: ease;
transition-timing-function: linear;
transition-timing-function: cubic-bezier(0.1, 0.7, 1, 0.1);
transition-timing-function: step-start;
transition-timing-function: steps(5, jump-end);
```
在使用 Chrome 调试工具时候,发现 `linear` 还有一种函数式的写法,查阅了兼容性,发现这种写法比较吃浏览器版本,都是 2023 年之后的浏览器版本才开始支持。写法如下:
```css
/* 第一位表示运动进度,第二位表示时间百分比 */
transition-timing-function: linear(
0 0%,
0.22 2.1%,
0.86 6.5%,
1.11 8.6%,
1.3 10.7%,
1.35 11.8%,
1.37 12.9%,
1.37 13.7%,
1.36 14.5%,
1.32 16.2%,
1.03 21.8%,
0.94 24%,
0.89 25.9%,
0.88 26.85%,
0.87 27.8%,
0.87 29.25%,
0.88 30.7%,
0.91 32.4%,
0.98 36.4%,
1.01 38.3%,
1.04 40.5%,
1.05 42.7%,
1.05 44.1%,
1.04 45.7%,
1 53.3%,
0.99 55.4%,
0.98 57.5%,
0.99 60.7%,
1 68.1%,
1.01 72.2%,
1 86.7%,
1 100%
)
```
### transition-delay
`transition-delay` 属性用于设置过渡动画开始前的等待时间,单位是秒(s)或毫秒(ms),默认是 0s,表示不用延迟。语法与 transition-duration 一样。
### transition
简写属性,同时设置 `transition-property`、`transition-duration`、`transition-timing-function`、`transition-delay` 四个属性。
语法:
```css
transition: transform 3s; /* transform 属性添加 3s 过渡 */
transition: transform 3s 0.5s; /* transform 属性添加 3s 过渡,延迟 0.5s 开始 */
transition: transform 3s ease-in-out; /* transform 属性添加 3s 过渡,使用 ease-in-out 速度曲线 */
transition: transform 3s ease-in-out 0.5s; /* transform 属性添加 3s 过渡,使用 ease-in-out 速度曲线,延迟 0.5s 开始 */
```
### will-change
**will-change 这是一般双刃剑,用得好可以优化性能,用得不好反而会使用大量机器资源导致页面变慢!!**
使用准则:此属性应当作为最后的手段使用,不要过早优化,如果您的页面未出现卡顿变慢,那么您不需要使用这个属性!
使用方式:
```css
will-change: transform; /* 提前分配 GPU 资源,优化 transform 变化 */
```
## 效果演示
### 不同曲线效果
不同曲线会影响动画运动速度。
```html
```
效果:

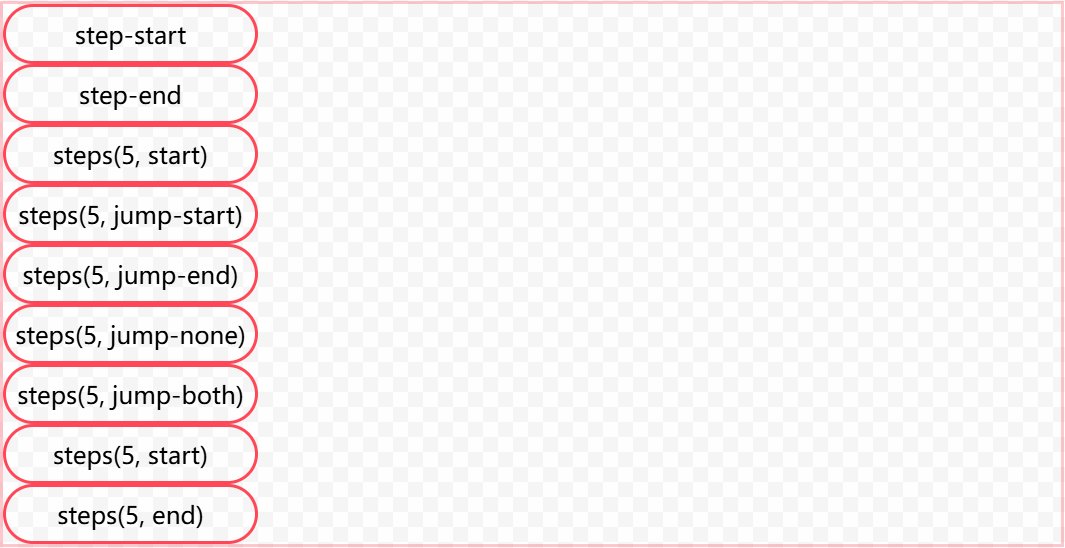
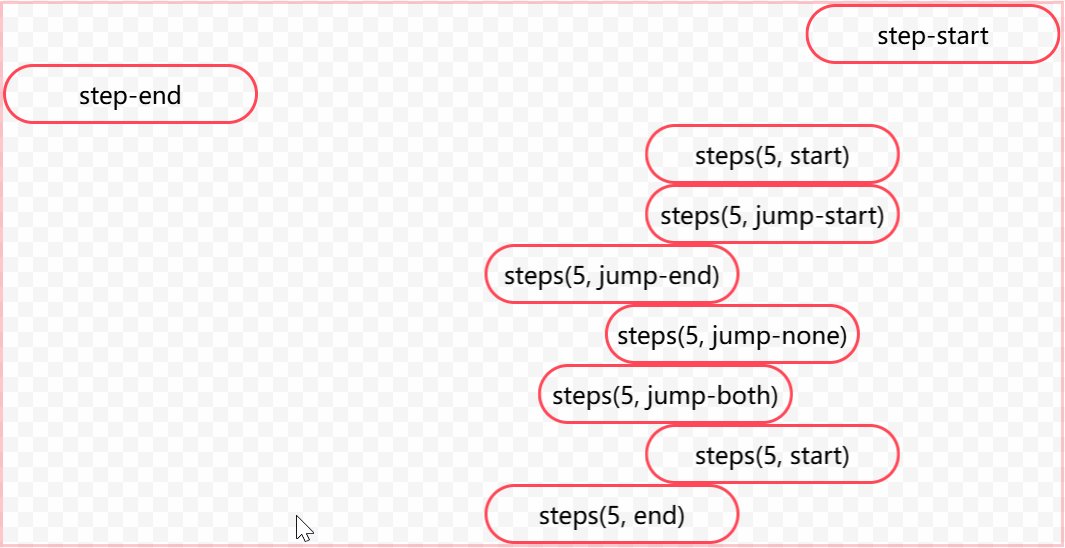
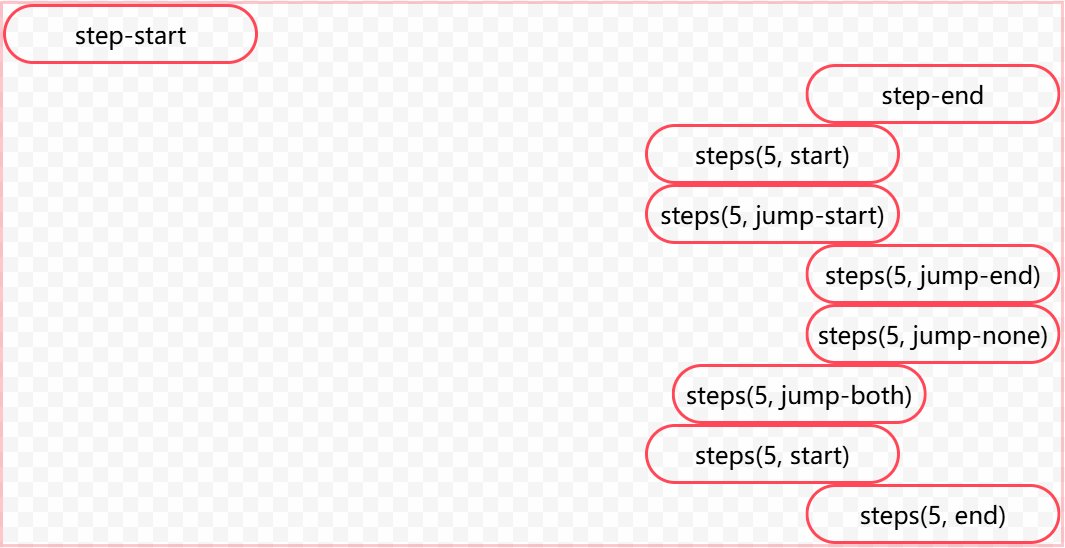
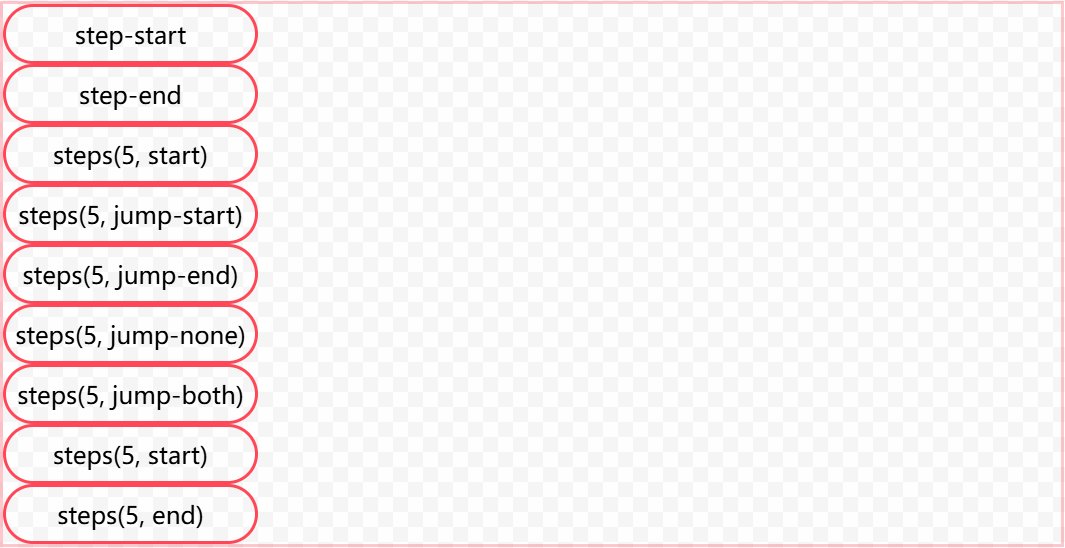
### steps 逐帧动画效果
steps 可以理解为关键帧动画,每次都跳到一个关键帧。
```html
```
效果:

### 不同持续时间
持续时间越短,运动越快。
```html
```
效果:

### 不同延迟时间
延迟时间越长,动画等待时间越久。
```html
```
效果:

## 贝塞尔曲线
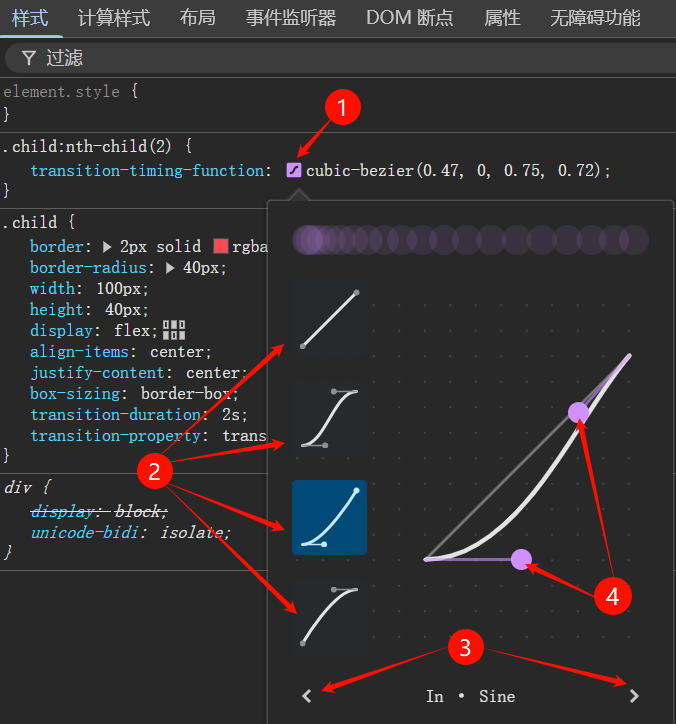
Chrome 开发者工具内置曲线调试工具:

点击 `1` 可以呼出调试工具,`2` 可以切换不同类型的曲线,`3` 可以切换同类型的不同曲线,`4` 可以拖拽手柄绘制不同曲线。
这里再分享一个在线绘制贝塞尔曲线的链接:https://yisibl.github.io/cubic-bezier/
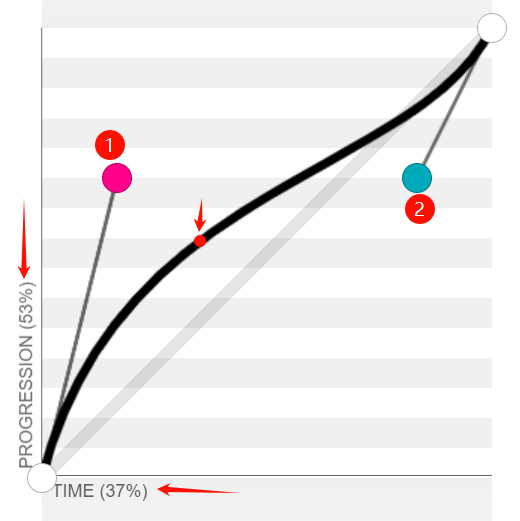
图解贝塞尔曲线:

图中红色箭头指向的红点表示:在动画执行 37% 时间的时候要运动到目标的 53% 位置。
图中 1(x1, y1) 和 2(x2, y2) 分别表示控制贝塞尔取消的两个坐标点,cubic-bezier(x1, y1, x2, y2)。
贝塞尔曲线越陡峭,表示速度越快。
## 总结
1. 在使用 transition 过渡动画时,必须要有触发条件!比如鼠标放上时、鼠标离开时、元素的 class 变化等。
2. transition 无法做到让元素无休止的运动下去,过渡动画必须有持续时间!
3. transition-property 应当尽可能少的使用 `all`(浏览器需要监控元素的所有可过渡属性)。
4. transition-property 指定的属性必须是可量化的属性,比如 transform、background-color、color 等,不能是 display、float、font-style 这种无法计算的属性。
5. 避免过渡 margin/width 等布局属性(易引发重排,性能差)
ease
linear
ease-in
ease-out
ease-in-out
cubic-bezier
step-start
step-end
steps(5, start)
steps(5, jump-start)
steps(5, jump-end)
steps(5, jump-none)
steps(5, jump-both)
steps(5, start)
steps(5, end)
1s
2s
500ms
1500ms
1s
2s
500ms
1500ms
本文来自投稿,不代表本站立场,如若转载,请注明出处:http//www.knowhub.vip/share/2/2938
- 热门的技术博文分享
- 1 . ESP实现Web服务器
- 2 . 从零到一:打造高效的金仓社区 API 集成到 MCP 服务方案
- 3 . 使用C#构建一个同时问多个LLM并总结的小工具
- 4 . .NET 原生驾驭 AI 新基建实战系列Milvus ── 大规模 AI 应用的向量数据库首选
- 5 . 在Avalonia/C#中使用依赖注入过程记录
- 6 . [设计模式/Java] 设计模式之工厂方法模式
- 7 . 5. RabbitMQ 消息队列中 Exchanges(交换机) 的详细说明
- 8 . SQL 中的各种连接 JOIN 的区别总结!
- 9 . JavaScript 中防抖和节流的多种实现方式及应用场景
- 10 . SaltStack 远程命令执行中文乱码问题
- 11 . 推荐10个 DeepSeek 神级提示词,建议搜藏起来使用
- 12 . C#基础:枚举、数组、类型、函数等解析
- 13 . VMware平台的Ubuntu部署完全分布式Hadoop环境
- 14 . C# 多项目打包时如何将项目引用转为包依赖
- 15 . Chrome 135 版本开发者工具(DevTools)更新内容
- 16 . 从零创建npm依赖,只需执行一条命令
- 17 . 关于 Newtonsoft.Json 和 System.Text.Json 混用导致的的序列化不识别的问题
- 18 . 大模型微调实战之训练数据集准备的艺术与科学
- 19 . Windows快速安装MongoDB之Mongo实战
- 20 . 探索 C# 14 新功能:实用特性为编程带来便利
- 相关联分享
- CSS position定位布局全解析
- CSS float 浮动布局应用场景
- JavaScript 3 种书写位置及 script 标签的正确存放位置
- JavaScript 的各种调试方法
- 细说 CSS grid 网格布局子元素相关属性
- 神奇的 transform 改变元素形状,matrix3d 矩阵变换算法演示
- CSS 选择器的优先级
- 移动端适配的视口元标签(meta)常见使用场景
- CSS @media 媒体查询不要只会视口宽度适配详解
- CSS 动画之过渡属性 transition 改变用户体验
- 纯 CSS 使用 column 属性实现瀑布流布局
- CSS offset 路径动画演示
- CSS flex 弹性盒子与 grid 网格布局区别及应用场景
- CSS Flex弹性盒子布局全解析
- Web前端入门之CSS 单位详解
- 浏览器如何确定最终的CSS属性值?解析计算优先级与规则
- 多图细说 CSS grid 网格布局父元素容器相关属性
- CSS 循环动画 animation 效果解析和演示
- Web前端入门之CSS中11种颜色写法全解析
- Web前端入门:CSS元素外观属性(边框、阴影、轮廓、透明度)
- 深入理解 CSS 变量 var() :实现主题换肤与代码功能
- CSS background 元素背景图用法全解
- Web前端入门:CSS常见布局的多种实现方式详解