JavaScript 的各种调试方法
笔记哥 /
05-15 /
41点赞 /
0评论 /
765阅读
任何一门编程语言,在学习之前都应该先弄清楚它的调试方法,毕竟没有不挖坑的人类!
程序一旦出现问题,第一时间就是找到问题出在哪儿,其次才是拿出解决办法。如果都找不到问题原因,那又何从谈起解决办法呢?
如何排查编程问题,这就是一门艺术了,同样的问题,也许 A 只需要 10 分钟,B 可能需要 30 分钟,C 可能束手无策。
调试方法不仅仅可以用于问题排查,还能用于运行结果输出,能让枯燥的学习多那么一点点乐趣~~
## PC 端调试手段
### console 输出
浏览器内置的输出方法,可以很方便地看到运行结果,也能帮助我们定位程序问题。常用方法:
```js
console.log() // 输出 log 日志级别的变量值或信息。
console.info() // 输出 info 信息级别的变量值或信息。
console.error() // 输出 error 错误级别的变量值或信息。
console.warn() // 输出 warn 警告级别的变量值或信息。
console.trace() // 输出函数调用堆栈
console.table() // 以表格形式展示数组/对象
console.time() // 计时器
console.timeEnd() // 计时结束,查看计时结果
```
`console` 掌握以上几个常用方法已经足够了,当然它还有其他一些不太常用的方法,比如:
```js
console.assert() // 断言
console.clear() // 清空控制台
console.count() // 计数器
console.countReset() // 重置计数器
console.debug() // 输出调试信息
console.dir() // 输出对象结构
console.dirxml() // 输出 XML 结构
console.group() // 分组
console.groupCollapsed() // 收缩分组
console.groupEnd() // 结束分组
console.profile() // 开始性能分析(非标准,存在兼容性)
console.profileEnd() // 结束性能分析(非标准,存在兼容性)
console.timeLog() // 输出计时器
console.timeStamp() // 输出时间戳(非标准,存在兼容性)
```
提到 console ,那么就不得不提浏览器的开发者工具了,因为 console 输出的内容,都是在开发者工具--控制台中展示的:
示例:
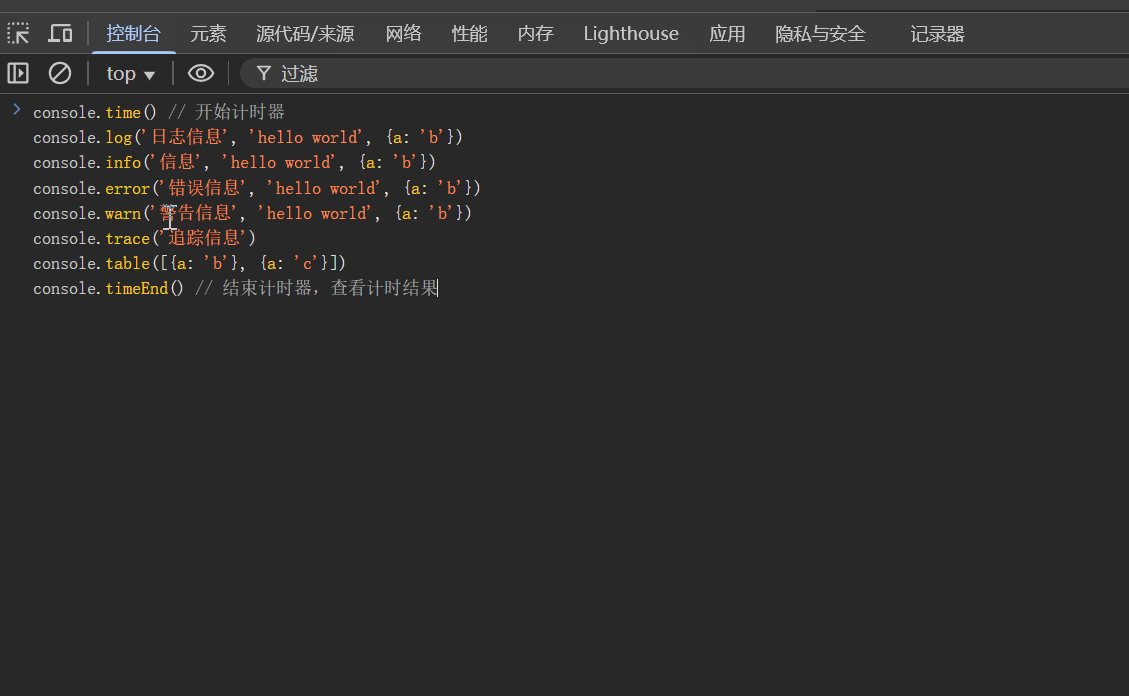
```js
console.time() // 开始计时器
console.log('日志信息', 'hello world', {a: 'b'})
console.info('信息', 'hello world', {a: 'b'})
console.error('错误信息', 'hello world', {a: 'b'})
console.warn('警告信息', 'hello world', {a: 'b'})
console.trace('追踪信息')
console.table([{a: 'b'}, {a: 'c'}])
console.timeEnd() // 结束计时器,查看计时结果
```
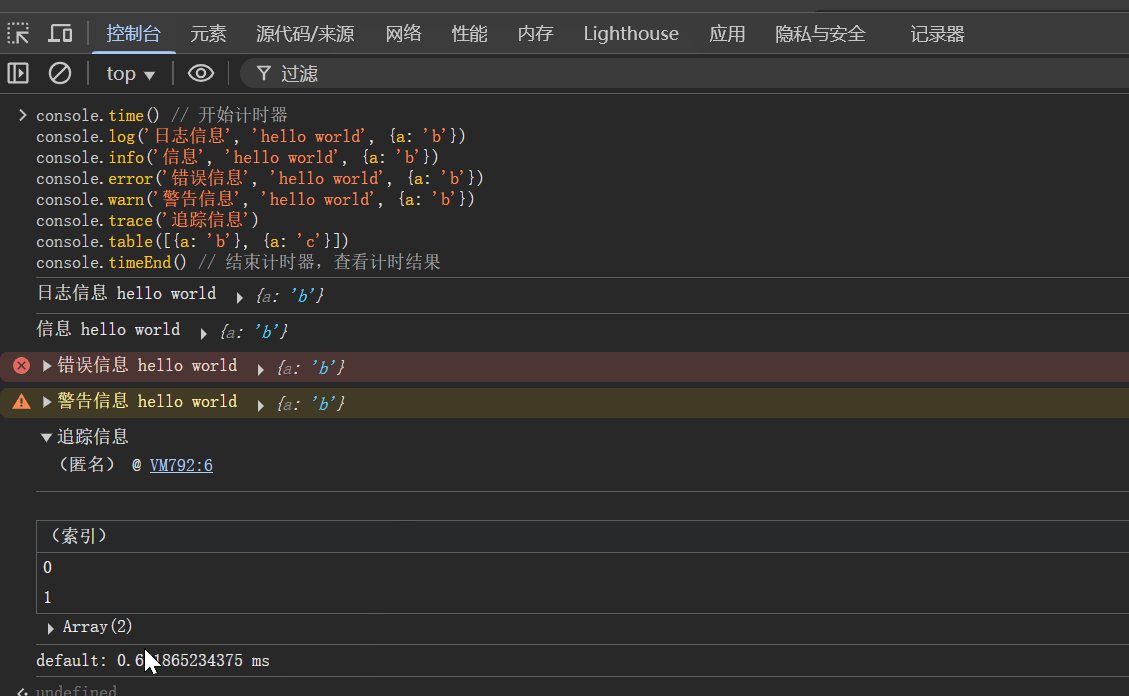
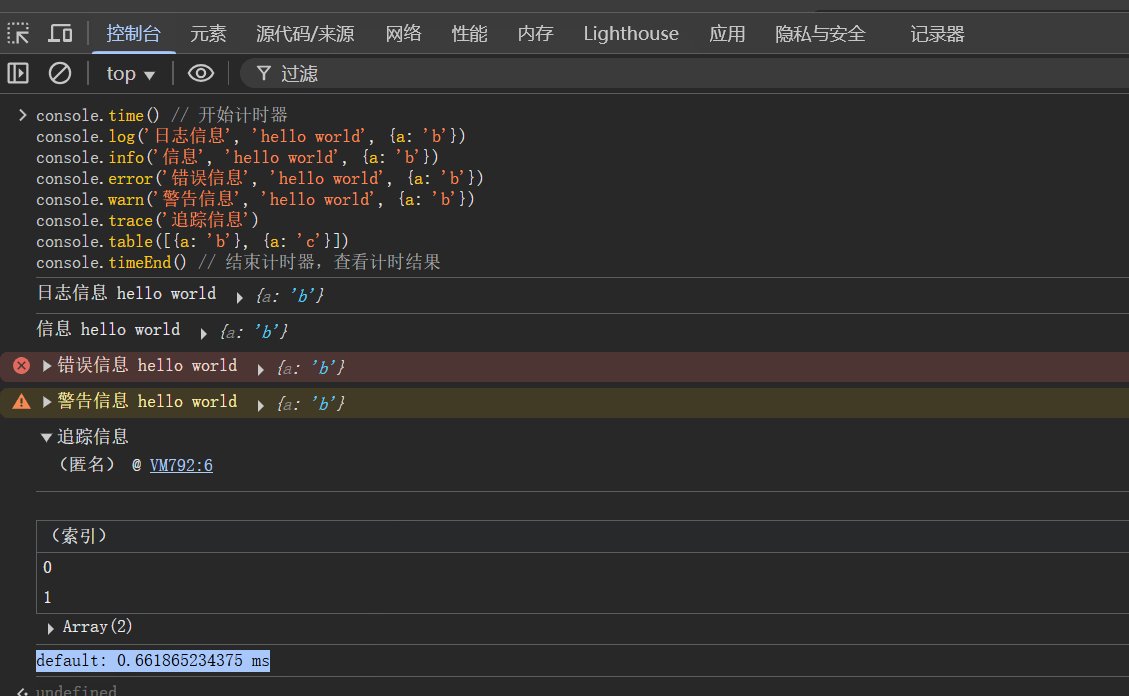
以上代码可以直接在开发者工具--控制台中执行,看看执行效果:
**您的浏览器控制台可能不支持粘贴代码,会提示让您输入 `allow pasting`,可在控制台中输入 allow pasting 之后回车就能粘贴代码了!**

注意看最后的 `default: xxx ms`,这表示 `time` 到 `timeEnd` 的执行时间,截图中就表示我们代码执行耗时 0.66ms,所以这两个方法也能用于我们的代码性能检测,分析出哪些代码耗时太长,便可以针对耗时长的代码做优化。
### debugger 语句
在代码中插入 `debugger;`,当浏览器开发者工具打开时自动进入中断。
```js
const test = '112233';
function foo() {
const test1 = '123';
const test2 = '321';
const test3 = test1 + test2;
debugger;
}
foo()
```
控制台执行以上代码,开发者工具将会进入中断,此时可以看到当前程序状态:

`控制按钮` 可以程序继续执行、跳过下一个函数调用、进入下一个函数、跳出当前函数、单步调试、停用断点等。
`监视` 可以添加自定义表达式查看程序状态。。
`本地` 和 `全局` 可以查看当前程序作用域中的变量。
`调用堆栈` 可以查看当前程序的调用顺序。
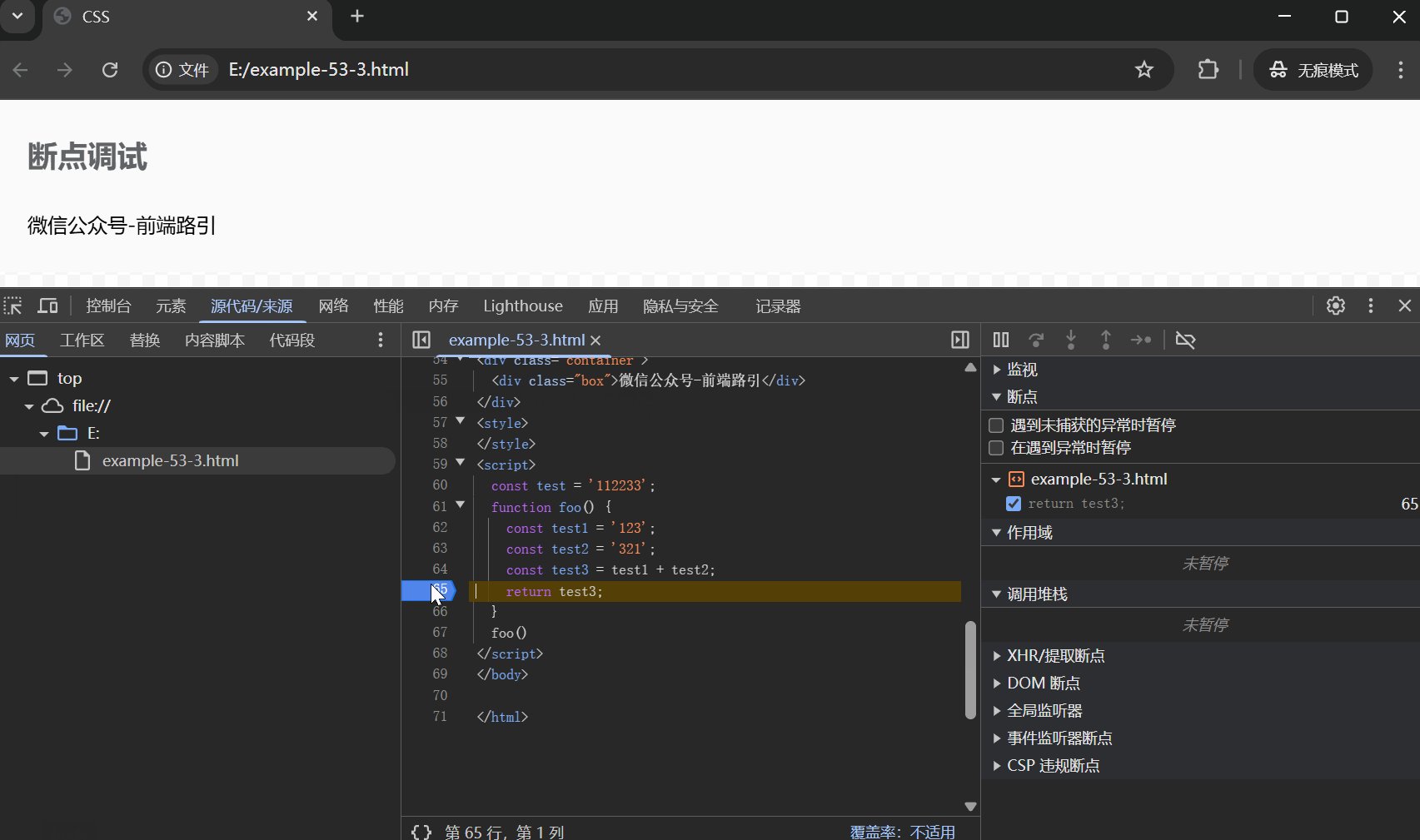
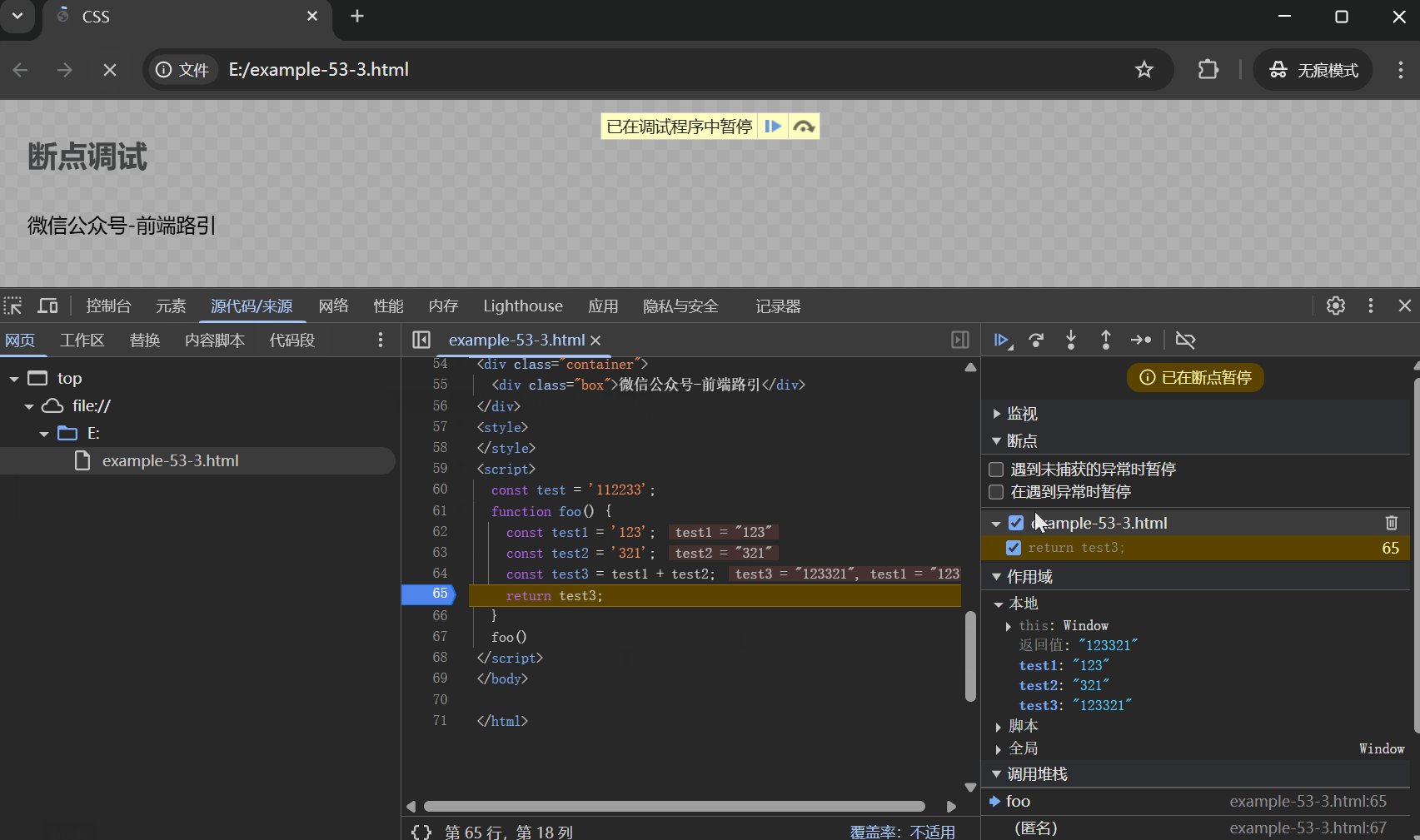
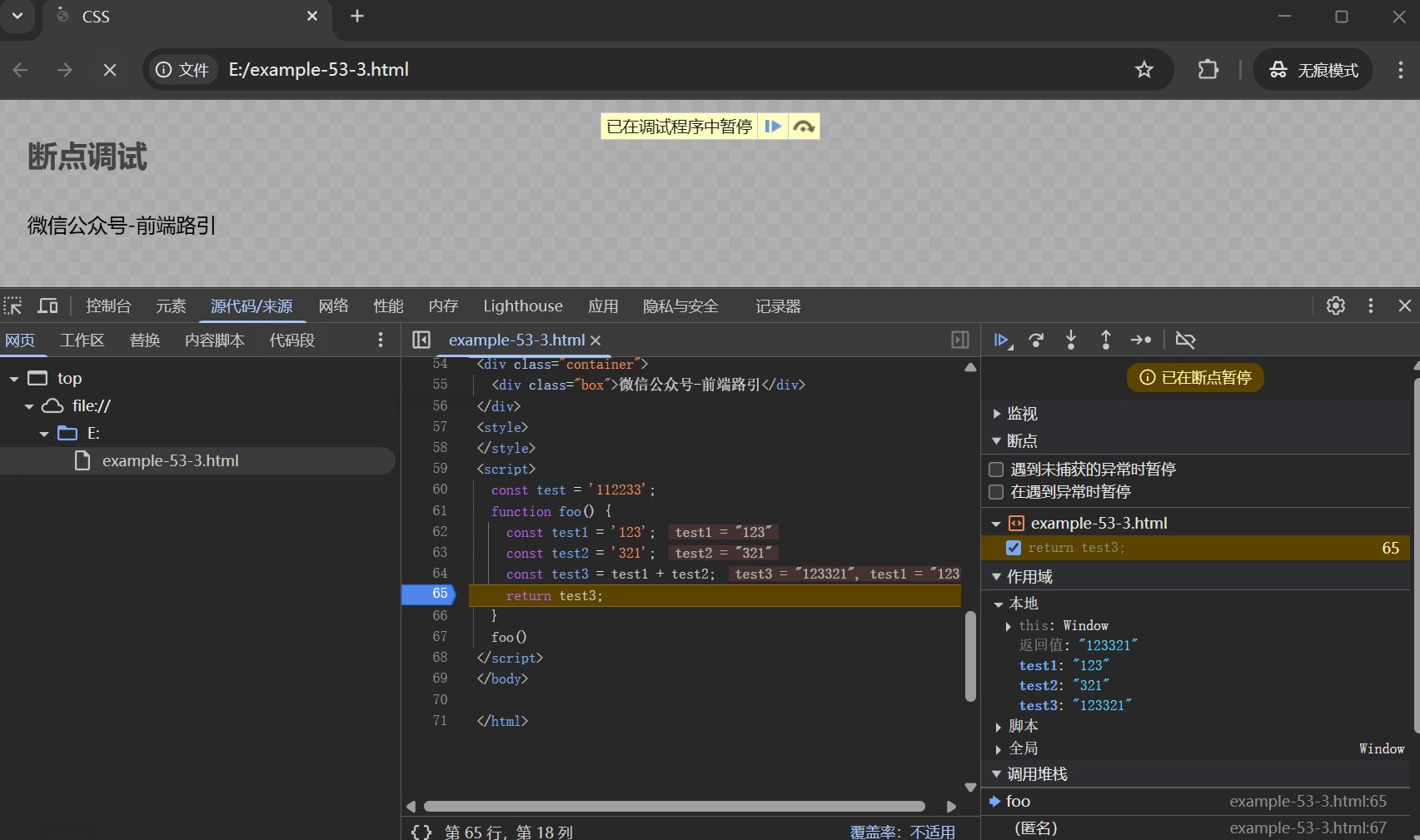
### 断点调试
可在 `源代码/来源(Sources)` 面板中添加断点进行调试,与 debugger 类似,不同地方在于 debugger 语句需要添加在代码中,而 `断点调试` 只需要在面板中打上断点即可。
示例代码:
```js
```
断点调试演示:

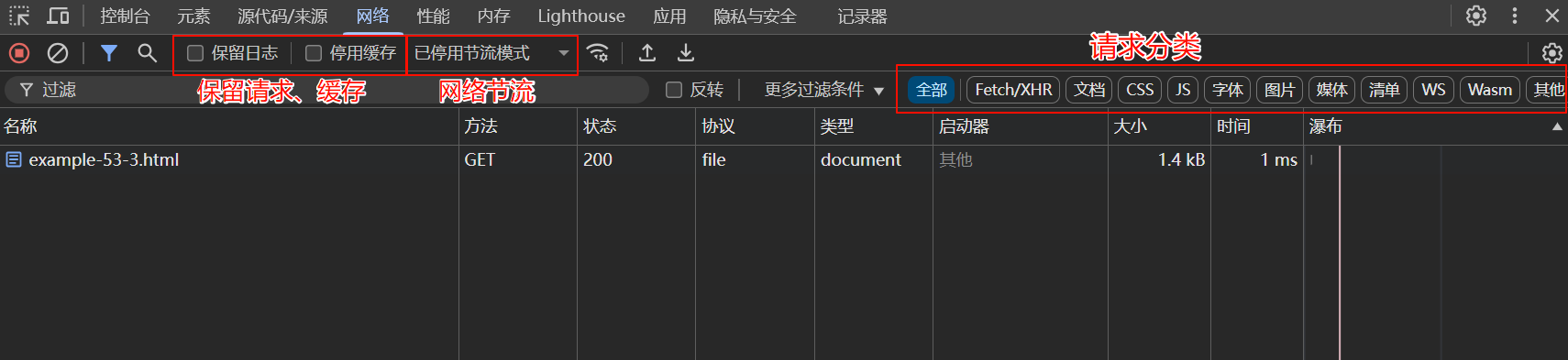
### 网络调试
开发者工具中的网络(Network)面板,可以查看所有的网络请求,包括请求头、响应头、响应内容、网络耗时等等。
也可以对网络请求节流,模拟低网速环境下网页响应状态等。

### 性能、内存面板
开发者工具中的两个高阶技能,一般多用于性能优化。
性能(Performance)面板:录制代码执行过程,分析耗时函数
内存(Memory)面板:抓取堆快照,排查内存泄漏。
### 开发者工具的其他手段
`日志点`:右键行号设置,无需修改代码输出日志。
`条件断点`:仅在满足条件时中断(如循环特定索引)。
`黑盒脚本(Blackbox)`:忽略第三方库/框架的内部代码,聚焦业务逻辑调试。
### 框架专用工具
`React Developer Tools` 检查 React 组件状态、Props及Hooks,分析组件渲染性能。
`Vue Devtools` 查看Vue组件树、状态和事件。
### 善用无痕模式
浏览器无痕模式,可以屏蔽浏览器的三方插件,避免缓存影响。有时候某个问题可能就是某个插件或者三方缓存造成的,这时候使用无痕模式可以分分钟定位问题。
## 移动端调试手段
移动端没有内置开发者工具,程序调试不像 PC 端那么方便,这时候必须借助相关开源工具了,比如:
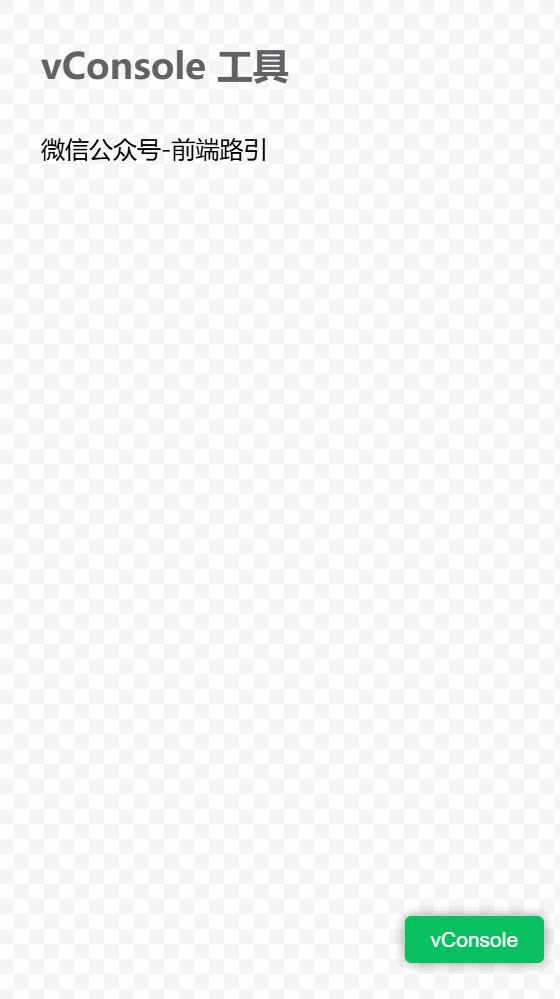
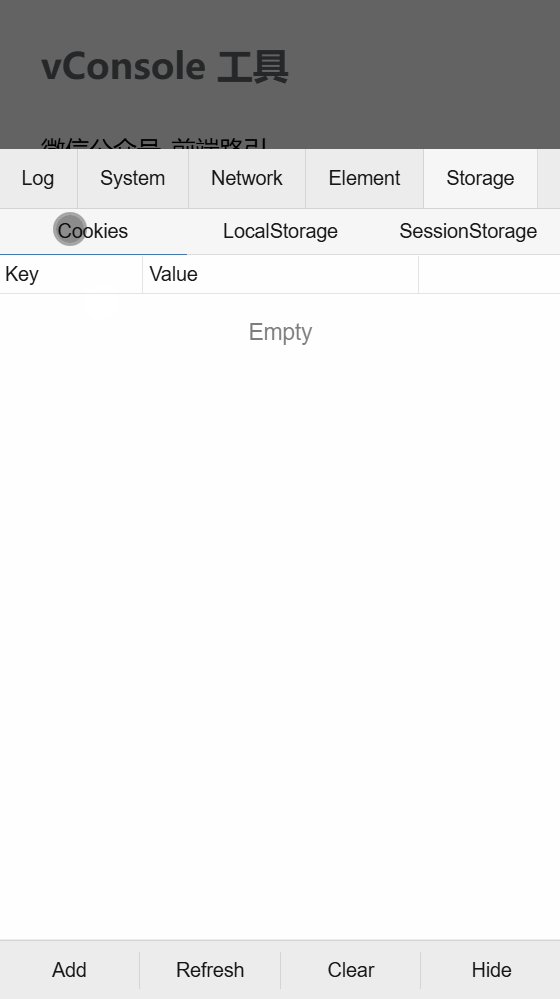
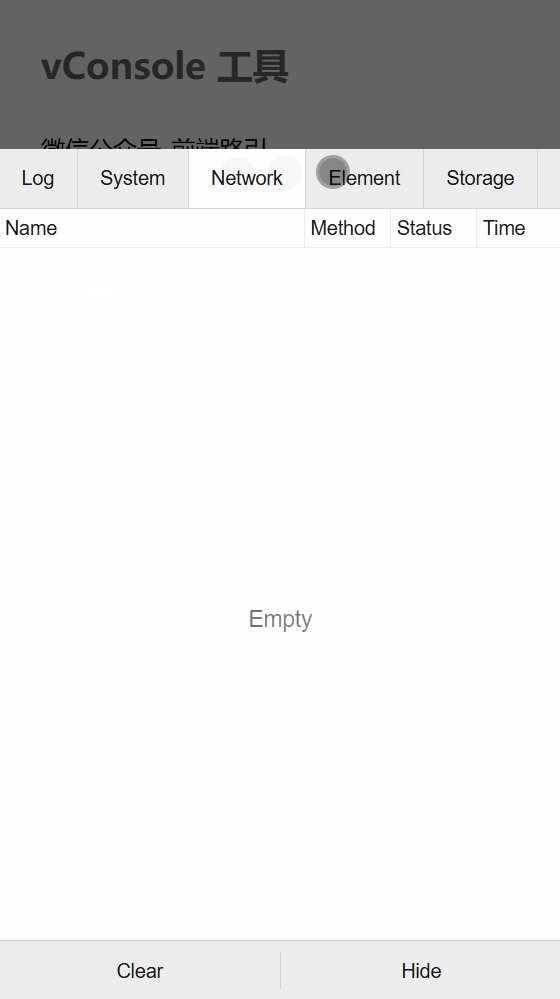
### vConsole
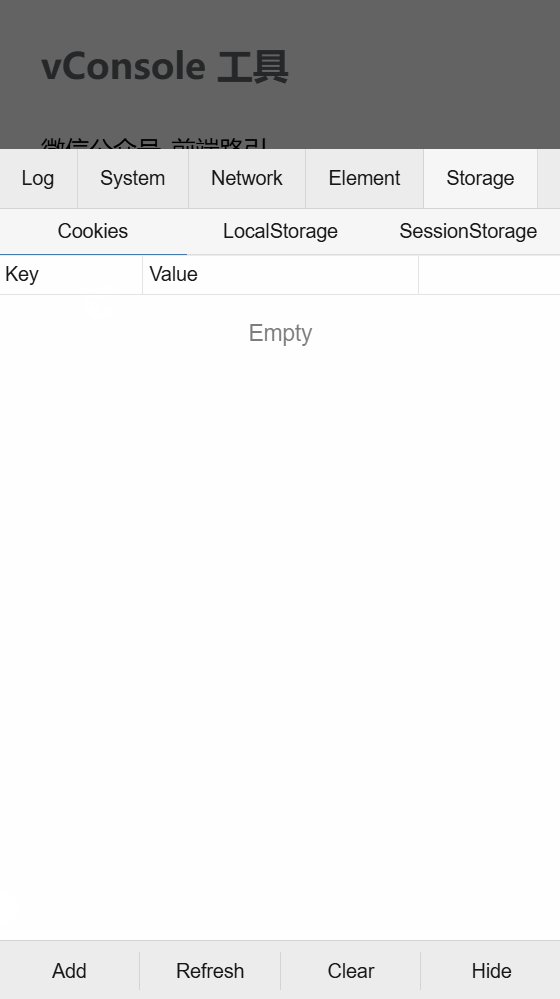
`vConsole`:腾讯开源的轻量级网页控制台,集成日志、网络请求、设备信息查看等功能。
使用方法:必须在代码中引入并开启工具。
```html
```
效果:

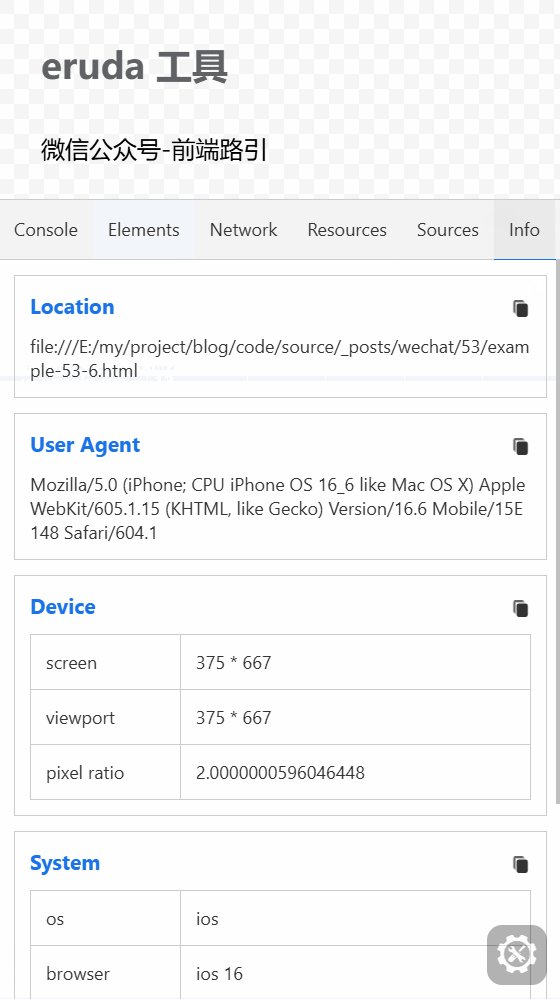
### Eruda
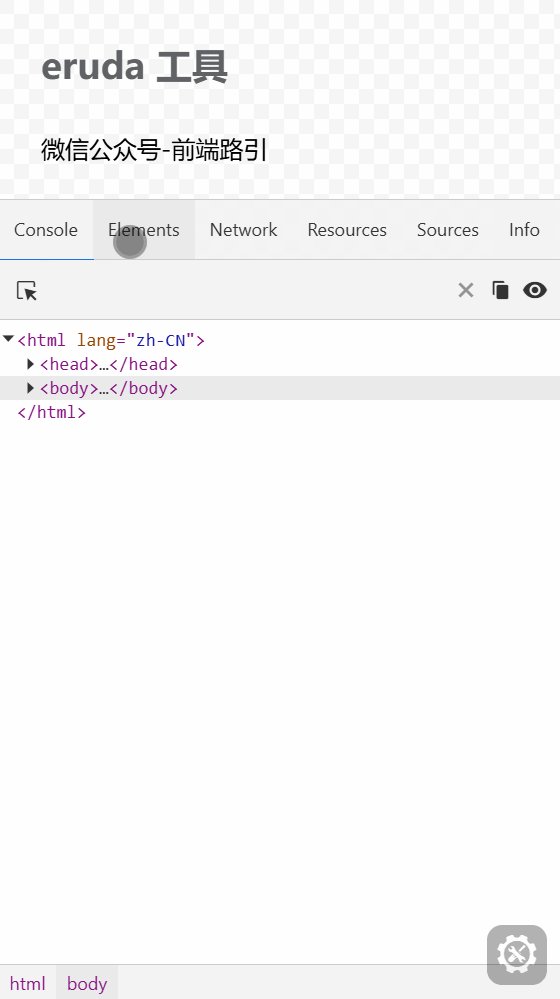
`Eruda`:功能更丰富的控制台,支持元素检查、性能分析、本地存储查看等。
使用方法:必须在代码中引入并开启工具。
```html
```
效果:

### Chrome远程调试
手机端 Chrome 浏览器,通过 USB 线连接电脑,可在电脑端查看手机端网页的调试信息。
1、手机开启USB调试模式(开发者选项中)。
2、用USB连接电脑,Chrome访问 chrome://inspect/#devices。
3、点击对应页面下的 Inspect,直接使用PC版DevTools调试。
### 抓包工具
PC 端代表软件:Charles、Fiddler。
Node.js抓包工具:Whistle。
手机端抓包APP:HttpCanary(Android)、Stream(iOS)。
抓包工具可不仅仅用于抓包。
1、可以用来分析网络请求,比如查看各种请求内容是否正常。
2、可以模拟网络请求各种状态,比如请求超时、无网络、404、500等。
3、可以伪造请求内容,比如伪造一个接口的响应数据,用于模拟后端接口返回数据。
**手机抓包步骤:**
1、PC 安装 Charles 或者 Fiddler,设置代理端口(默认8888)。
2、手机与PC同一网络,Wi-Fi设置手动代理(IP 为 PC 内网地址,端口8888)。
3、安装证书以捕获HTTPS请求。
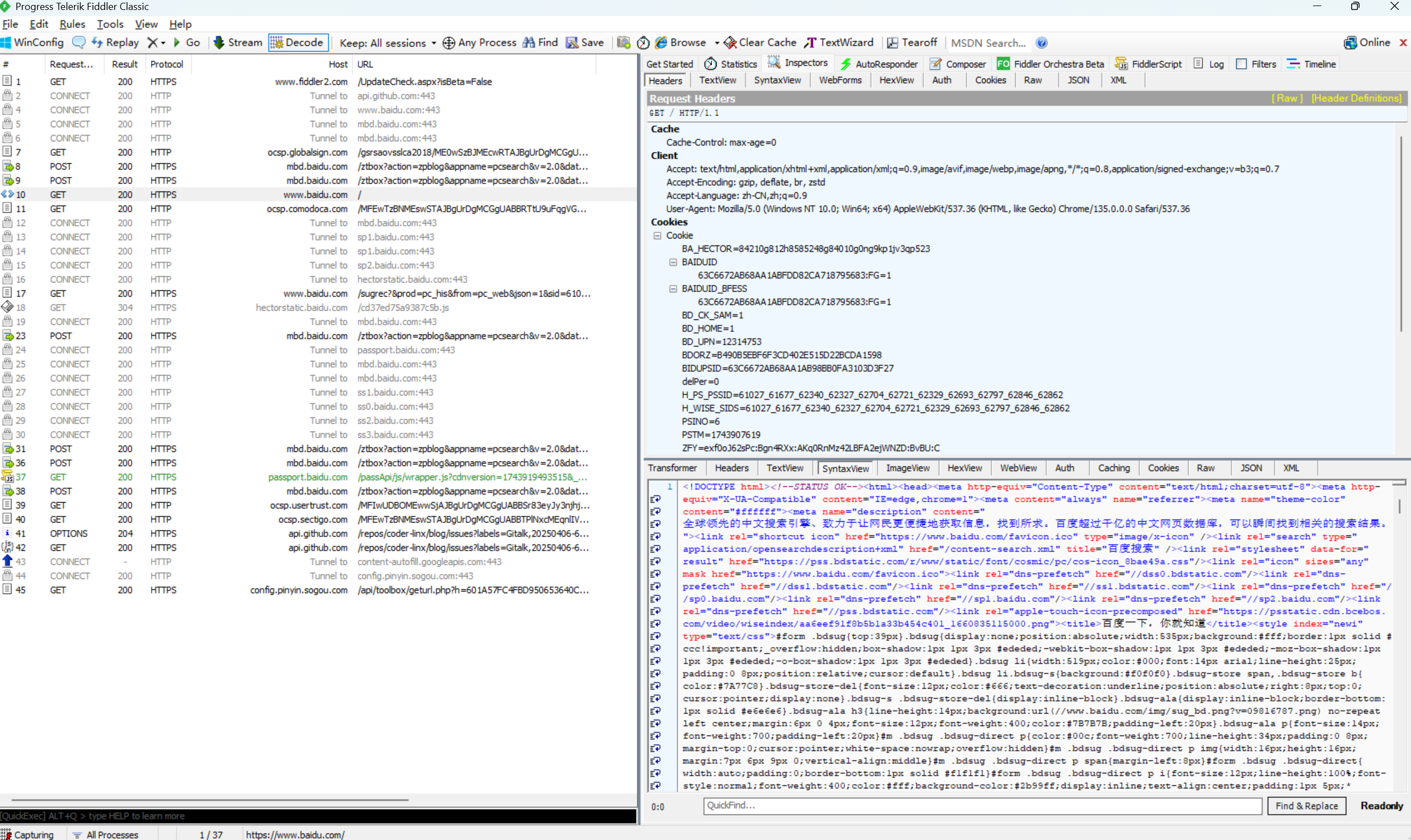
以 `Fiddler` 为例:

所有的 http 和 https 请求都会被软件捕获,我们可以查看所有被捕获的请求,也可以修改它们。
## 终极手段
有时候可能所有的调试手段都用上了,但就是找不到问题,这时候可以尝试删除部分代码,直到删到没问题为止,基本就能定位到有问题的代码了。
## 写在最后
调试手段不仅仅可以用于开发调试,还能用于线上环境问题定位,模拟程序的各种异常情况,提升程序的健壮性。
本文来自投稿,不代表本站立场,如若转载,请注明出处:http//www.knowhub.vip/share/2/3390
- 热门的技术博文分享
- 1 . ESP实现Web服务器
- 2 . 从零到一:打造高效的金仓社区 API 集成到 MCP 服务方案
- 3 . 使用C#构建一个同时问多个LLM并总结的小工具
- 4 . .NET 原生驾驭 AI 新基建实战系列Milvus ── 大规模 AI 应用的向量数据库首选
- 5 . 在Avalonia/C#中使用依赖注入过程记录
- 6 . [设计模式/Java] 设计模式之工厂方法模式
- 7 . 5. RabbitMQ 消息队列中 Exchanges(交换机) 的详细说明
- 8 . SQL 中的各种连接 JOIN 的区别总结!
- 9 . JavaScript 中防抖和节流的多种实现方式及应用场景
- 10 . SaltStack 远程命令执行中文乱码问题
- 11 . 推荐10个 DeepSeek 神级提示词,建议搜藏起来使用
- 12 . C#基础:枚举、数组、类型、函数等解析
- 13 . VMware平台的Ubuntu部署完全分布式Hadoop环境
- 14 . C# 多项目打包时如何将项目引用转为包依赖
- 15 . Chrome 135 版本开发者工具(DevTools)更新内容
- 16 . 从零创建npm依赖,只需执行一条命令
- 17 . 关于 Newtonsoft.Json 和 System.Text.Json 混用导致的的序列化不识别的问题
- 18 . 大模型微调实战之训练数据集准备的艺术与科学
- 19 . Windows快速安装MongoDB之Mongo实战
- 20 . 探索 C# 14 新功能:实用特性为编程带来便利
- 相关联分享
- JavaScript 中防抖和节流的多种实现方式及应用场景
- CSS position定位布局全解析
- CSS float 浮动布局应用场景
- JavaScript 条件语句中善用 return 让代码更清晰
- JavaScript 3 种书写位置及 script 标签的正确存放位置
- 细说 CSS grid 网格布局子元素相关属性
- 神奇的 transform 改变元素形状,matrix3d 矩阵变换算法演示
- JavaScript 的各种调试方法
- CSS 选择器的优先级
- 移动端适配的视口元标签(meta)常见使用场景
- JavaScript 循环结构注意事项
- CSS @media 媒体查询不要只会视口宽度适配详解
- CSS 动画之过渡属性 transition 改变用户体验
- 纯 CSS 使用 column 属性实现瀑布流布局
- JavaScript 运算符 == 和 === 有什么区别?
- CSS offset 路径动画演示
- CSS flex 弹性盒子与 grid 网格布局区别及应用场景
- CSS Flex弹性盒子布局全解析
- Web前端入门之CSS 单位详解
- 多图细说 CSS grid 网格布局父元素容器相关属性
- 浏览器如何确定最终的CSS属性值?解析计算优先级与规则
- CSS 循环动画 animation 效果解析和演示
- JavaScript 数据类型与类型转换
- 一个神奇的JS代码,让浏览器在新的空白标签页运行我们 HTML 代码(createObjectURL 的妙用)
- JavaScript 的应用领域
- JavaScript 单线程原理与异步编程机制
- Web前端入门之CSS中11种颜色写法全解析
- JavaScript 各种对象定义与对象取值方法
- Web前端入门:CSS元素外观属性(边框、阴影、轮廓、透明度)
- 深入理解 CSS 变量 var() :实现主题换肤与代码功能