Web前端入门之CSS中11种颜色写法全解析
雪舞轻扬 /
04-03 /
9点赞 /
0评论 /
186阅读
曾经,CSS 颜色的写法很专一,就只有十六进制写法(`#ff0000`)和关键字写法(`red`)。
现在,它变了,变得花样多了,各种招式眼花缭乱。
以红色(`red`)为例:
## 1. 颜色关键字
直接使用预定义的颜色名称:
```css
color: red;
```
- 解释
直接使用关键词 red。
## 2. 6位十六进制
使用完整的 6 位十六进制(`#RRGGBB`):
```css
color: #ff0000;
```
- 解释
ff: 红色分量(十进制 255);
00: 绿色分量(十进制 0);
00: 蓝色分量(十进制 0)。
## 3. 3位十六进制
使用简写的 3 位十六进制(`#RGB`):
```css
color: #f00; /* 等价于 #ff0000 */
```
- 参数:
f: 红色分量(ff,即十进制 255);
0: 绿色分量(00,即十进制 0);
0: 蓝色分量(00,即十进制 0)。
## 4. 8位十六进制(带透明度)
使用 8 位十六进制(`#RRGGBBAA`),最后两位表示透明度(`00`为完全透明,`ff`为不透明):
```css
color: #ff000080; /* 红色,50% 透明度 */
```
- 参数:
ff: 红色分量(255);
00: 绿色分量(0);
00: 蓝色分量(0);
80: 透明度分量(十六进制 80 = 十进制 128,即 50% 透明度)。
## 5. RGB 函数
使用 `rgb()` 函数指定红、绿、蓝分量(0-255):
```css
color: rgb(255, 0, 0);
```
- 参数:
255: 红色分量(0-255);
0: 绿色分量(0-255);
0: 蓝色分量(0-255)。
## 6. RGBA 函数
使用 `rgba()` 函数,额外指定透明度(0-1):
```css
color: rgba(255, 0, 0, 0.5); /* 红色,50% 透明度 */
```
- 参数:
255: 红色分量(0-255);
0: 绿色分量(0-255);
0: 蓝色分量(0-255);
0.5: 透明度(0=透明,1=不透明)。
## 7. HSL 函数
使用 `hsl()` 函数通过色相(0-360)、饱和度(0%-100%)、明度(0%-100%)表示:
```css
color: hsl(0, 100%, 50%); /* 色相 0 度(红色),100% 饱和度,50% 明度 */
```
- 参数:
0: 色相(0-360 度,0°=红色,120°=绿色,240°=蓝色);
100%: 饱和度(0%=灰色,100% 最鲜艳);
50%: 明度(0%=黑色,100%=白色,50% 为基准颜色)。
## 8. HSLA 函数
使用 `hsla()` 函数,额外指定透明度(0-1):
```css
color: hsla(0, 100%, 50%, 0.5); /* 红色,50% 透明度 */
```
- 参数:
0: 色相(0-360 度);
100%: 饱和度;
50%: 明度;
0.5: 透明度(0-1)。
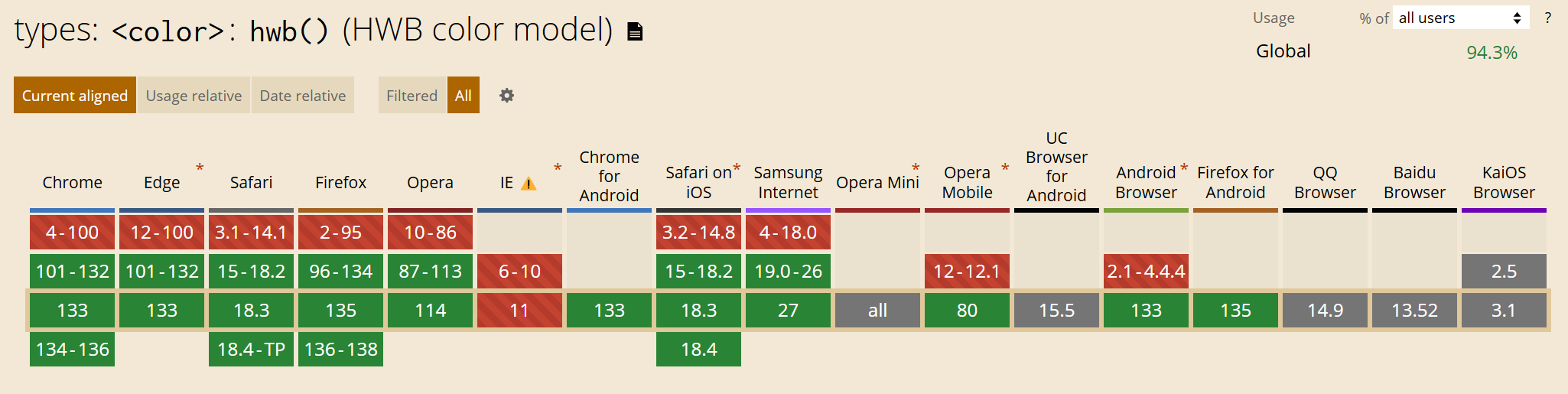
## 9. HWB 函数(较新)
使用 `hwb()` 函数通过色相(0-360)、白度(0%-100%)、黑度(0%-100%)表示:
```css
color: hwb(0 0% 0%); /* 色相 0 度,0% 白度,0% 黑度 */
```
- 参数:
0: 色相(0-360 度);
0%: 白度(混合白色的比例,0%-100%);
0%: 黑度(混合黑色的比例,0%-100%)。
注意:白度 + 黑度 ≤ 100%,超出会被规范化。
**浏览器兼容性:**

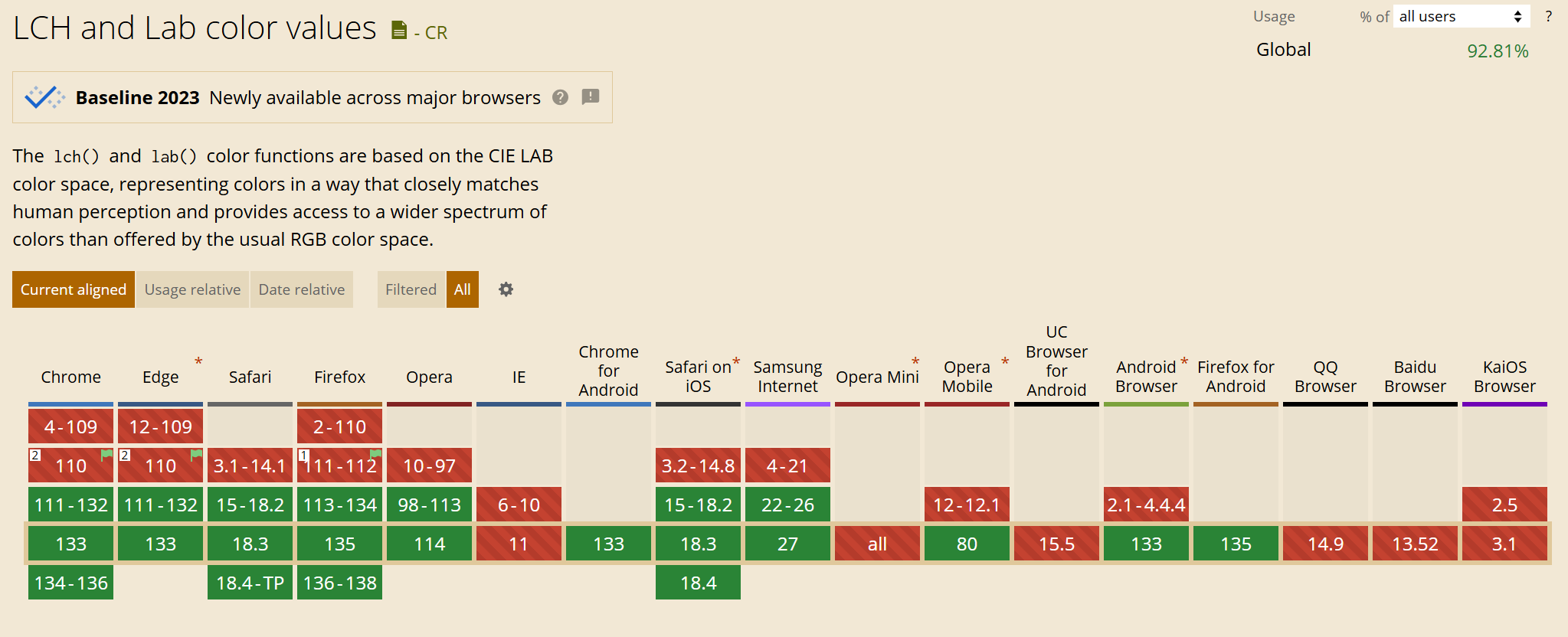
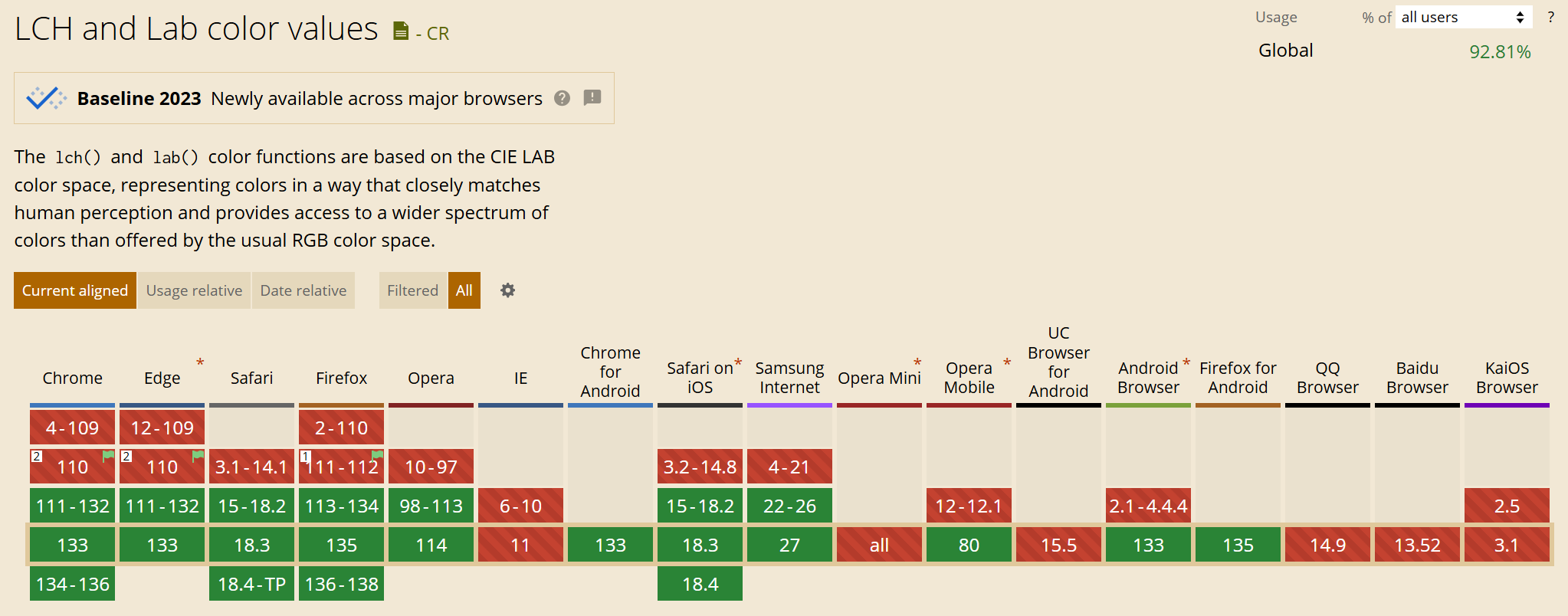
## 10. LAB() 函数(较新)
基于 CIE LAB 颜色空间(人眼感知的色彩模型):
```css
color: lab(53.23% 80.09 67.2); /* 亮度 53.23%,a 轴 80.09,b 轴 67.2 */
```
- 参数:
53.23%: 亮度(Lightness),范围 0%-100%;
80.09: a 轴(绿-红轴),负值偏绿,正值偏红;
67.2: b 轴(蓝-黄轴),负值偏蓝,正值偏黄。
**浏览器兼容性:**

## 11. LCH() 函数(较新)
基于 LCH 颜色空间(亮度、色度、色相的极坐标形式):
```css
color: lch(53.23% 104.55 40.85); /* 亮度 53.23% ,色度 104.55 ,色相 40.85 */
```
- 参数:
53.23%: 亮度(Lightness),范围 0%-100%;
104.55: 色度(Chroma),数值越大颜色越鲜艳;
40.85: 色相(Hue),0-360 度的角度值(红色约在 0-50 度之间)。
**浏览器兼容性:**

* * *
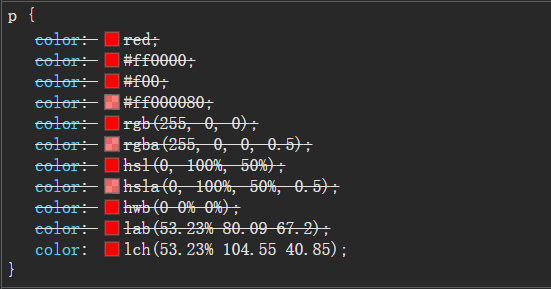
最新版本的 Chrome 浏览器已支持全部写法,如图:

删除线并不是说不支持这种写法,而是同一条规则中相同的 css 属性,只会有一条生效,其他的将会被丢弃。
## 总结
共 **9 种常见写法**,涵盖颜色关键字、十六进制、RGB/RGBA、HSL/HSLA 和 HWB。
其他高级颜色空间(如 `lab()`、`lch()`)根据兼容情况,选择性使用。
本文来自投稿,不代表本站立场,如若转载,请注明出处:http//www.knowhub.vip/share/2/1962
- 热门的技术博文分享
- 1 . ESP实现Web服务器
- 2 . 从零到一:打造高效的金仓社区 API 集成到 MCP 服务方案
- 3 . 使用C#构建一个同时问多个LLM并总结的小工具
- 4 . .NET 原生驾驭 AI 新基建实战系列Milvus ── 大规模 AI 应用的向量数据库首选
- 5 . 在Avalonia/C#中使用依赖注入过程记录
- 6 . [设计模式/Java] 设计模式之工厂方法模式
- 7 . 5. RabbitMQ 消息队列中 Exchanges(交换机) 的详细说明
- 8 . SQL 中的各种连接 JOIN 的区别总结!
- 9 . JavaScript 中防抖和节流的多种实现方式及应用场景
- 10 . SaltStack 远程命令执行中文乱码问题
- 11 . 推荐10个 DeepSeek 神级提示词,建议搜藏起来使用
- 12 . C#基础:枚举、数组、类型、函数等解析
- 13 . VMware平台的Ubuntu部署完全分布式Hadoop环境
- 14 . C# 多项目打包时如何将项目引用转为包依赖
- 15 . Chrome 135 版本开发者工具(DevTools)更新内容
- 16 . 从零创建npm依赖,只需执行一条命令
- 17 . 关于 Newtonsoft.Json 和 System.Text.Json 混用导致的的序列化不识别的问题
- 18 . 大模型微调实战之训练数据集准备的艺术与科学
- 19 . Windows快速安装MongoDB之Mongo实战
- 20 . 探索 C# 14 新功能:实用特性为编程带来便利
- 相关联分享
- CSS position定位布局全解析
- CSS float 浮动布局应用场景
- JavaScript 3 种书写位置及 script 标签的正确存放位置
- JavaScript 的各种调试方法
- 神奇的 transform 改变元素形状,matrix3d 矩阵变换算法演示
- 细说 CSS grid 网格布局子元素相关属性
- CSS 选择器的优先级
- 移动端适配的视口元标签(meta)常见使用场景
- CSS @media 媒体查询不要只会视口宽度适配详解
- CSS 动画之过渡属性 transition 改变用户体验
- 纯 CSS 使用 column 属性实现瀑布流布局
- CSS offset 路径动画演示
- CSS flex 弹性盒子与 grid 网格布局区别及应用场景
- CSS Flex弹性盒子布局全解析
- Web前端入门之CSS 单位详解
- 多图细说 CSS grid 网格布局父元素容器相关属性
- 浏览器如何确定最终的CSS属性值?解析计算优先级与规则
- CSS 循环动画 animation 效果解析和演示
- Web前端入门之CSS中11种颜色写法全解析
- Web前端入门:CSS元素外观属性(边框、阴影、轮廓、透明度)
- 深入理解 CSS 变量 var() :实现主题换肤与代码功能
- CSS background 元素背景图用法全解
- Web前端入门:CSS常见布局的多种实现方式详解