Web前端入门:CSS常见布局的多种实现方式详解
笔记哥 /
04-15 /
12点赞 /
0评论 /
860阅读
Web 网页中,所有元素都是盒模型构成的,一个大盒子套一个或者多个小盒子,再用更大的盒子把大盒子给圈起来,这就构成了基本的 HTML 结构,再利用 CSS 把盒子装修得好看一些,最后把它放在正确位置,就是我们所看到的网页。
布局的作用就是要把元素摆放在合适的位置,让网页看起来不显得空闹闹的,也不要显得拥挤。
要摆放元素到合适的位置不是设置某一个元素能达到效果的,而是经常需要父元素和子元素配合,才能达到目标。
## 元素堆叠
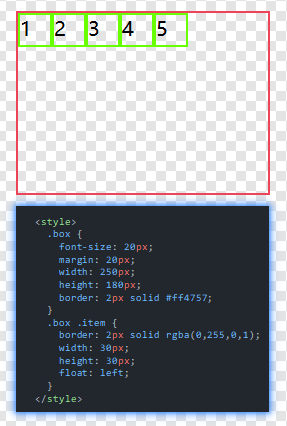
看这么一段的代码,没有任何控制布局情况下,元素会按照出现顺序进行堆叠显示
```csharp
```
效果:

## 需求一
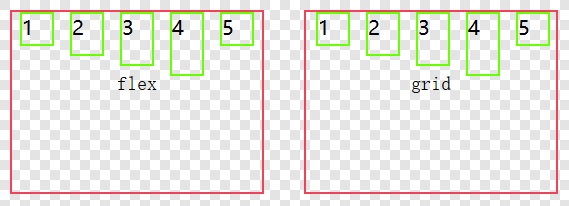
现要求元素控制在一行显示。
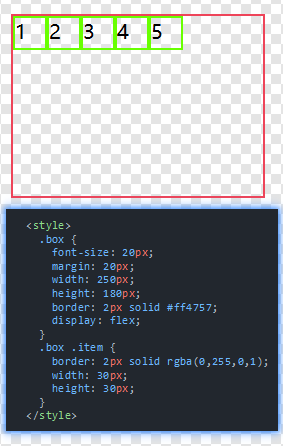
### flex 弹性盒子
给外层盒子添加 `display: flex;` 即可将元素改为弹性盒子。
```csharp
.box {
display: flex;
}
```
效果:

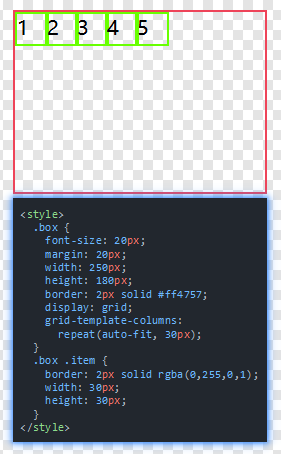
### grid 网格
让外层盒子变为网格,可让元素在一行中显示。
```csharp
.box {
display: grid;
grid-template-columns: repeat(auto-fit, 30px);
}
```
效果:

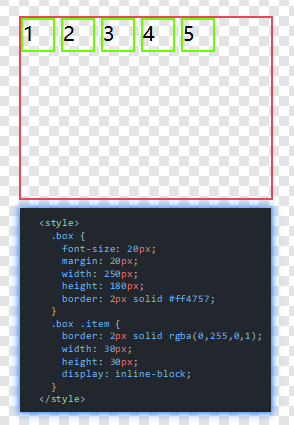
### inline-block 内联块
除了 `flex`,还可以控制子元素显示为内联块 `inline-block`,让元素在一行中显示。
```csharp
.box .item {
display: inline-block;
}
```
效果:

注意:`inline-block` 让元素变为了内联块,会像文字、图片一样排版,所以元素之间会存在空隙,其空隙其实是元素之间的换行符造成的,可设置 `font-size` 为 0,让元素之间没有空隙。
### float 元素浮动
还可以给元素添加浮动,让元素在一行中显示。
```csharp
.box .item {
float: left;
}
```
效果:

## 需求二
现要求元素在盒子中居中显示。
### flex 弹性盒子
```csharp
.box {
display: flex;
justify-content: center;
}
```
### grid 网格
```csharp
.box {
display: grid;
grid-template-columns: repeat(auto-fit, 30px);
justify-content: center;
}
```
### inline-block 内联块
```csharp
.box {
text-align: center;
}
.box .item {
display: inline-block;
}
```
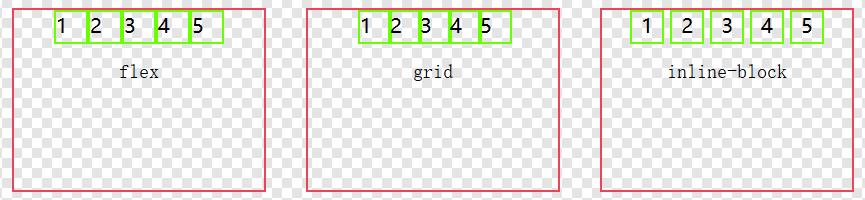
### 效果

为什么没有 float ?float 没办法做到元素居中显示,嗯...也不是做不到,只是需要通过计算获得元素 `margin` 或 `padding`,用边距做出出居中效果。
## 需求三
元素两端对齐显示。
### flex 弹性盒子
```csharp
.box {
display: flex;
justify-content: space-between;
}
```
### grid 网格
```csharp
.box {
display: grid;
grid-template-columns: repeat(auto-fit, 30px);
justify-content: space-between;
}
```
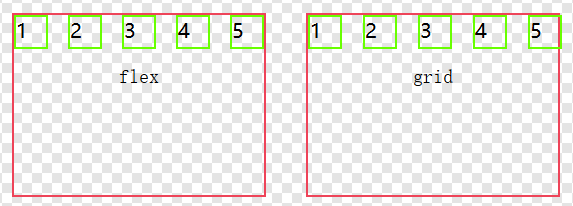
### 效果

可以明显看到,随着需求越来越复杂,能用的方法就越少了。
其实 `float` 和 `inline-block` 也不是做不到这种效果,还是像上面说的一样,必须要通过计算获得边距,才能做出我们想要的样子。
## 需求四
元素等宽间距显示。
### flex 弹性盒子
```csharp
.box {
display: flex;
justify-content: space-around;
}
```
### grid 网格
```csharp
.box {
display: grid;
grid-template-columns: repeat(auto-fit, 30px);
justify-content: space-around;
}
```
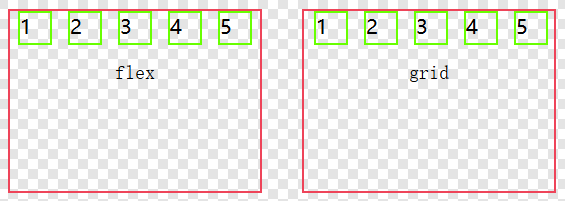
### 效果

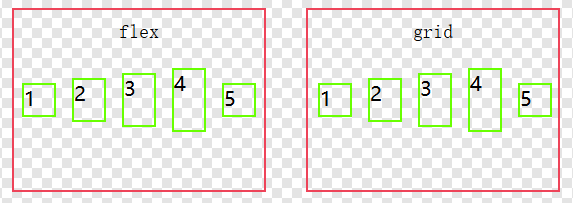
## 需求五
如果元素大小不统一,默认显示效果是这样:

怎么让元素垂直居中显示?
### flex 弹性盒子
```csharp
.box {
display: flex;
justify-content: space-around;
align-items: center;
}
```
### grid 网格
```csharp
.box {
display: grid;
grid-template-columns: repeat(auto-fit, 30px);
justify-content: space-around;
align-items: center;
}
```
### 效果

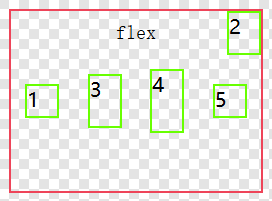
## 需求六
第二个元素定位在盒子右上角。
这时候 `flex`、`grid` 都不能实现,只能通过 `position` 来实现了。
### position 元素定位
position 属性对应的值有:
- `static` 默认值,元素在正常文档流中显示。
- `relative` 相对定位,元素在正常文档流中显示,但可以通过 `top`、`right`、`bottom`、`left` 属性来定位。
- `absolute` 绝对定位,元素脱离正常文档流,且不再占用文档流空间,可以通过 `top`、`right`、`bottom`、`left` 属性来设置位置,其位置相对于最近的非 `static` 祖先元素,如果找不到,则相对于浏览器窗口。
- `sticky` 粘性定位,如果元素正常显示,则跟 `static` 一样,如果元素跑到视口之外,则跟 `absolute` 一样,但其位置相对 `可滚动` 的祖先元素。
- `fixed` 固定定位,元素脱离正常文档流,切不再占用文档流空间,可以通过 `top`、`right`、`bottom`、`left` 属性来设置位置,其位置相对于浏览器窗口。
**实现需求:**
```csharp
.box {
position: relative;
}
.box .item:nth-child(2) {
position: absolute;
right: 0;
top: 0;
}
```
### 效果

## 总结
本文仅介绍了常见的布局场景,开发中的需求千奇百怪,本文介绍的方法可能无法满足需求,这时候就需要发挥想象,在这些基础的布局方法上进行组合了。
1
2
3
4
5
本文来自投稿,不代表本站立场,如若转载,请注明出处:http//www.knowhub.vip/share/2/2266
- 热门的技术博文分享
- 1 . ESP实现Web服务器
- 2 . 从零到一:打造高效的金仓社区 API 集成到 MCP 服务方案
- 3 . 使用C#构建一个同时问多个LLM并总结的小工具
- 4 . .NET 原生驾驭 AI 新基建实战系列Milvus ── 大规模 AI 应用的向量数据库首选
- 5 . 在Avalonia/C#中使用依赖注入过程记录
- 6 . [设计模式/Java] 设计模式之工厂方法模式
- 7 . 5. RabbitMQ 消息队列中 Exchanges(交换机) 的详细说明
- 8 . SQL 中的各种连接 JOIN 的区别总结!
- 9 . JavaScript 中防抖和节流的多种实现方式及应用场景
- 10 . SaltStack 远程命令执行中文乱码问题
- 11 . 推荐10个 DeepSeek 神级提示词,建议搜藏起来使用
- 12 . C#基础:枚举、数组、类型、函数等解析
- 13 . VMware平台的Ubuntu部署完全分布式Hadoop环境
- 14 . C# 多项目打包时如何将项目引用转为包依赖
- 15 . Chrome 135 版本开发者工具(DevTools)更新内容
- 16 . 从零创建npm依赖,只需执行一条命令
- 17 . 关于 Newtonsoft.Json 和 System.Text.Json 混用导致的的序列化不识别的问题
- 18 . 大模型微调实战之训练数据集准备的艺术与科学
- 19 . Windows快速安装MongoDB之Mongo实战
- 20 . 探索 C# 14 新功能:实用特性为编程带来便利
- 相关联分享
- CSS position定位布局全解析
- CSS float 浮动布局应用场景
- JavaScript 3 种书写位置及 script 标签的正确存放位置
- JavaScript 的各种调试方法
- 细说 CSS grid 网格布局子元素相关属性
- 神奇的 transform 改变元素形状,matrix3d 矩阵变换算法演示
- CSS 选择器的优先级
- 移动端适配的视口元标签(meta)常见使用场景
- CSS @media 媒体查询不要只会视口宽度适配详解
- CSS 动画之过渡属性 transition 改变用户体验
- 纯 CSS 使用 column 属性实现瀑布流布局
- CSS offset 路径动画演示
- CSS flex 弹性盒子与 grid 网格布局区别及应用场景
- CSS Flex弹性盒子布局全解析
- Web前端入门之CSS 单位详解
- 浏览器如何确定最终的CSS属性值?解析计算优先级与规则
- 多图细说 CSS grid 网格布局父元素容器相关属性
- CSS 循环动画 animation 效果解析和演示
- Web前端入门之CSS中11种颜色写法全解析
- Web前端入门:CSS元素外观属性(边框、阴影、轮廓、透明度)
- 深入理解 CSS 变量 var() :实现主题换肤与代码功能
- CSS background 元素背景图用法全解
- Web前端入门:CSS常见布局的多种实现方式详解