CSS flex 弹性盒子与 grid 网格布局区别及应用场景
笔记哥 /
04-21 /
30点赞 /
0评论 /
342阅读
弹性盒子又称为 `Flexbox`,然而我更喜欢 `flex` 的叫法。
`flex` 弹性盒子和 `grid` 网格布局作为前端开发中两把利器,它们的分界线没那么明显,虽然按照 MDN 的说法 flex 多用于一维布局(行/列),grid 多用于二维布局(行列网格),但实际开发中用多个一维布局也能拼凑出一个完整的二维布局。
grid 主要用来简化 html 结构,在一些二维布局的场景下,使用 flex 时需要更复杂的 html 结构支撑,而使用 grid 则可以尽可能的简化 html 结构。
我的理解 flex 擅长细节上的雕琢,而 grid 更擅长宏观上的调控。
## flex 的应用场景
下面细说 flex 的应用场景,及同时使用 grid 会怎样实现。
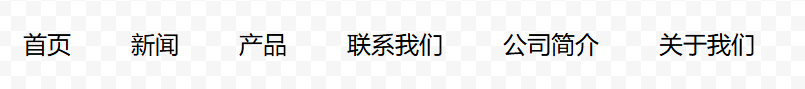
### 网页导航
随处可见的网页导航布局,看图:

**使用 flex 实现可以是这样的代码结构:**
```csharp
```
**使用 grid 实现的代码结构:**
```csharp
```
可以看到,在处理一维布局时候,flex 可以说是得心应手,grid 则需要多写一些代码。
flex 的代码长得小清新一样,而 grid 总感觉有点长歪了~
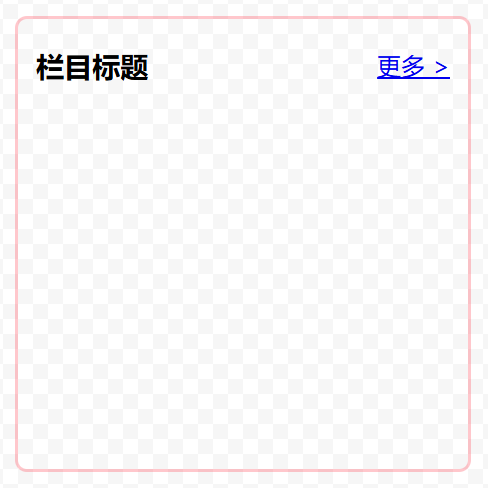
### 常见的左右布局
再看这种常见的栏目标题布局:

**使用 flex 实现:**
```csharp
```
**使用 grid 实现:**
```csharp
```
对比下来,使用 grid 的代码还是多了一行 `grid-auto-flow: column;`,小清新的 flex 还是要苗条一点~
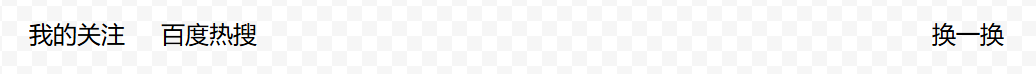
### 常见的左左右布局
以百度首页的热搜导航为例:

**使用 flex 实现:**
以下示例代码巧用了 `margin-left: auto;` 让元素跑到右侧位置。
```csharp
```
**使用 grid 实现:**
```csharp
```
对比下来,还是 `flex` 布局更显得小清新一点。
### 一维布局 flex 与 grid 对比
对比了几种常见的一维列布局,使用 flex 比使用 grid 代码要简洁一点,虽然都能达到想要的效果,当然是代码越少越好了。
## gird 应用场景
看完了一维布局的几个应用场景,再看看 grid 的应用场景。
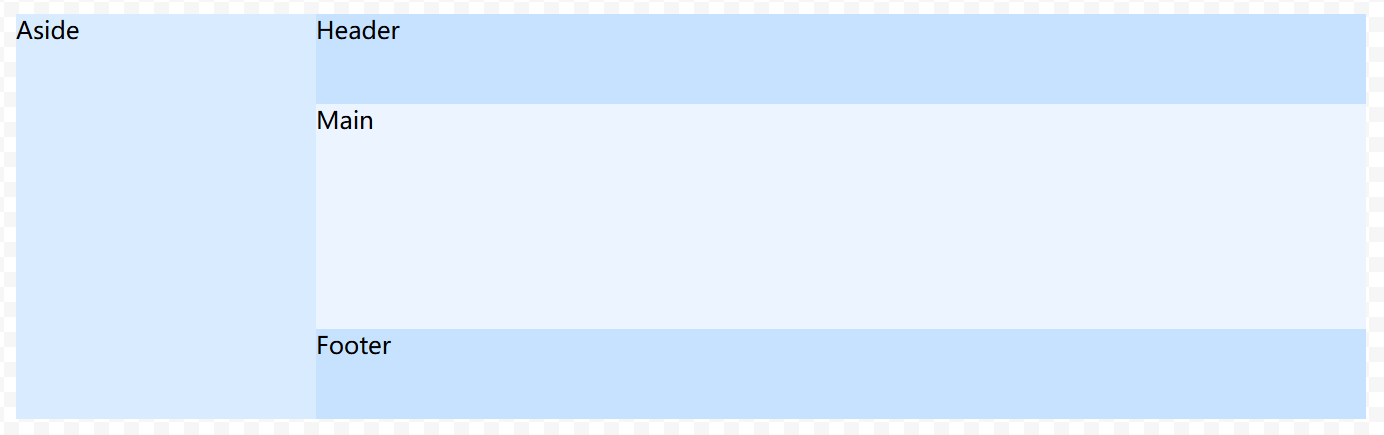
### 经典的网页分区
页面的整体框架结构无外乎那几种,我们看一种最常见的管理平台的页面分区:

**使用 grid 实现:**
```csharp
```
**使用 flex 实现:**
```csharp
```
可以看到虽然 flex 也实现了一样的页面分区效果,但 HTML 的结构确要比 grid 更加复杂,需要嵌套更多的 HTML 结构用来实现复杂的二维布局。
### 卡片列表
看一种最常见的卡片列表布局:

**使用 grid 实现:**
```csharp
```
**使用 flex 实现:**
```csharp
```
flex 实现的卡片列表必须明确指定一个宽度,这个宽度值需要减去列间距得出;而 grid 实现的这种卡片列表则无需考虑这种计算问题,直接会自动适应。
### 二维布局 flex 与 grid 对比
在二维布局领域,grid 当之无愧的强大,虽然 flex 也可以实现一毛一样的效果,当不可避免的是代码冗余。
## 总结
flex 在一维布局中更能发挥优势,grid 在宏观布局或二维布局中优势更加明显。
在不考虑代码冗余的情况下,flex 和 grid 都能在对方领域抢饭碗。
实际开发中,grid 标准浏览器都是在 2017 年之后才实现的,flex 标准则是在 2012 年就开始支持,项目但凡需要兼容老古董浏览器,grid就别想了,赖克宝吃不到小天鹅~~
栏目标题
更多 >
栏目标题
更多 >
Header
Aside
Main
Header
Aside
Main
1
2
3
4
5
6
7
8
1
2
3
4
5
6
7
8
本文来自投稿,不代表本站立场,如若转载,请注明出处:http//www.knowhub.vip/share/2/2433
- 热门的技术博文分享
- 1 . ESP实现Web服务器
- 2 . 从零到一:打造高效的金仓社区 API 集成到 MCP 服务方案
- 3 . 使用C#构建一个同时问多个LLM并总结的小工具
- 4 . .NET 原生驾驭 AI 新基建实战系列Milvus ── 大规模 AI 应用的向量数据库首选
- 5 . 在Avalonia/C#中使用依赖注入过程记录
- 6 . [设计模式/Java] 设计模式之工厂方法模式
- 7 . 5. RabbitMQ 消息队列中 Exchanges(交换机) 的详细说明
- 8 . SQL 中的各种连接 JOIN 的区别总结!
- 9 . JavaScript 中防抖和节流的多种实现方式及应用场景
- 10 . SaltStack 远程命令执行中文乱码问题
- 11 . 推荐10个 DeepSeek 神级提示词,建议搜藏起来使用
- 12 . C#基础:枚举、数组、类型、函数等解析
- 13 . VMware平台的Ubuntu部署完全分布式Hadoop环境
- 14 . C# 多项目打包时如何将项目引用转为包依赖
- 15 . Chrome 135 版本开发者工具(DevTools)更新内容
- 16 . 从零创建npm依赖,只需执行一条命令
- 17 . 关于 Newtonsoft.Json 和 System.Text.Json 混用导致的的序列化不识别的问题
- 18 . 大模型微调实战之训练数据集准备的艺术与科学
- 19 . Windows快速安装MongoDB之Mongo实战
- 20 . 探索 C# 14 新功能:实用特性为编程带来便利
- 相关联分享
- CSS position定位布局全解析
- CSS float 浮动布局应用场景
- JavaScript 3 种书写位置及 script 标签的正确存放位置
- JavaScript 的各种调试方法
- 细说 CSS grid 网格布局子元素相关属性
- 神奇的 transform 改变元素形状,matrix3d 矩阵变换算法演示
- CSS 选择器的优先级
- 移动端适配的视口元标签(meta)常见使用场景
- CSS @media 媒体查询不要只会视口宽度适配详解
- CSS 动画之过渡属性 transition 改变用户体验
- 纯 CSS 使用 column 属性实现瀑布流布局
- CSS offset 路径动画演示
- CSS flex 弹性盒子与 grid 网格布局区别及应用场景
- CSS Flex弹性盒子布局全解析
- Web前端入门之CSS 单位详解
- 浏览器如何确定最终的CSS属性值?解析计算优先级与规则
- 多图细说 CSS grid 网格布局父元素容器相关属性
- CSS 循环动画 animation 效果解析和演示
- Web前端入门之CSS中11种颜色写法全解析
- Web前端入门:CSS元素外观属性(边框、阴影、轮廓、透明度)
- 深入理解 CSS 变量 var() :实现主题换肤与代码功能
- CSS background 元素背景图用法全解
- Web前端入门:CSS常见布局的多种实现方式详解