CSS 循环动画 animation 效果解析和演示
笔记哥 /
04-29 /
5点赞 /
0评论 /
428阅读
## 相关属性
`@keyframes` 定义动画的关键帧序列
`animation-name` 指定 @keyframes 动画的名称
`animation-duration` 动画单次循环的持续时间(必需属性,否则动画不会生效)
`animation-timing-function` 动画速度曲线
`animation-iteration-count` 动画播放次数,数字或者 `infinite` 无限循环
`animation-delay` 动画开始前的等待时间(延迟)
`animation-direction` 动画播放方向
`animation-fill-mode` 控制动画执行前后的样式状态
`animation-play-state` 控制动画播放状态,暂停/播放
`animation` 简写属性,包含 duration | timing-function | delay | iteration-count | direction | fill-mode | play-state | name。
**2023 新增属性:**
`animation-composition` 指定了当多个动画同时影响同一属性时应使用的复合操作。
### @keyframes
`@keyframes` 用于定义动画关键帧,还是必须的那种,没有 @keyframes 的关键帧,CSS 动画就没法玩!!
在使用 CSS 动画前,必须优先定义动画关键帧,写法:
```css
@keyframes ani1 {
0% {
transform: translateX(0);
}
100% {
transform: translateX(605px);
}
}
```
以上代码定义了一个名为 ani1 的动画关键帧序列,其中 0% 表示动画开始时没有位移,100% 表示动画结束时位移了 605px。
**关键帧名称定义规范:**
必须以字母(a-z, A-Z)、下划线(\_) 或 连字符(-) 开头,后面可以是字母、数字(0-9)、下划线或连字符,建议不要使用 CSS 关键字,虽然不一定报错。
除了使用百分比定义关键帧序列,还可以使用关键字 from(0%) 和 to(100%)定义,比如:
```css
@keyframes ani1 {
from {
transform: translateX(0);
}
to {
transform: translateX(605px);
}
}
```
还可以多个帧用同一条规则:
```css
@keyframes ani1 {
0% {
transform: translateX(0);
}
40%,
60% { /* 40% 和 60% 的关键帧都是同一个位置,表示元素不动 */
transform: translateX(305px);
}
100% {
transform: translateX(605px);
}
}
```
需注意关键帧的 CSS 属性不支持 `!important`,有此写法浏览器会判定属性值无效!!
### animation-name
用于指定动画使用的关键帧序列名称,比如:
```css
.child {
animation-name: ani1;
animation-name: ani1, ani2; /* 同时使用 ani1 和 ani2 两个关键帧序列 */
}
```
此时,给 .child 指定了一个 ani1 的关键帧序列,但动画还无法执行,原因是缺少动画持续时间。
### animation-duration
指定执行一次动画的运行时长,与前文说过的 `transition-duration` 一致,以秒(s)或毫秒(ms)为单位,默认是 0s。
语法:
```css
``` css
.child {
animation-duration: 2s;
}
```
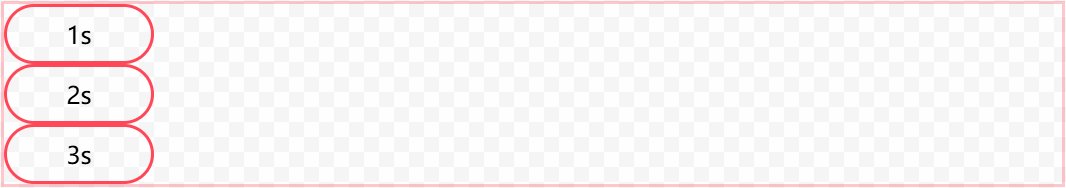
看例子,同时应用多个关键帧序列:
```html
```
效果:

### animation-timing-function
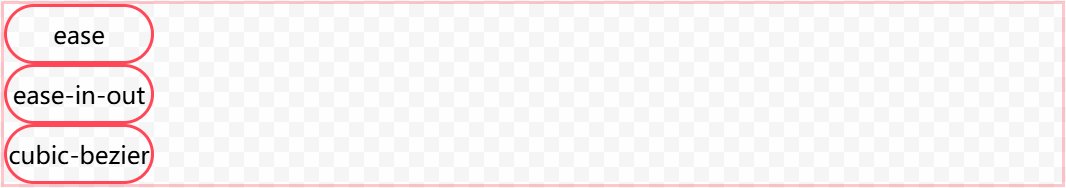
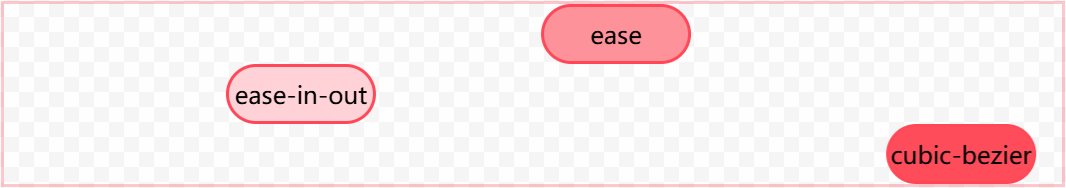
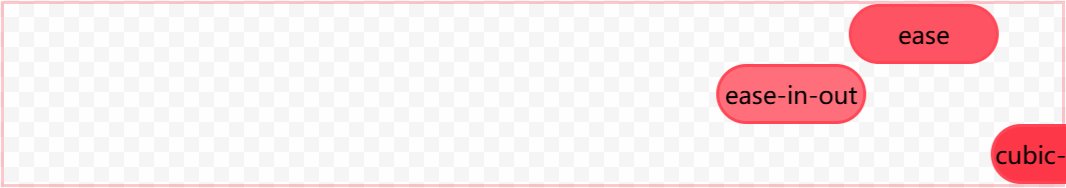
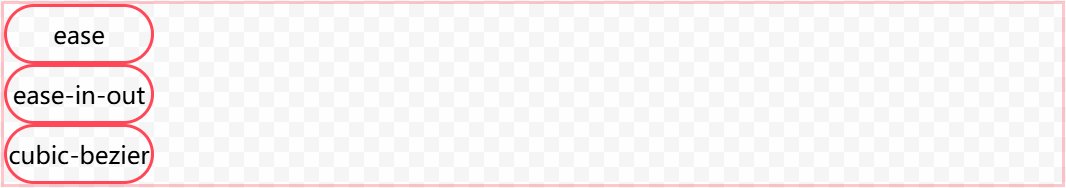
用于设置速度曲线,控制动画速度变化,与前文的 `transition-timing-function` 一致,默认是 ease。
**关于 `贝塞尔曲线` 可阅读前一篇文章!**
示例:
```html
```
效果:

### animation-iteration-count
动画默认只执行 1 此,上面效果看起来是循环执行,原因是 **gif 图片会重复播放**!!
示例:
```html
```
效果:

### animation-delay
设置动画开始时的等待时长,默认是 0s。
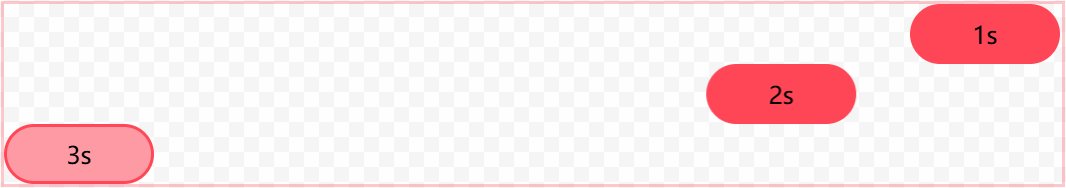
示例:
```html
```
效果:

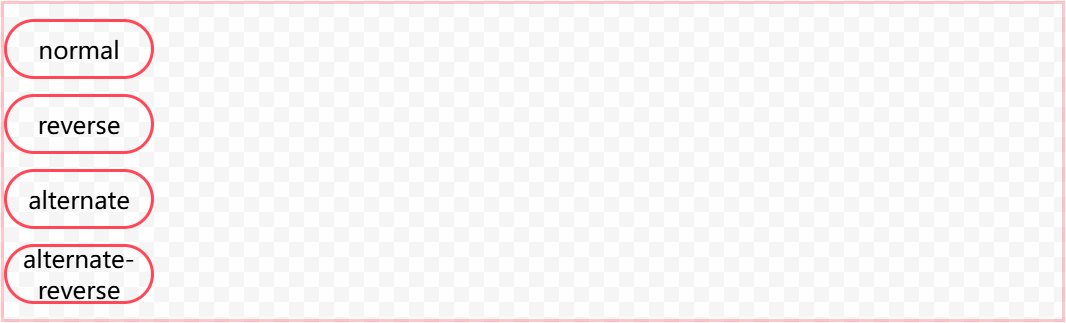
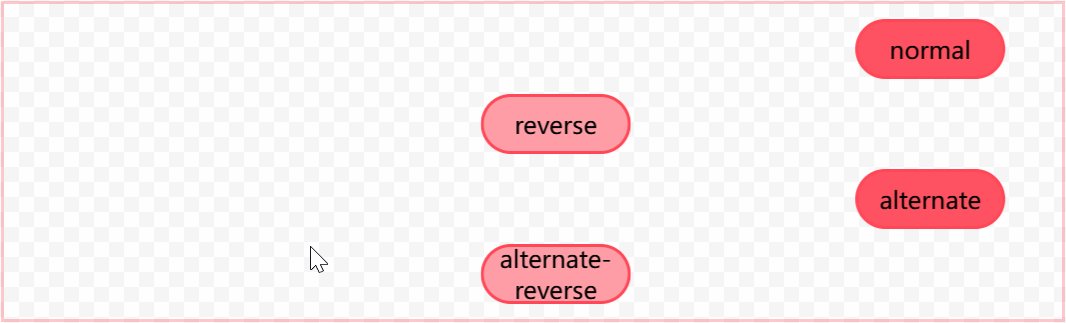
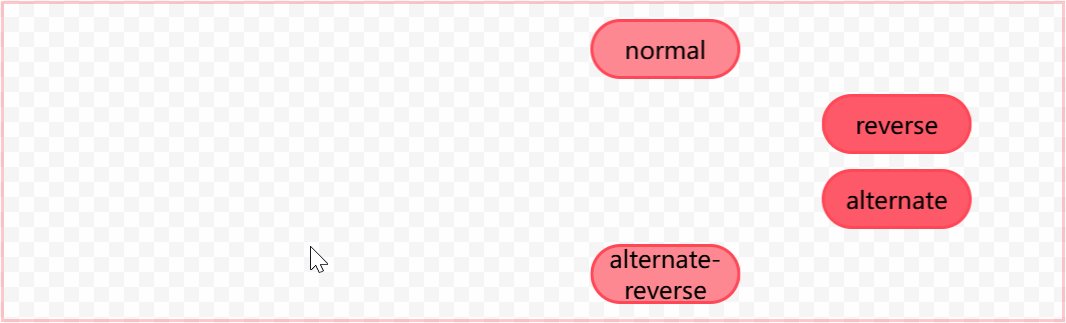
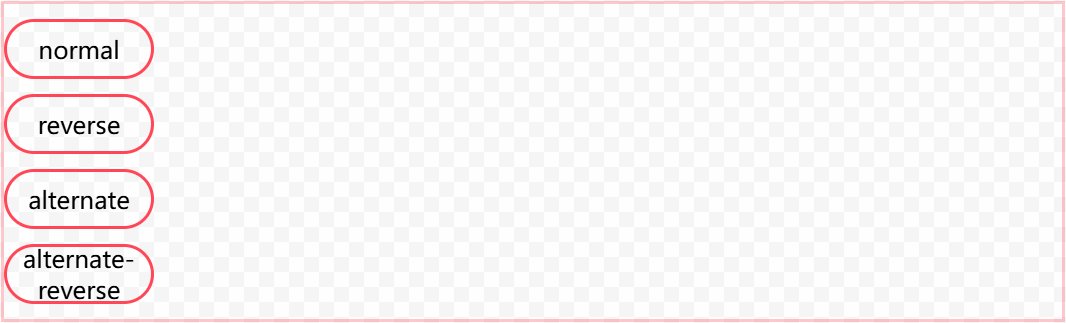
### animation-direction
设置动画方向,默认是 `normal`,即从开始到结束。
有效值:
`normal` 动画在每个循环中正向播放。
`reverse` 动画在每个循环中反向播放。动画将从结束状态往开始状态运动,速度曲线也将反转。
`alternate` 动画在每个循环中正反交替播放,第一次迭代是正向播放。
`alternate-reverse` 动画在每个循环中正反交替播放,第一次迭代是反向播放。
alternate 的两个值会让动画往返来回执行,reverse 两个值会让动画倒着执行。
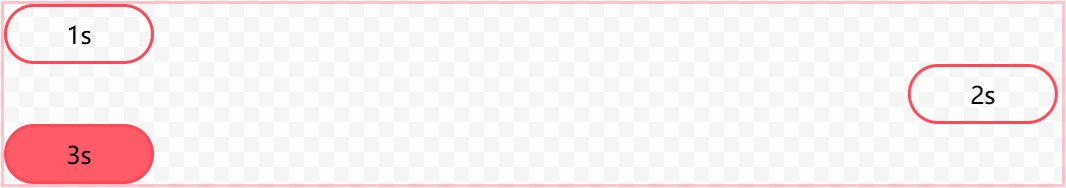
示例:
```html
```
效果:

### animation-fill-mode
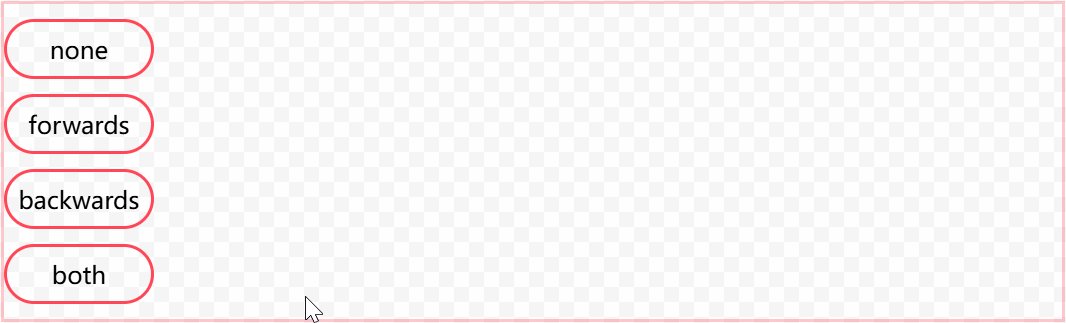
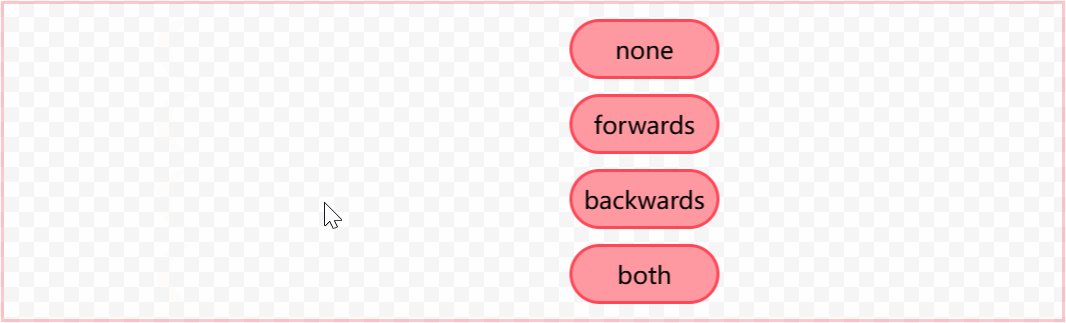
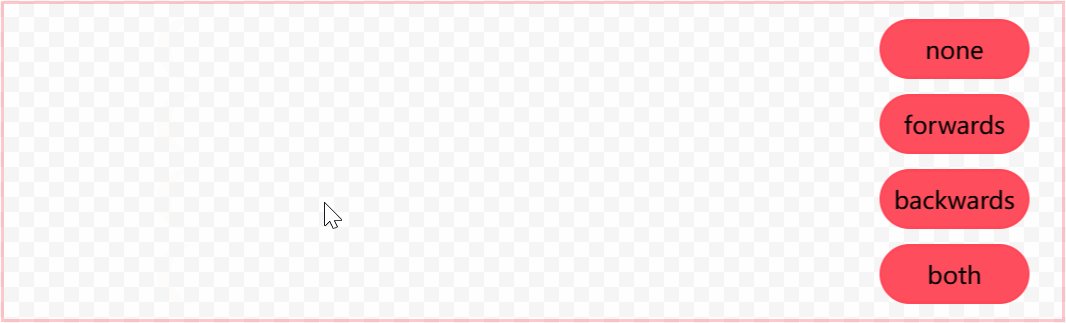
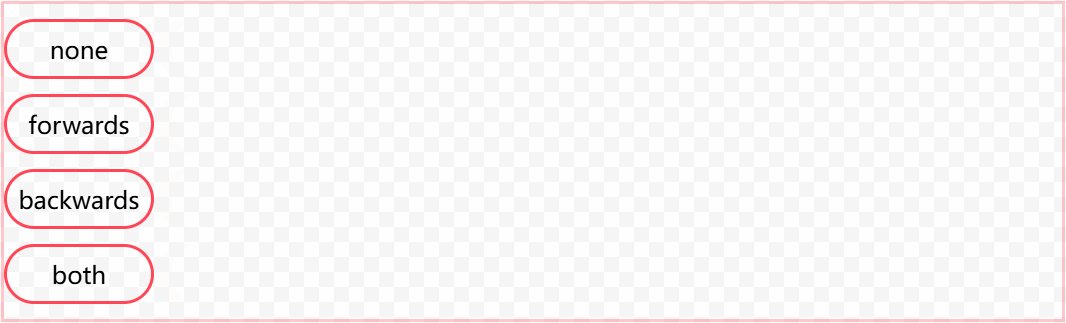
设置元素动画开始时和结束时的状态,可以理解为动画开始和结束时,是用关键帧序列的 0% 还是 100% 的状态,这与运动方向和运动次数有关。
有效值:
`none` 默认值,不设置状态。
`forwards` 设置为动画结束状态。
`backwards` 设置为动画开始状态。
`both` 动画将遵循 forwards 和 backwards 的规则,从而在两个方向上扩展动画属性。
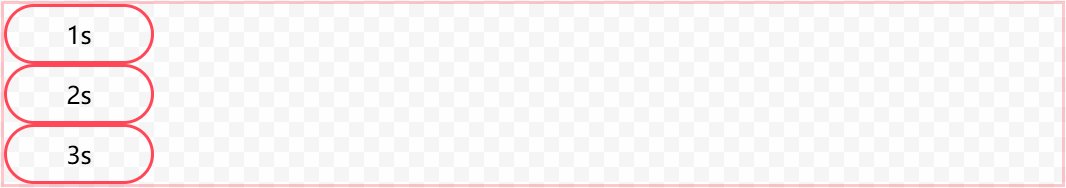
示例:
```html
```
效果:

可以看到,在动画开始时,`backwards` 和 `both` 会应用 `0%` 的状态,在动画结束时,`forwards` 和 `both` 会应用 `100%` 的状态。
### animation-play-state
用于控制动画暂停、播放状态。
比如最常见的音乐播放,有个转圈圈的音符,在音乐暂停时候,音符需要暂停。如果使用移除属性的方式,就会回到元素默认状态,而没办法做到暂停。
```html
```
效果:

### animation
使用简写 `animation`,可以同时设置多个动画属性,毕竟要实现一个动画需要多个属性配合,只写一个属性就要省事多了。
语法:
```css
/* @keyframes duration | timing-function | delay |
iteration-count | direction | fill-mode | play-state | name */
animation: 3s ease-in 1s 2 reverse both paused ani1;
/* 多个动画 */
animation:
3s linear ani1,
3s ease-out 5s ani2;
```
虽然属性值浏览器没有强制要求先后顺序,就算先后顺序错乱浏览器也会自动修正,但推荐按照语法要求来:duration | timing-function | delay | iteration-count | direction | fill-mode | play-state | name 。
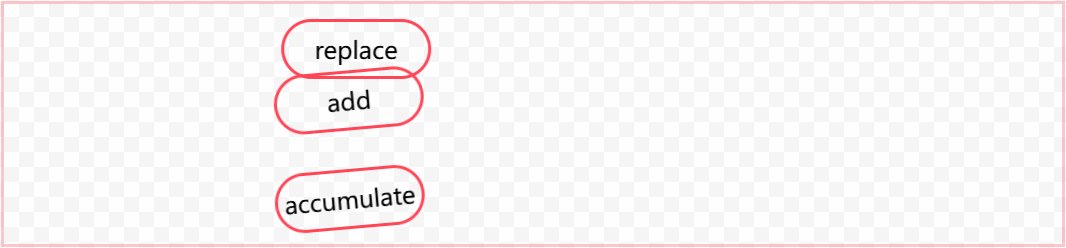
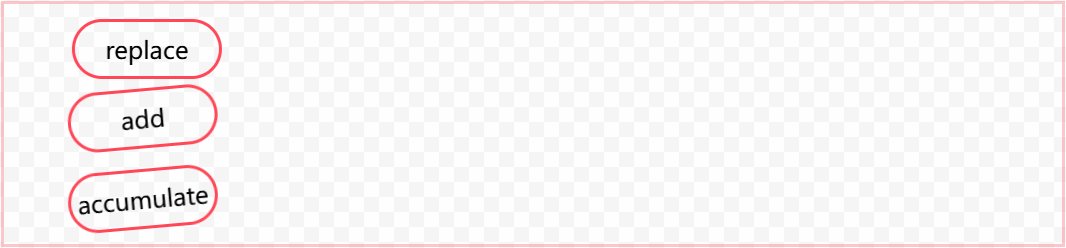
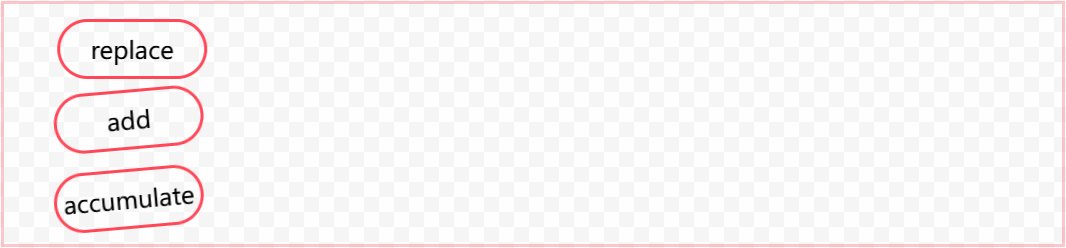
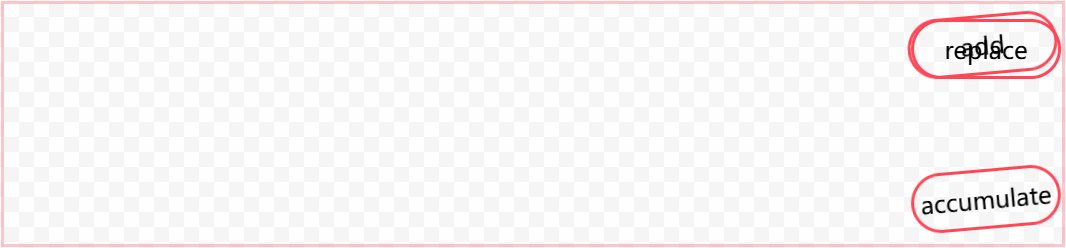
### animation-composition
使用此属性时,需注意浏览器兼容性,基本上都是2023年后的浏览器版本才开始支持!!
有效值:
`replace` 默认值,替换已有属性。
`add` 累加效果。
`accumulate` 组合效果。
看示例:
```html
```
效果:

以上示例,元素自身携带有 `transform: rotate(-5deg);`,动画属性也进行了 `transform: translateX(605px);` 变换,三个值区别就显示出来了:
- replace 覆盖了元素自身的 `transform` 变换。
- add 将元素自身的属性值放在了动画属性前面,变成了 transform: rotate(-5deg) translateX(605px);
- accumulate 将两个属性组合成了一个 3D 矩阵 transform: matrix3d(0.996195, -0.0871557, 0, 0, 0.0871557, 0.996195, 0, 0, 0, 0, 1, 0, 605px, 0, 0, 1);
如果使用 width 属性动画,add 和 accumulate 则看起来没有任何区别。
### 四个实验性属性
实验性属性规范还未定稿,小范围浏览器支持,未来有可能还会发生变化。
`animation-timeline` 指定了用于控制 CSS 动画进度的时间线。
`animation-range-start` 设置 timeline 的开始位置。
`animation-range-end` 设置 timeline 的结束位置。
`animation-range` 简写属性,包含 animation-range-start, animation-range-end。
使用 animation-timeline 做一个跟滚动条有关的动画效果,示例:
```html
```
效果:

## 写在最后
其他与动画相关的属性:
- scroll-timeline 滚动条触发动画
- offset-path 让元素沿复杂路径运动
CSS 动画在书写上比 JS 简单很多,也让前端的动画实现变得更容易,但一些涉及到用户交互的动画,还是必须让 JS 登场才行。
CSS animation 与 transition 都能实现动画效果,transition 胜在单次属性过渡,而 animation 胜在可以指定关键帧实现更加复杂的动画场景。
1s
2s
3s
ease
ease-in-out
cubic-bezier
ease
ease-in-out
cubic-bezier
ease
ease-in-out
cubic-bezier
normal
reverse
alternate
alternate-reverse
none
forwards
backwards
both
音符
replace
add
accumulate
timeline
本文来自投稿,不代表本站立场,如若转载,请注明出处:http//www.knowhub.vip/share/2/2985
- 热门的技术博文分享
- 1 . ESP实现Web服务器
- 2 . 从零到一:打造高效的金仓社区 API 集成到 MCP 服务方案
- 3 . 使用C#构建一个同时问多个LLM并总结的小工具
- 4 . .NET 原生驾驭 AI 新基建实战系列Milvus ── 大规模 AI 应用的向量数据库首选
- 5 . 在Avalonia/C#中使用依赖注入过程记录
- 6 . [设计模式/Java] 设计模式之工厂方法模式
- 7 . 5. RabbitMQ 消息队列中 Exchanges(交换机) 的详细说明
- 8 . SQL 中的各种连接 JOIN 的区别总结!
- 9 . JavaScript 中防抖和节流的多种实现方式及应用场景
- 10 . SaltStack 远程命令执行中文乱码问题
- 11 . 推荐10个 DeepSeek 神级提示词,建议搜藏起来使用
- 12 . C#基础:枚举、数组、类型、函数等解析
- 13 . VMware平台的Ubuntu部署完全分布式Hadoop环境
- 14 . C# 多项目打包时如何将项目引用转为包依赖
- 15 . Chrome 135 版本开发者工具(DevTools)更新内容
- 16 . 从零创建npm依赖,只需执行一条命令
- 17 . 关于 Newtonsoft.Json 和 System.Text.Json 混用导致的的序列化不识别的问题
- 18 . 大模型微调实战之训练数据集准备的艺术与科学
- 19 . Windows快速安装MongoDB之Mongo实战
- 20 . 探索 C# 14 新功能:实用特性为编程带来便利
- 相关联分享
- CSS position定位布局全解析
- CSS float 浮动布局应用场景
- JavaScript 3 种书写位置及 script 标签的正确存放位置
- JavaScript 的各种调试方法
- 细说 CSS grid 网格布局子元素相关属性
- 神奇的 transform 改变元素形状,matrix3d 矩阵变换算法演示
- CSS 选择器的优先级
- 移动端适配的视口元标签(meta)常见使用场景
- CSS @media 媒体查询不要只会视口宽度适配详解
- CSS 动画之过渡属性 transition 改变用户体验
- 纯 CSS 使用 column 属性实现瀑布流布局
- CSS offset 路径动画演示
- CSS flex 弹性盒子与 grid 网格布局区别及应用场景
- CSS Flex弹性盒子布局全解析
- Web前端入门之CSS 单位详解
- 浏览器如何确定最终的CSS属性值?解析计算优先级与规则
- 多图细说 CSS grid 网格布局父元素容器相关属性
- CSS 循环动画 animation 效果解析和演示
- Web前端入门之CSS中11种颜色写法全解析
- Web前端入门:CSS元素外观属性(边框、阴影、轮廓、透明度)
- 深入理解 CSS 变量 var() :实现主题换肤与代码功能
- CSS background 元素背景图用法全解
- Web前端入门:CSS常见布局的多种实现方式详解