使用Vite创建一个动态网页的前端项目
笔记哥 /
05-21 /
26点赞 /
0评论 /
330阅读
# 1. 引言
虽然现在的前端更新换代的速度很快,IDE和工具一批批的换,但是我们始终要理解一点基本的程序构建的思维,这些环境和工具都是为了帮助我们更快的发布程序。笔者还记得以前写前端代码的时候,只使用文本编辑器,然后在浏览器中刷新就可以了。对于纯前端项目,其实这样也是很方便的。不过一旦涉及到文件资源访问的问题就麻烦了,因为浏览器的安全限制,不能访问域以外的资源。那么你就需要将其部署到Web服务器中,这意味着你要起个服务器。另外,调试的时候也要每次都刷新页面;第三方依赖包的引入也是问题,需要自己去管理,然后进行引入。于是,像Vite这样的前端开发与构建工具就出现了,它可以帮助你将上述这些步骤自动化处理,加快你的前端程序的编程效率。这里笔者就总结一下如何使用Vite创建动态网页的前端项目。
# 2. 操作
首先,安装[Node.js](https://nodejs.org/zh-cn)和npm。Node.js是JavaScript 的运行时环境,npm是一个包管理和任务运行工具,安装过程比较简单,这里就不复述了。
接下来,选择一个文件夹,在终端中运行以下命令来创建项目:
```shell
npm create vite@latest my-native-js-app
```
这时,终端会让你选择一个框架:
```shell
> npx
> create-vite my-native-js-app
|
* Select a framework:
| > Vanilla
| Vue
| React
| Preact
| Lit
| Svelte
| Solid
| Qwik
| Angular
| Marko
| Others
—
```
这里笔者选择使用Vanilla,表示使用原生的模板,不使用任何框架。接下来,终端会让你选择使用TypeScript还是JavaScript:
```csharp
> npx
> create-vite my-native-js-app
|
o Select a framework:
| Vanilla
|
* Select a variant:
| > TypeScript
| JavaScript
—
```
这里笔者选择使用JavaScript。然后等待一会儿,前端项目就创建完成了,如下所示:
```csharp
> npx
> create-vite my-native-js-app
|
o Select a framework:
| Vanilla
|
o Select a variant:
| JavaScript
|
o Scaffolding project in C:\Work\js\my-native-js-app...
|
— Done. Now run:
cd my-native-js-app
npm install
npm run dev
```
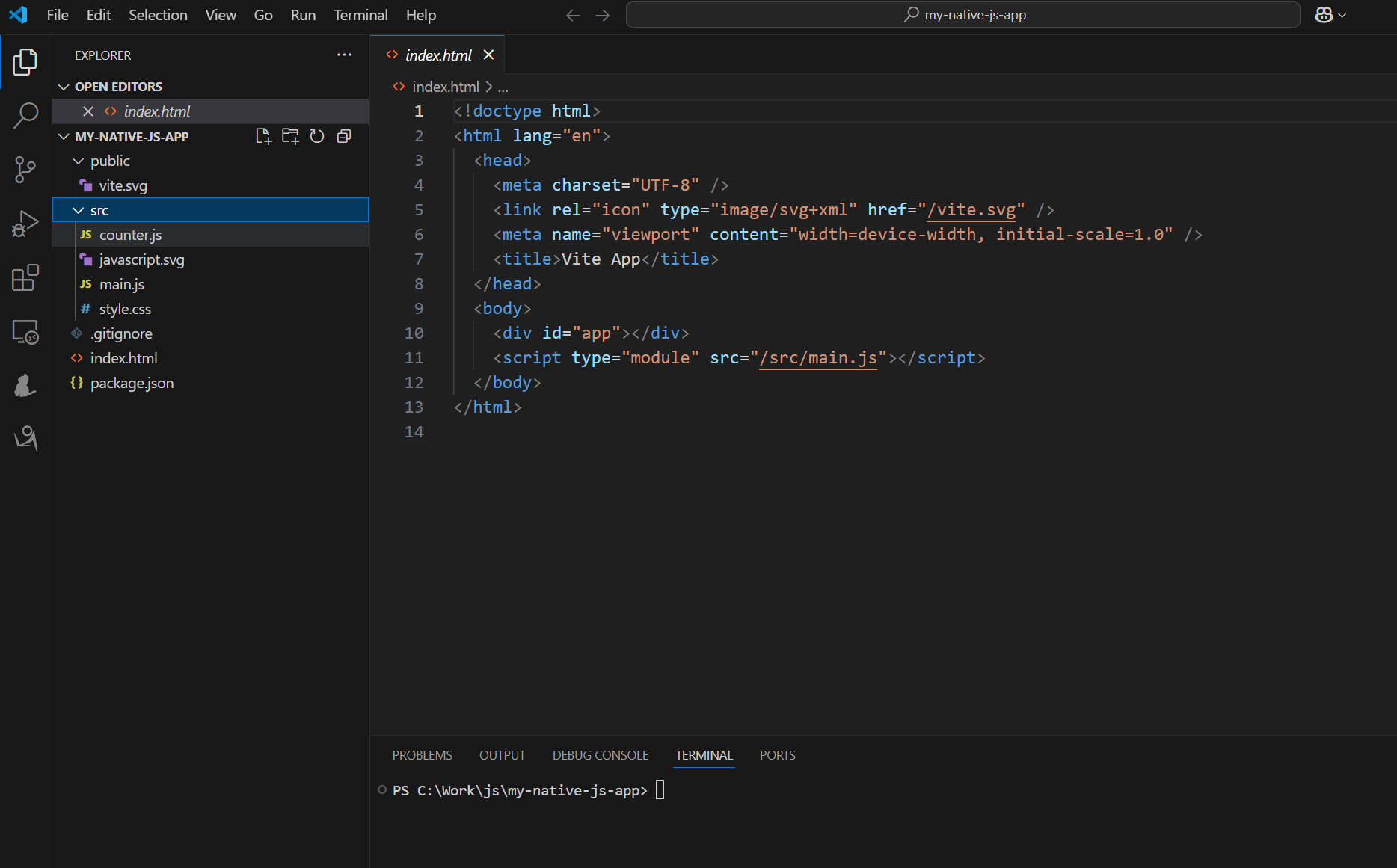
虽然可以接着使用终端,但这时就可以使用VS Code接管项目了。通过VS Code打开my-native-js-app文件夹,并启动终端,如下图所示:

在终端执行指令:
```shell
npm install
```
这一步是为了安装第三方依赖库。一般来说,如果你开始一个新的项目,这一步是必须的。当然依赖库安装完成后,如果后续依赖库没有变动,就不需要执行这一步了。
此时的项目的文件组织如下所示:
my-native-js-app
├── public
│ └── vite.svg
├── src
│ ├── counter.js
│ ├── javascript.svg
│ ├── main.js
│ └── style.css
├── index.html
└── package.json
这里的package.json文件是npm的核心配置文件,如下所示:
```json
{
"name": "my-native-js-app",
"private": true,
"version": "0.0.0",
"type": "module",
"scripts": {
"dev": "vite",
"build": "vite build",
"preview": "vite preview"
},
"devDependencies": {
"vite": "^6.3.5"
}
}
```
主要作用有两个:
1. 依赖管理。dependencies字段和devDependencies字段,其中dependencies字段是项目需要的依赖库包,devDependencies构建项目需要的依赖库包。执行`npm install`就是根据这两个字段中的值自动安装响应的依赖包。
2. 执行任务脚本。scripts字段,通过自定义命令来执行跟构建相关的任务,这里的dev、build和preview就是最基础和常用的三个指令。
dev就是执行指令:
```shell
npm run dev
```
表示在开发环境中启动服务器,终端一般会有如下提示:
```shell
> my-native-js-app@0.0.0 dev
> vite
VITE v6.3.5 ready in 500 ms
➜ Local: http://localhost:5173/
➜ Network: use --host to expose
➜ press h + enter to show help
```
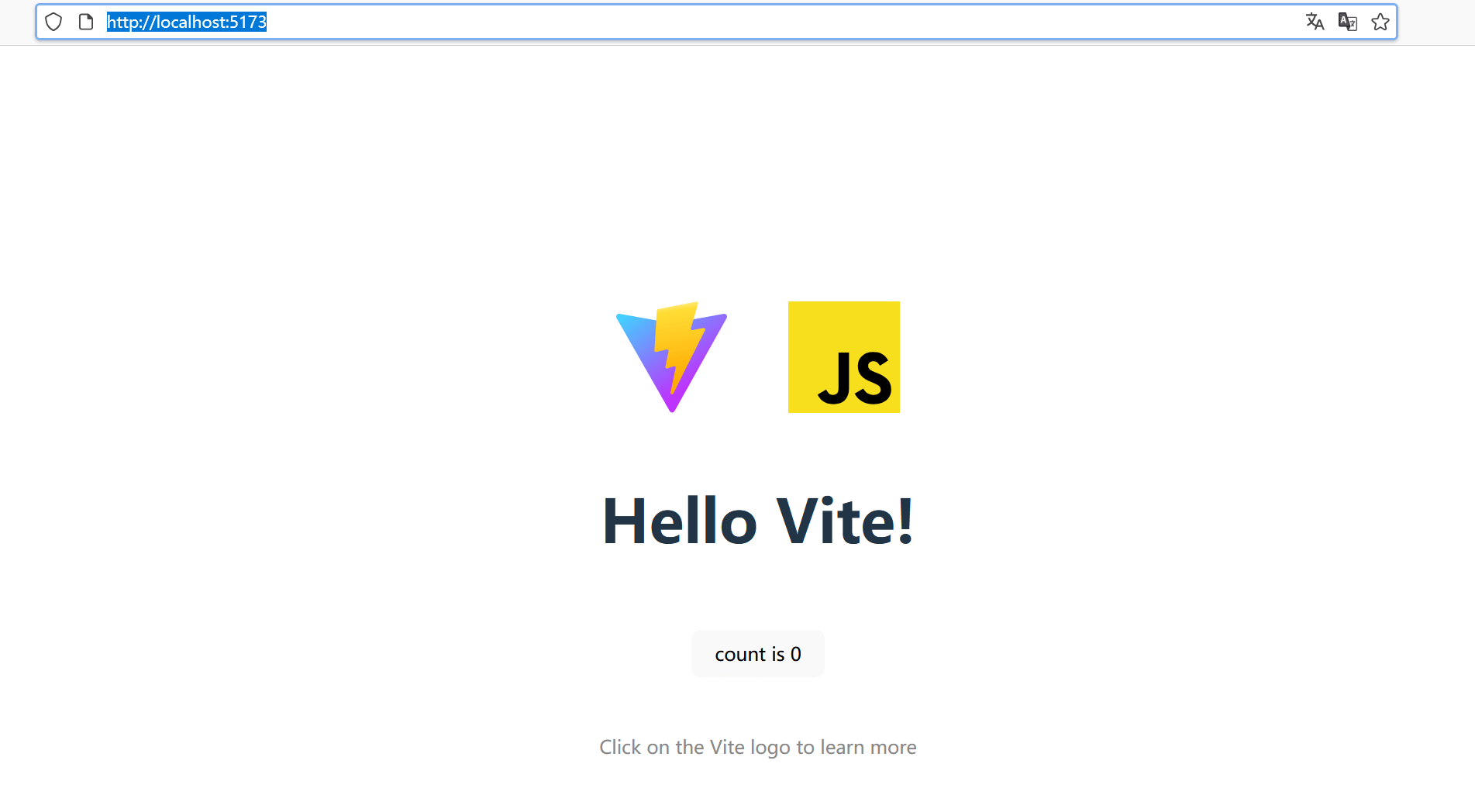
在浏览器中访问地址:http://localhost:5173/ ,可以看到页面中显示了一个基础的HTML +JS示例,如下所示:

另外两个指令主要是为了实际发布时使用:
- `npm run build`构建项目代码,比如压缩、拼接、混淆等。
- `npm run preview`发布经过构建后的代码项目。
# 3. 解析
这个示例JS项目不仅仅是个欢迎页面,甚至还是个动态页面:可以对鼠标点击的次数计数。那么我们就来稍微解析一下其中的代码。首先是index.html:
```html
Vite App
```
可以看到这个HTML页面并没有显示在界面的元素,因为这些元素都是通过JS动态加载上来的。另外,要注意的是这里的
```csharp
```
是用来兼容高分屏的,具体可以参看笔者的文章[《HTML页面关于高分屏的设置》](https://charlee44.com/post.html?id=8f6425fab4d348b9b45629bc2ad6cc91)。可以看到即使是这个最简化的示例都把这个元数据标签带上了,因为现在使用高分屏的设备已经非常多了。
接着我们来看一下main.js:
```js
import './style.css'
import javascriptLogo from './javascript.svg'
import viteLogo from '/vite.svg'
import { setupCounter } from './counter.js'
document.querySelector('#app').innerHTML = `
`
setupCounter(document.querySelector('#counter'))
```
这段代码的主要意思也就是刚才说的,查询#app元素,并填充HTML字符串,也就是这个页面是先显示HTML,再通过js动态加载元素到页面中。
另一个有意思的点是这里的导入:
```js
import './style.css'
import javascriptLogo from './javascript.svg'
import viteLogo from '/vite.svg'
```
其实并不是原生JS的行为,而是Vite提供的。这其实也体现了一种思想,HTML、CSS和JavaScript三者来说,JavaScript才是最主要的,css样式和HTML页面都可以通过JavaScript来生成。
再来看下counter.js:
```js
export function setupCounter(element) {
let counter = 0
const setCounter = (count) => {
counter = count
element.innerHTML = `count is ${counter}`
}
element.addEventListener('click', () => setCounter(counter + 1))
setCounter(0)
}
```
函数实现很简单,就是个简单的计数功能。不过要注意的是这里的`export function setupCounter(element)` 使用的是JavaScript ES6(ECMAScript 2015)中的模块导出语法,表示将setupCounter这个函数导出。在main.js中则进行导入:
```js
import { setupCounter } from './counter.js'
setupCounter(document.querySelector('#counter'))
```
# 4. 结语
之所以选择使用原生JS项目没有使用框架,是因为笔者想研究一下比较底层的实现,以及对比体会一些框架的设计思路。当然不能重复造轮子,但是也不能离开这些轮子就啥都不会了,理解一些更深层次、更底层的东西,有助于我们更新换代,使用更好的轮子。
本文来自投稿,不代表本站立场,如若转载,请注明出处:http//www.knowhub.vip/share/2/3566
- 热门的技术博文分享
- 1 . ESP实现Web服务器
- 2 . 从零到一:打造高效的金仓社区 API 集成到 MCP 服务方案
- 3 . 使用C#构建一个同时问多个LLM并总结的小工具
- 4 . .NET 原生驾驭 AI 新基建实战系列Milvus ── 大规模 AI 应用的向量数据库首选
- 5 . 在Avalonia/C#中使用依赖注入过程记录
- 6 . [设计模式/Java] 设计模式之工厂方法模式
- 7 . 5. RabbitMQ 消息队列中 Exchanges(交换机) 的详细说明
- 8 . SQL 中的各种连接 JOIN 的区别总结!
- 9 . JavaScript 中防抖和节流的多种实现方式及应用场景
- 10 . SaltStack 远程命令执行中文乱码问题
- 11 . 推荐10个 DeepSeek 神级提示词,建议搜藏起来使用
- 12 . C#基础:枚举、数组、类型、函数等解析
- 13 . VMware平台的Ubuntu部署完全分布式Hadoop环境
- 14 . C# 多项目打包时如何将项目引用转为包依赖
- 15 . Chrome 135 版本开发者工具(DevTools)更新内容
- 16 . 从零创建npm依赖,只需执行一条命令
- 17 . 关于 Newtonsoft.Json 和 System.Text.Json 混用导致的的序列化不识别的问题
- 18 . 大模型微调实战之训练数据集准备的艺术与科学
- 19 . Windows快速安装MongoDB之Mongo实战
- 20 . 探索 C# 14 新功能:实用特性为编程带来便利
- 相关联分享
- JavaScript 中防抖和节流的多种实现方式及应用场景
- JavaScript 3 种书写位置及 script 标签的正确存放位置
- JavaScript 条件语句中善用 return 让代码更清晰
- JavaScript 的各种调试方法
- JavaScript 循环结构注意事项
- 使用Vditor将Markdown文档渲染成网页(Vite+JS+Vditor)
- JavaScript 运算符 == 和 === 有什么区别?
- JavaScript 数据类型与类型转换
- 一个神奇的JS代码,让浏览器在新的空白标签页运行我们 HTML 代码(createObjectURL 的妙用)
- 实现一个前端动态模块组件(Vite+原生JS)
- JavaScript 的应用领域
- JavaScript 单线程原理与异步编程机制
- JavaScript 各种对象定义与对象取值方法
- JavaScript 变量声明 var、let、const 区别
- 通过JS模板引擎实现动态模块组件(Vite+JS+Handlebars)
- JavaScript 各种数组定义与数组取值方法
- 使用Vite创建一个动态网页的前端项目