使用Vditor将Markdown文档渲染成网页(Vite+JS+Vditor)
笔记哥 /
05-30 /
27点赞 /
0评论 /
391阅读
# 1. 引言
编写Markdown文档现在可以说是程序员的必备技能了,因为Markdown很好地实现了内容与排版分离,可以让程序员更专注于内容的创作。现在很多技术文档,博客发布甚至AI文字输出的内容都是以Markdown格式的形式输出的。那么,Markdown文档如何渲染成标准的Web网页呢?这就要借助于一些支持Markdown格式的编辑器组件了。开源的Markdown编辑器组件有不少,Vditor是笔者认为功能比较全的一款,在这里本文就通过Vditor来实现将一个Markdown文档渲染成网页的具体案例。
阅读本文可能需要的前置文章:[《使用Vite创建一个动态网页的前端项目》](https://charlee44.com/post.html?id=652e029025274721b6b3027718eb65f8)。
# 2. 实现
使用VS Code打开Vite初始化的工程,并且准备一个Markdown文档(笔者这里用的是Vditor的说明文档),文件组织如下所示:
my-native-js-app
├── public
│ └── demo.md
├── src
│ ├── main.js
│ └── style.css
├── index.html
└── package.json
打开终端,输入如下指令,安装Vditor依赖包:
```shell
npm install vditor --save
```
## 2.1 基本配置
修改index.html中的内容:
```html
Vite App
```
其中,名称为md-content的元素就是用来显示Markdown文档的容器。接着是style.css:
```css
#app {
width: 800px;
margin: 0 auto;
}
```
也非常简单,就是限制了显示Markdown文档的宽度以及设置居中显示。对于一个文字为主的网页来说,文档的宽度不宜太宽,现代主流的文档网页的设计都是600~800px左右。
最后就是关键的实现主要功能代码main.js:
```javascript
import "./style.css";
import "vditor/dist/index.css";
import Vditor from "vditor";
async function initMarkdown() {
try {
const response = await fetch("/demo.md");
if (!response.ok) {
throw new Error("网络无响应");
}
const demoMd = await response.text();
// 显示内容
Vditor.preview(document.getElementById("md-content"), demoMd, {
markdown: {
toc: false,
mark: true, //==高亮显示==
footnotes: true, //脚注
autoSpace: true, //自动空格,适合中英文混合排版
},
math: {
engine: "KaTeX", //支持latex公式
inlineDigit: true, //内联公式可以接数字
},
hljs: {
style: "github", //代码段样式
lineNumber: true, //是否显示行号
},
anchor: 2, // 为标题添加锚点 0:不渲染;1:渲染于标题前;2:渲染于标题后
lang: "zh_CN", //中文
theme: {
current: "light", //light,dark,light,wechat
},
transform: (html) => {
// 使用正则表达式替换图片路径,并添加居中样式及题注
return html.replace(
/]*src="\.\/([^"]+)\.([a-zA-Z0-9]+)"\s*alt="([^"]*)"[^>]*>/g,
(match, p1, p2, altText) => {
// const newSrc = `${backendUrl}/blogs/resources/images/${postId}/${p1}.${p2}`;
const newSrc = `${p1}.${p2}`;
const imgWithCaption = `
 `;
return imgWithCaption;
}
);
},
});
} catch (error) {
console.error("初始化Markdown失败:", error);
}
}
document.addEventListener("DOMContentLoaded", initMarkdown);
```
实现的过程很简单,就是在以文本的形式`fetch`远端的Markdown文档数据,然后使用`Vditor.preview`接口将获取的文本数据初始化到HTML的`md-content`元素中。关键是这个接口的初始化配置参数,具体的代表的功能笔者已经注释到代码中。其他的配置参数非常简单,按需进行配置即可;有点特别的是这个`transform`参数:
```javascript
transform: (html) => {
// 使用正则表达式替换图片路径,并添加居中样式及题注
return html.replace(
/
`;
return imgWithCaption;
}
);
},
});
} catch (error) {
console.error("初始化Markdown失败:", error);
}
}
document.addEventListener("DOMContentLoaded", initMarkdown);
```
实现的过程很简单,就是在以文本的形式`fetch`远端的Markdown文档数据,然后使用`Vditor.preview`接口将获取的文本数据初始化到HTML的`md-content`元素中。关键是这个接口的初始化配置参数,具体的代表的功能笔者已经注释到代码中。其他的配置参数非常简单,按需进行配置即可;有点特别的是这个`transform`参数:
```javascript
transform: (html) => {
// 使用正则表达式替换图片路径,并添加居中样式及题注
return html.replace(
/]*src="\.\/([^"]+)\.([a-zA-Z0-9]+)"\s*alt="([^"]*)"[^>]*>/g,
(match, p1, p2, altText) => {
// const newSrc = `${backendUrl}/blogs/resources/images/${postId}/${p1}.${p2}`;
const newSrc = `${p1}.${p2}`;
const imgWithCaption = `
 `;
return imgWithCaption;
}
);
},
```
## 2.2 图片居中+题注
这个配置参数是用来配置渲染成HTML页面前的回调函数,我们可以用这个回调函数做什么呢?很简单,可以用来实现一些特殊的元素设计。比如说,Markdown格式标准非常简陋,只规定了如何引入图片,但是没有规定如何设置图片的样式。HTML的文档流是从上到下、从左到右的线性布局的,默认情况下图片是放在新的一行的最左边的。但是实际上更最美观的实现是图片居中展示,并且显示题注。
例如,在这里笔者的Markdown文档中图片相关的内容及最终实现效果是:

在transform指定的回调函数中,也就是这里的html其实是个HTML字符串:
```js
`;
return imgWithCaption;
}
);
},
```
## 2.2 图片居中+题注
这个配置参数是用来配置渲染成HTML页面前的回调函数,我们可以用这个回调函数做什么呢?很简单,可以用来实现一些特殊的元素设计。比如说,Markdown格式标准非常简陋,只规定了如何引入图片,但是没有规定如何设置图片的样式。HTML的文档流是从上到下、从左到右的线性布局的,默认情况下图片是放在新的一行的最左边的。但是实际上更最美观的实现是图片居中展示,并且显示题注。
例如,在这里笔者的Markdown文档中图片相关的内容及最终实现效果是:

在transform指定的回调函数中,也就是这里的html其实是个HTML字符串:
```js
 `,将其替换成带题注并且居中的`div`元素,也就是:
```csharp
const imgWithCaption = `
`,将其替换成带题注并且居中的`div`元素,也就是:
```csharp
const imgWithCaption = `
 `;
```
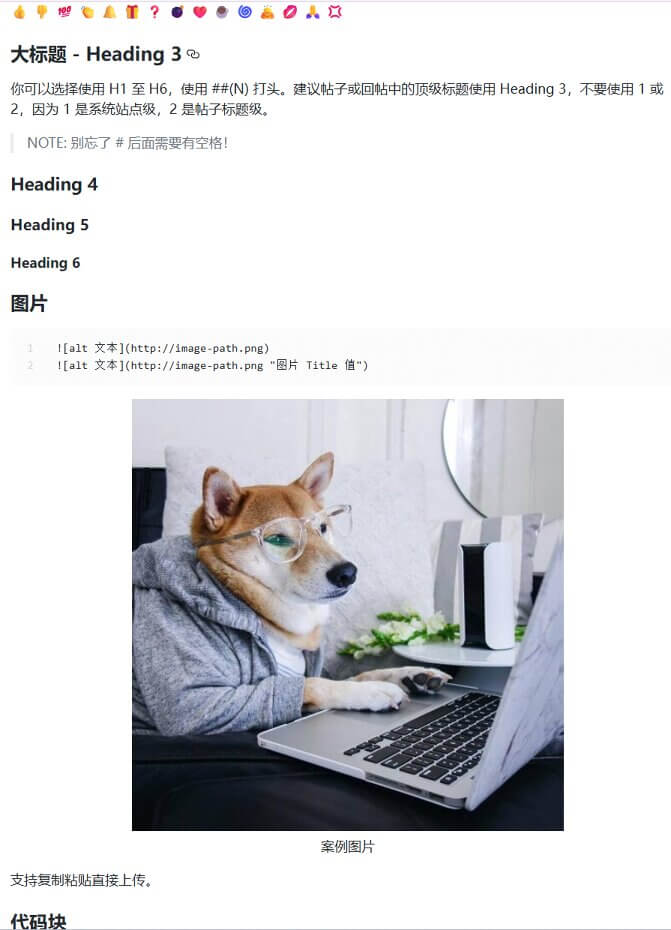
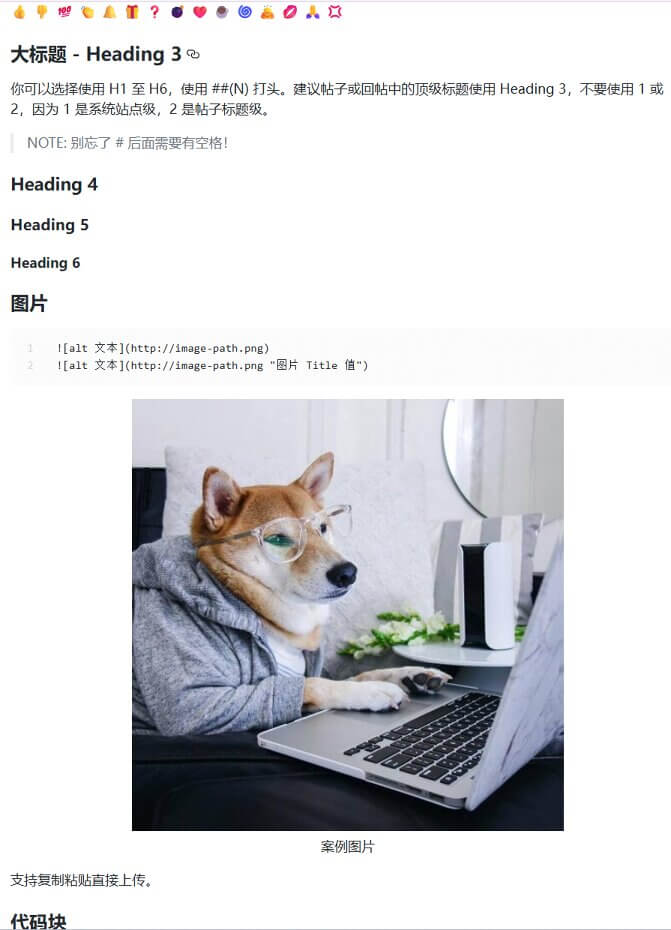
最终,这个Markdown文档的图片的网页渲染效果就是:

## 2.3 图片源更换
笔者实现的另外一个定制功能就是实现更换图片源地址。如果我们经常编写Markdown文档就知道,因为Markdown格式是文字与图片分离的,因此对图片资源的管理是件很麻烦的事情:如果使用base64编码嵌到Markdown文档里,就会影响可读性;如果使用在线图床,要么花钱要么花精力,要么既花钱又花精力。所以笔者还是推荐使用本地相对地址,例如:
```csharp

```
这样的写法,先保证本地文档能正常工作。但是Markdown文档在渲染成网页后这个相对地址就不一样生效了,往往需要对图片地址进行更换。更关键的是,像图片这种稍微重一点的资源最好放到CDN上,所以图片源地址的更换就是个强需求,也就是这部分代码的意思:
```javascript
return html.replace(
/
`;
```
最终,这个Markdown文档的图片的网页渲染效果就是:

## 2.3 图片源更换
笔者实现的另外一个定制功能就是实现更换图片源地址。如果我们经常编写Markdown文档就知道,因为Markdown格式是文字与图片分离的,因此对图片资源的管理是件很麻烦的事情:如果使用base64编码嵌到Markdown文档里,就会影响可读性;如果使用在线图床,要么花钱要么花精力,要么既花钱又花精力。所以笔者还是推荐使用本地相对地址,例如:
```csharp

```
这样的写法,先保证本地文档能正常工作。但是Markdown文档在渲染成网页后这个相对地址就不一样生效了,往往需要对图片地址进行更换。更关键的是,像图片这种稍微重一点的资源最好放到CDN上,所以图片源地址的更换就是个强需求,也就是这部分代码的意思:
```javascript
return html.replace(
/]*src="\.\/([^"]+)\.([a-zA-Z0-9]+)"\s*alt="([^"]*)"[^>]*>/g,
(match, p1, p2, altText) => {
// const newSrc = `${backendUrl}/blogs/resources/images/${postId}/${p1}.${p2}`;
const newSrc = `${p1}.${p2}`;
//...
}
);
```
先用正则表达式找到图片元素的内容,然后对图片地址进行更换,更换成域内的短地址,也可以使用域外的长地址。也就是不要在Markdown文档本身下功夫,保证本地可以正常显示即可,更多的具体的定制功能通过Vditor渲染前回调来实现。
# 3. 结语
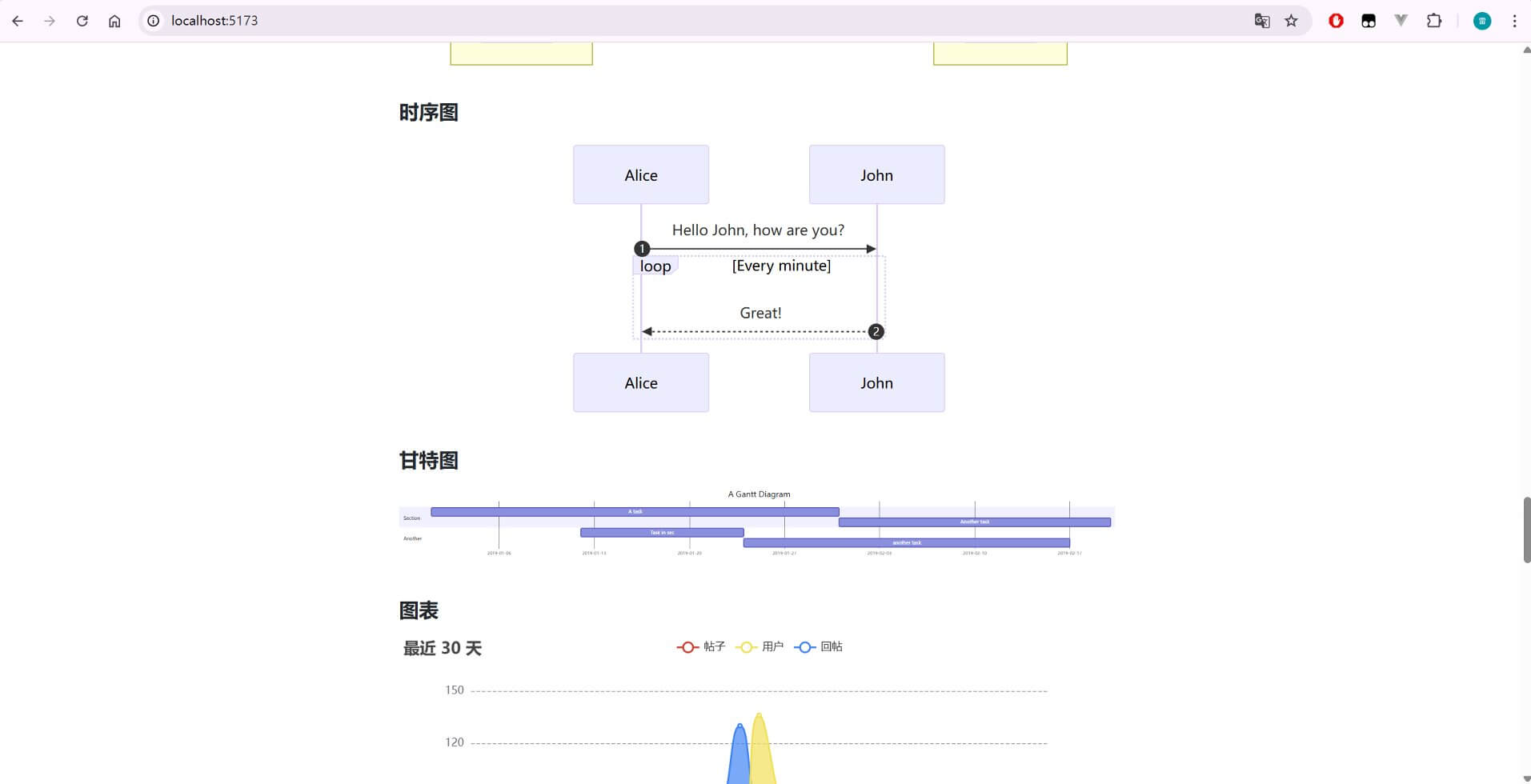
这个案例最终的显示效果如下所示:

甚至可以表现脑图、流程图、时序图、甘特图、图表、五线谱、流程图等:

不得不说Vditor不一定是所有Markdown编辑器中最好用,但一定是功能比较全的编辑器了,至少比笔者使用过的tui.editor要强不少。其实通过这个功能,你就可以大致实现一个技术博客网站了。具体思路是:把这个渲染过程工具化,将Markdown格式的博客文档批量生成静态网页,然后通过Web服务器进行发布;其实这也是一些静态博客网站工具的实现思路。
[实现代码](https://download.csdn.net/download/charlee44/90941109)
${altText}
${altText}
图片



 `,将其替换成带题注并且居中的`div`元素,也就是:
```csharp
const imgWithCaption = `
`,将其替换成带题注并且居中的`div`元素,也就是:
```csharp
const imgWithCaption = `
${altText}
本文来自投稿,不代表本站立场,如若转载,请注明出处:http//www.knowhub.vip/share/2/3868
- 热门的技术博文分享
- 1 . ESP实现Web服务器
- 2 . 从零到一:打造高效的金仓社区 API 集成到 MCP 服务方案
- 3 . 使用C#构建一个同时问多个LLM并总结的小工具
- 4 . .NET 原生驾驭 AI 新基建实战系列Milvus ── 大规模 AI 应用的向量数据库首选
- 5 . 在Avalonia/C#中使用依赖注入过程记录
- 6 . [设计模式/Java] 设计模式之工厂方法模式
- 7 . 5. RabbitMQ 消息队列中 Exchanges(交换机) 的详细说明
- 8 . SQL 中的各种连接 JOIN 的区别总结!
- 9 . JavaScript 中防抖和节流的多种实现方式及应用场景
- 10 . SaltStack 远程命令执行中文乱码问题
- 11 . 推荐10个 DeepSeek 神级提示词,建议搜藏起来使用
- 12 . C#基础:枚举、数组、类型、函数等解析
- 13 . VMware平台的Ubuntu部署完全分布式Hadoop环境
- 14 . C# 多项目打包时如何将项目引用转为包依赖
- 15 . Chrome 135 版本开发者工具(DevTools)更新内容
- 16 . 从零创建npm依赖,只需执行一条命令
- 17 . 关于 Newtonsoft.Json 和 System.Text.Json 混用导致的的序列化不识别的问题
- 18 . 大模型微调实战之训练数据集准备的艺术与科学
- 19 . Windows快速安装MongoDB之Mongo实战
- 20 . 探索 C# 14 新功能:实用特性为编程带来便利