利用AI编程神器Cursor 从0到1开发上线个人网站,保姆级教程!
笔记哥 /
05-30 /
44点赞 /
0评论 /
247阅读
这篇文章,将从0到1,讲解如何利用AI编程开发并上线一款个人网站产品,包括正式上线网站时,会涉及到哪些关键工作和AI编程要点,内容划分为:
- 开发背景
- 成果展示
- 产品定位
- 产品需求分析、功能梳理
- 设计思路、技术方案确认
- 项目开发
- 生产环境部署方案确认
- IPC备案与公案备案
- 生产环境部署
- 产品上架
## 1、开发背景
在日常工作生活中,我们经常会借助不同的工具来提升效率、辅助解决各类问题,特别是随着AI技术的快速发展,各种AI工具和应用层出不穷。
相信大部分人或多或少都会利用浏览器收藏夹或是其它方式,收藏保存了很多工具(我自己的几台电脑里,同样也收藏了很多工具)。 但随着收藏工具增多,容易形成 “收藏即吃灰” 的情况,尤其是缺乏分类习惯时,收藏夹会变成无序的 “信息仓库”,查找特定工具需逐一遍历,耗时费力。并且收藏夹通常仅保存链接和名称,难以记录工具的核心功能、使用场景或个人评价(如 “适合新手但导出功能收费”),导致后续复用率低。
而作为一名开发者,亦或是一名创作者,我深感需要一个专业、好用的导航平台,帮助我能快速找到并了解各类工具、资源。市面上虽然也有很多工具导航网站,我也体验了数十个,但整体下来,没有一个比较满意的,而且市面上的导航网站,大多都是采用爬虫的方式获取数据, 不味地追求工具数量,爬取堆砌了很多无用,不好用,甚至失效的工具。
于是萌生了开发一个工具导航网站的想法,并且现在AI编程这么火爆,不如就借助AI编程来开发设计一款全新的、完全由自己定制开发的导航网站。
说干,就动手吧~ 这算是今天这篇文章的开发背景了。
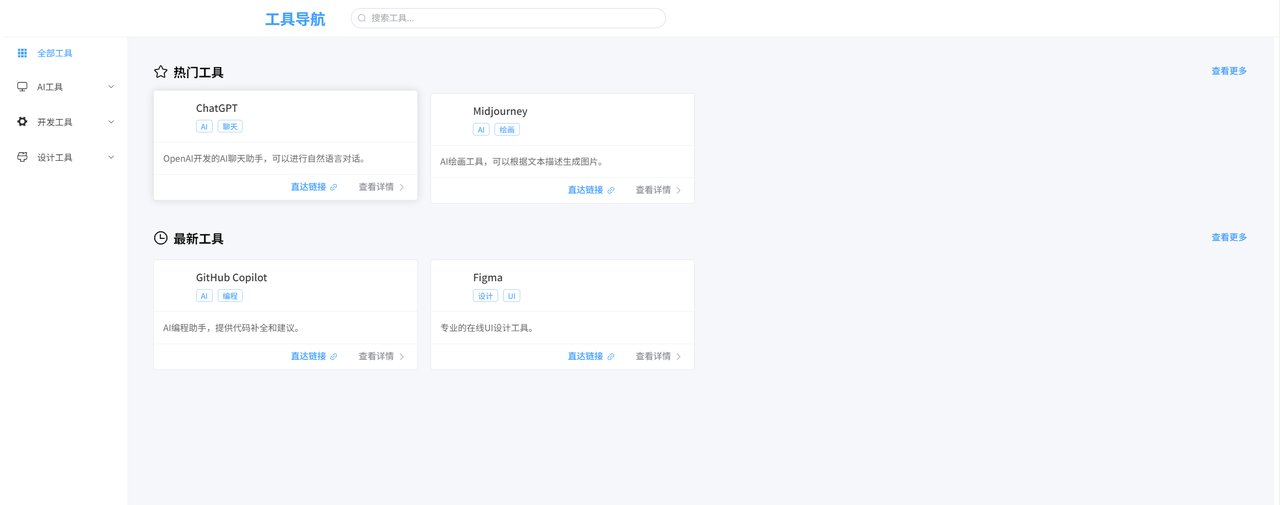
## 2、成果展示
在此次开发过程中, 我选择了 `Cursor` 这款AI辅助编程工具。借助 `Cursor` 在整个开发期间,确实极大的提升了我的开发效率。
整个网站,采用的是前后端分离开发架构,除了用户端访问的前端网站外,还开发设计了一套后台管理系统,主要是用于发布上架产品以及后台配置、数据分析运营等用途。
整个项目从0到1开发到上线,花了大概7天的时间(包括备案在内),并且这7天内,我也并非所有的时间All in在里面。 我测算了一下,如果没有利用AI编程,按照现在开发出来的功能,全靠手撸代码的话,按照目前每天能在编程上投入工作量,全程预计需要花费11.5个月左右,也就是说,AI编程让整体开发\*\*效率提升了至少46倍\*\*。
### 2.1 网站基本信息
**网站名称**: **快捷导航**
**访问地址:** `https://www.kjdaohang.com` 或 `https://kjdaohang.com`
>
>
> 网站访问地址为`快捷导航`名称的缩写
>
**网站介绍:** 一款现代化的工具导航网站,帮助用户快速找到并使用各类在线工具和资源。集成了AI搜索、分类浏览、教程学习和个性化定制等功能,打造高效便捷的工具发现平台。
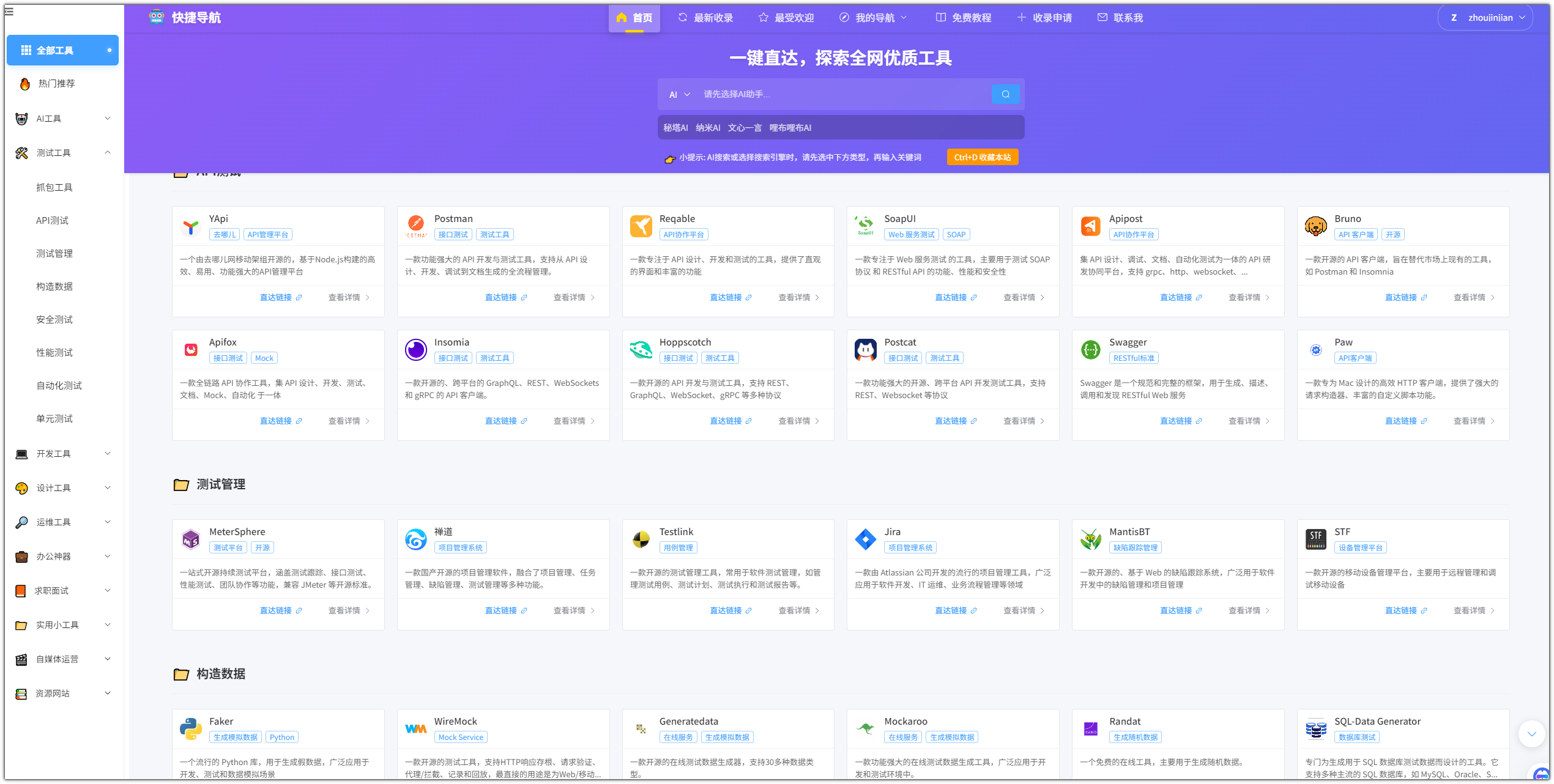
### 2.2 前端主要功能
目前网站前端上线的第1个版本,主要功能特性有:
**1. 支持分类导航:** 支持多级分类结构,方便用户查找工具,覆盖AI、办公、开发、测试、设计、运维、自媒体创作等多领域优质工具。

**2. 工具卡片展示:** 美观的卡片式布局,显示工具详情、标签等信息

**3. 支持多引擎搜索:**
- **站内搜索:** 基于工具名称、描述和标签的全文搜索, 搜索网站收录的工具
- **AI搜索:** 集成知名AI搜索引擎 (纳米AI、秘塔AI、文心一言等)
- **搜索引擎:** 集成主流搜索引擎 (百度、Google、Bing、GitHub等)
**4. 支持直接跳转功能:** 考虑用户体验,我们增加了直达链接即可直接跳转到目标网站的功能,提高了访问效率,减少了繁琐的步骤。
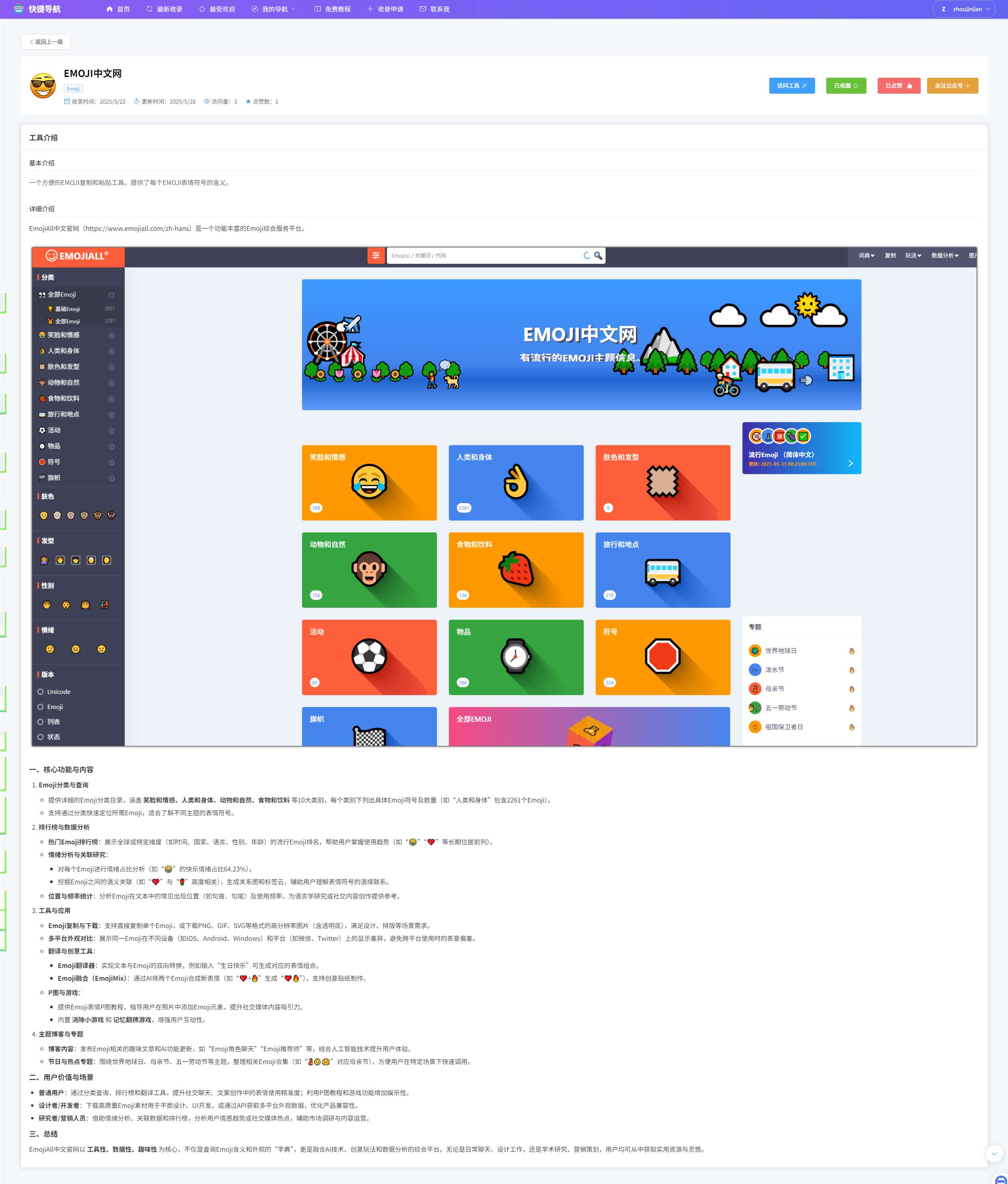
**5. 支持工具详情介绍:** 通过工具详细页,方便用户了解工具定位、基本介绍、核心功能特性等。

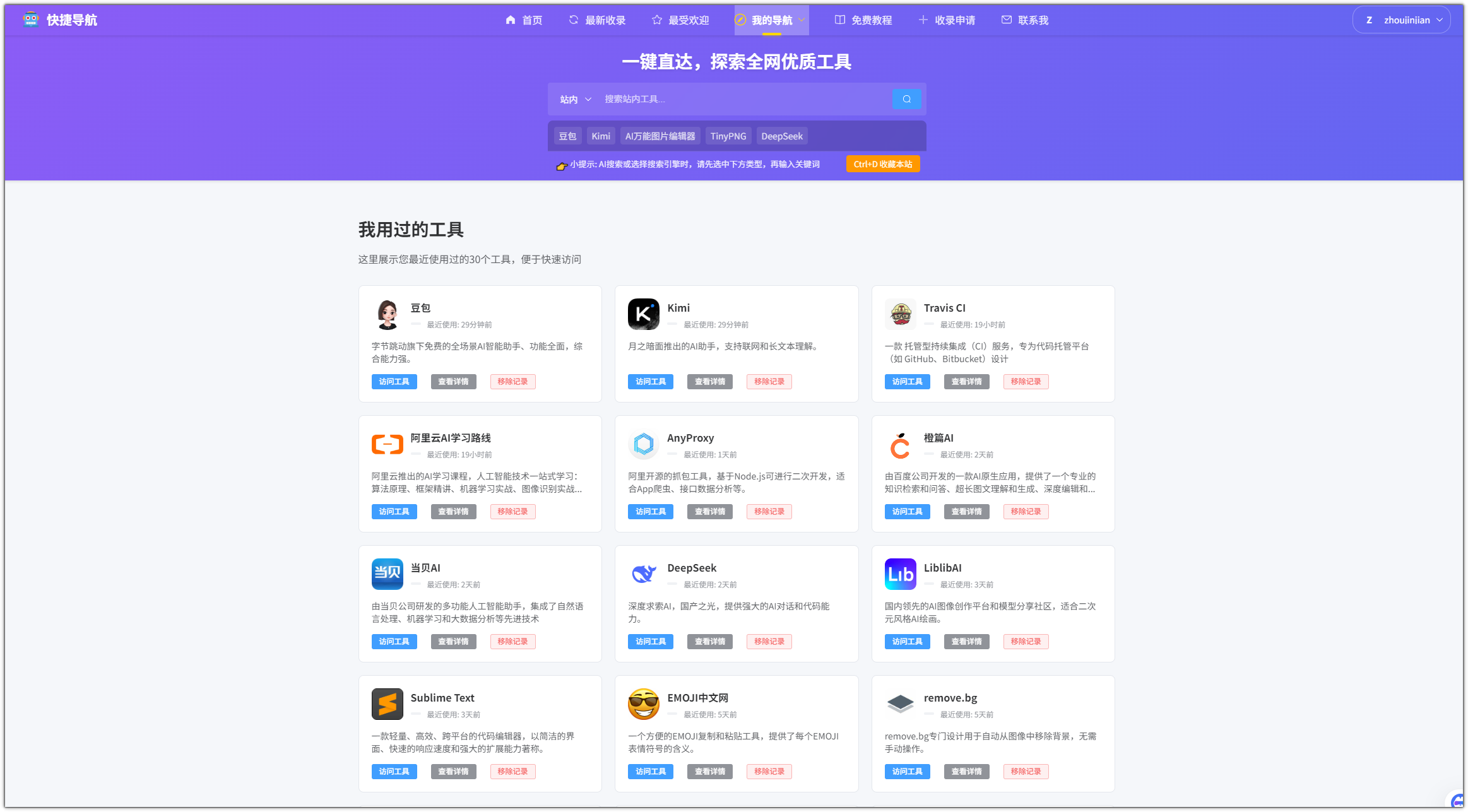
**6. 最近使用记录:** 即使未注册,用户也可以方便地查看自己最近使用过的工具记录,借助浏览器Cookie实现,极大提升了访问便捷性。
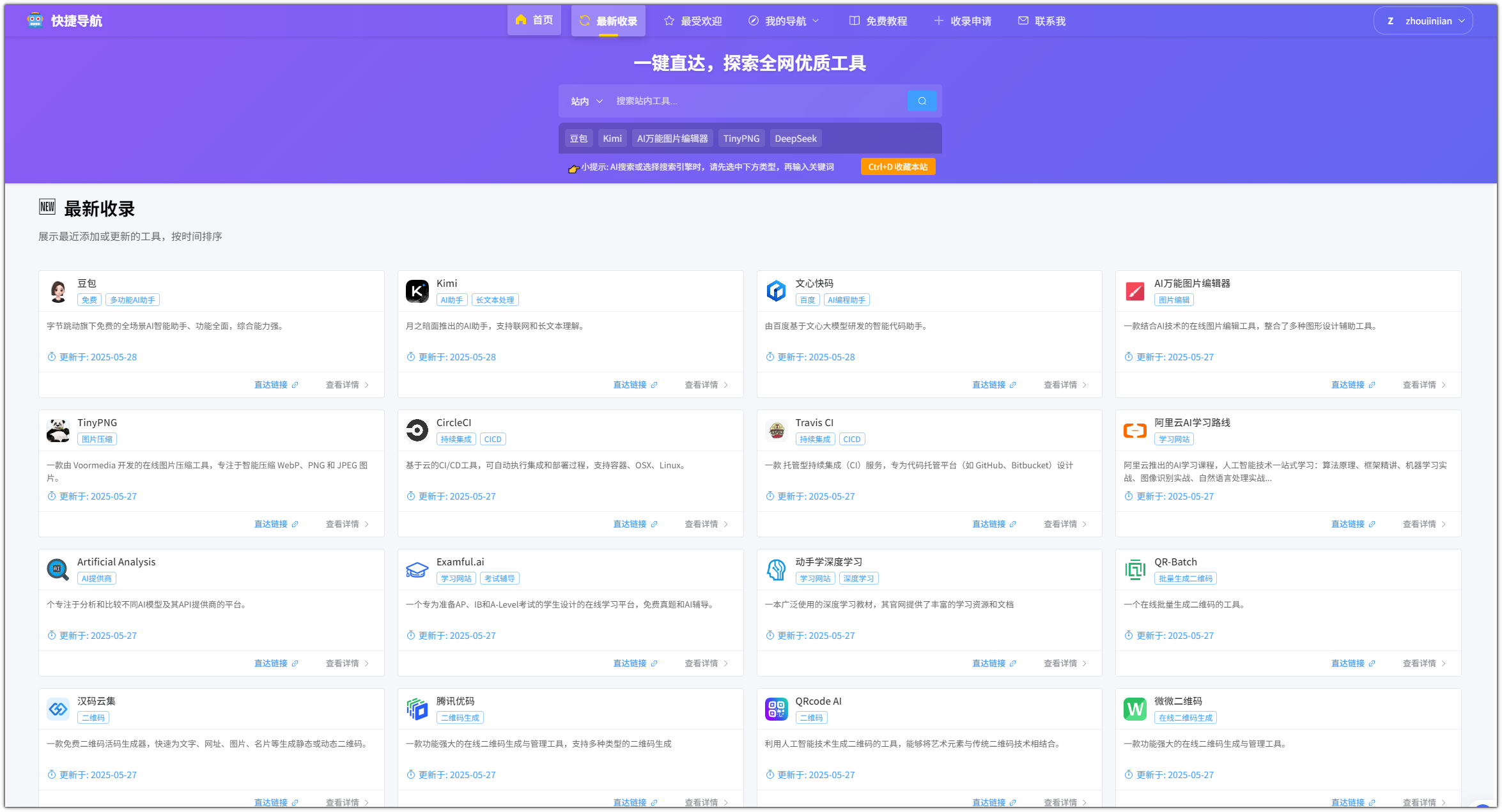
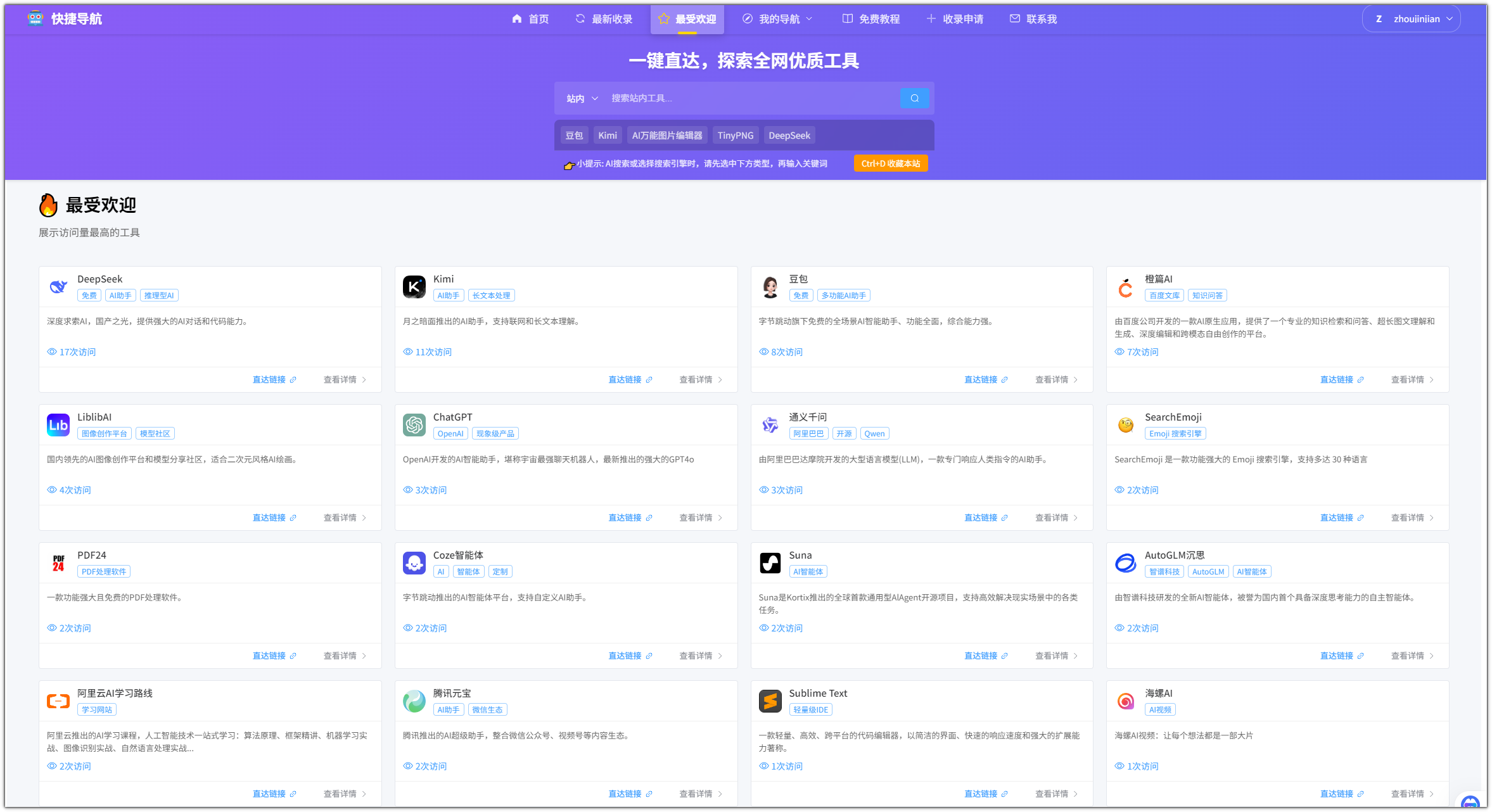
**7. 支持查看最新上架、最受欢迎的工具:** 基于时间、访问量、相关性、热度等排序算法展示。


**8. 支持用户互动功能:** 支持用户注册、登录,并对喜欢的工具进行点赞、收藏。
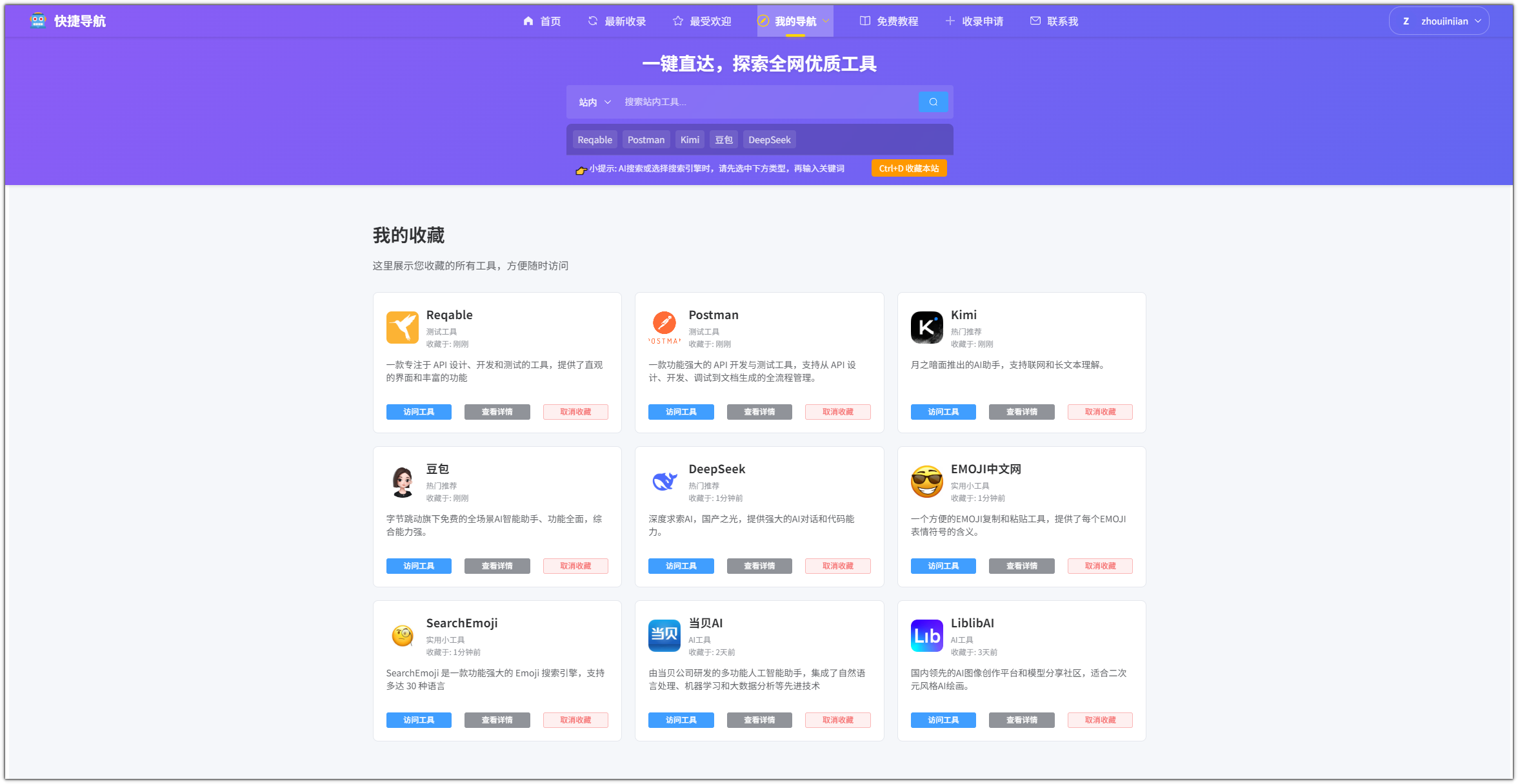
**9. 支持工具收藏:** 可在工具详细页上通过点击星星图标进行添加或取消收藏,将喜欢的工具,收藏到在我的收藏页中,并在收藏页中支持一键直达目标网址。

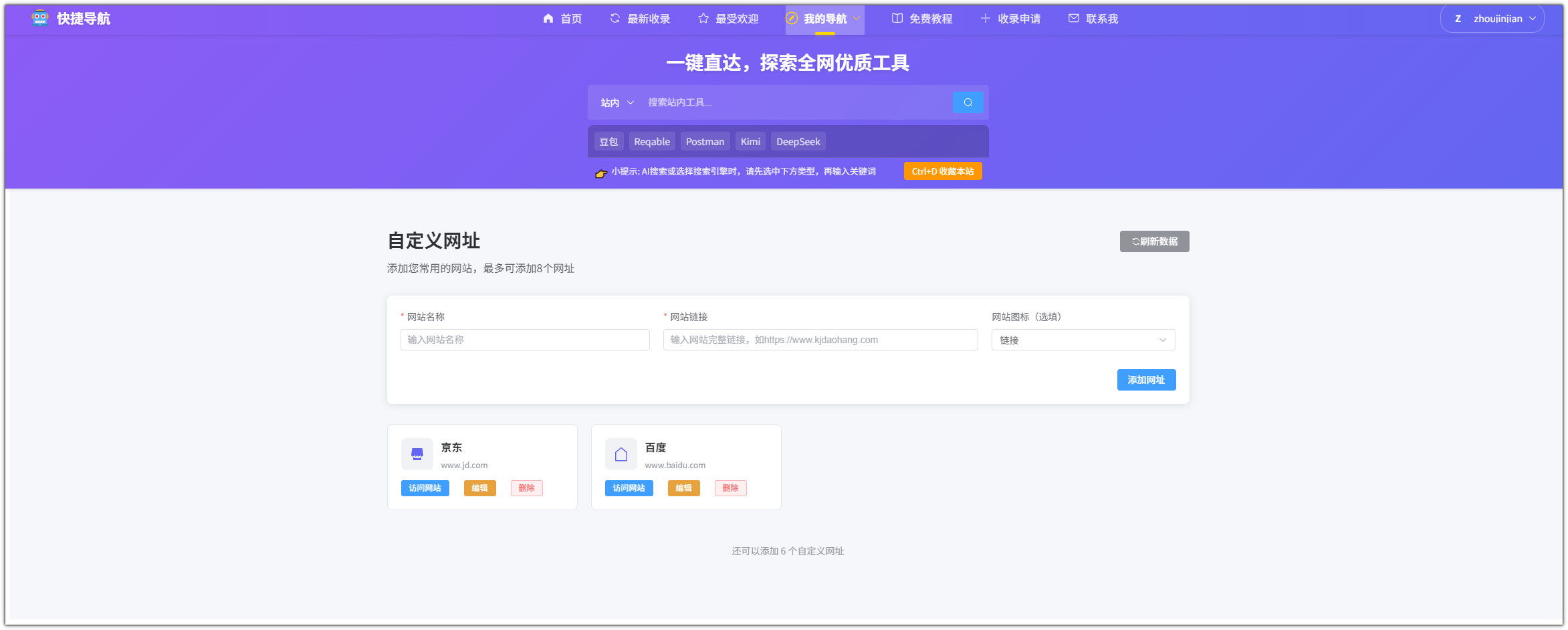
**10. 支持用户自定义网址:** 用户能在我的导航->自定义网地址,轻松自定义自己常用的工具网站,实现个性化导航。

**11. 支持工具历史访问记录:** 用户可以在我的导航->我用过的,查看自己最近使用或访问过的工具记录。

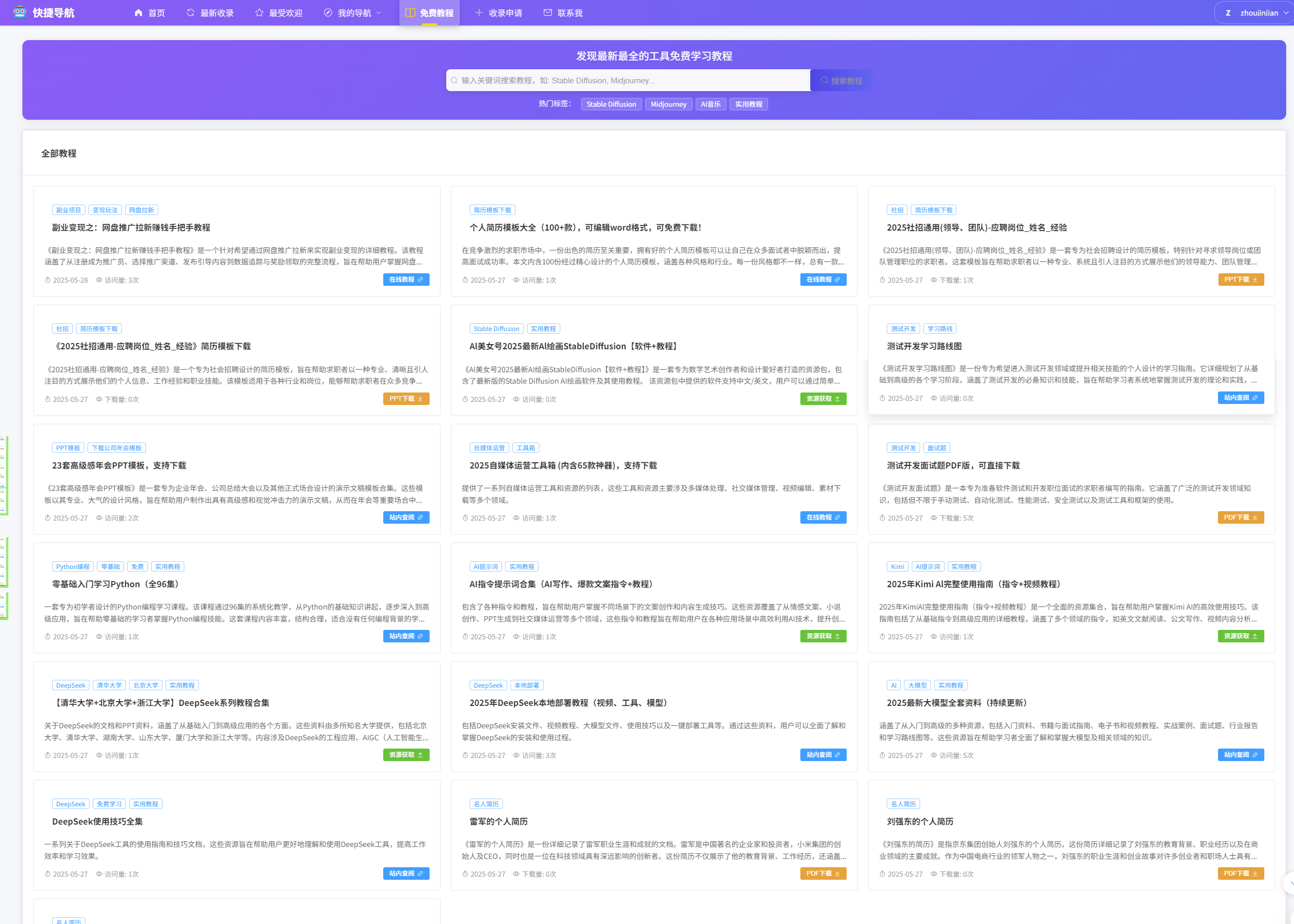
**12. 免费教程, 无限白嫖:** 支持免费教程,免费资源在线查阅获取、直接下载,帮助用户快速上手新工具。(白嫖哦~)

**13. 支持工具提交收录:** 鼓励用户或工具服务商分享、评价和提交工具到网站,形成良性生态。

**14. 支持快捷收藏功能:** 通过一键(Ctrl+D)快速收藏保存网站功能。
**15. 易用性优化:** 当页面内容过长时,支持一键直达网站导航栏、网站底部功能。
**16. 首页资讯展示:** 支持在首页动态轮播显示最新资讯。
**17. 安全优化:** 动态API认证,每次请求都获取最新配置,无需重启服务即可修改安全策略
**18. 可配置的网站设置:** 通过SiteSettings模型管理网站全局配置
- 网站名称、标语和SEO设置
- API认证开关和保护路径配置
- 无需重启服务即可生效
>
>
> PS: 网站上的工具和免费教程、资源,会持续上架更新,觉得对自己有用,喜欢的话,赶紧关注收藏吧~
>
另外,网站目前并没有做移动端的自适应,建议用户在使用时,直接在PC端浏览器访问使用即可,后期用的人多了,后续会考虑上线移动端小程序版。如果在一些小屏笔记本出现显示不全,可以通过调整浏览器缩放比例来解决。
### 2.3 后端主要功能
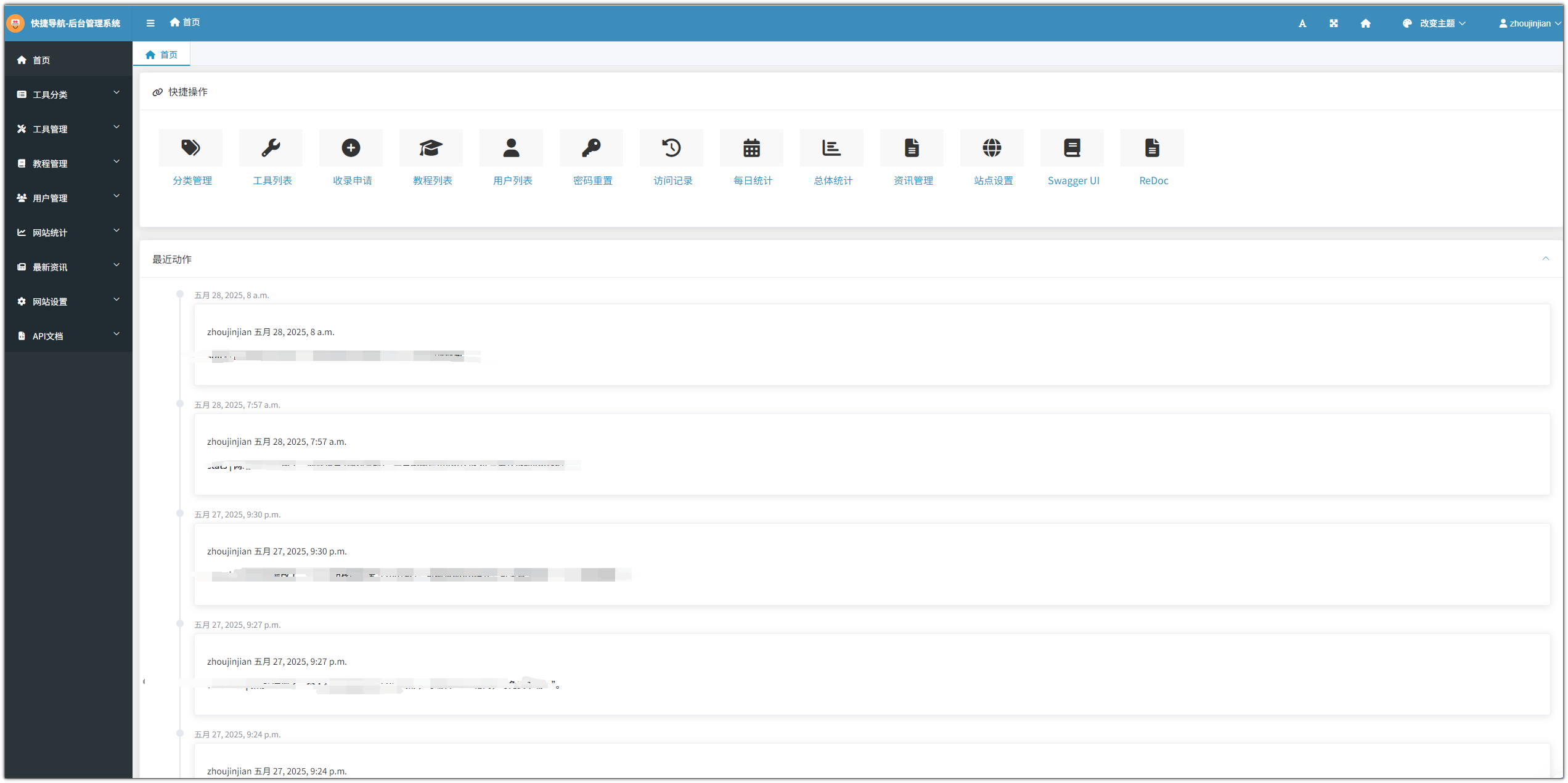
作为第1个版本,其实管理后台功能已经设计的比较完善了,虽然也还有很多可以改进的点,但基本够用了。后台管理首页如下图所示:

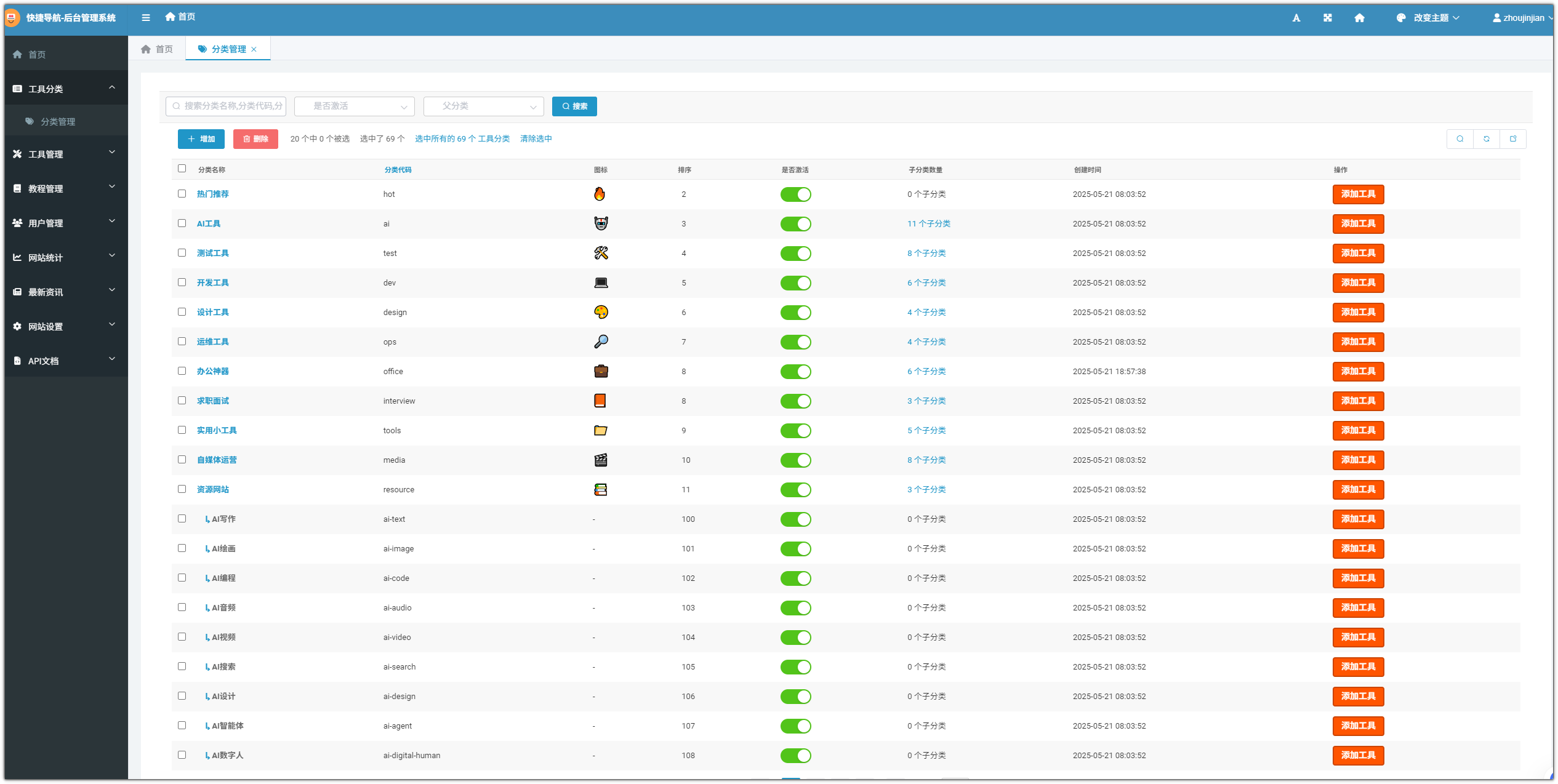
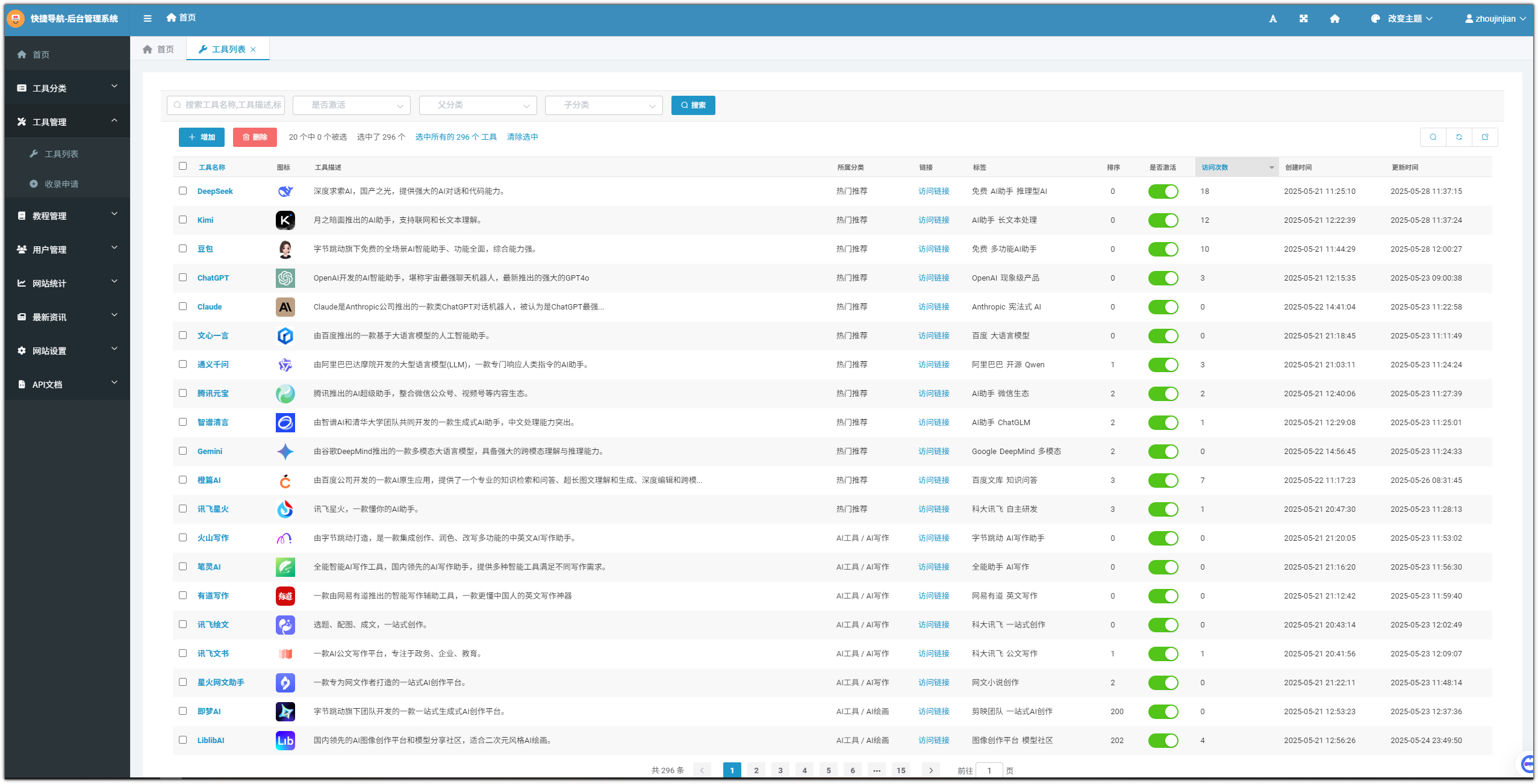
**1. 提供后台数据管理**
- **分类管理**:支持多级分类结构管理、自定义分类层级

- **工具管理**:增删改查工具信息,包括名称、图标、URL、标签等

- **教程管理**:管理工具教程内容,支持6种教程类型,不同类型,前端打开方式会有所差异。
- **资讯管理**:发布和管理资讯内容,以轮播的形式展示到首页。
>
>
> 教程管理和资讯管理,就不贴图了。
>
**2. 用户系统**
- **账户管理**:支持注册、登录、找回密码
- **权限控制**:支持管理员和普通用户权限区分
- **用户行为追踪**:支持记录用户访问和使用情况
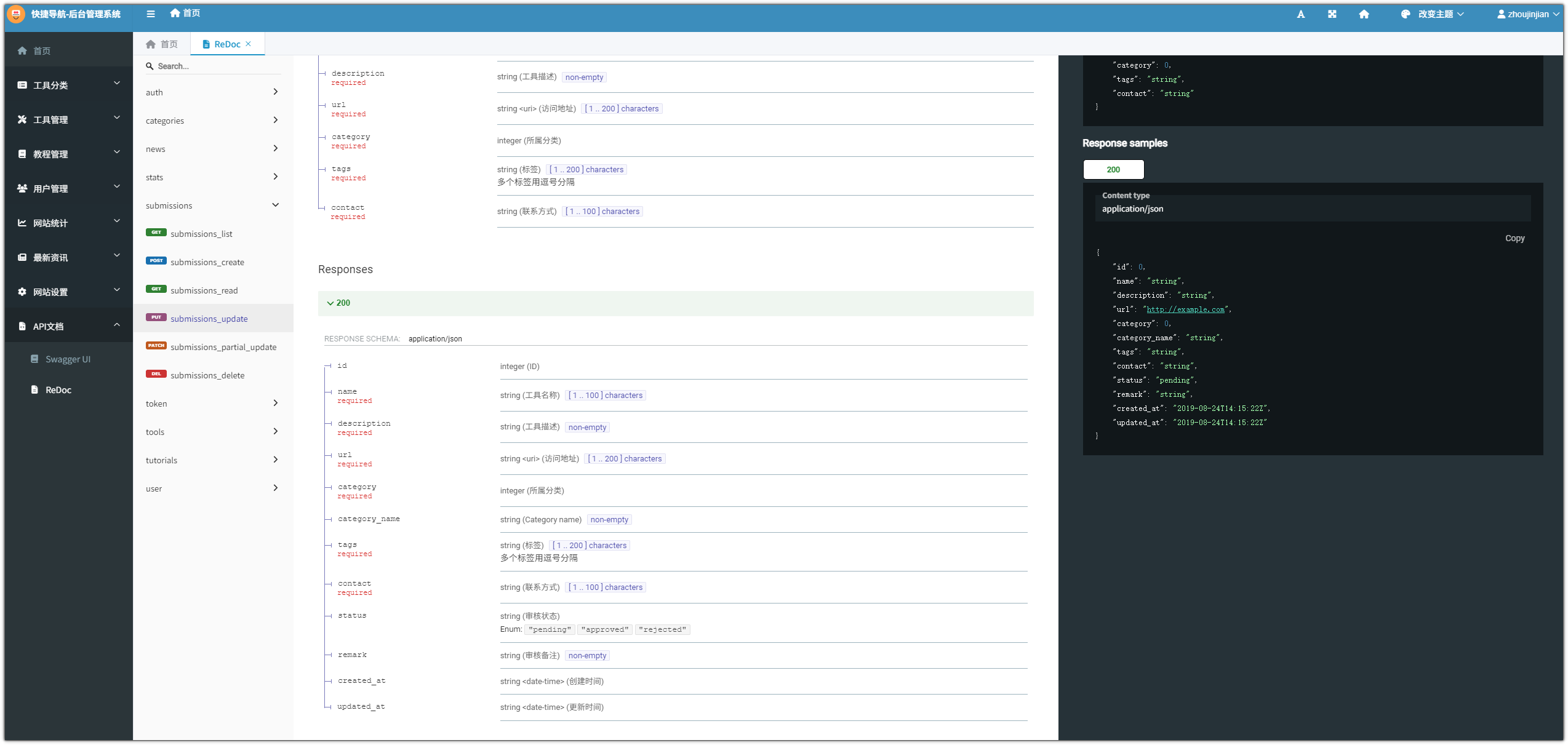
**3. API接口**


- **RESTful API**:提供标准的REST接口
- **API认证**:基于时间戳、签名和nonce的安全认证机制
- **访问控制**:可配置的API路径保护和访问规则
- **请求限流**:防止API过度调用
**4. 系统配置**

- **网站设置**:自定义网站名称、标语、SEO信息等
- **安全配置**:API认证开关,受保护路径配置
- **统计分析**:用户、工具、访问量等统计数据
- **系统日志**:记录关键操作和错误信息
## 3、产品定位
展示完网站产品阶段成果后,接下来,讲一下作为一款产品,网站开发过程,各个阶段重点关注的工作要点。
当决定开发一款工具导航网站的想法后,首当其中,第一件事,**产品定位**。
即:**开发出来的这款产品,要解决什么问题?为用户提供什么价值?** 一开始,我是想要不就开发一款专注AI工具或测试开发工具的网站,但后面仔细研究分析后,发现如果仅围绕某个特定的领域,虽然工具或内容可以更专注聚焦,但作为工具导航性质的产品和其它类型的网站,还是有所区别的。无论是程序员、测试开发、自媒体创作,所用到的提效工具,往往都并非单一的,基本都是面向工作,以场景问题为导向。而不同的场景、工作要求,所需要的提效工具可能都不一样且都是跨类别、跨领域的,往往需要多个工具组合。
因此,我在给网站定位取名时,避开了专一赛道: 如AI工具导航、测试开发工具导航之类的。
最终产品网站名称定为:`快捷导航`,**寓意为,一切皆可导**。
**网站内容定位:** 汇聚了 AI、大数据、测试、开发、设计、运维、职场办公、自媒体创作等领域的海量优质工具、资源、教程。无论是 AI人工智能助手、测试开发工具,职场办公提效,都能满足您的需求。 致力于打造国内最优质、实用的工具导航平台,满足用户在不同场景下的各类需求。无需繁琐搜索,告别无效跳转,让您以最快速度获取所需。
## 4、产品需求分析、功能梳理
确定好了网站定位,那网站需要提供哪些功能呢,接下来就要做需求分析了。这一步,具体该怎么做呢? 方法并非唯一,这里给大家分享一些我的个人经验, 我的做法,分为三步:
- 第一步,自己基于对导航网站的理解,先写一个需求草稿。
- 第二步,利用AI工具,比如让`Cursor`帮忙分析并输出需求文档。
- 第三步,亲自体验其它的导航网站,从中找出共性和提取值得参考的优点。
基于上述三步,再最终整合一下,需求文档基本就能出来了。
## 5、设计思路、技术方案确认
本项目采用前后端分离架构,共三层:
- **前端应用**:基于Vue 3的SPA(单页应用),负责用户界面和交互
- **后端API**:基于Django REST Framework的RESTful API服务
- **数据库**:存储工具、用户、分类等核心数据
### 5.1前端技术栈
前端采用现代化的组件化开发方式,基于Vue 3生态系统构建:
- **核心框架**:Vue 3 (使用Composition API)
- **状态管理**:Pinia (替代Vuex,更轻量且支持TypeScript)
- **路由管理**:Vue Router 4
- **UI组件库**:Element Plus (基于Element UI的Vue 3版本)
- **HTTP客户端**:Axios (支持拦截器、统一错误处理)
- **构建工具**:Vite (比Webpack更快的构建和热重载)
- **CSS预处理**:SCSS (支持变量、嵌套、混合等)
- **响应式设计**:自定义媒体查询和弹性布局
### 5.2 后端技术栈
后端采用Django生态系统,构建安全、高效的API服务:
- **框架**:Django + Django REST Framework
- **数据库ORM**:Django ORM+MySQL
- **认证系统**:JWT + 自定义API认证中间件
- **缓存**:Django Cache Framework
- **API文档**:Swagger/OpenAPI
- **后台管理**:采用Django Admin+SimpleUI(定制UI)
## 6、项目开发
需求和方案确定好之后,接下来,AI编程辅助工具: `Cursor`,就可以闪亮登场了。
讲到这里,让我想到前段时间,AI编程爆火后,经常听到的一些观点: **"AI会不会取代程序员,程序员会不会失业等话题**
趁着这个机会,说一下我的个人观点: **AI辅助编程固然能提效,但提效更多体现在编码阶段,而对于编码外的一些工作,比如产品定位、需求分析挖掘、产品创新点以及AI提问的技巧,这些都还是需要依赖人的经验和长期学习才能培养的**。这也是人的核心竞争力,因此大家不用过于担忧盲目的认为AI会取代程序员、测试工程师之类的观点。持续学习,保持AI无法或者很难取代的那部分能力,方才是关键。
### 6.1 利用AI开发前端项目
关于Cursor的介绍和使用,不是本文重点,这里就不再阐述了,如果对这块感光趣的读者,可以后台留言。感光趣的读者多的话,后续可考虑单独分享一篇。
1、在`Cursor` AI对话框,选择Agent模式,模型选择:`claude-3.5-sonnet`或`claude-3.7-sonnet`。 (最新已经升级为`claude-4-sonnet`)
输入:“基于上面的需求,帮我自动生成前端的页面代码,以vue来实现“

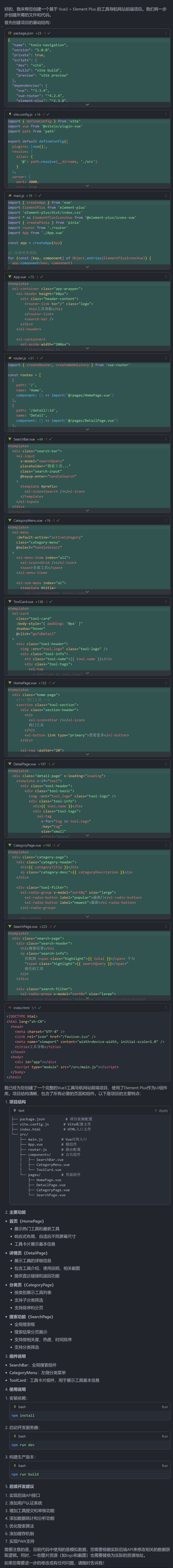
2、点击发送后,Cursor将自动生成项目结构及各文件代码。

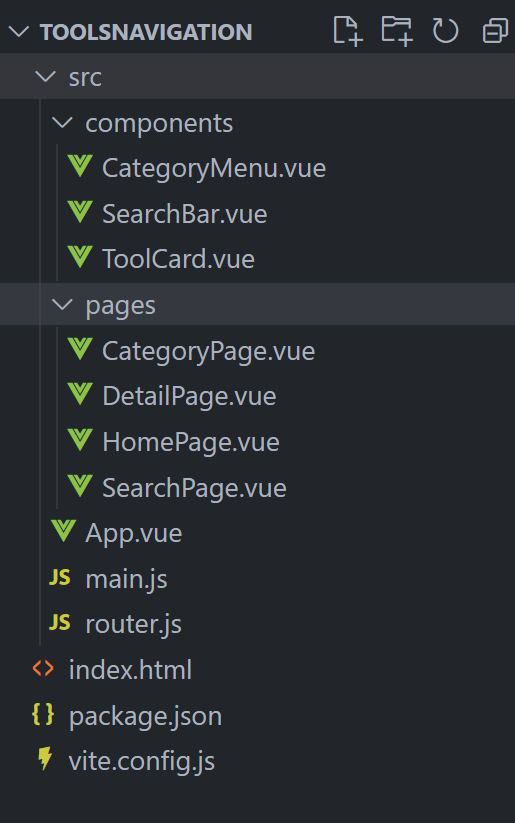
3、选择允许接受所有代码后,自动生成的项目结构如下所示:

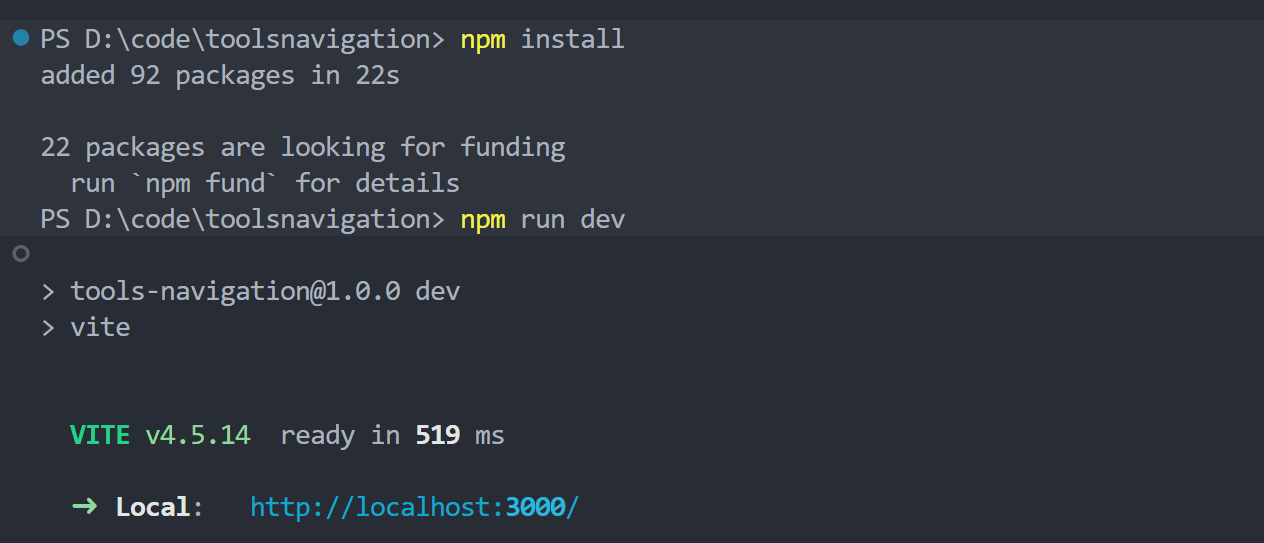
4、在终端执行`npm install` 安装依赖,接着运行`npm run dev` 启动本地开发服务

5、打开浏览器,访问`http://localhost:3000`

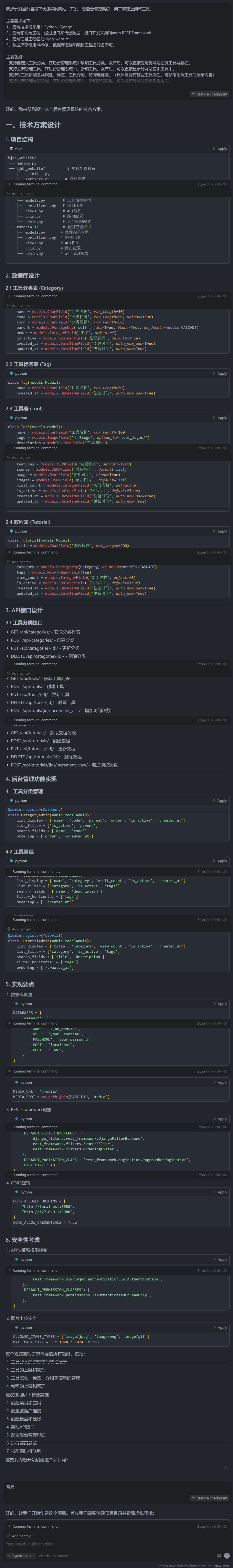
### 6.2 利用AI开发后台管理系统
同样的方式,在`Cursor` AI对话框,选择Agent模式,输入提示词,生成后端项目结构,如图所示。

篇符有限,其余功能就不一一罗列了,总的来说,就是把你的开发需求或问题喂给Cursor。
### 6.3 利用Curos开发经验分享
利用`Cursor`这类AI编程辅助工具,我认为最关键的是,如何准确的向AI提问。可能有人会说,向AI提问是否有技巧呢?答案很简单:**把自身的需求或遇到的问题,自己先想清楚,再用简洁、口语化的自然描述语言向AI表达出来就可以了,且一次提问,尽量不要包括太多的需求或问题点,提供有效的上下文信息。**
如果你在使用AI编程工具生成代码期间,遇到AI生成的内容扯东扯西的,达不到自己的预期,八成是因为你自己没要把需求向AI讲清楚,或者是没有提供有效的上下文。
## 7、生产环境部署方案确认
整个项目前后端功能开发,断断续续差不多耗时一周的时间,项目开发好之后,接着就要想办法把项目部署上线。
项目部署之前,建议可以参考需求分析阶段的思路,先梳理一份《正式环境部署方案》。
具体细节,涉及到一些敏感内容,就不细讲了。
简单来说,部署阶段采用的是: `云服务器+Nginx+Gunicorn`,目前还没有引入高可用方案,后续等用户基数上来后,会考虑。
>
>
> 如果您在使用网站时,出现不稳定的问题,可以给我留言反馈。
>
## 8、IPC备案与HTTPS证书申请
网站正式上线时,除了部署代码,关注功能层面外,还要考虑网站易用性、合法性和安全性等问题。需要开展一系列上线前准备工作,比如`云服务器购买`、`域名申请`、`IPC备案`、`公安备案`、`HTTPS证书申请`等。当然这些工作,可以在前期同步开展,特别是IPC备案,提交信息后,需要耐心等待几天,等待审核结果通过。
这里就挑**IPC备案**和**HTTPS证书申请**单独讲一下。
### 8.1 IPC备案
**ICP 备案**全称为互联网内容提供商(Internet Content Provider)备案。它是中国政府对在境内运营的网站实施的一种管理措施,要求在中国境内提供信息服务的网站,都必须按照备案主体所在省市的管局规则先进行ICP备案,才能对外提供服务,ICP 备案是网站合法运营的前提。
IPC备案,具体操作,可划分为五步:
- 步骤一:填写订单
- 步骤二:阿里云初审
- 步骤三:工信部短信核验
- 步骤四:管局审核
- 步骤五:ICP备案进度及结果查询
比如,下图是我的IPC备案流程与所花费的时间。(共花了三天,其实还算快的)

>
>
> 这里特别补充一下,如果您的网站已完成ICP备案且需要在中国内地访问,就需要在开通网站(即网站对外提供访问服务)之日起的30日内提交公安联网备案申请。公安联网备案,比IPC备案花的时间还要久,审核了5天。
>
具体IPC备案和公安联网备案,操作步骤和注意细节,有需要了解学习的读者,可访问本网站(`www.kjdaohang.com`)->进入到 **免费教程** 菜单中查阅。
### 8.2 HTTPS证书申请
网站对外提供服务,为了保证安全性,通常都会采用HTTPS协议,这就需要涉及到申请HTTPS证书了。
HTTPS证书有两类:
- 个人测试证书。(免费)
- 正式证书。 (收费)
大家可以根据需要来申请测试证书或选择购买正式证书,这里个人测试证书为例。
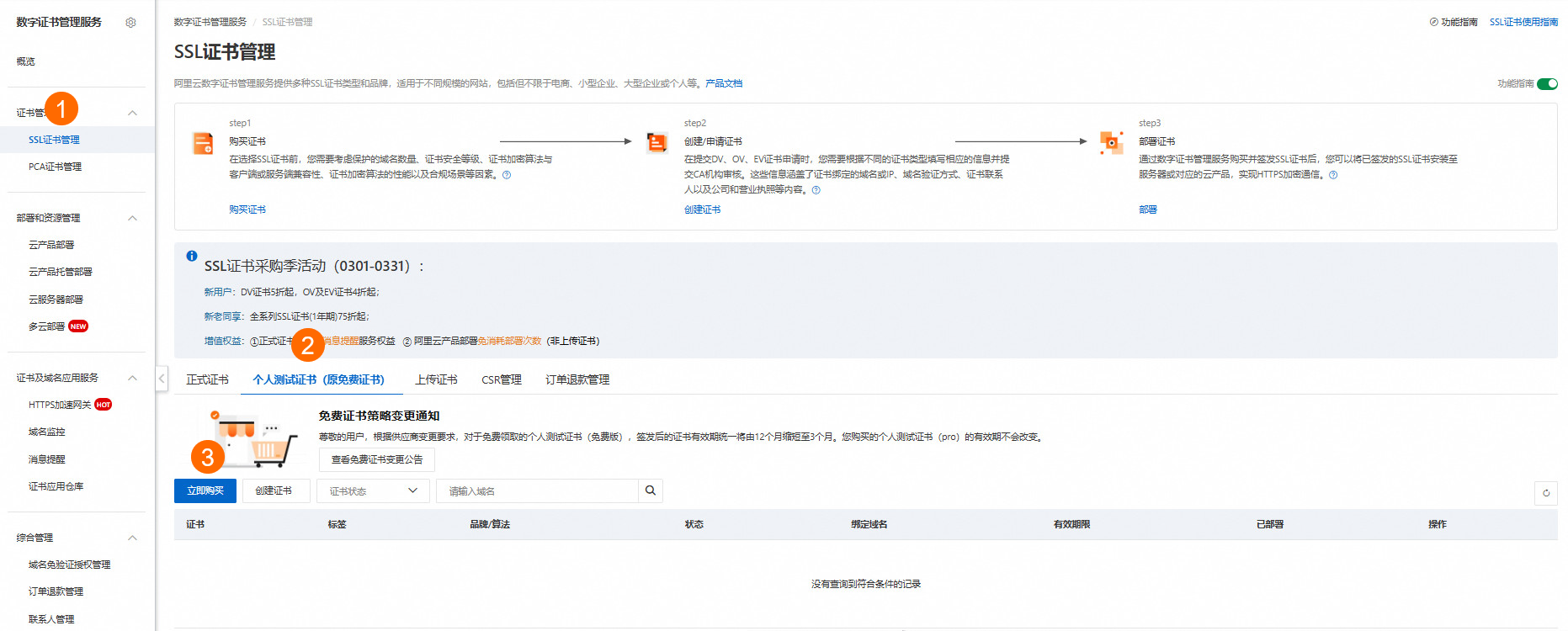
1、登录数字证书管理服务控制台,在左侧导航栏,选择`证书管理` > `SSL 证书管理`。在个人测试证书(原免费证书)页签,单击立即购买。

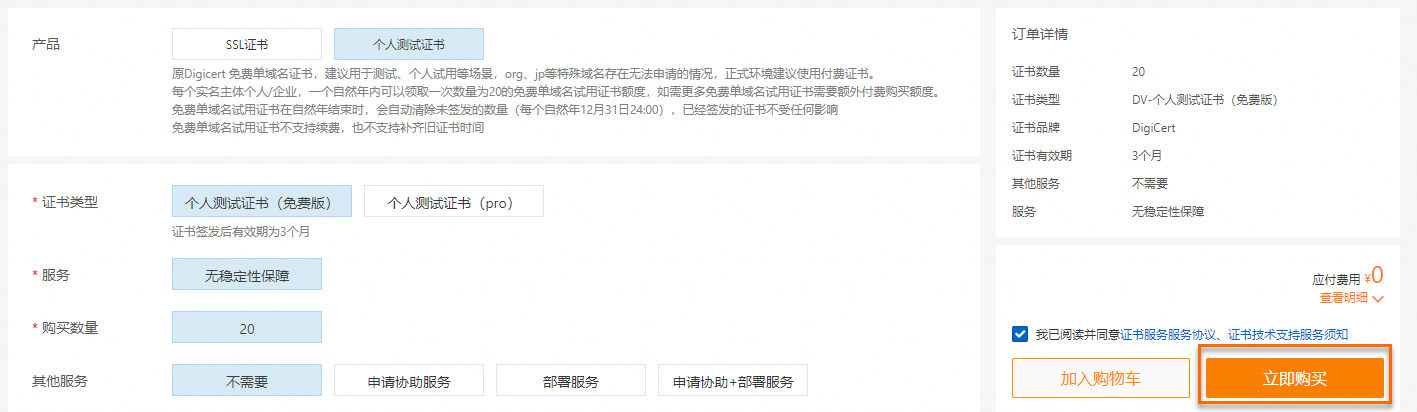
2、在立即购买面板,保持默认选项,仔细阅读并勾选服务协议,单击立即购买并完成支付。

3、在个人测试证书(原免费证书)页签单击创建证书,填写以下必要信息,其他保持默认即可,确认信息无误后,单击提交审核。

输入您要申请证书的域名,例如`kjdaohang.com`,勾选快捷签发。
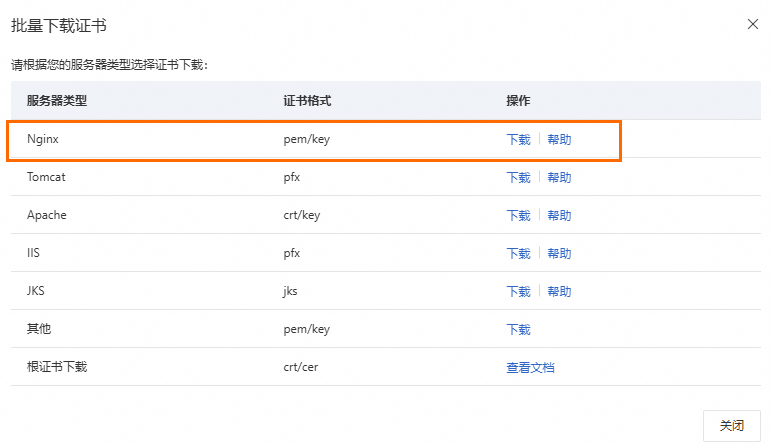
4、域名所有权验证成功后,证书通常会在1~15分钟(平均时长)内完成签发。证书签发后,证书状态将变更为已签发。选择与您Web服务器类型对应的证书(如Nginx),单击下载证书文件压缩包。

5、上传证书到服务器,修改与证书相关的配置即可。
>
>
> 具体HTTPS证书操作配置细节,可访问本网站(`www.kjdaohang.com`)->进入到 **免费教程** 菜单中查阅学习。
>
## 8、生产环境部署
生产环境部署阶段,主要涉及几项关键工作:
- 云服务器基础环境准备
- 配置安全组
- 域名解析
- 配置HTTPS证书
- MySQL数据库准备
- 前端项目部署
- 后端服务部署
## 9、产品上架
一切就绪后,就可以将产品(工具、教程)发布上架了。产品上架这项工作,花了我不少时间。甚至比前面的编码工作耗费的时间还要多。
这项工作前期很耗时,但很重要,之所以我说产品上架比较耗时,时间主要耗费在几件事上:
- 需要重新整理自己用过,且个人认为好用、实用的工具,很多工具因为时间久远,得重新体验测评一番。
- 收集各个工具lOGO、对应工具有代表性的截图
- 定义工具标签、写工具介绍、详细介绍等。
可能有的人说,这些内容工作,写个脚本,借助AI、RPA自动化跑一下,不是很快就能搞定吗?
这就是我的网站和别人的不同之处,我的想法,要求很简单:网站上上架的工具一定要是我自己用过,或者认为还不错的。工具搭配的logo、配图一定要经过我人为把关,认可合适的才会放上去。只有用心了,用户体验下来,感受自然也会不一样。虽然这只是一个很小的点,但站在产品的角度,易用性不容忽视。
讲到这里,想吐槽一下,我体验过数十款导航网站,大部分的工具和工具内容都是通过爬虫或自动化的方式自动采集出来的。里面的工具质量参差不齐,LOGO,配图动不动就是404显示,看着真是一言难尽啊,你们在搞啥啊!!!
## 10、最后
独乐不如众乐,最后,如果你在工作中有好的工具想分享给大家、或在使用本网站期间,有任何问题建议,欢迎反馈给我们。
本文来自投稿,不代表本站立场,如若转载,请注明出处:http//www.knowhub.vip/share/2/3845
- 热门的技术博文分享
- 1 . ESP实现Web服务器
- 2 . 从零到一:打造高效的金仓社区 API 集成到 MCP 服务方案
- 3 . 使用C#构建一个同时问多个LLM并总结的小工具
- 4 . .NET 原生驾驭 AI 新基建实战系列Milvus ── 大规模 AI 应用的向量数据库首选
- 5 . 在Avalonia/C#中使用依赖注入过程记录
- 6 . [设计模式/Java] 设计模式之工厂方法模式
- 7 . 5. RabbitMQ 消息队列中 Exchanges(交换机) 的详细说明
- 8 . SQL 中的各种连接 JOIN 的区别总结!
- 9 . JavaScript 中防抖和节流的多种实现方式及应用场景
- 10 . SaltStack 远程命令执行中文乱码问题
- 11 . 推荐10个 DeepSeek 神级提示词,建议搜藏起来使用
- 12 . C#基础:枚举、数组、类型、函数等解析
- 13 . VMware平台的Ubuntu部署完全分布式Hadoop环境
- 14 . C# 多项目打包时如何将项目引用转为包依赖
- 15 . Chrome 135 版本开发者工具(DevTools)更新内容
- 16 . 从零创建npm依赖,只需执行一条命令
- 17 . 关于 Newtonsoft.Json 和 System.Text.Json 混用导致的的序列化不识别的问题
- 18 . 大模型微调实战之训练数据集准备的艺术与科学
- 19 . Windows快速安装MongoDB之Mongo实战
- 20 . 探索 C# 14 新功能:实用特性为编程带来便利