Cursor入门教程:从JetBrains过渡的使用指南
笔记哥 /
04-16 /
12点赞 /
0评论 /
293阅读
# Cursor使用笔记
**前置:**之前博主使用的是JetBrains的IDE,VSCode使用比较少,所以会尽量朝着JetBrains的使用习惯及样式去调整。
## 一、设置语言为中文
如果刚上手Cursor,那么肯定对Cursor中的众多选项配置项不熟悉,这时候如果是默认的英文,会比较妨碍快速熟悉Cursor,因此可以将其语言调整为中文,因为Cursor是以VSCode为模版拓展的,所以我们可以直接下载一个中文插件(Chinese (Simplified) (简体中文) Language Pack for Visual Studio Code),安装完重启Cursor后就会显示中文界面了。

## 二、设置JetBrains的主题
### 2.1 颜色主题
Cursor的默认主题,真的两眼一黑,颜色很淡而且还有大量紫色这样的鲜艳颜色,属于是多看一眼我都会爆炸。后来我在试用了多个主题后,包括最火的吸血鬼主题,还有Community Material Theme主题以及所有的JetBrains主题,最好用的感觉还是JetBrains Darcula Theme这款主题。
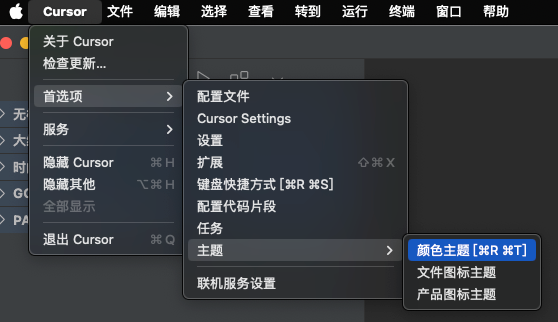
设置方法为首选项 -> 主题 -> 颜色主题,选择JetBrains Darcula Theme就可以。

颜色大致如下:

### 2.2 Icon主题
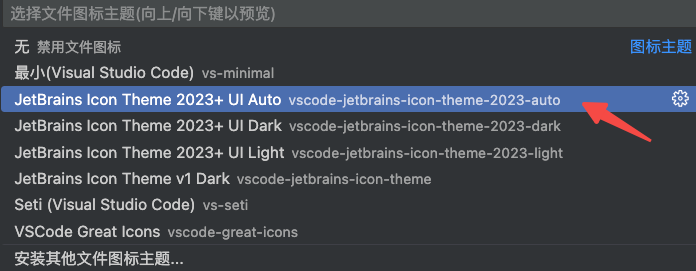
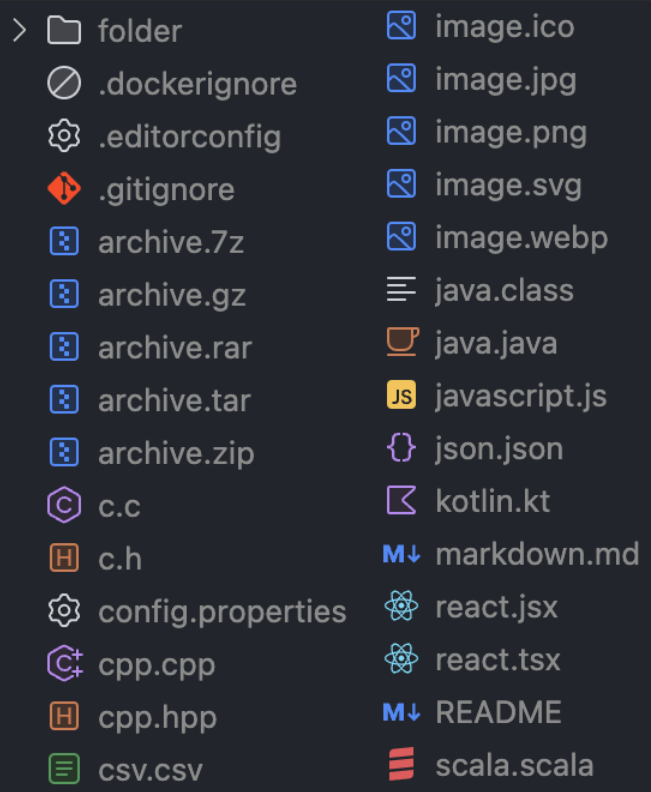
Icon主题选择JetBrains Icon Theme这个插件进行安装,在首选项 -> 主题 -> 文件图标主题中添加图中的Icon主题安装:
其图标样式大致如下:

## 三、插件推荐
除了以上几款主题的插件推荐,还有几款实用的插件也建议安装一下。
### Git
首先是两款Git相关的插件,分别是Git Graph和Git History,Git Graph是可以看到分支的提交合并回滚等记录,十分方便,Git History则是可以查看当前代码是在哪个提交中,提交人是谁,能够更好的追踪溯源。


### 快捷键
如果用惯了IDEA的快捷键,那你肯定不习惯VSCode的快捷键,这时候就需要它了:IntelliJ IDEA Keybindings,这款插件安装后可以帮你自动设置好IDEA中快捷键,无缝衔接~

### Markdown
有一个插件可以直接在Cursor中预览Markdown,名字叫Markdown Preview Mermaid Support,安装完就可以直接在Cursor中预览MD文档了。

## 四、Cursor使用
### 4.1 界面介绍

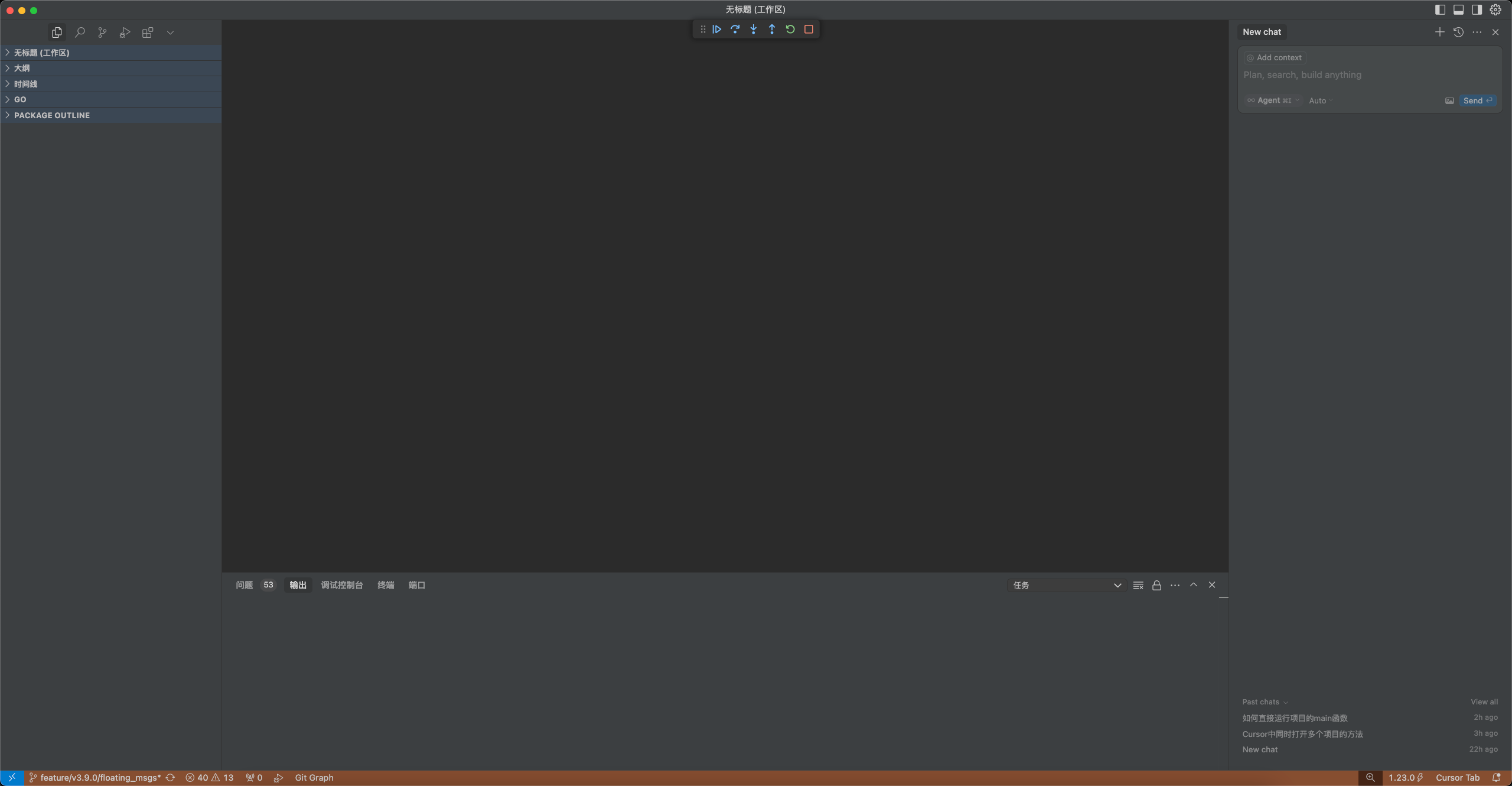
Cursor的界面主要分为四块
- 最左边就是文件区,可以显示打开的项目文件目录;
- 中间是展示区,点击文件,文件内容会展示在这里,编写代码就在这个区域;
- 最右边的就是Cursor独有的对话区,可以直接进行对话并帮助你编写代码直接生成到项目中,这也是Cursor的核心具体后面会进行介绍;
- 最后就是下方输出区,日志打印,调试控制台,终端等都在这里。
另外还有一个需要关注的,就是如何展示关闭这三块内容,一开始熟悉Cursor的时候我关闭了下方输出窗口,找了半天没有找到,后来发现在界面的右上角:

这三个分别对应着上个界面图里介绍的文件区,输出区和AI对话区,点击即可打开或关闭。
### 4.2 运行与调试
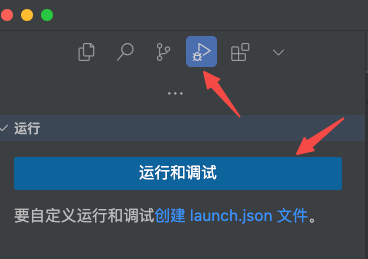
由于JetBrains的IDE是可以直接在文件中或者调试的,有一个绿色的三角,点击可以选择run或者debug。Cursor中找了半天没找到,后来发现它在界面的左上角:

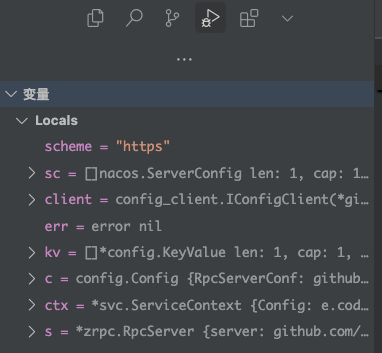
点击图标后点击运行和调试即可,要注意选到对应的main函数入口文件再进行运行调试,调试的字段参数都在左侧:

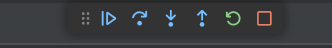
debug工具在上面:

### 4.3 git使用
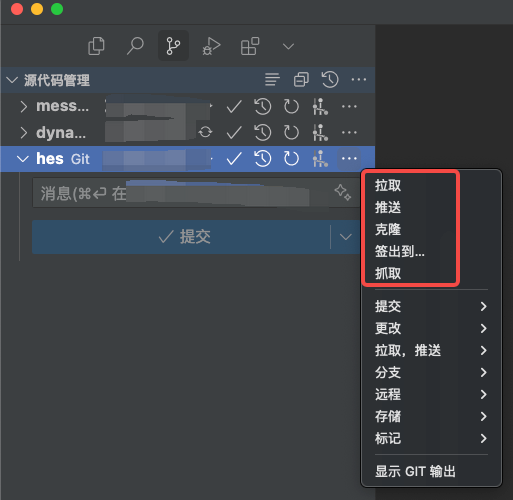
在界面左上角的git标志中,会展示各个项目的源代码管理,点击某个项目的右侧三个小点,可以看到如下展示:

- 拉取:从该分支的远程分支上拉取最新提交到本地分支上
- 推送:将本地上该分支的修改内容推送到远程分支上
- 克隆:通过ssh或者https链接克隆新的项目
- 签出到...:切换分支
- 抓取:从远程上抓取整个项目的变动,包括分支的新增删除
>
>
> [!NOTE]
>
>
> 注意,如果出现远程与本地tag冲突,删除本地tag即可。`git tag -d 具体tag名字`
>
### 4.4 多项目同时打开
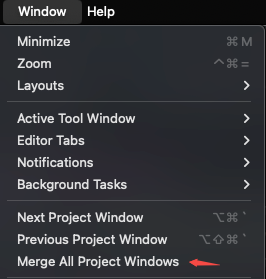
原先在JetBrains的IDE中,是可以使用Merge All Project Windows合并所有的项目,可以方便的在IDE顶部进行切换


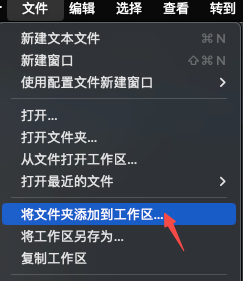
不过我在Cursor中并没有看到有这样的功能,不过有一个类似的,只不过在左侧的文件栏中,具体方法是 **文件-> 将文件添加到工作区中**,这样每个项目都是一个文件夹,可以在文件栏中进行切换,不过感觉还是没有IDEA中方便。

### 4.5 Cursor特性
#### 4.5.1 智能补全代码
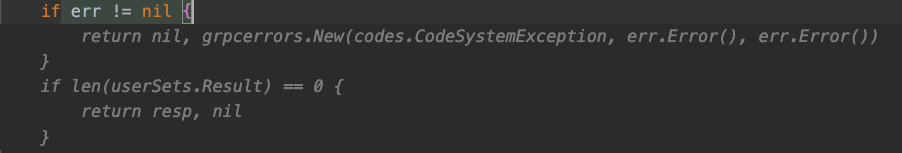
Cursor可以自动学习你的代码编程习惯,你只要打一点代码,Cursor就会自动进行智能补全,这时候只需按下`Tab`键,就可以将生成的代码直接补全,这也是AI编程中最常用的一种,能够极大提高效率,不过要注意检查生成的代码逻辑是否正确。如图,我只打了if,就帮忙自动补全了接下来原本要写的代码。

#### 4.5.2 快速添加询问内容
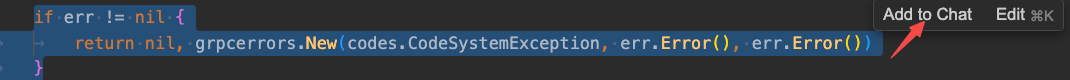
在Cursor中,不必再手动复制想要更改的代码片段,或者输出的报错这些内容到对话框中,Cursor提供了一键添加到快捷功能,选中某个片段,可以看到`Add to Chat`这个功能。

点击后,可以看到这几行以及整个的这个文件的索引都会被添加到对话框中,这样就可以方便的添加上下文,便于模型去理解以达到更好的生成效果,选择好后,输入想要实现或者更改的功能,点击send稍等片刻就可以获得生成后的代码了。

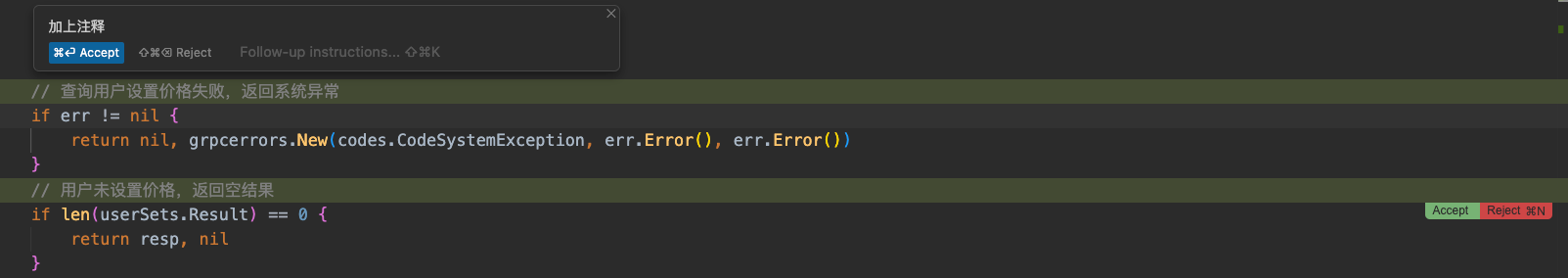
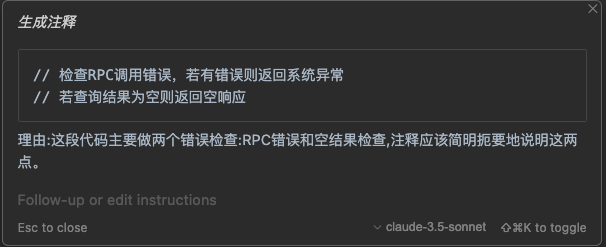
#### 4.5.3 内联代码编辑与生成
在选中代码段后,除了`Add to Chat`选项,还有个`Edit`选项,快捷键为系统键➕K,可以快速在代码内生成一个对话框,输入想要实现的内容,会快速在当前内容上进行修改,可以选择`Accept`或者`Reject`。

也可以选择`quick question`,这就和普通的AI对话一样,不会修改代码只提供建议。

#### 4.5.4 Agent快速生成
Cursor的协作模式有三种:Ask、Edit和Agent三种模式。
**Ask模式**
- 询问特定代码段的问题
- 获取复杂函数的解释
- 查找代码模式和示例
- 探索并理解代码库
**Edit模式**
- 对代码进行单次编辑
- 精确应用有针对性的更改
- 自信地审查和应用更改
- 单独处理文件
**Agent模式(默认)**
- 进行代码库范围的更改和重构
- 根据需求实现新功能
- 调试跨多个文件的复杂问题
- 生成测试和文档
- 保持整个项目的一致性
最常用的是Agent模式,其他两种用的比较少。
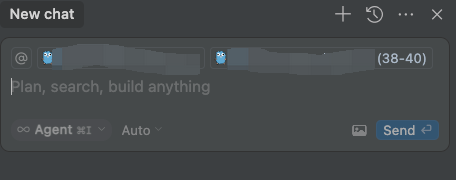
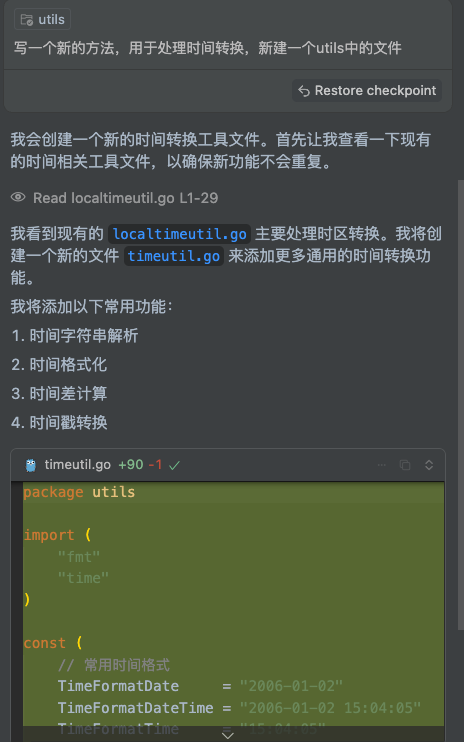
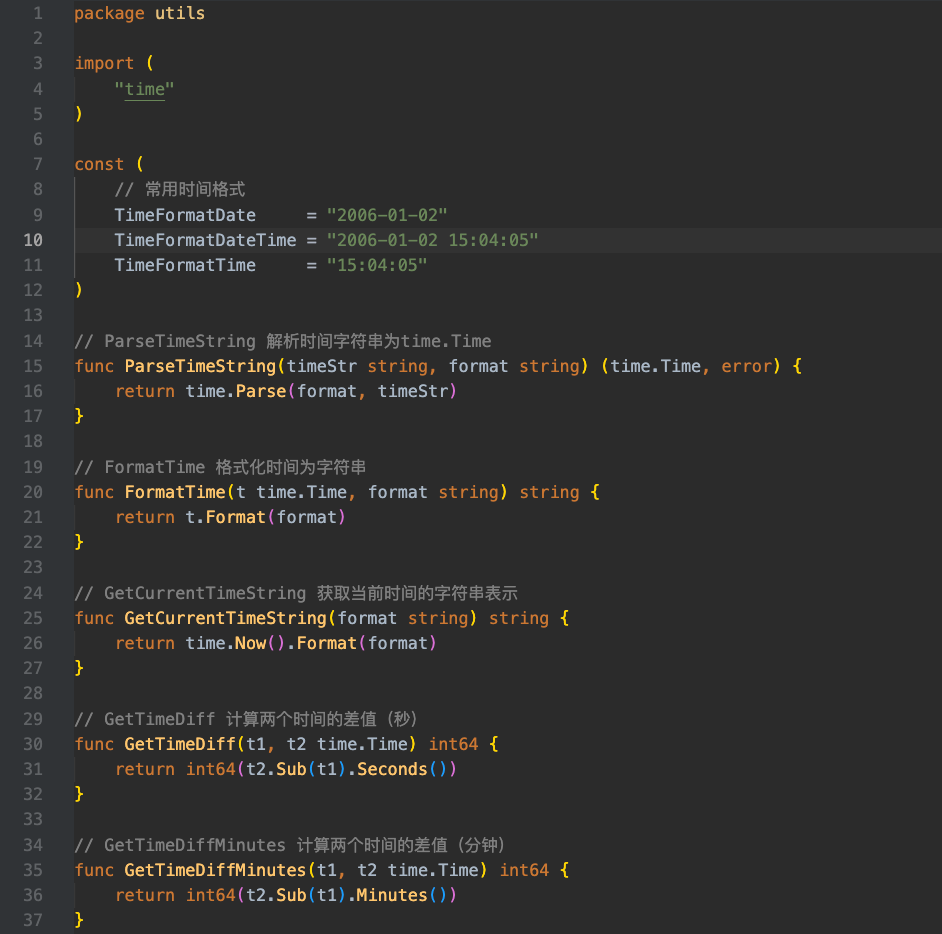
如果说上面的内联代码快速生成可以提高编程效率,那`Agent`就是一个AI配对程序员,可以用于复杂的代码修改,甚至可以大规模进行编辑,比如现在我要生成一个新的时间工具类,我只需使用@指定新文件生成位置,然后告诉其诉求,就可以直接生成一个新的时间类方法文件。

点击Accept后,这个新文件可以直接添加到对应目录中,当然如果不满意或者有新的功能需要更改,可以继续在对话框中添加要求直至生成符合自己要求的代码文件。

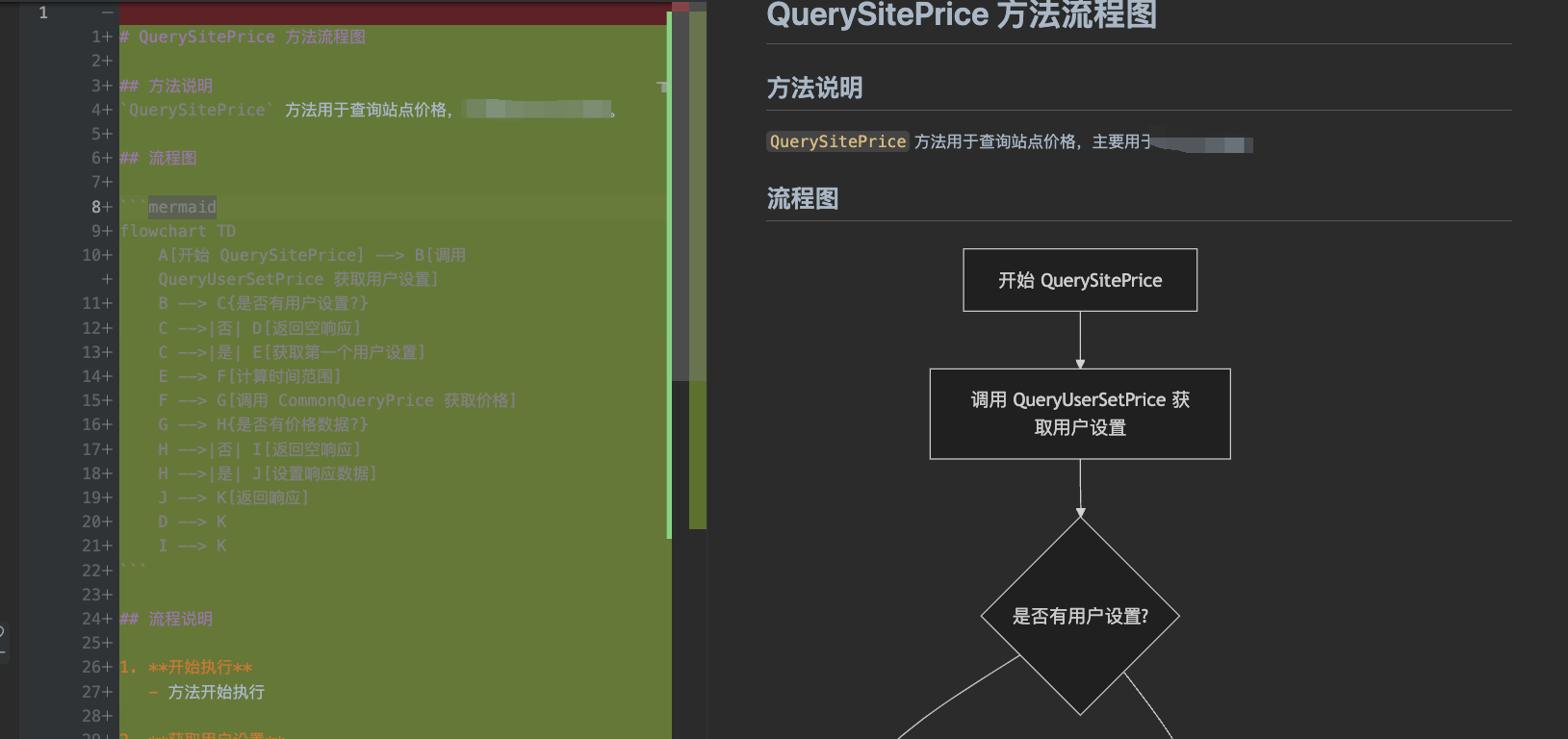
除了代码,你甚至还可以在Cursor中生成流程图之类的文档,给予指令“生成流程图,使用markdown语法,并生成一个新文件”,可以得到如图所示的流程图文档:

Agent的使用方法还有很多很多,这里只是介绍了最基础的用法,更多优质用法需要发掘。
本文来自投稿,不代表本站立场,如若转载,请注明出处:http//www.knowhub.vip/share/2/2319
- 热门的技术博文分享
- 1 . ESP实现Web服务器
- 2 . 从零到一:打造高效的金仓社区 API 集成到 MCP 服务方案
- 3 . 使用C#构建一个同时问多个LLM并总结的小工具
- 4 . .NET 原生驾驭 AI 新基建实战系列Milvus ── 大规模 AI 应用的向量数据库首选
- 5 . 在Avalonia/C#中使用依赖注入过程记录
- 6 . [设计模式/Java] 设计模式之工厂方法模式
- 7 . 5. RabbitMQ 消息队列中 Exchanges(交换机) 的详细说明
- 8 . SQL 中的各种连接 JOIN 的区别总结!
- 9 . JavaScript 中防抖和节流的多种实现方式及应用场景
- 10 . SaltStack 远程命令执行中文乱码问题
- 11 . 推荐10个 DeepSeek 神级提示词,建议搜藏起来使用
- 12 . C#基础:枚举、数组、类型、函数等解析
- 13 . VMware平台的Ubuntu部署完全分布式Hadoop环境
- 14 . C# 多项目打包时如何将项目引用转为包依赖
- 15 . Chrome 135 版本开发者工具(DevTools)更新内容
- 16 . 从零创建npm依赖,只需执行一条命令
- 17 . 关于 Newtonsoft.Json 和 System.Text.Json 混用导致的的序列化不识别的问题
- 18 . 大模型微调实战之训练数据集准备的艺术与科学
- 19 . Windows快速安装MongoDB之Mongo实战
- 20 . 探索 C# 14 新功能:实用特性为编程带来便利