Qwen3 与 Solon AI、Ollama 的尝鲜实践
笔记哥 /
04-29 /
44点赞 /
0评论 /
479阅读
qwen3 惊喜发布了,帅!我们用 ollama 和 solon ai (java) 也来尝个鲜。
### 1、先用 ollama 拉取模型
听说,在个人电脑上用 4b 的参数,效果就很好了。
```csharp
ollama run qwen3:4b
```
### 2、试试:Hello qwen3
用 solon-initializr ( https://solon.noear.org/start/ ),生成一个 solon-ai 模板项目。之后:
- 在应用属性里添加配置(app.yml)
```yaml
solon.ai.chat:
qwen3:
apiUrl: "http://127.0.0.1:11434/api/chat" # 使用完整地址(而不是 api_base)
provider: "ollama" # ollama 是有自己的专有接口格式,通过配置 provider 可识别方言
model: "qwen3:4b"
```
- 用配置器类构建通用聊天模型
```java
@Configuration
public class DemoConfig {
@Bean
public ChatModel chatModel(@Inject("${solon.ai.chat.qwen3}") ChatConfig config) {
return ChatModel.of(config).build();
}
}
```
- 添加测试用的控制器
```java
@Controller
public class DemoController {
@Inject
ChatModel chatModel;
@Mapping("hello")
public String hello(String message) throws IOException {
return chatModel.prompt(message).call().getMessage().getContent();
}
}
```
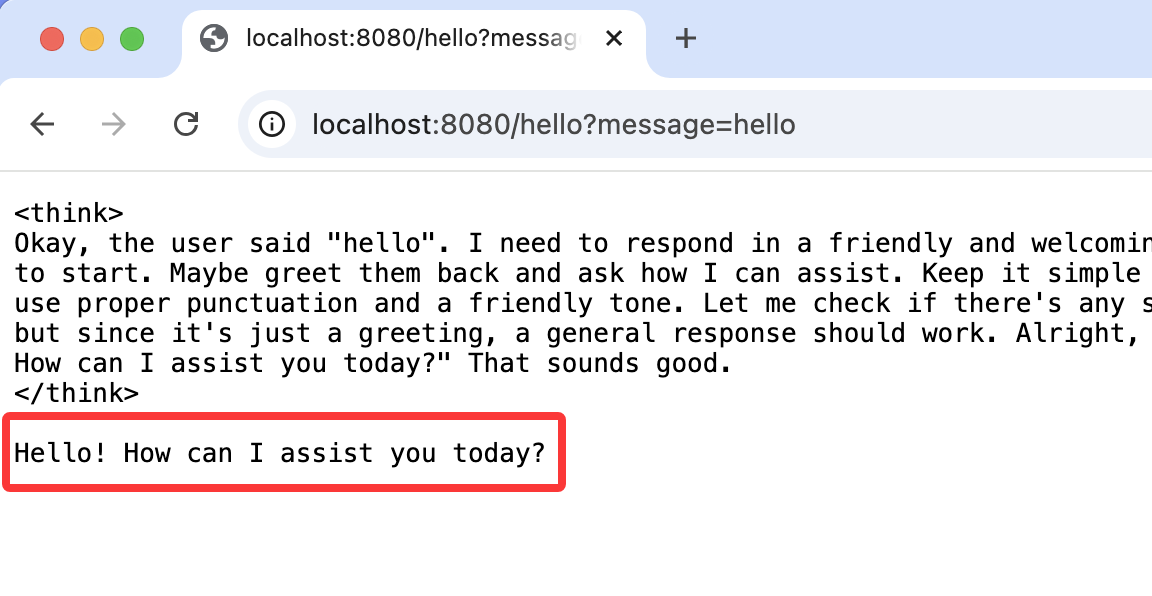
- 测试一下
启动项目。打开浏览器地址:`http://localhost:8080/hello?message=hello`。效果良好:

### 3、尝试把输出改成 sse,方便打字效果的聊天窗口开发
```java
@Controller
public class DemoController {
@Inject
ChatModel chatModel;
@Produces(MimeType.TEXT_EVENT_STREAM_UTF8_VALUE) //这个很重要,申明用 sse 格式渲染
@Mapping("hello")
public Flux hello(String message) throws IOException {
return Flux.from(chatModel.prompt(message).stream())
.filter(resp -> resp.hasChoices())
.map(resp -> resp.getMessage().getContent());
}
}
```
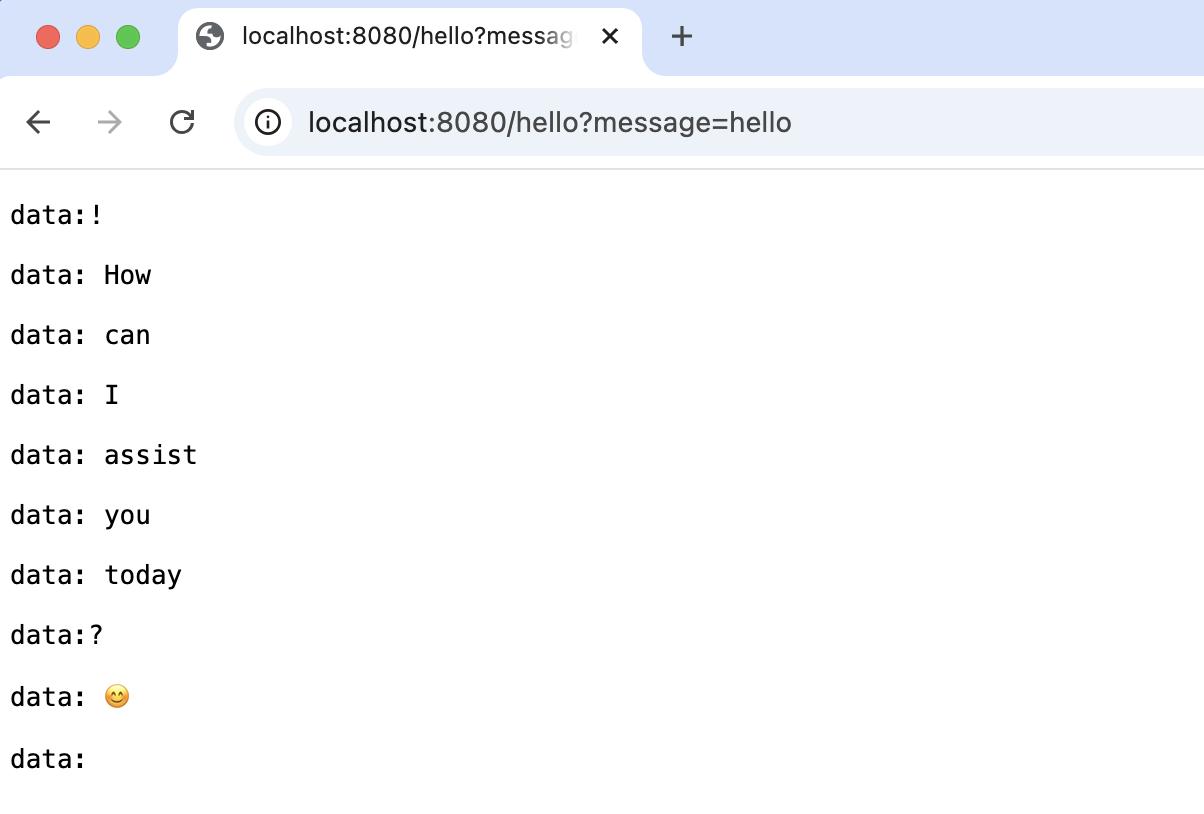
- 测试一下
启动项目。再次打开浏览器地址:`http://localhost:8080/hello?message=hello`。效果良好:

### 4、现在开始 RAG,以 “联网搜索” 作为知识库
这里把“联网搜索”,做为一个知识库使用(内部是动态搜索的)。用它作为 RAG 的外部检索支持。
- 应用属性加一块配置
```yaml
solon.ai.chat:
qwen3:
apiUrl: "http://127.0.0.1:11434/api/chat" # 使用完整地址(而不是 api_base)
provider: "ollama" # ollama 是有自己的专有接口格式,通过配置 provider 可识别方言
model: "qwen3:4b"
solon.ai.repo:
websearch:
apiUrl: "https://api.bochaai.com/v1/web-search" # 使用完整地址(而不是 api_base)
apiKey: "sk-demo..."
```
- 配置器类也调整下
```java
@Configuration
public class DemoConfig {
@Bean
public ChatModel chatModel(@Inject("${solon.ai.chat.qwen3}") ChatConfig config) {
return ChatModel.of(config).build();
}
@Bean
public Repository repository(@Inject("${solon.ai.repo.websearch}") AiConfig config) {
return new WebSearchRepository(null, config);
}
}
```
- 再改改控制器(输出重新写回简单的方式,不然不好截图)
```java
@Controller
public class DemoController {
@Inject
ChatModel chatModel;
@Inject
Repository repository;
@Mapping("hello")
public String hello(String message) throws IOException {
//检索
List context = repository.search(new QueryCondition(message).limit(4));
//消息增强
ChatMessage chatMessage = UserMessage.augment(message, context);
//提交大模型并简单返回(不然,截图不好截)
return chatModel.prompt(chatMessage).call().getMessage().getContent();
}
}
```
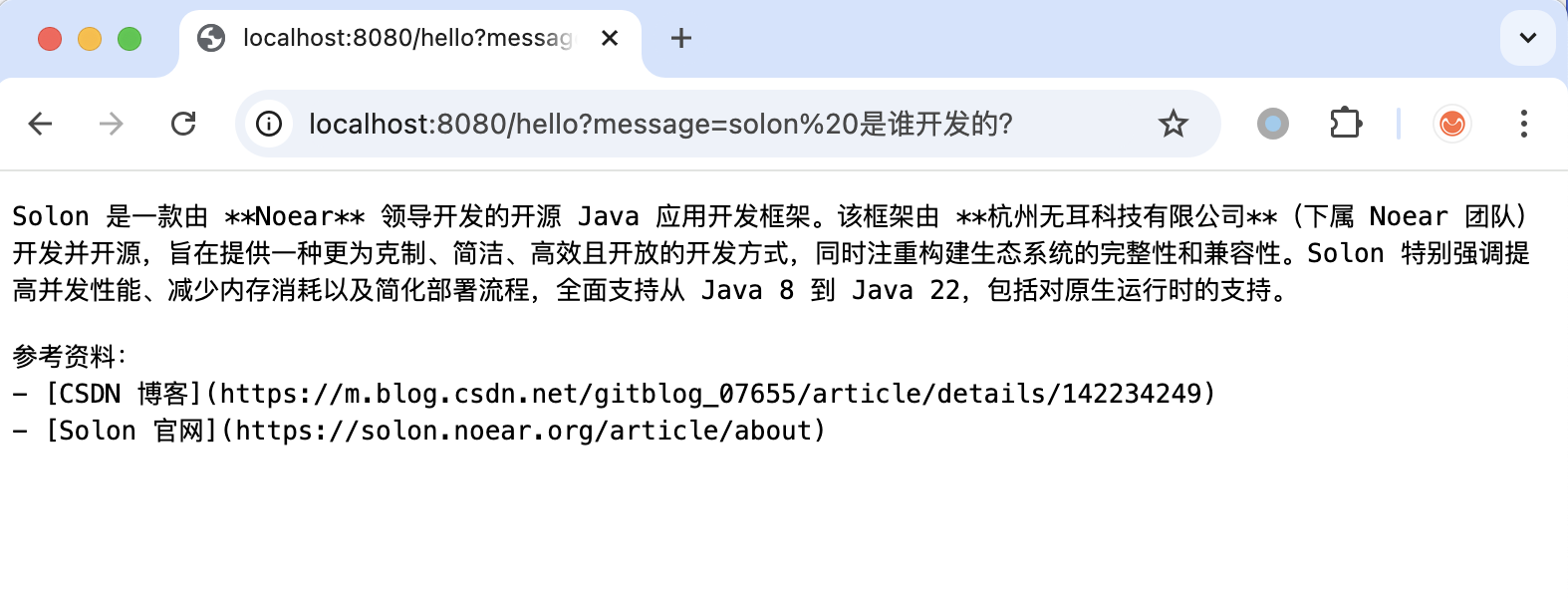
- 测试一下
启动项目。打开浏览器地址:`http://localhost:8080/hello?message=solon%20%E6%98%AF%E8%B0%81%E5%BC%80%E5%8F%91%E7%9A%84%EF%BC%9F`。效果良好:

### 5、再试个 Tool Call(即 Function Call)
修改下刚才的配置器,加个模型的默认工具。
```java
@Configuration
public class DemoConfig {
@Bean
public ChatModel chatModel(@Inject("${solon.ai.chat.qwen3}") ChatConfig config) {
return ChatModel.of(config)
.defaultToolsAdd(new Tools())
.build();
}
public static class Tools {
@ToolMapping(description = "获取指定城市的天气情况")
public String get_weather(@ToolParam(description = "根据用户提到的地点推测城市") String location) {
return "晴,24度";
}
}
}
```
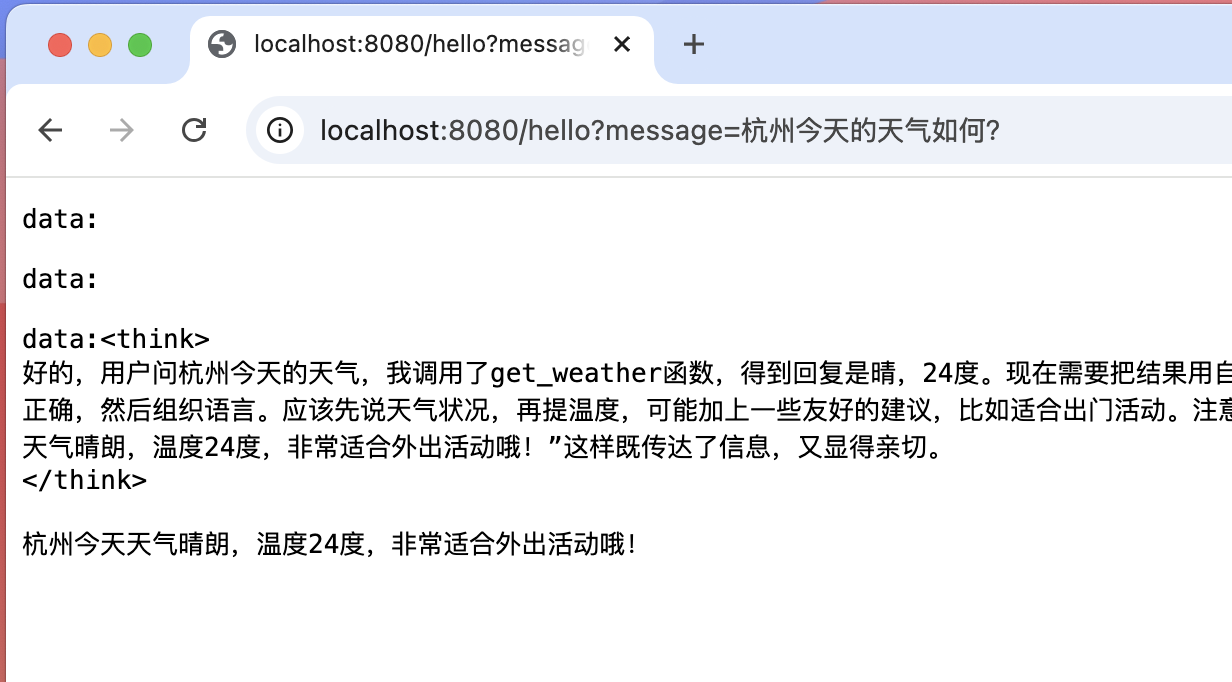
- 测试一下
启动项目。再次打开浏览器地址:`http://localhost:8080/hello?message=杭州今天的天气如何?`。效果良好:

本文来自投稿,不代表本站立场,如若转载,请注明出处:http//www.knowhub.vip/share/2/2998
- 热门的技术博文分享
- 1 . ESP实现Web服务器
- 2 . 从零到一:打造高效的金仓社区 API 集成到 MCP 服务方案
- 3 . 使用C#构建一个同时问多个LLM并总结的小工具
- 4 . .NET 原生驾驭 AI 新基建实战系列Milvus ── 大规模 AI 应用的向量数据库首选
- 5 . 在Avalonia/C#中使用依赖注入过程记录
- 6 . [设计模式/Java] 设计模式之工厂方法模式
- 7 . 5. RabbitMQ 消息队列中 Exchanges(交换机) 的详细说明
- 8 . SQL 中的各种连接 JOIN 的区别总结!
- 9 . JavaScript 中防抖和节流的多种实现方式及应用场景
- 10 . SaltStack 远程命令执行中文乱码问题
- 11 . 推荐10个 DeepSeek 神级提示词,建议搜藏起来使用
- 12 . C#基础:枚举、数组、类型、函数等解析
- 13 . VMware平台的Ubuntu部署完全分布式Hadoop环境
- 14 . C# 多项目打包时如何将项目引用转为包依赖
- 15 . Chrome 135 版本开发者工具(DevTools)更新内容
- 16 . 从零创建npm依赖,只需执行一条命令
- 17 . 关于 Newtonsoft.Json 和 System.Text.Json 混用导致的的序列化不识别的问题
- 18 . 大模型微调实战之训练数据集准备的艺术与科学
- 19 . Windows快速安装MongoDB之Mongo实战
- 20 . 探索 C# 14 新功能:实用特性为编程带来便利