精选 12 款开源、免费、美观的 Vue 后台管理系统模板!
笔记哥 /
06-01 /
45点赞 /
0评论 /
712阅读
## 前言
在当前软件开发领域,`Vue.js` 凭借其高效、灵活和易于上手的特性,成为了前端开发的热门选择。对于需要快速搭建企业级后台管理系统的开发者而言,使用现成的 Vue 后台管理系统模板无疑是一个明智之举。今天大姚给大家推荐 12 款开源、免费、美观、开箱即用的 Vue 后台管理系统模板,帮助你快速启动项目,专注于业务逻辑的开发。
## 适合后端程序员的前端框架
该专栏主要收录一些开箱即用、使用简单、界面美观、功能强大的前端框架,帮助我们后端程序员快速提高学习、工作开发效率(**注意:排名不分先后,都是十分优秀的开源前端框架和项目💖**)。
- 收录地址:https://github.com/YSGStudyHards/DotNetGuide/issues/12

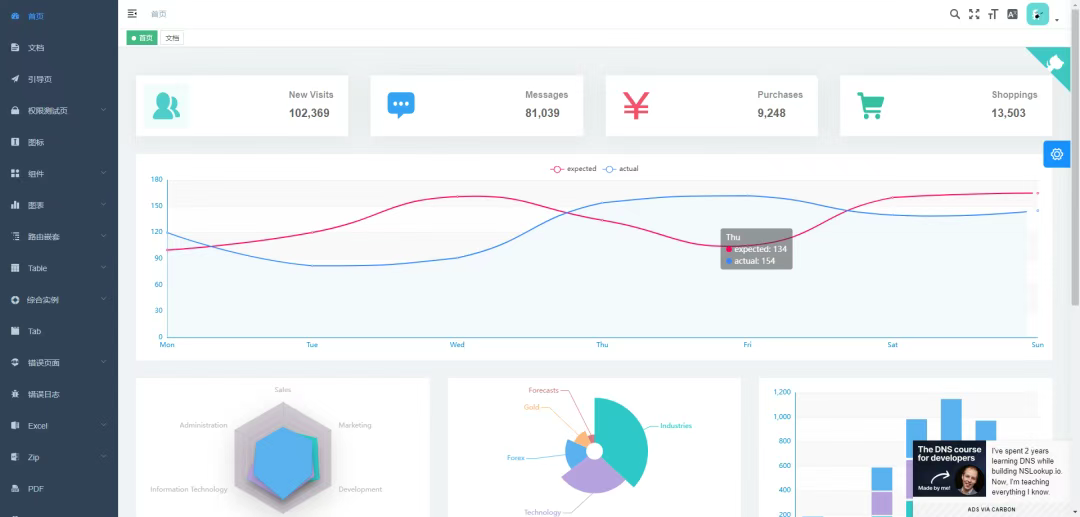
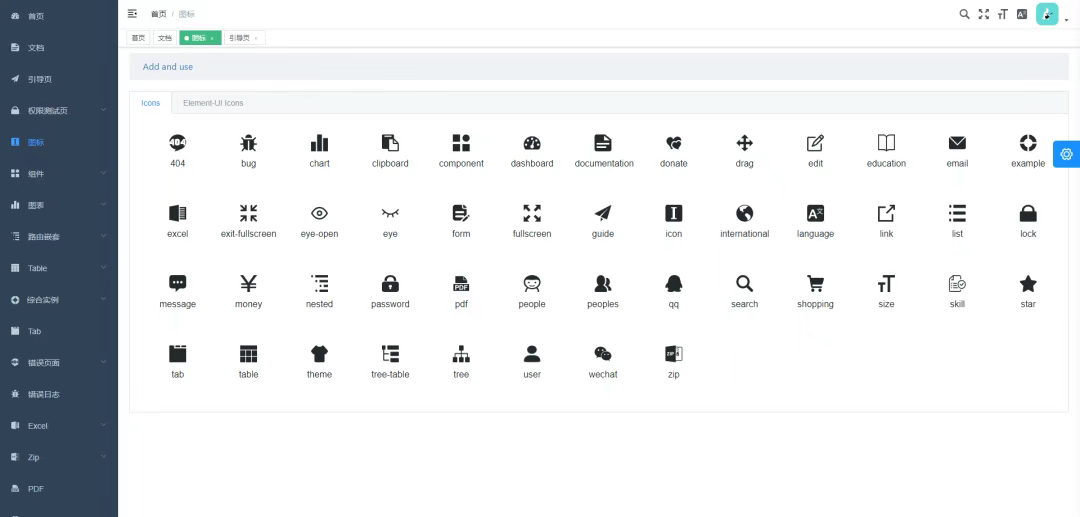
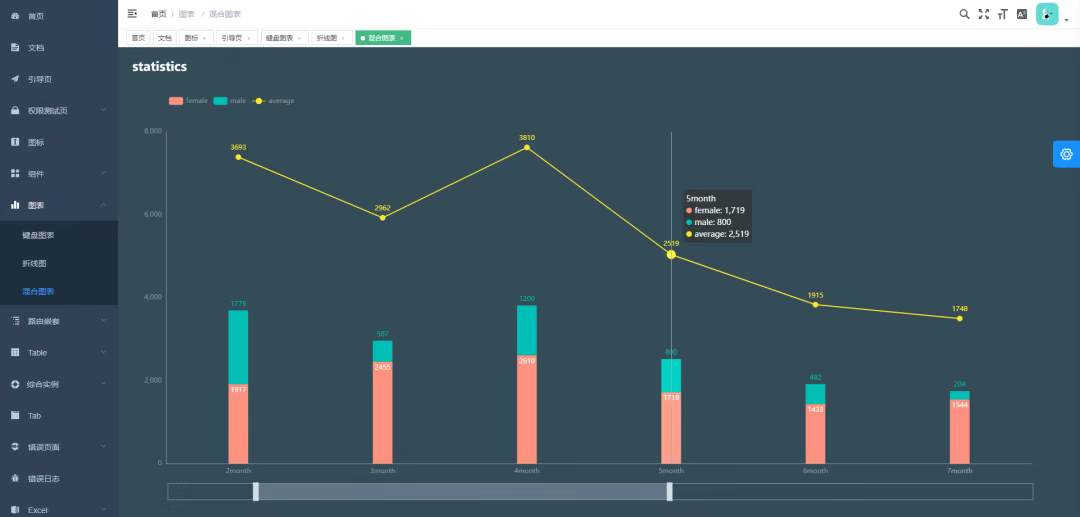
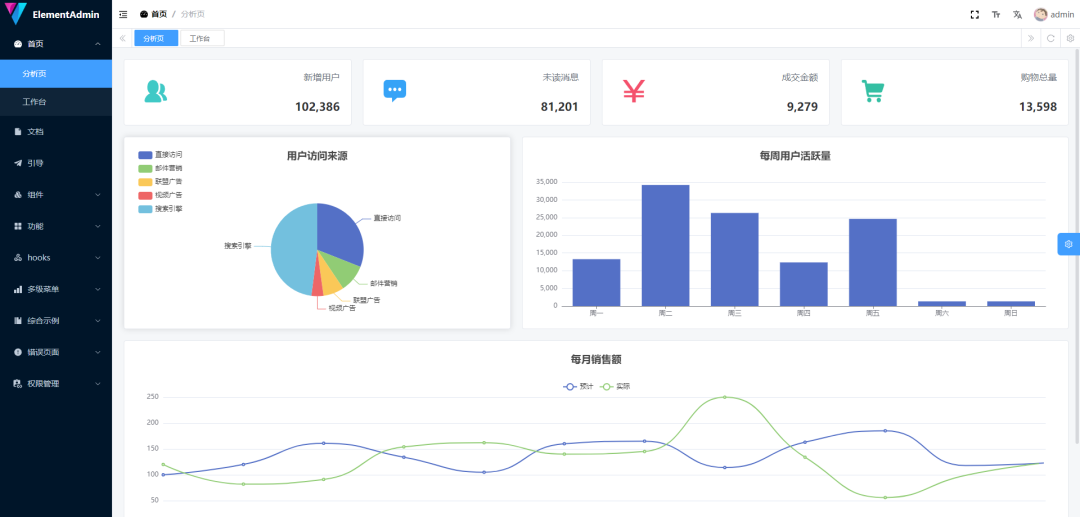
## vue-element-admin
vue-element-admin是一个后台前端解决方案,它基于 vue 和 element-ui实现。它使用了最新的前端技术栈,内置了 i18n 国际化解决方案,动态路由,权限验证,提炼了典型的业务模型,提供了丰富的功能组件,它可以帮助你快速搭建企业级中后台产品原型。相信不管你的需求是什么,本项目都能帮助到你。
>
>
> 基于 MIT license 协议开源。
>
- 开源地址:https://github.com/PanJiaChen/vue-element-admin
- 在线预览:https://panjiachen.github.io/vue-element-admin



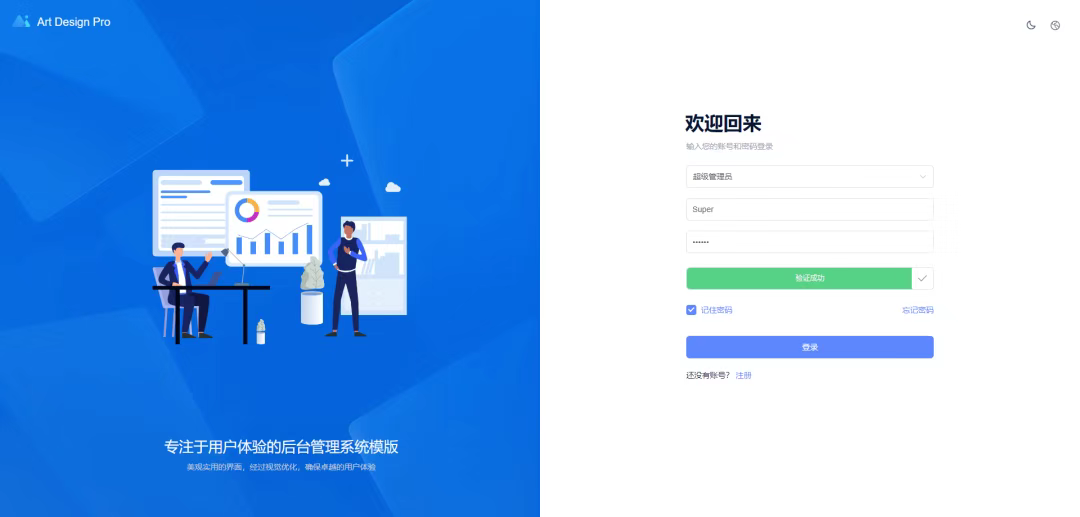
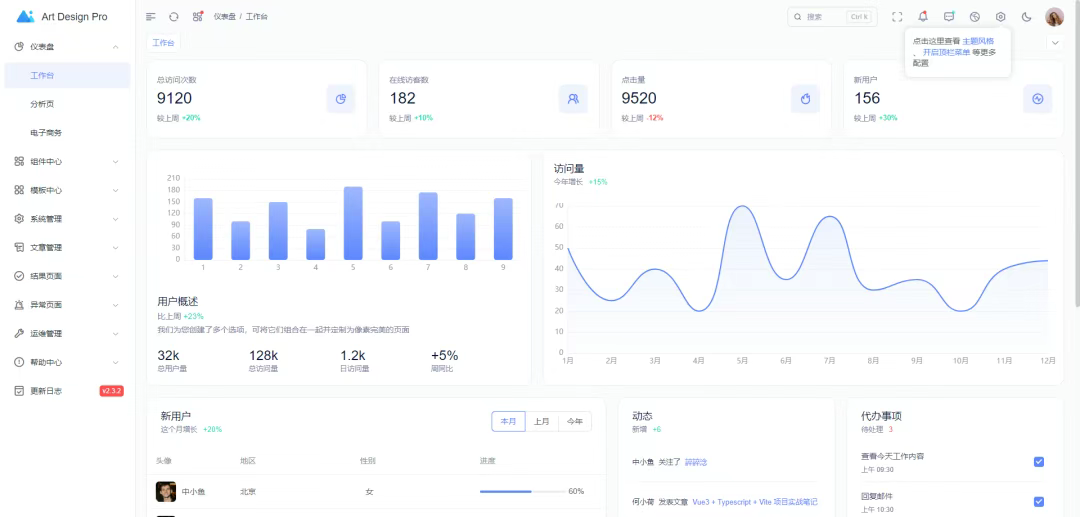
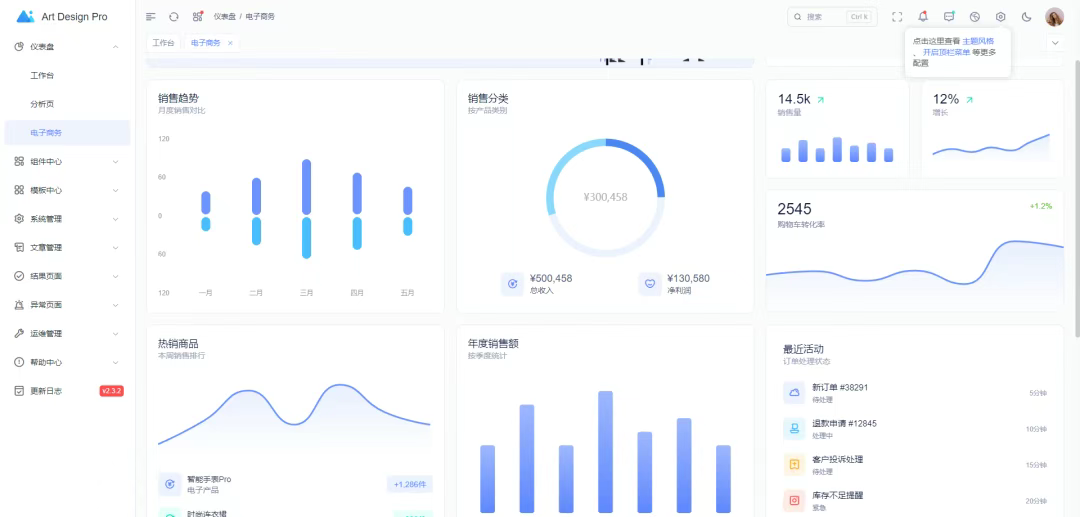
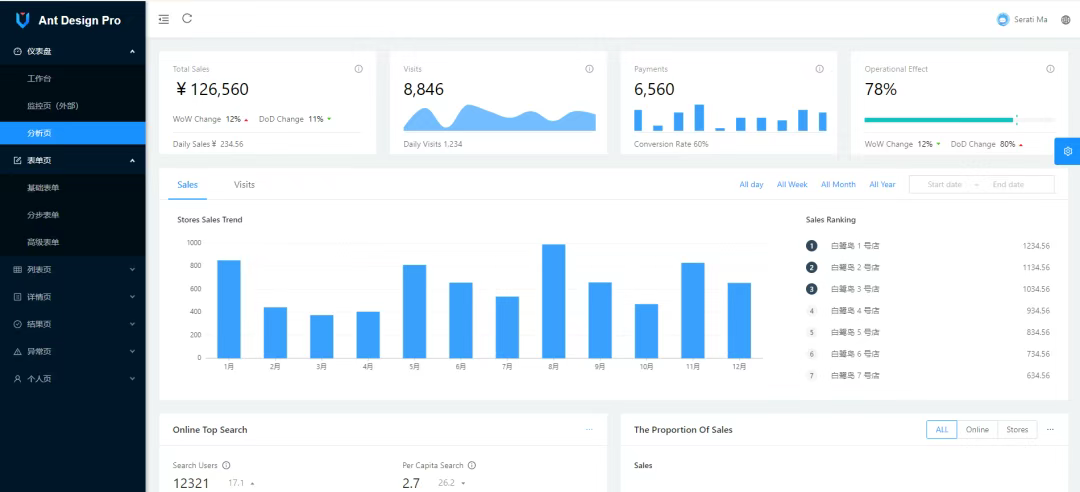
## Art Design Pro
Art Design Pro是一款开源免费(基于MIT license开源协议)、美观实用的后台管理系统模版,专注于用户体验和快速开发的开源后台管理解决方案。基于 ElementPlus 设计规范,进行了视觉上的精心优化,提供更美观、更实用的前端界面,帮助你轻松构建高质量的后台系统。项目使用 Vue3、TypeScript、Vite 等最新技术栈,ElementPlus 组件库为您提供强大支持,覆盖 80% 的常用组件。
>
>
> 基于 MIT license 协议开源。
>
- 开源地址:https://github.com/Daymychen/art-design-pro
- 在线预览:https://www.lingchen.kim/art-design-pro



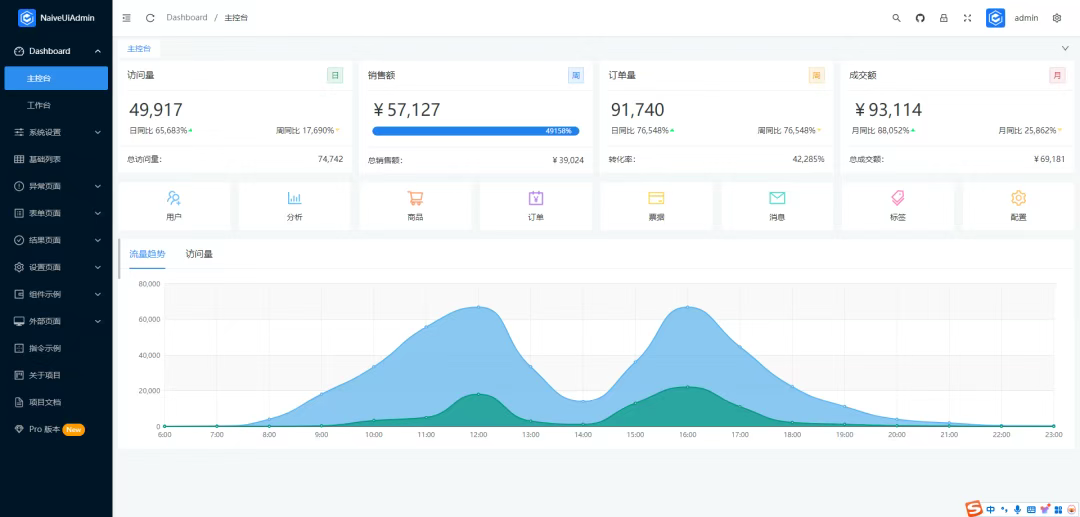
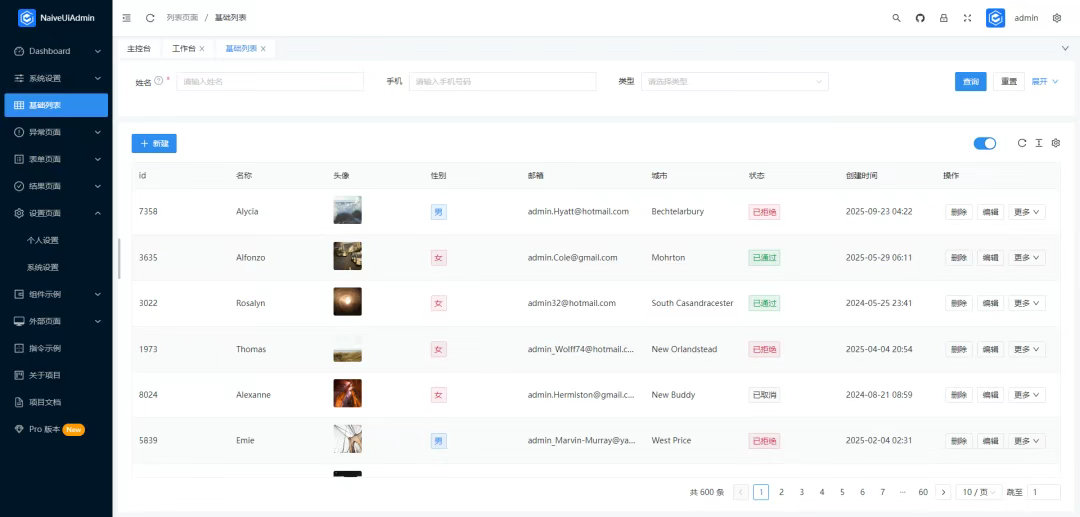
## Naive Ui Admin
Naive Ui Admin 是一款 完全免费 且可商用的中后台解决方案,基于 Vue3.0 、Vite 、 Naive UI 和 TypeScript 。 它融合了最新的前端技术栈,提炼了典型的业务模型和页面,包括二次封装组件、动态菜单、权限校验等功能,助力快速搭建企业级中后台项目。
>
>
> 基于 MIT license 协议开源。
>
- 开源地址:https://github.com/jekip/naive-ui-admin
- 在线预览:https://naive-ui-admin.vercel.app



## vue-element-plus-admin
vue-element-plus-admin 是一个基于 element-plus 免费开源的中后台模版。使用了最新的vue3,vite,TypeScript等主流技术开发,开箱即用的中后台前端解决方案,可以用来作为项目的启动模版,也可用于学习参考。并且时刻关注着最新技术动向,尽可能的第一时间更新。
>
>
> 基于 MIT license 协议开源。
>
- 开源地址:https://gitee.com/kailong110120130/vue-element-plus-admin
- 在线预览:https://element-plus-admin.cn



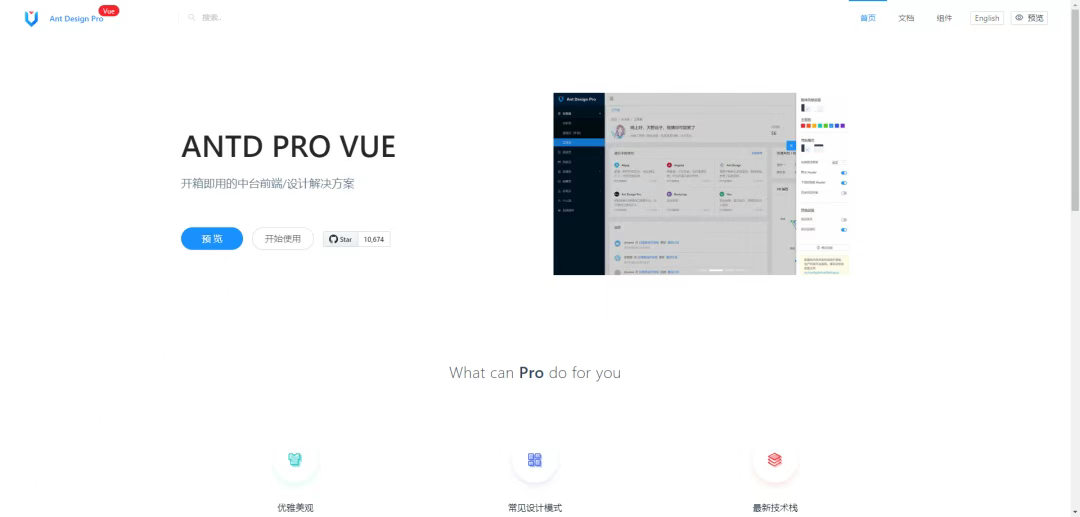
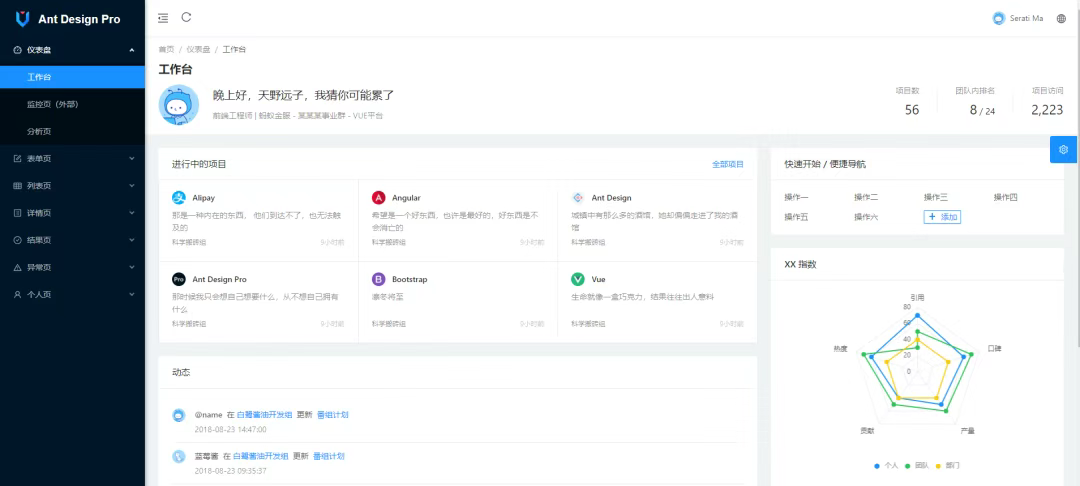
## Ant Design Vue Pro
这里是 Ant Design 的 Vue 实现,开发和服务于企业级后台产品。基于Vue框架集成的一个开箱即用的中台前端/设计解决方案。
>
>
> 基于 MIT license 协议开源。
>
- 开源地址:https://github.com/vueComponent/ant-design-vue-pro
- 在线预览:https://preview.pro.antdv.com/user/login



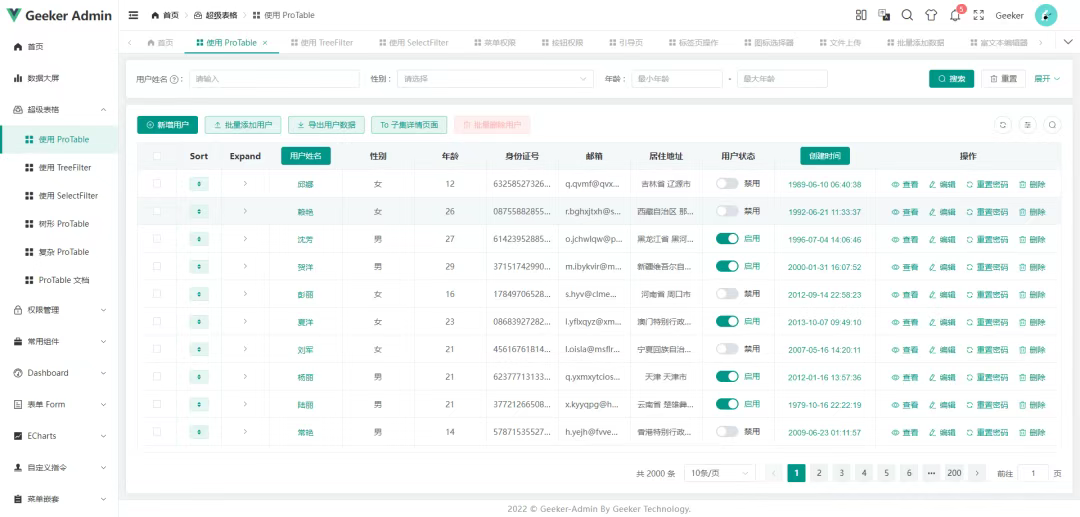
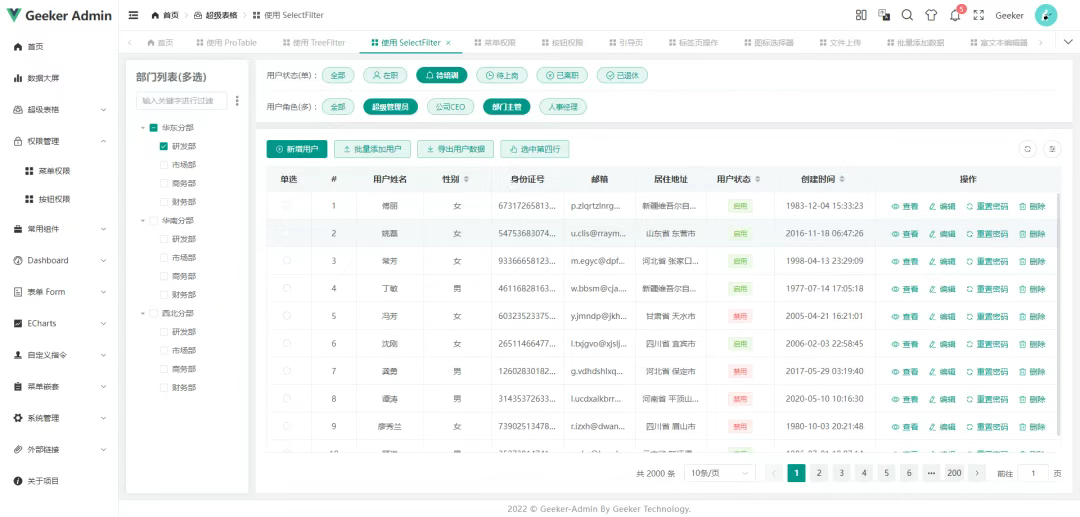
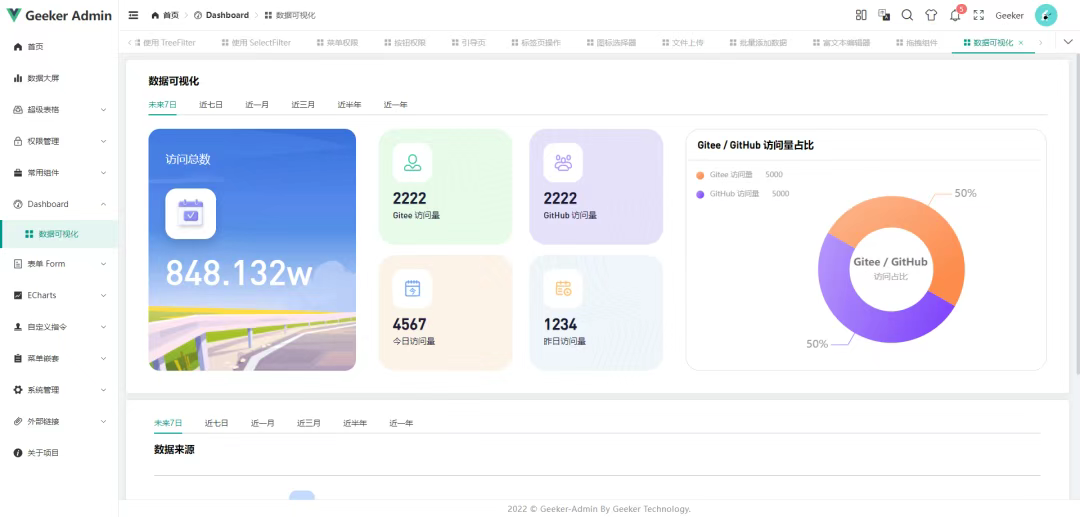
## Geeker Admin
Geeker-Admin 一款基于 Vue3.4、TypeScript、Vite5、Pinia、Element-Plus 开源的后台管理框架,使用目前最新技术栈开发。项目提供强大的 ProTable 组件,在一定程度上提高您的开发效率。另外本项目还封装了一些常用组件、Hooks、指令、动态路由、按钮级别权限控制等功能。
>
>
> 基于 MIT license 协议开源。
>
- 开源地址:https://gitee.com/HalseySpicy/Geeker-Admin
- 在线预览:https://admin.spicyboy.cn/#/home/index



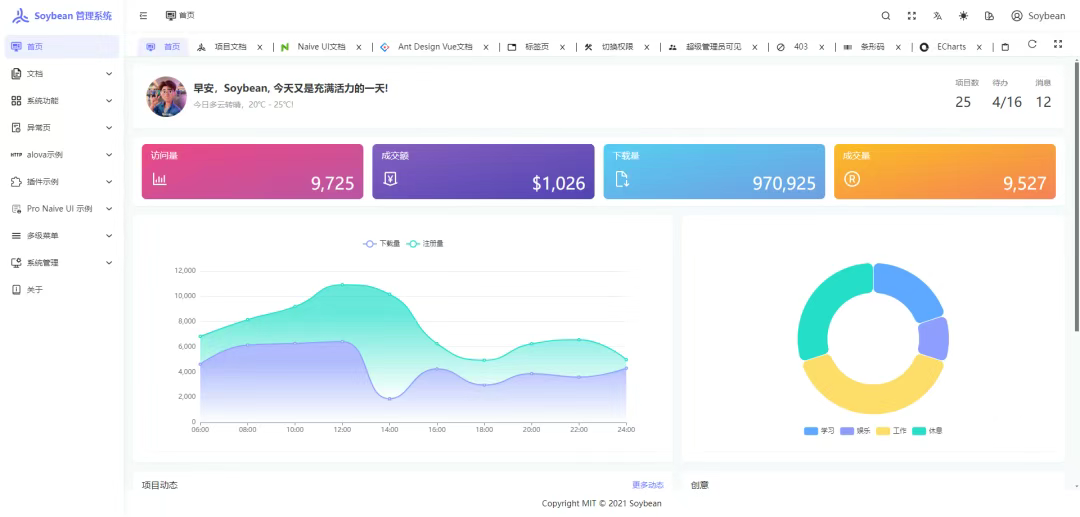
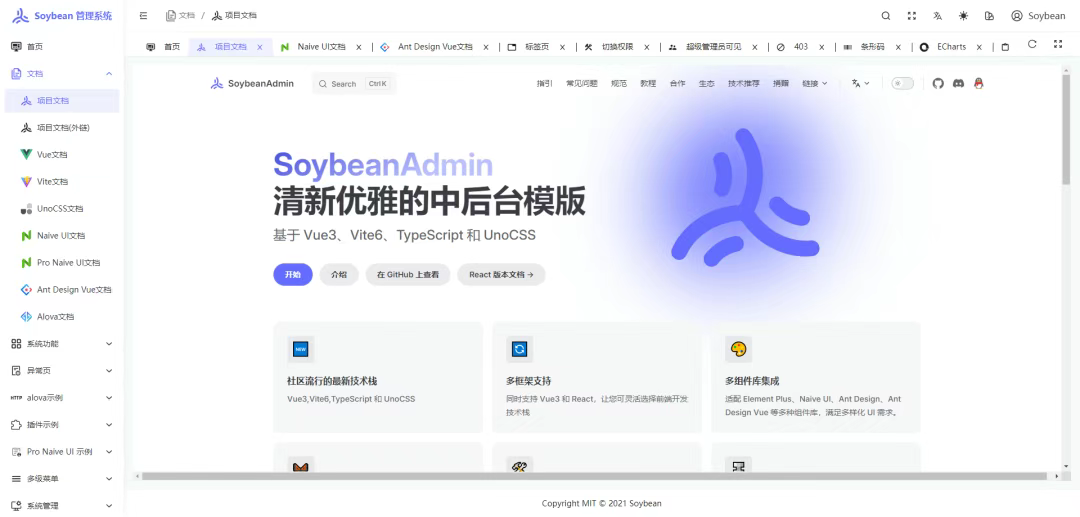
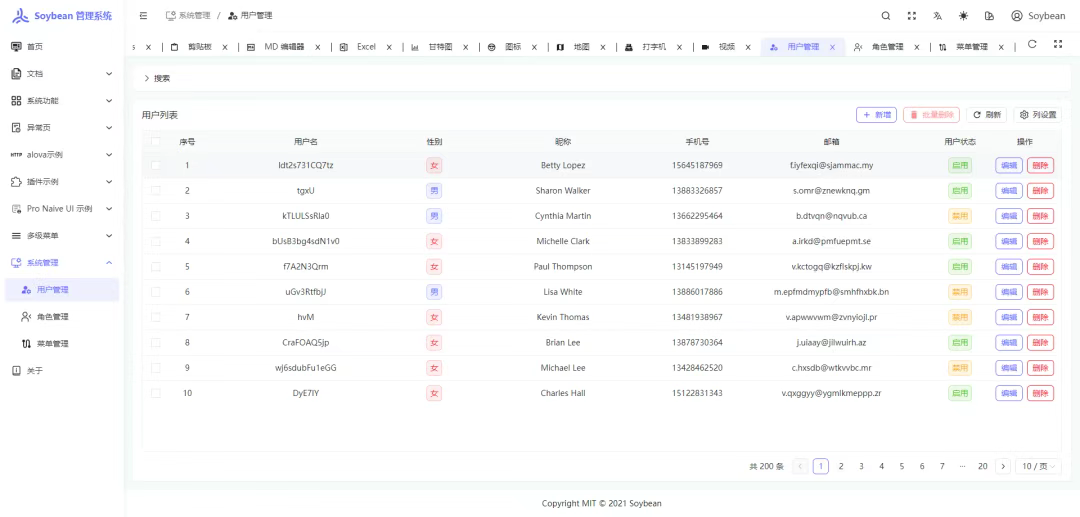
## SoybeanAdmin
SoybeanAdmin是一个清新优雅、高颜值且功能强大的后台管理模板,基于最新的前端技术栈,包括 Vue3, Vite5, TypeScript, Pinia 和 UnoCSS。它内置了丰富的主题配置和组件,代码规范严谨,实现了自动化的文件路由系统。此外,它还采用了基于 ApiFox 的在线Mock数据方案。SoybeanAdmin 为您提供了一站式的后台管理解决方案,无需额外配置,开箱即用。同样是一个快速学习前沿技术的最佳实践。
>
>
> 基于 MIT license 协议开源。
>
- 开源地址:https://github.com/soybeanjs/soybean-admin
- 在线预览:https://soybeanjs.cn/home



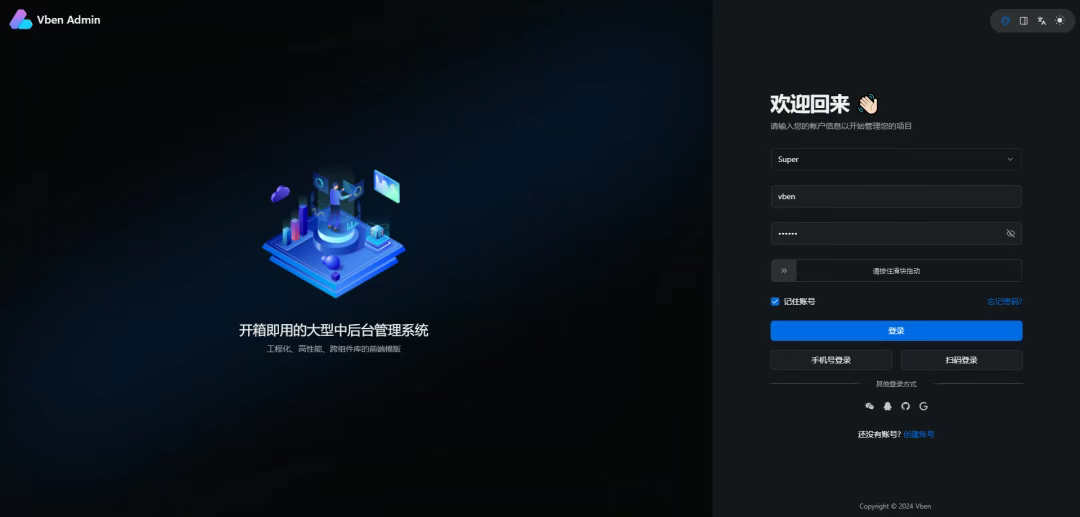
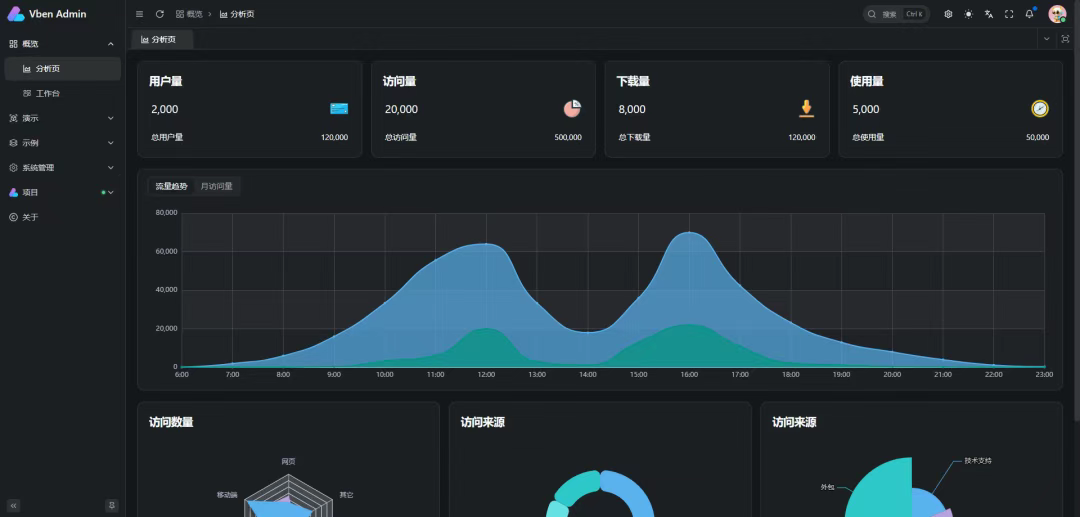
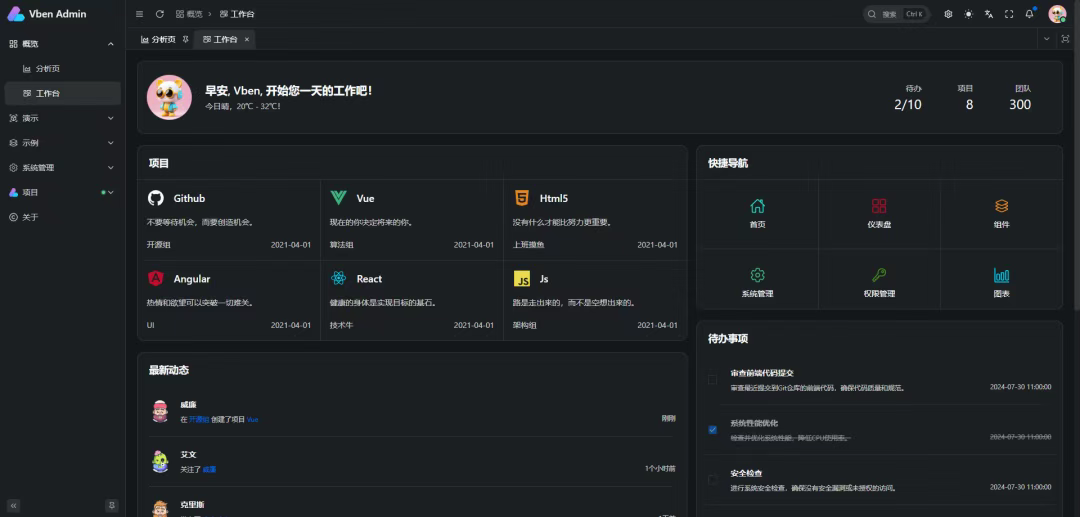
## vue-vben-admin
一个免费开源的中后台模板,采用了最新的 Vue 3、Vite、TypeScript 等主流技术开发,开箱即用,可用于中后台前端开发,也适合学习参考。
>
>
> 基于 MIT license 协议开源。
>
- 开源地址:https://gitee.com/annsion/vue-vben-admin
- 在线预览:https://www.vben.pro/#/



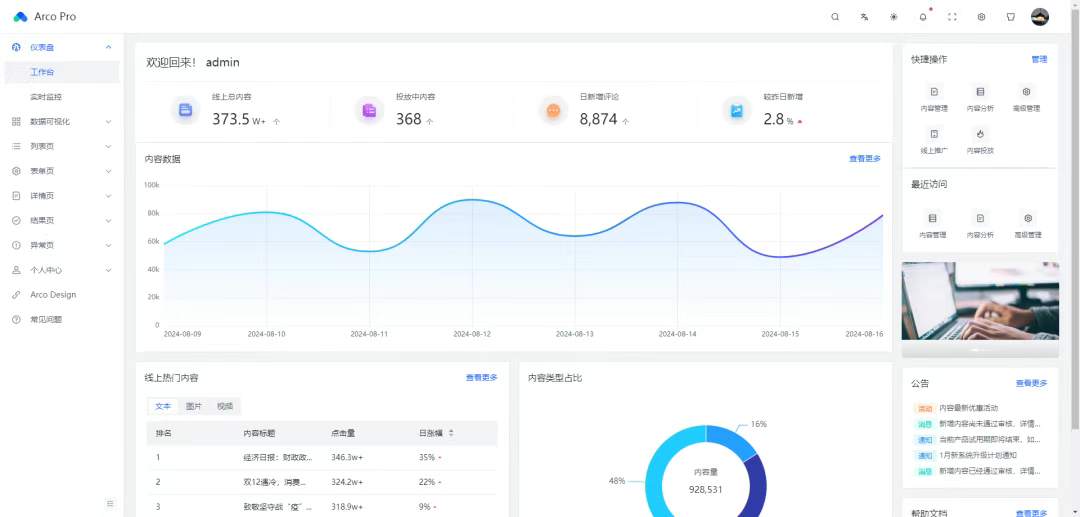
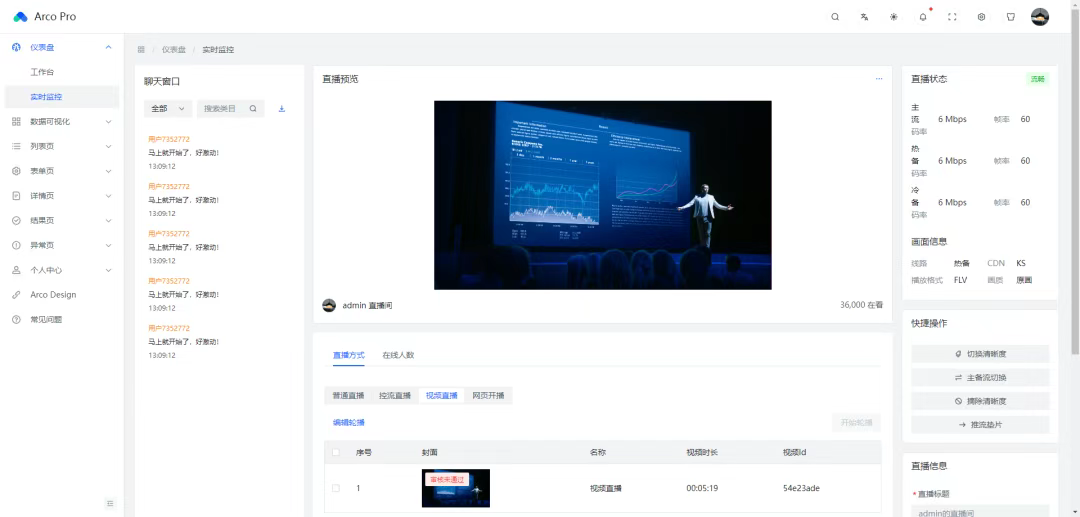
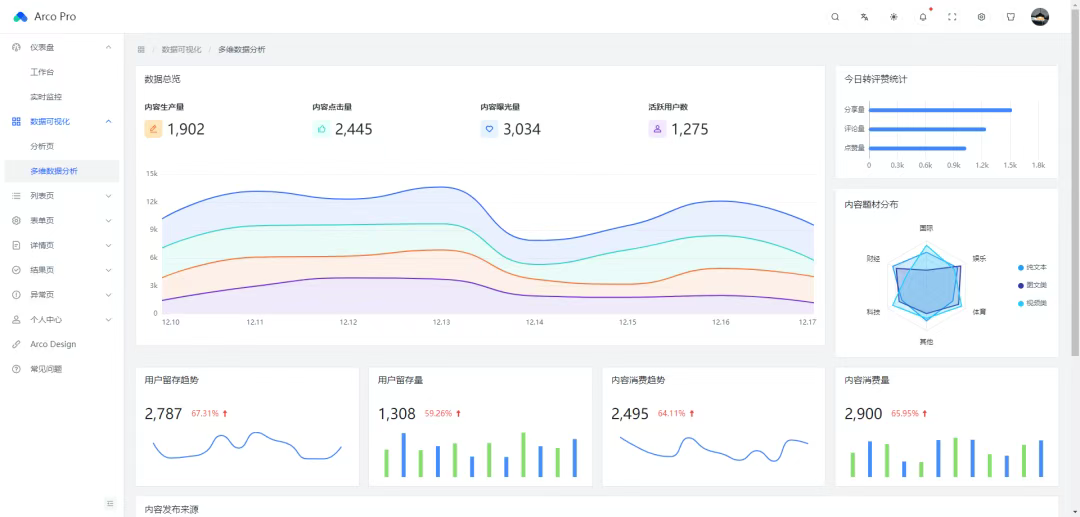
## Arco Design Pro Vue
基于 Arco Design Vue组件库的开箱即用的中后台前端解决方案。Admin 中后台管理页面,创新的多架构方案。
>
>
> 基于 MIT license 协议开源。
>
- 开源地址:https://github.com/arco-design/arco-design-pro-vue
- 在线预览:https://vue-pro.arco.design/login



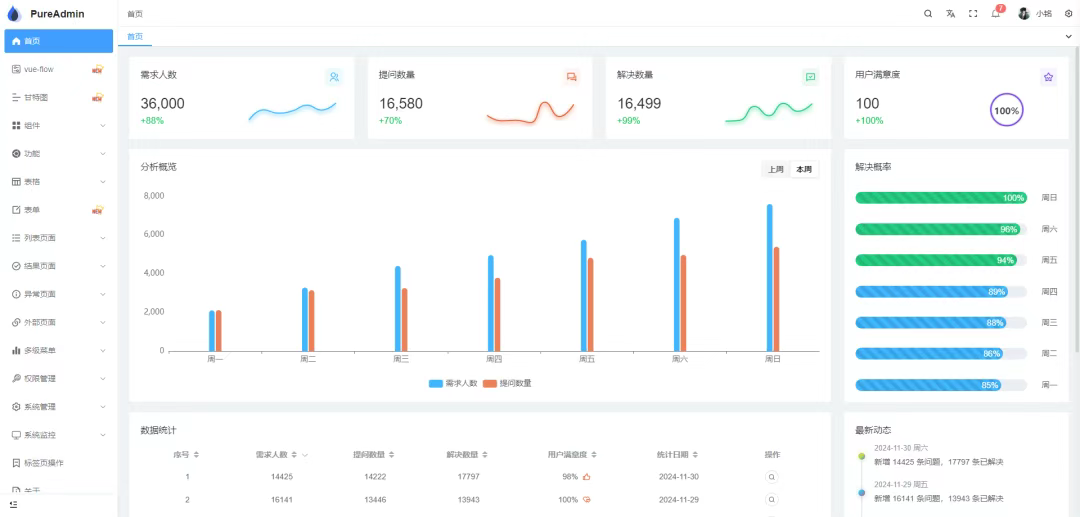
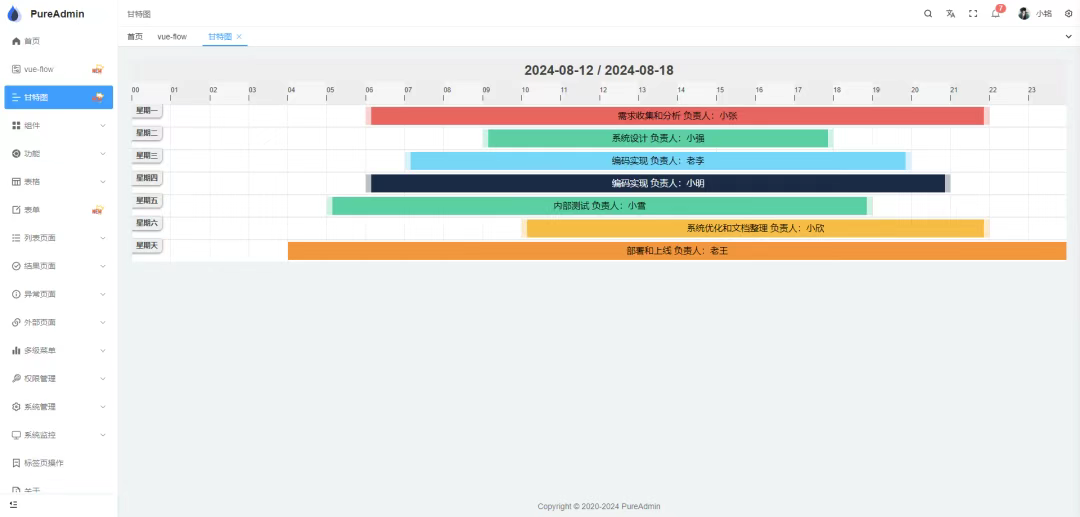
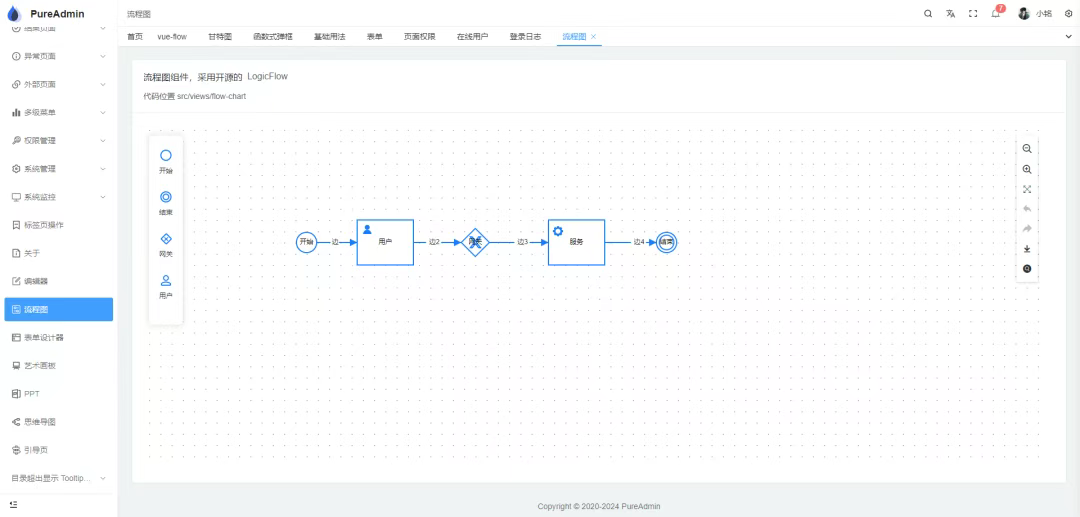
## vue-pure-admin
vue-pure-admin 是一款开源免费且开箱即用的中后台管理系统模版。完全采用 ECMAScript 模块(ESM)规范来编写和组织代码,使用了最新的 Vue3、 Vite、Element-Plus、TypeScript、Pinia、Tailwindcss 等主流技术开发。
>
>
> 基于 MIT license 协议开源。
>
- 开源地址:https://github.com/pure-admin/vue-pure-admin
- 在线预览:https://pure-admin.github.io/vue-pure-admin



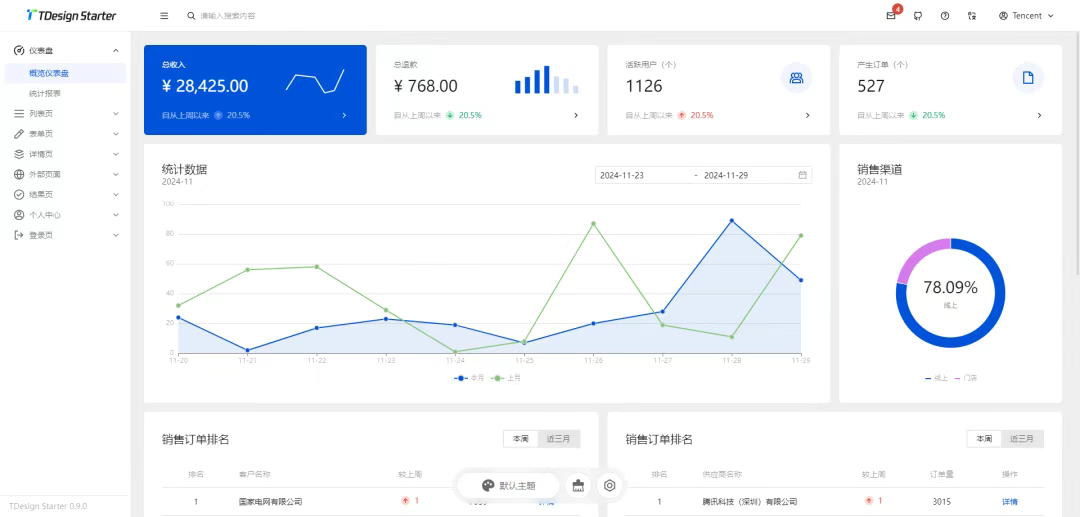
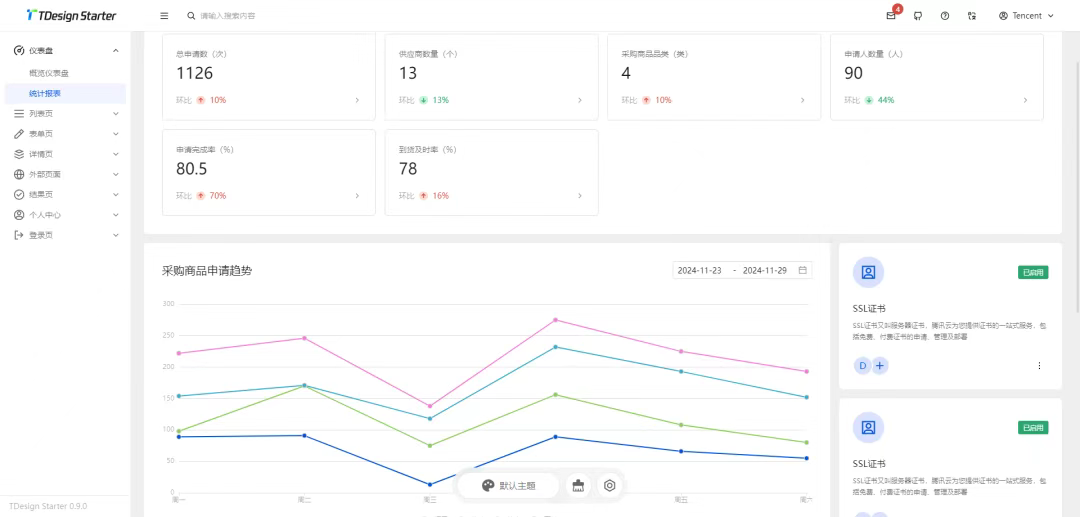
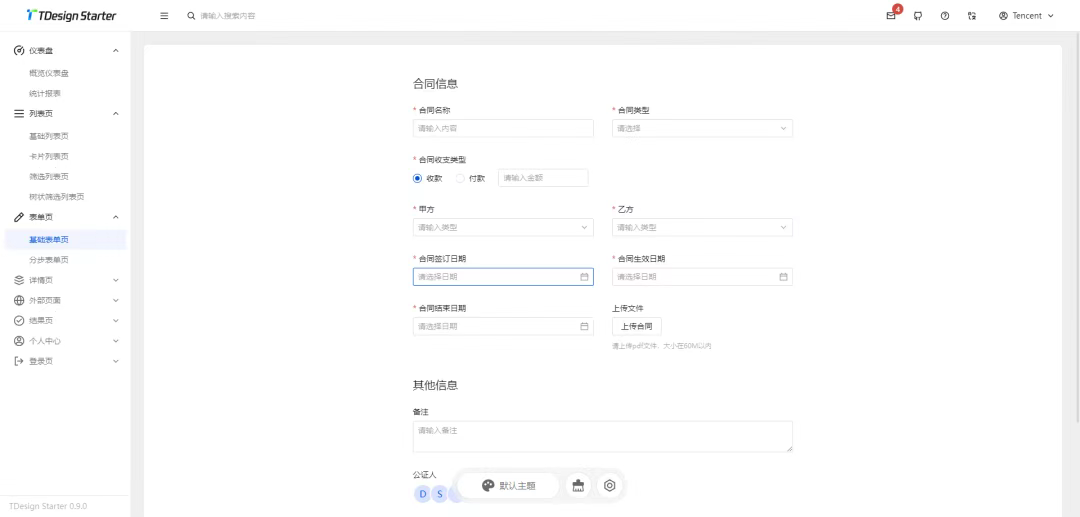
## TDesign Vue Next Starter
TDesign Vue Next Starter 是一个基于 TDesign,使用 Vue3、Vite、Pinia、TypeScript 开发,可进行个性化主题配置,旨在提供项目开箱即用的、配置式的中后台项目。
>
>
> 基于 MIT license 协议开源。
>
- 开源地址:https://github.com/Tencent/tdesign-vue-next-starter
- 在线预览:https://tdesign.tencent.com/starter/vue-next/login



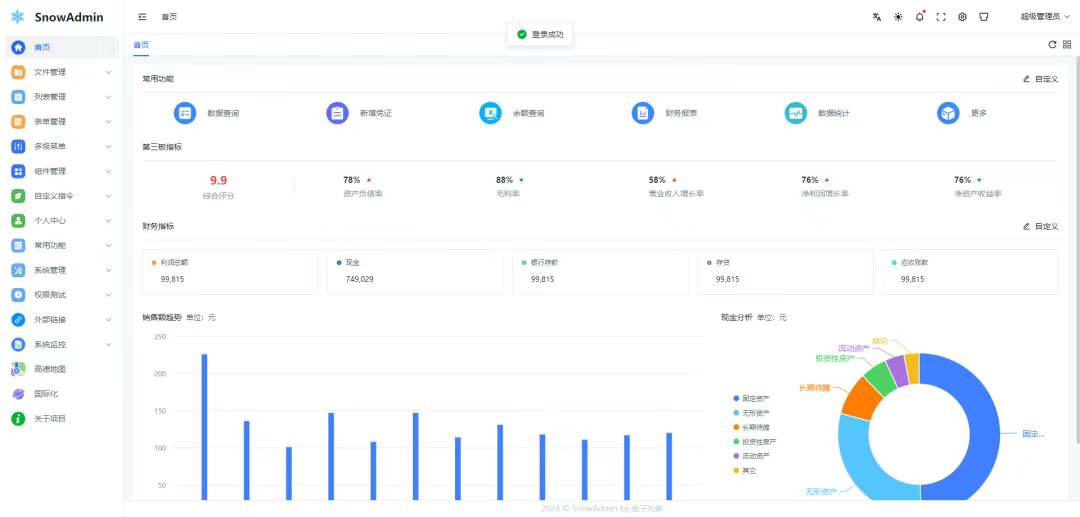
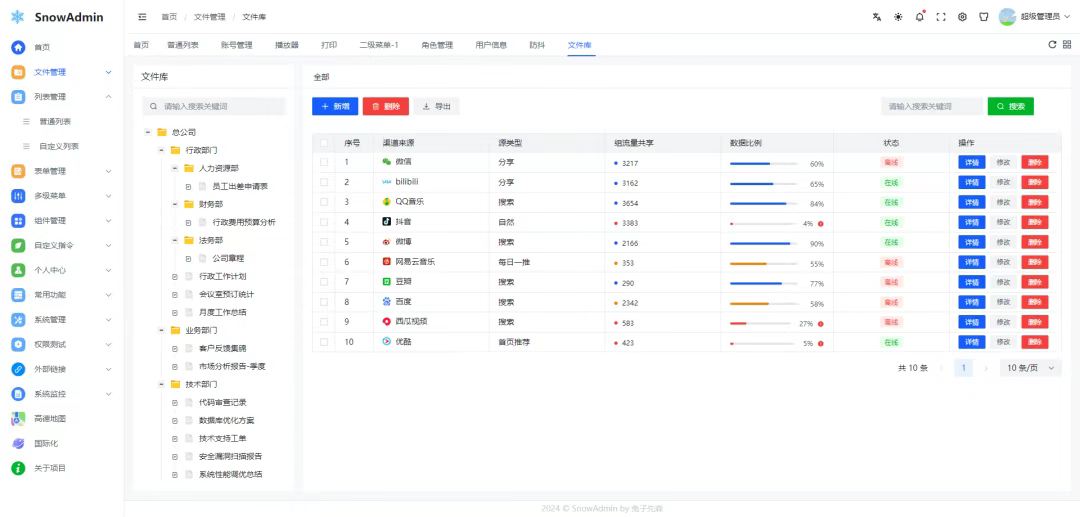
## SnowAdmin
SnowAdmin 是一个开源(基于MIT license开源协议)、清新优雅、高颜值且功能强大的后台管理模板,基于最新的前端技术栈,包括 Vue3、Vite5、TypeScript、Pinia。它内置了丰富的主题配置和组件,代码规范严谨,实现了自动化的文件路由系统。SnowAdmin 为您提供了一站式的后台管理解决方案,无需额外配置,开箱即用。同样是一个快速学习前沿技术的最佳实践。
>
>
> 基于 MIT license 协议开源。
>
- 开源地址:https://github.com/WANG-Fan0912/SnowAdmin
- 在线预览:http://101.126.93.137/#/login



本文来自投稿,不代表本站立场,如若转载,请注明出处:http//www.knowhub.vip/share/2/3908
- 热门的技术博文分享
- 1 . ESP实现Web服务器
- 2 . 从零到一:打造高效的金仓社区 API 集成到 MCP 服务方案
- 3 . 使用C#构建一个同时问多个LLM并总结的小工具
- 4 . .NET 原生驾驭 AI 新基建实战系列Milvus ── 大规模 AI 应用的向量数据库首选
- 5 . 在Avalonia/C#中使用依赖注入过程记录
- 6 . [设计模式/Java] 设计模式之工厂方法模式
- 7 . 5. RabbitMQ 消息队列中 Exchanges(交换机) 的详细说明
- 8 . SQL 中的各种连接 JOIN 的区别总结!
- 9 . JavaScript 中防抖和节流的多种实现方式及应用场景
- 10 . SaltStack 远程命令执行中文乱码问题
- 11 . 推荐10个 DeepSeek 神级提示词,建议搜藏起来使用
- 12 . C#基础:枚举、数组、类型、函数等解析
- 13 . VMware平台的Ubuntu部署完全分布式Hadoop环境
- 14 . C# 多项目打包时如何将项目引用转为包依赖
- 15 . Chrome 135 版本开发者工具(DevTools)更新内容
- 16 . 从零创建npm依赖,只需执行一条命令
- 17 . 关于 Newtonsoft.Json 和 System.Text.Json 混用导致的的序列化不识别的问题
- 18 . 大模型微调实战之训练数据集准备的艺术与科学
- 19 . Windows快速安装MongoDB之Mongo实战
- 20 . 探索 C# 14 新功能:实用特性为编程带来便利