Windows配置VS Code详细流程
笔记哥 /
05-17 /
19点赞 /
0评论 /
540阅读
本文介绍**Visual Studio Code**(**VS Code**)软件在**Windows**操作系统电脑中的下载、安装、运行方法。
**Visual Studio Code**(简称**VS Code**)是一款由微软开发的免费、开源的源代码编辑器,支持跨平台使用,可在**Windows**、**macOS**与**Linux**等操作系统的电脑上运行。
在我们之前的文章[安装Visual Studio的详细流程](https://www.cnblogs.com/fkxxgis/p/17992830)中,介绍过**Visual Studio**软件在电脑中的安装方法。较之**Visual Studio**,**VS Code**则更加轻便,对系统的要求较低,且可以跨不同操作系统使用;总的来说,**Visual Studio**更适合大型企业级项目和需要复杂工具链的开发场景,而**VS Code**更适合轻量级开发、**Web**开发、脚本编写和那些不需要完整**IDE**功能的场景,以及需要跨平台的场景。
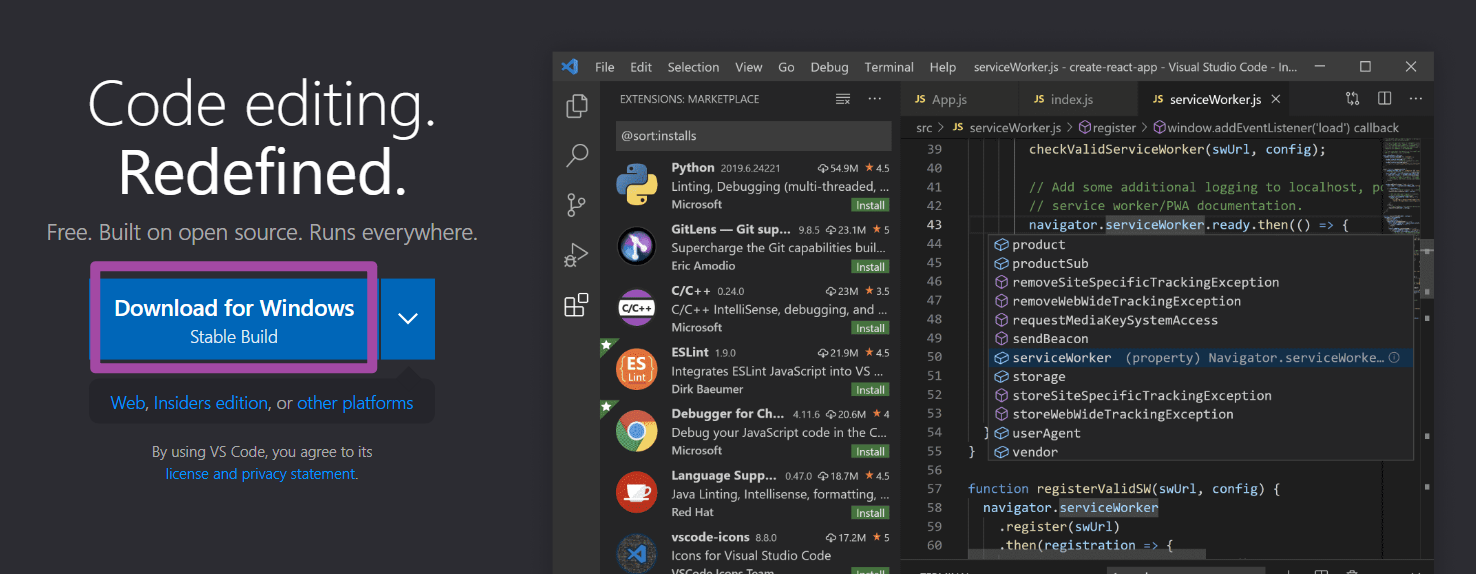
首先,我们进入**VS Code**的[官方网站](https://code.visualstudio.com/),并点击如下图紫色框内所示的下载按钮。

随后,等待下载完成后将看到一个`.exe`格式的文件,如下图所示。当然,如果是在其他操作系统中安装,则得到的可执行文件不一定是`.exe`格式的,大家按照实际情况来操作即可。

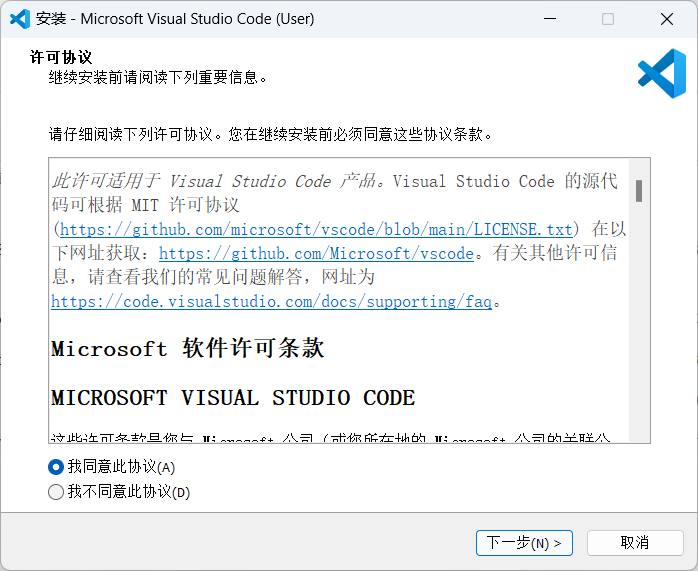
双击上述`.exe`格式文件,即可开始安装流程,如下图所示。

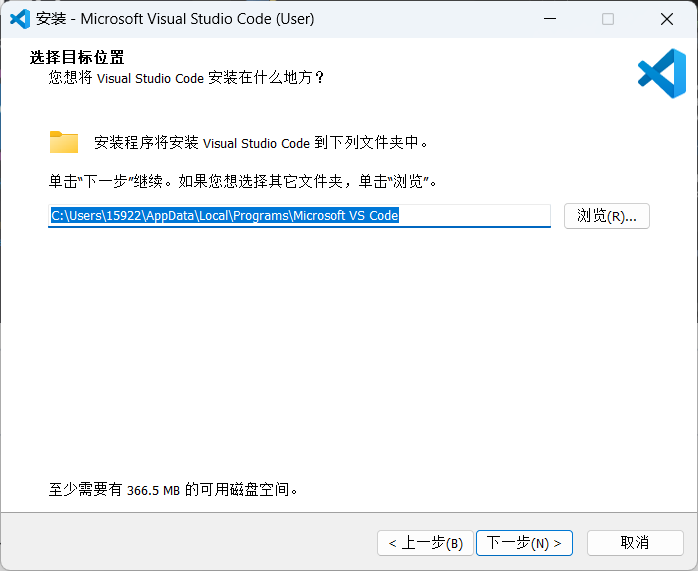
其中,主要需要注意的环节,包括如下图所示的“**选择目标位置**”环节。

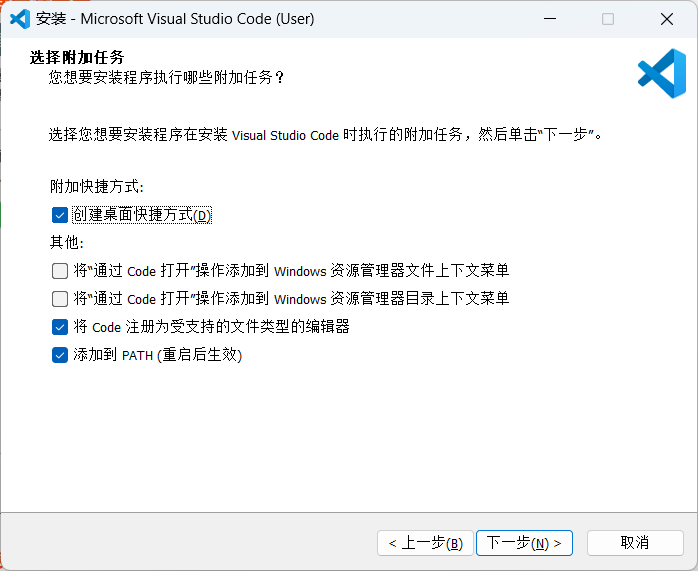
以及如下图所示的“**选择附加任务**”环节,这一界面大家可以就按照下图中的属性来设置。

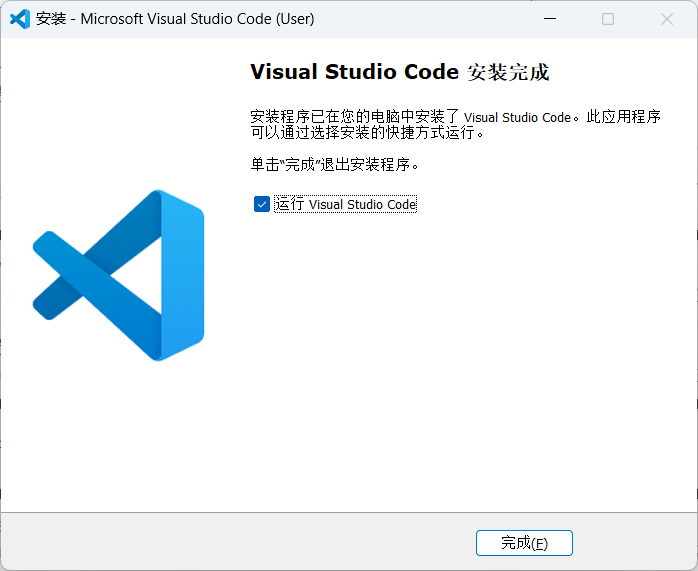
对于其他步骤,大家就直接点击“**下一步**”即可。随后,将完成安装流程,如下图所示。

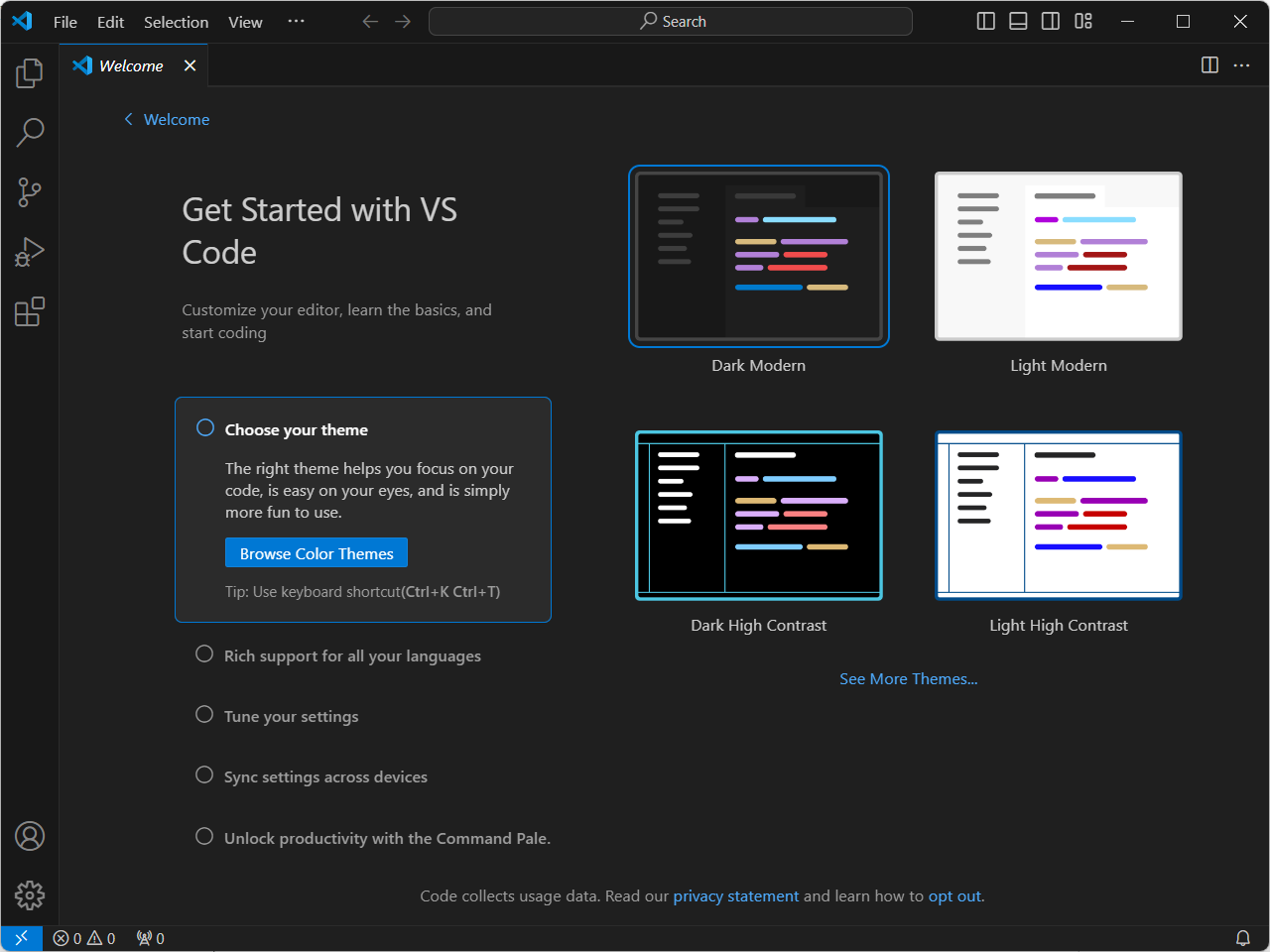
随后,将自动打开**VS Code**软件。初次打开软件时,会有一个简单的**设置向导**,如下图所示。

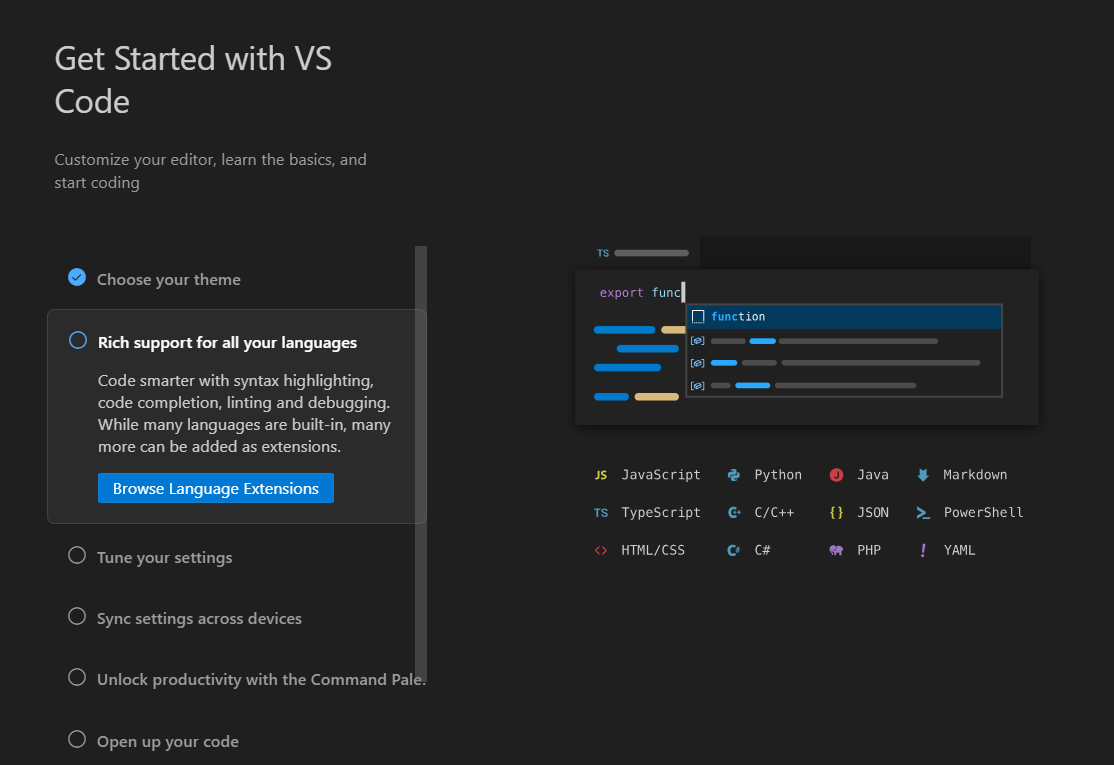
可以根据指引,逐一浏览、设置一下对应的内容;每次完成一项内容,就可以在该内容左侧的勾选框中选中,表示当前项目已完成;如下图所示。

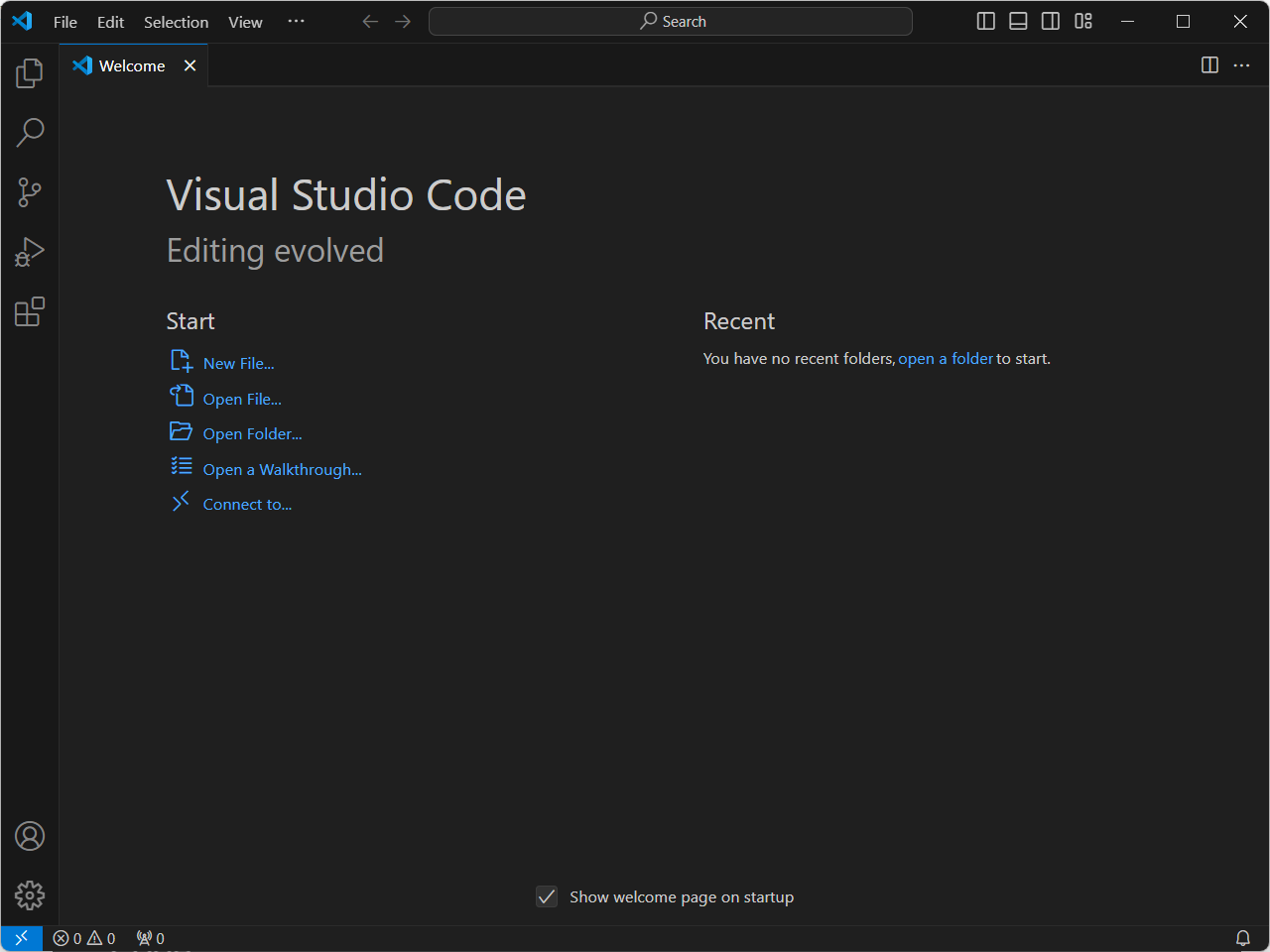
完成全部指引后,即可回到原始的**VS Code**首页,如下图所示。此时,按照大家实际的需求,选择新建文件,或打开已有文件,即可开始代码的撰写与编辑。

至此,大功告成。
本文来自投稿,不代表本站立场,如若转载,请注明出处:http//www.knowhub.vip/share/2/3457
- 热门的技术博文分享
- 1 . ESP实现Web服务器
- 2 . 从零到一:打造高效的金仓社区 API 集成到 MCP 服务方案
- 3 . 使用C#构建一个同时问多个LLM并总结的小工具
- 4 . .NET 原生驾驭 AI 新基建实战系列Milvus ── 大规模 AI 应用的向量数据库首选
- 5 . 在Avalonia/C#中使用依赖注入过程记录
- 6 . [设计模式/Java] 设计模式之工厂方法模式
- 7 . 5. RabbitMQ 消息队列中 Exchanges(交换机) 的详细说明
- 8 . SQL 中的各种连接 JOIN 的区别总结!
- 9 . JavaScript 中防抖和节流的多种实现方式及应用场景
- 10 . SaltStack 远程命令执行中文乱码问题
- 11 . 推荐10个 DeepSeek 神级提示词,建议搜藏起来使用
- 12 . C#基础:枚举、数组、类型、函数等解析
- 13 . VMware平台的Ubuntu部署完全分布式Hadoop环境
- 14 . C# 多项目打包时如何将项目引用转为包依赖
- 15 . Chrome 135 版本开发者工具(DevTools)更新内容
- 16 . 从零创建npm依赖,只需执行一条命令
- 17 . 关于 Newtonsoft.Json 和 System.Text.Json 混用导致的的序列化不识别的问题
- 18 . 大模型微调实战之训练数据集准备的艺术与科学
- 19 . Windows快速安装MongoDB之Mongo实战
- 20 . 探索 C# 14 新功能:实用特性为编程带来便利
- 相关联分享
- Windows配置VS Code详细流程