『Plotly实战指南』-- 基础基础之布局
笔记哥 /
04-18 /
34点赞 /
0评论 /
985阅读
在数据分析与可视化领域,一张优秀的图表不仅需要准确呈现数据,更应通过**合理的布局**提升信息传达效率,增强专业性和可读性。
`Plotly`作为一款强大的Python可视化库,提供了丰富的布局定制功能,帮助我们实现这一目标。
本文将从基础元素设置到坐标轴深度定制,结合代码与场景案例,来介绍标签与坐标轴的核心布局方法,从而打造出专业且易读的图表。
# 1. 基本布局设置
## 1.1. 标题设置与样式
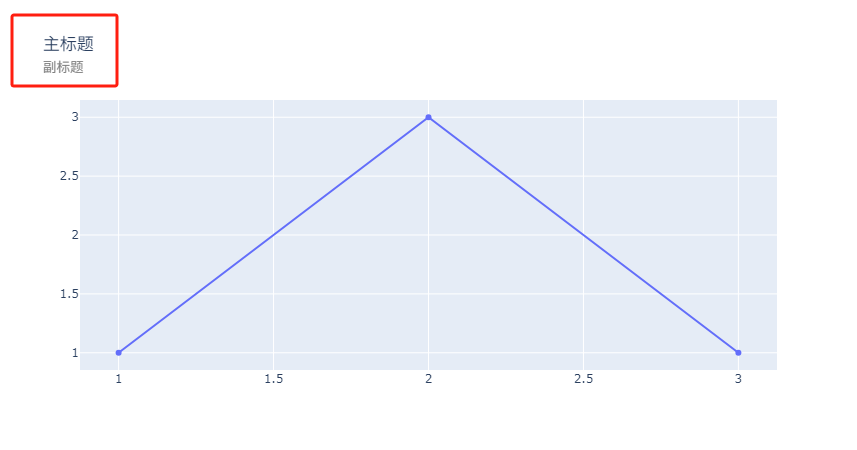
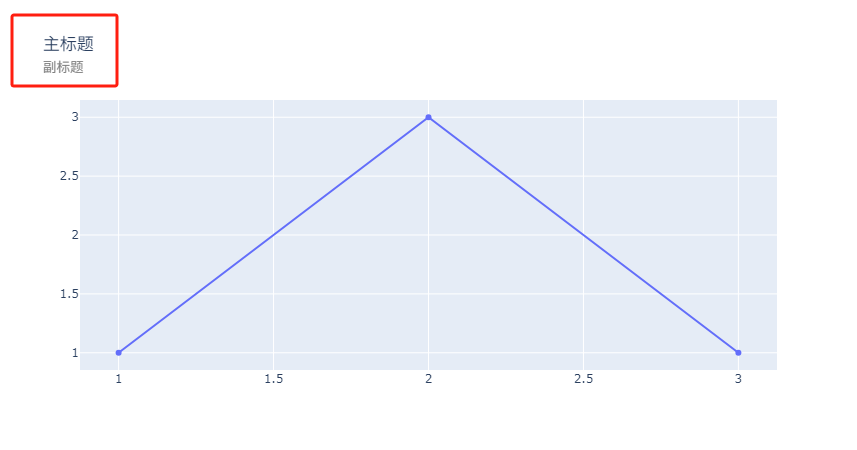
**标题**是图表的重要组成部分,它能够快速传达图表的核心内容。
在`Plotly`中,我们可以通过`title`属性设置图表的标题,同时利用`title.text`属性添加副标题,实现多行文本显示。
```csharp
import plotly.graph_objects as go
fig = go.Figure(data=[go.Scatter(x=[1, 2, 3], y=[1, 3, 1])])
fig.update_layout(
title="主标题
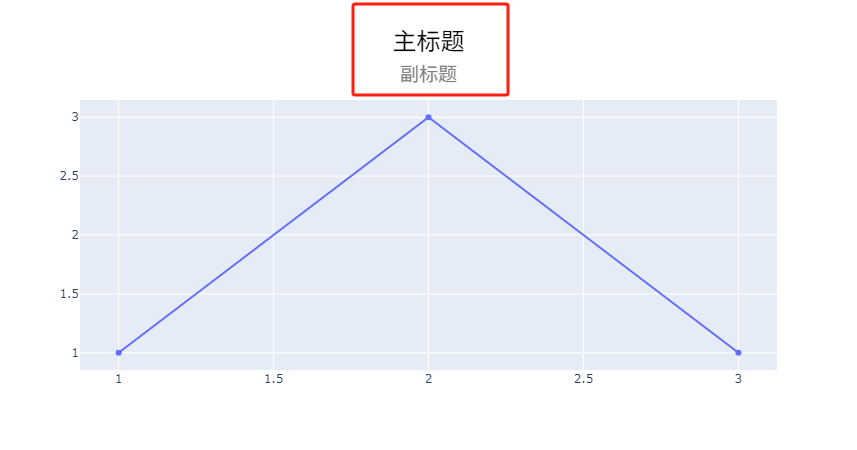
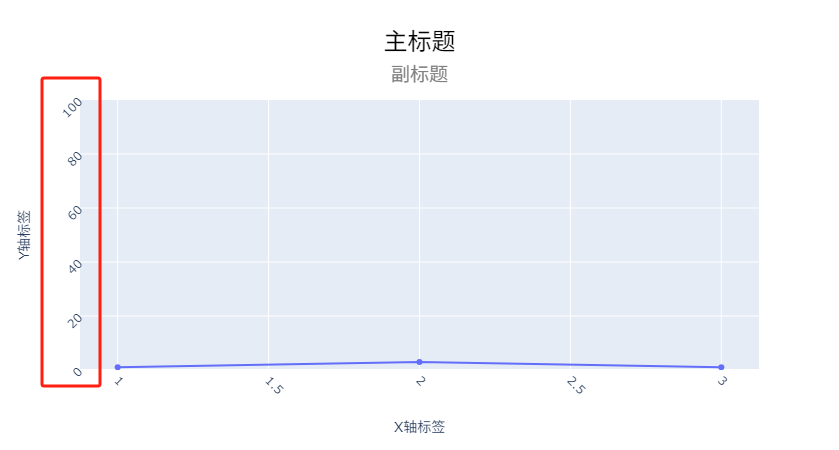
副标题" ) fig.show() ```  在样式调整方面,`Plotly`提供了多种参数供我们定制标题的字体、字号、颜色以及位置。 - `font_family`参数用于指定字体类型 - `font_size`控制字号大小 - `font_color`设置字体颜色 - `x`和`xanchor`参数可以调整标题的水平位置,例如居中、居右等 ```csharp fig.update_layout( title={ "text": "主标题
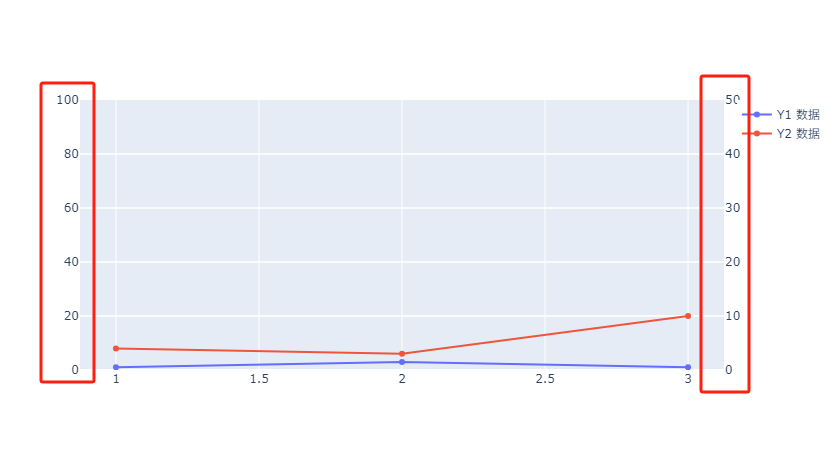
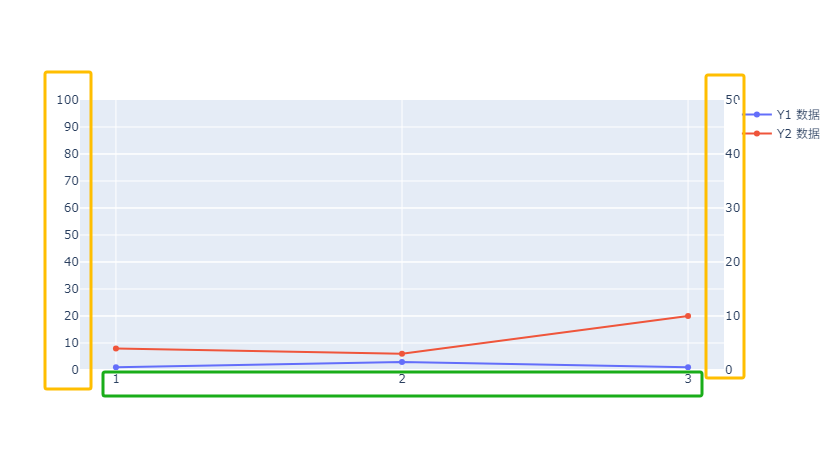
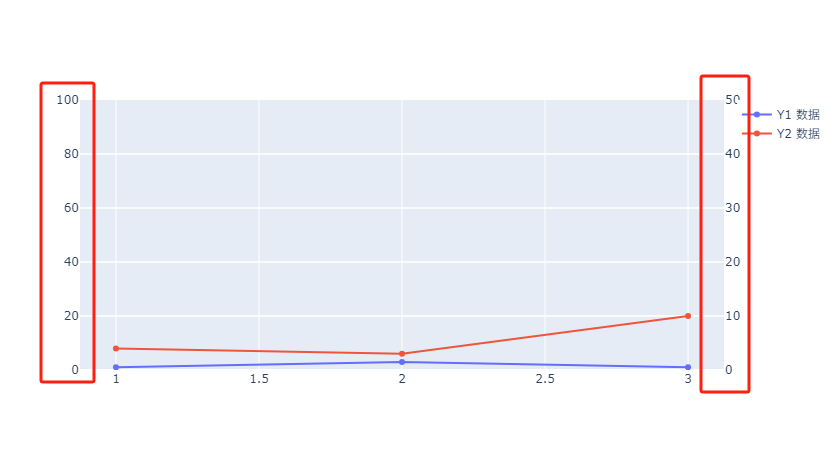
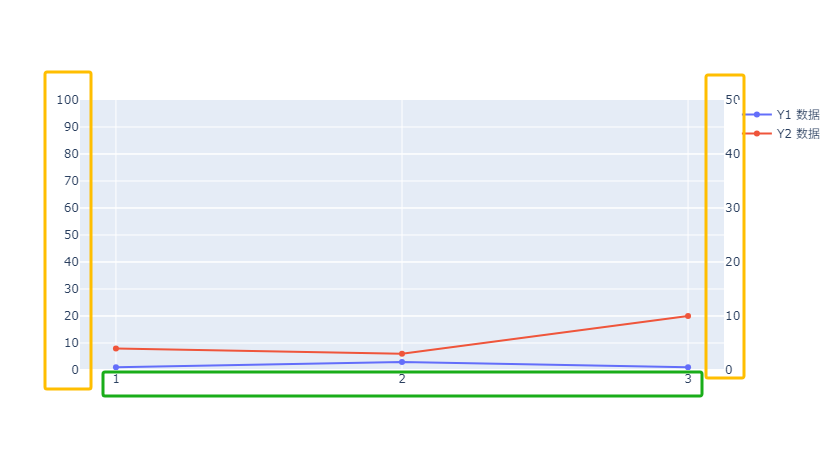
副标题", "font": {"family": "Arial", "size": 24, "color": "black"}, "x": 0.5, "xanchor": "center", } ) ```  ## 1.2. 坐标轴标签与格式 **坐标轴标签**是图表中不可或缺的元素,它帮助我们理解数据的含义。 在`Plotly`中,通过`xaxis_title`和 `yaxis_title` 属性,我们可以轻松添加**X轴**和**Y轴**的标签。 ```csharp fig.update_layout( xaxis_title="X轴标签", yaxis_title="Y轴标签" ) ```  为了优化标签的显示效果,`Plotly`提供了多种格式设置选项。 `tickangle`参数用于控制标签的字体旋转角度,避免标签之间相互重叠。 通过在标签文本中添加换行符`\n`,我们可以实现多行文本显示。 此外,`title_standoff`参数可以调整标签与轴线之间的距离,使布局更加美观。 ```csharp fig.update_layout( xaxis={ "title": "X轴标签", "tickangle": 45, "title_standoff": 25 }, yaxis={ "title": "Y轴标签", "tickangle": -45, "title_standoff": 25 } ) ```  # 2. 坐标轴设置 ## 2.1. 坐标轴范围 在某些情况下,**自动缩放**的坐标轴范围可能无法满足我们的需求。 `Plotly`允许我们通过`range`参数手动设置坐标轴的显示区间。 例如,将**Y轴**范围固定在`[0, 100]`,可以更清晰地展示数据的变化趋势。 ```csharp fig.update_layout( yaxis_range=[0, 100] ) ```  为了关闭自动缩放,可以将`autorange`参数设置为`False`,避免数据被截断。 在**双Y轴**场景下,我们还可以为次坐标轴(`yaxis2`)独立设置范围,满足不同数据的展示需求。 ```csharp import plotly.graph_objects as go # 创建第一个 Y 轴的折线图 fig = go.Figure() fig.add_trace(go.Scatter( x=[1, 2,3], y=[1,3,1], name='Y1 数据', yaxis='y1' )) # 创建第二个 Y 轴的折线图 fig.add_trace(go.Scatter( x=[1,2,3], y=[4,3,10], name='Y2 数据', yaxis='y2' )) fig.update_layout( yaxis={ "range": [0, 100], "autorange": False }, yaxis2={ "range": [0, 50], "autorange": False, "overlaying": "y", "side": "right" } ) fig.show() ```  ## 2.2. 坐标轴刻度与标签 **刻度**是坐标轴的重要组成部分,合理的刻度间隔和标签格式能够帮助我们更好地理解数据。 通过`dtick`参数,我们可以强制设置主刻度的间隔, 例如**X轴**改成每**1单位**一个刻度,**Y轴**改成每**10单位**一个刻度。 ```csharp fig.update_layout( xaxis={ "dtick": 1 }, yaxis={ "dtick": 10 } ) ```  此外,刻度的调整Plotly还提供了很多参数: - `tick0`参数用于设置起始刻度的位置,可以根据需要对齐特定数值。 - `tickformat`参数可以将日期刻度转换为`YYYY-MM`的格式,比如`"%Y-%m"` - `tickformat`参数设置小数位数,比如,`".2f"`保留数值的两位小数 - `showticklabels`参数控制是否隐藏刻度标签 - `ticktext`参数替换特定的刻度标签文本 在实际应用中,根据不同的场景,我们可以灵活定制刻度间隔和标签格式。 例如,在**股价图**中,固定Y轴范围可以突出价格波动,同时将X轴刻度按交易日期间隔显示,使图表更加直观易读。 在**地图图表**中,调整经纬度刻度间隔可以适配地理坐标,提高地图的可读性。 # 3. 总结 本文主要介绍了布局优化对图表效果的关键影响,合理的布局能够使信息层级清晰,提升图表的样式美观度和交互友好性。 在实际操作中,对于数据密集型图表,我们应优先保证刻度的可读性,避免过度设计。 同时,建议采用`fig.update_layout()`方法统一调整多个布局参数,提高代码的可维护性。 最后,结合`fig.show()`方法预览图表效果,并根据实际需求迭代调整布局参数,以达到最佳的可视化效果。
副标题" ) fig.show() ```  在样式调整方面,`Plotly`提供了多种参数供我们定制标题的字体、字号、颜色以及位置。 - `font_family`参数用于指定字体类型 - `font_size`控制字号大小 - `font_color`设置字体颜色 - `x`和`xanchor`参数可以调整标题的水平位置,例如居中、居右等 ```csharp fig.update_layout( title={ "text": "主标题
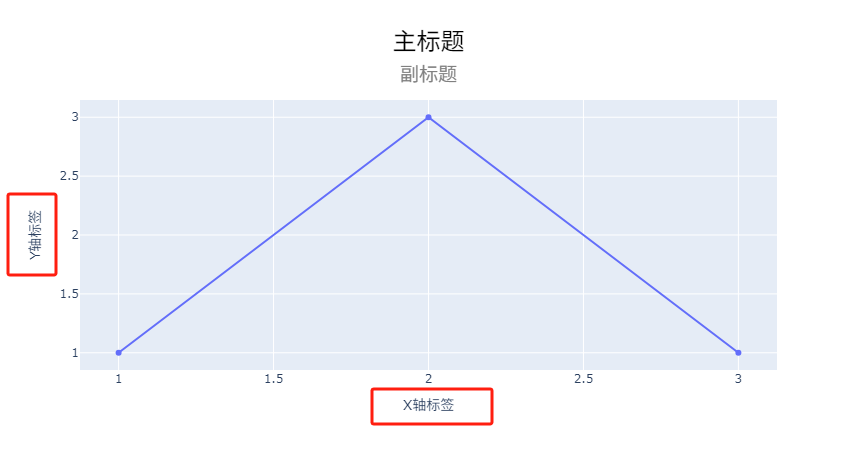
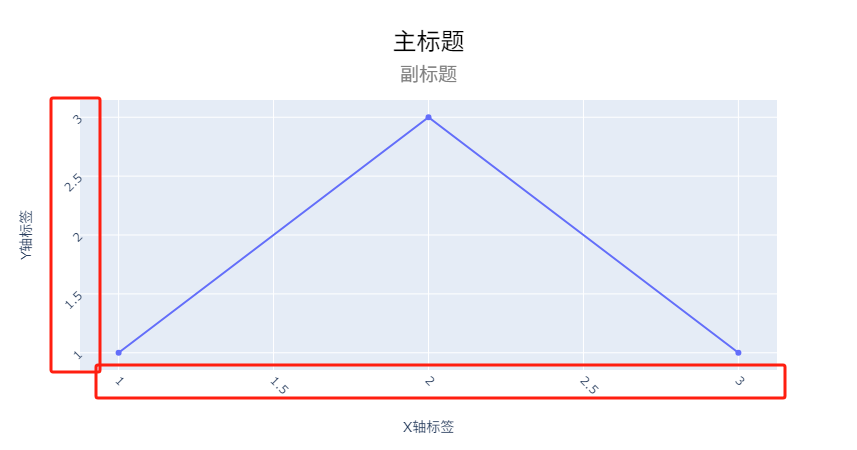
副标题", "font": {"family": "Arial", "size": 24, "color": "black"}, "x": 0.5, "xanchor": "center", } ) ```  ## 1.2. 坐标轴标签与格式 **坐标轴标签**是图表中不可或缺的元素,它帮助我们理解数据的含义。 在`Plotly`中,通过`xaxis_title`和 `yaxis_title` 属性,我们可以轻松添加**X轴**和**Y轴**的标签。 ```csharp fig.update_layout( xaxis_title="X轴标签", yaxis_title="Y轴标签" ) ```  为了优化标签的显示效果,`Plotly`提供了多种格式设置选项。 `tickangle`参数用于控制标签的字体旋转角度,避免标签之间相互重叠。 通过在标签文本中添加换行符`\n`,我们可以实现多行文本显示。 此外,`title_standoff`参数可以调整标签与轴线之间的距离,使布局更加美观。 ```csharp fig.update_layout( xaxis={ "title": "X轴标签", "tickangle": 45, "title_standoff": 25 }, yaxis={ "title": "Y轴标签", "tickangle": -45, "title_standoff": 25 } ) ```  # 2. 坐标轴设置 ## 2.1. 坐标轴范围 在某些情况下,**自动缩放**的坐标轴范围可能无法满足我们的需求。 `Plotly`允许我们通过`range`参数手动设置坐标轴的显示区间。 例如,将**Y轴**范围固定在`[0, 100]`,可以更清晰地展示数据的变化趋势。 ```csharp fig.update_layout( yaxis_range=[0, 100] ) ```  为了关闭自动缩放,可以将`autorange`参数设置为`False`,避免数据被截断。 在**双Y轴**场景下,我们还可以为次坐标轴(`yaxis2`)独立设置范围,满足不同数据的展示需求。 ```csharp import plotly.graph_objects as go # 创建第一个 Y 轴的折线图 fig = go.Figure() fig.add_trace(go.Scatter( x=[1, 2,3], y=[1,3,1], name='Y1 数据', yaxis='y1' )) # 创建第二个 Y 轴的折线图 fig.add_trace(go.Scatter( x=[1,2,3], y=[4,3,10], name='Y2 数据', yaxis='y2' )) fig.update_layout( yaxis={ "range": [0, 100], "autorange": False }, yaxis2={ "range": [0, 50], "autorange": False, "overlaying": "y", "side": "right" } ) fig.show() ```  ## 2.2. 坐标轴刻度与标签 **刻度**是坐标轴的重要组成部分,合理的刻度间隔和标签格式能够帮助我们更好地理解数据。 通过`dtick`参数,我们可以强制设置主刻度的间隔, 例如**X轴**改成每**1单位**一个刻度,**Y轴**改成每**10单位**一个刻度。 ```csharp fig.update_layout( xaxis={ "dtick": 1 }, yaxis={ "dtick": 10 } ) ```  此外,刻度的调整Plotly还提供了很多参数: - `tick0`参数用于设置起始刻度的位置,可以根据需要对齐特定数值。 - `tickformat`参数可以将日期刻度转换为`YYYY-MM`的格式,比如`"%Y-%m"` - `tickformat`参数设置小数位数,比如,`".2f"`保留数值的两位小数 - `showticklabels`参数控制是否隐藏刻度标签 - `ticktext`参数替换特定的刻度标签文本 在实际应用中,根据不同的场景,我们可以灵活定制刻度间隔和标签格式。 例如,在**股价图**中,固定Y轴范围可以突出价格波动,同时将X轴刻度按交易日期间隔显示,使图表更加直观易读。 在**地图图表**中,调整经纬度刻度间隔可以适配地理坐标,提高地图的可读性。 # 3. 总结 本文主要介绍了布局优化对图表效果的关键影响,合理的布局能够使信息层级清晰,提升图表的样式美观度和交互友好性。 在实际操作中,对于数据密集型图表,我们应优先保证刻度的可读性,避免过度设计。 同时,建议采用`fig.update_layout()`方法统一调整多个布局参数,提高代码的可维护性。 最后,结合`fig.show()`方法预览图表效果,并根据实际需求迭代调整布局参数,以达到最佳的可视化效果。
本文来自投稿,不代表本站立场,如若转载,请注明出处:http//www.knowhub.vip/share/2/2365
- 热门的技术博文分享
- 1 . ESP实现Web服务器
- 2 . 从零到一:打造高效的金仓社区 API 集成到 MCP 服务方案
- 3 . 使用C#构建一个同时问多个LLM并总结的小工具
- 4 . .NET 原生驾驭 AI 新基建实战系列Milvus ── 大规模 AI 应用的向量数据库首选
- 5 . 在Avalonia/C#中使用依赖注入过程记录
- 6 . [设计模式/Java] 设计模式之工厂方法模式
- 7 . 5. RabbitMQ 消息队列中 Exchanges(交换机) 的详细说明
- 8 . SQL 中的各种连接 JOIN 的区别总结!
- 9 . JavaScript 中防抖和节流的多种实现方式及应用场景
- 10 . SaltStack 远程命令执行中文乱码问题
- 11 . 推荐10个 DeepSeek 神级提示词,建议搜藏起来使用
- 12 . C#基础:枚举、数组、类型、函数等解析
- 13 . VMware平台的Ubuntu部署完全分布式Hadoop环境
- 14 . C# 多项目打包时如何将项目引用转为包依赖
- 15 . Chrome 135 版本开发者工具(DevTools)更新内容
- 16 . 从零创建npm依赖,只需执行一条命令
- 17 . 关于 Newtonsoft.Json 和 System.Text.Json 混用导致的的序列化不识别的问题
- 18 . 大模型微调实战之训练数据集准备的艺术与科学
- 19 . Windows快速安装MongoDB之Mongo实战
- 20 . 探索 C# 14 新功能:实用特性为编程带来便利