Browser Use: AI浏览器自动化实战
笔记哥 /
04-16 /
9点赞 /
0评论 /
101阅读

只需一句话,AI 即可自动操作浏览器:

**搜索商品:**

**下单支付:**

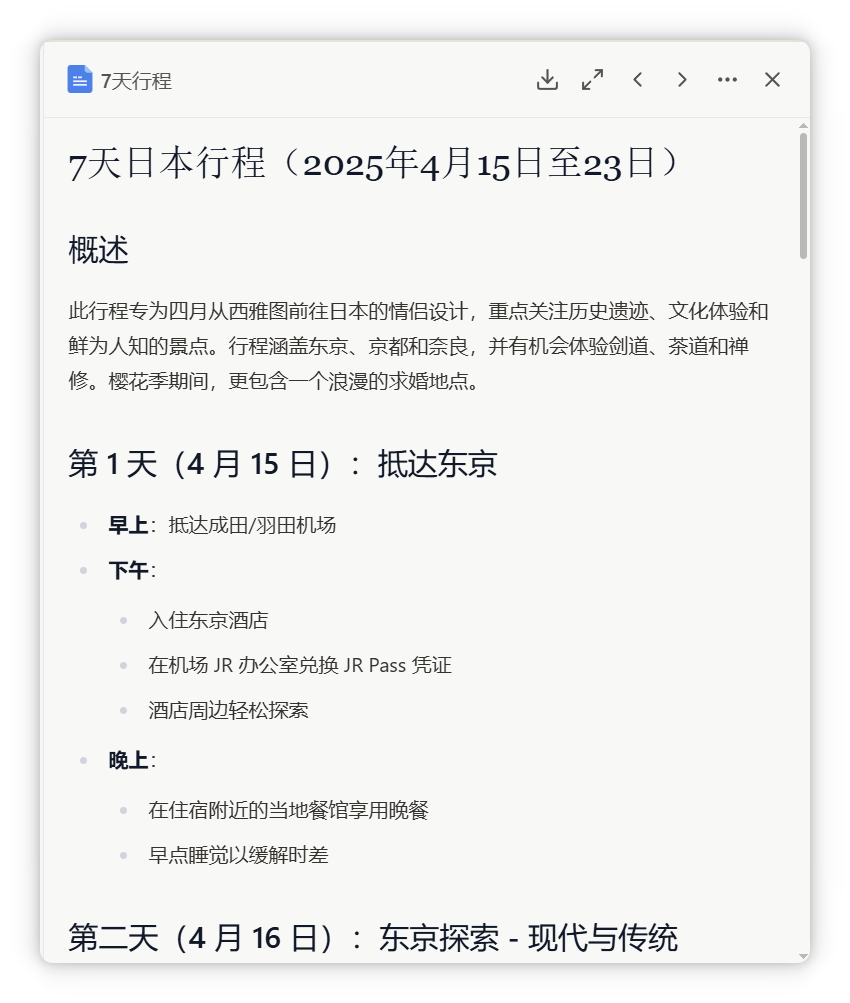
甚至还能进行深度研究(Deep Research),自动生成完整的攻略报告:

**Browser use** 是一个开源项目,使 AI 大模型能够自动操作浏览器:

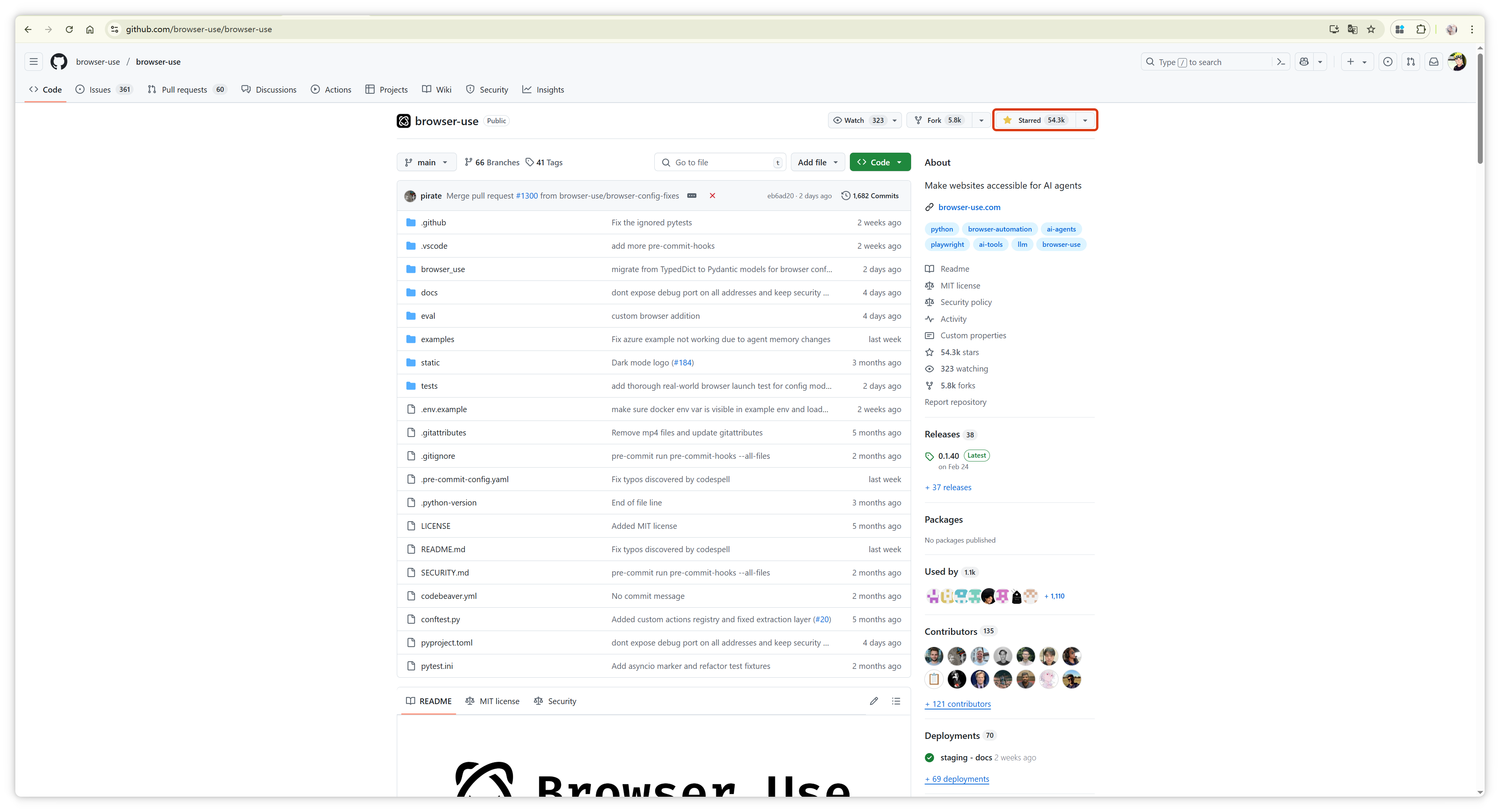
短短几个月内,Browser use 已在 GitHub 上获得超过 5 万颗 star:

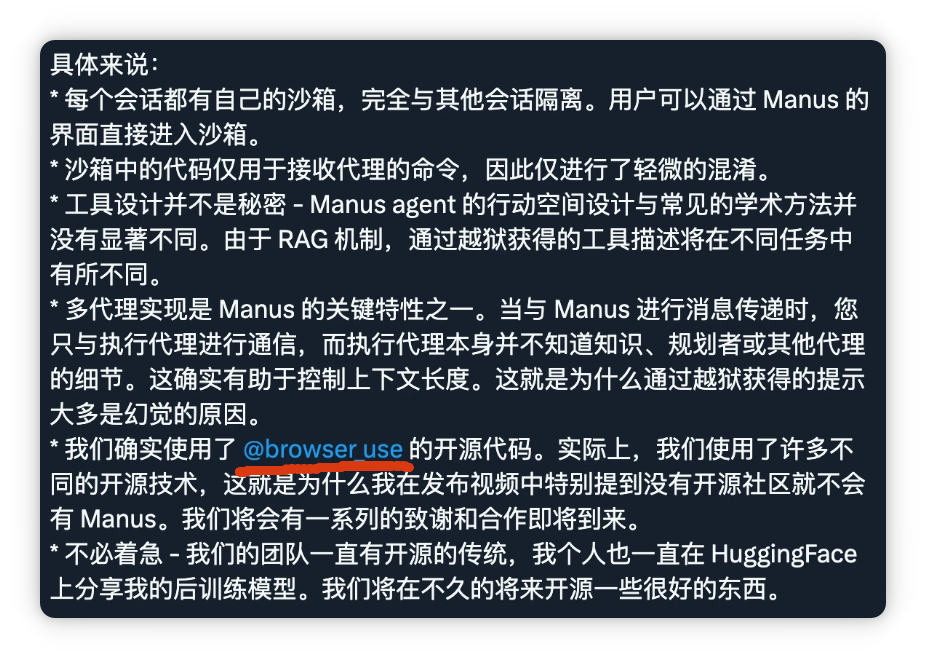
近期大热的 AI 产品 **Manus** 也选择了 Browser use 作为核心组件。随后,**Manus** 联合创始人 `@peakji` 也公开证实,确实采用了 @browser\_use 的开源代码。

本文将带你亲自搭建并测试 Browser use 项目。文中所用 AI 模型为刚刚升级的免费版 DeepSeek V3 0324 OpenRouter。

文中还会穿插源码相关知识,补充讲解项目的核心原理。
# 本地搭建
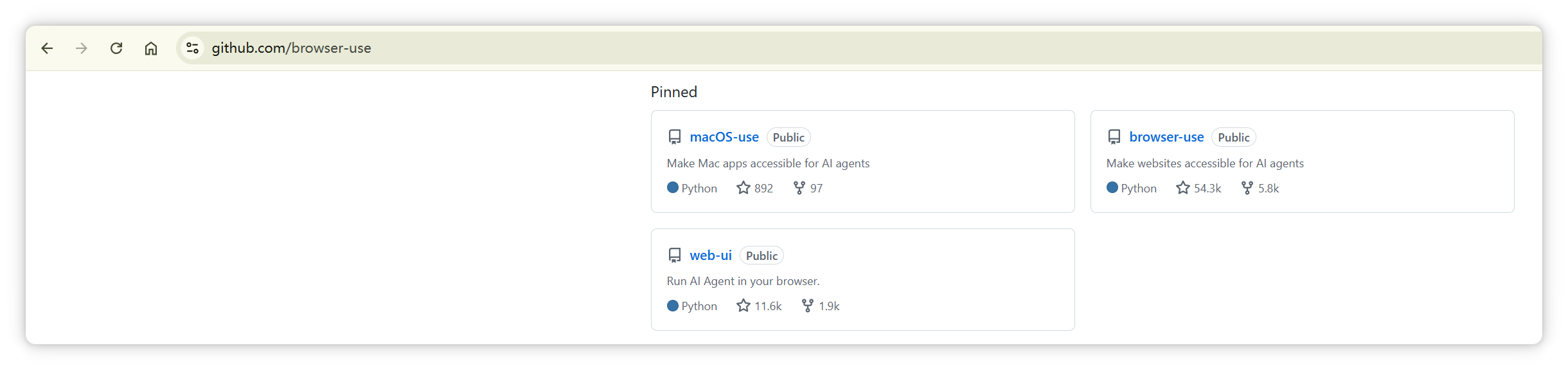
首先,访问 Browser use 的 GitHub 页面:Browser Use · GitHub

目前 Browser use 包含三个开源项目:
1. browser-use:命令行版本,无 UI 界面。
2. web-ui:带有网页版 UI 界面。
3. macOS-use:AI 代理(AI agents),可与 macOS 系统及其应用程序交互。允许 AI 通过编程接口模拟人类操作,几乎能操控所有 Mac 应用,如启动软件、点击界面元素、输入文本或执行多步骤任务。(本文不涉及此部分)
为方便操作,本文选择带 UI 的 web-ui 项目,点击进入 web-ui 项目页面:

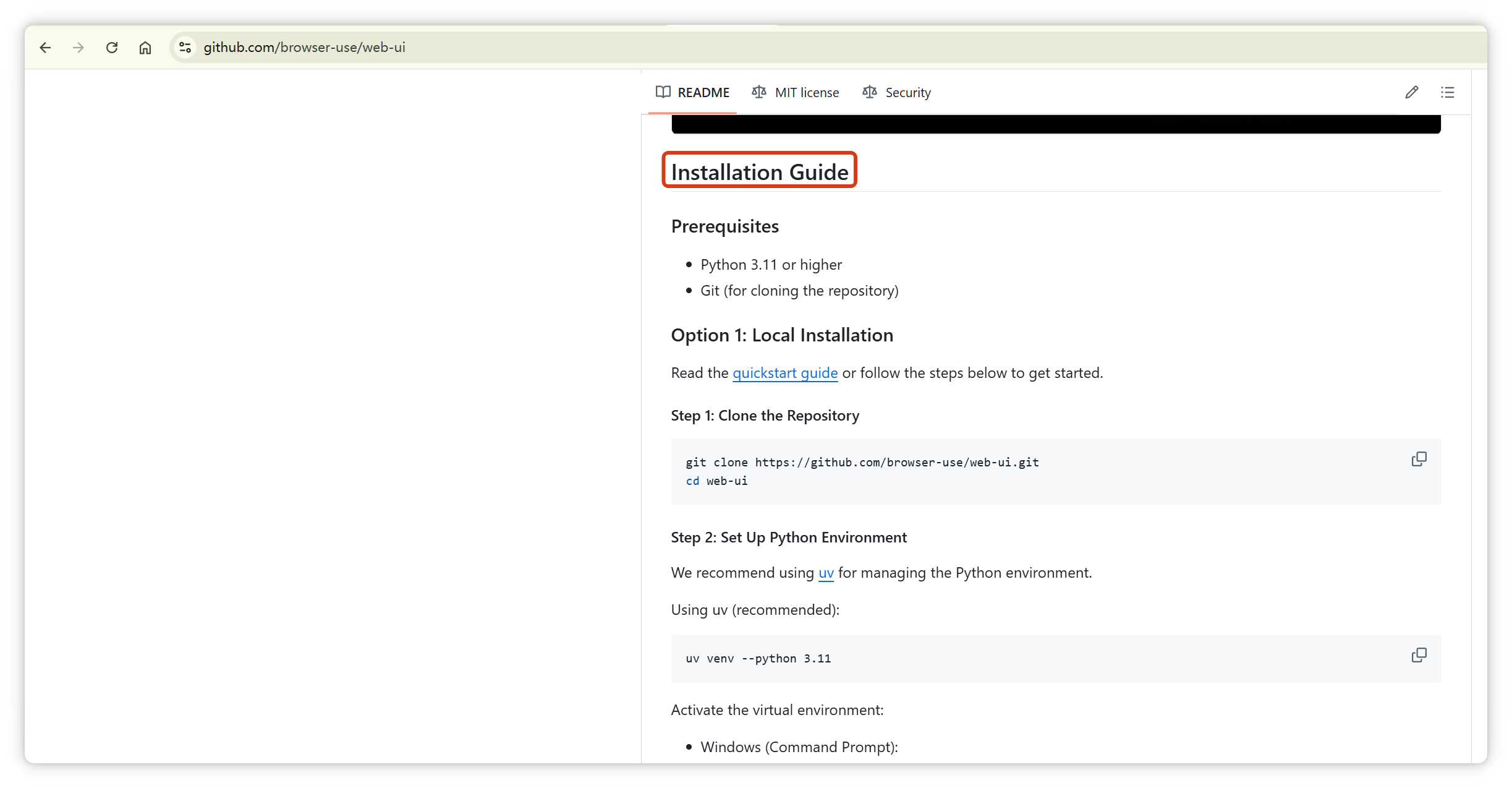
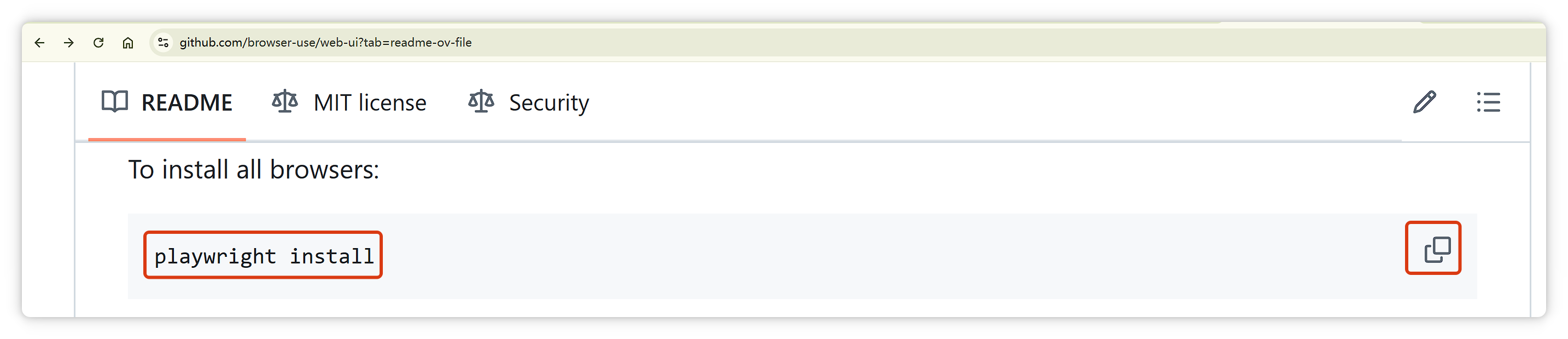
进入后可见项目安装说明:

接下来按照官方步骤进行安装。
首先,在 Windows 电脑的 `D:\IdeaPro` 目录下新建 `browser-use` 文件夹,用于统一管理 Browser use 相关内容。

然后在 browser-use 文件夹内打开命令提示符(可在地址栏输入 cmd 回车,或右键菜单打开,或通过 Windows 搜索栏搜索 cmd 后 cd 到该目录),执行以下命令:
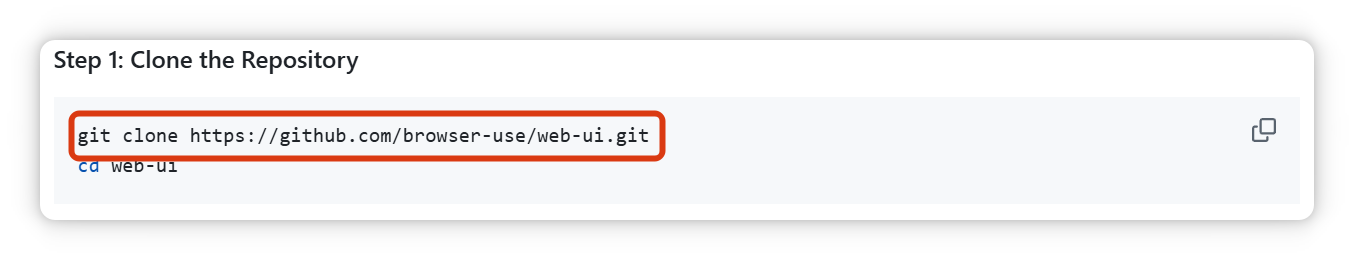
```csharp
git clone
```

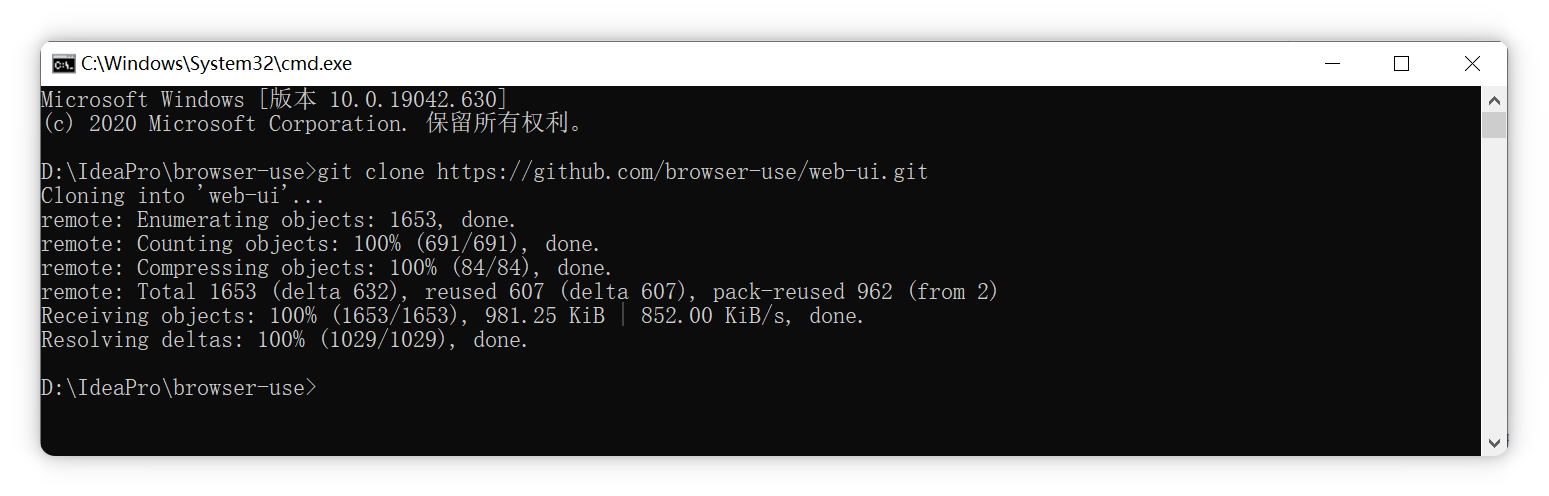
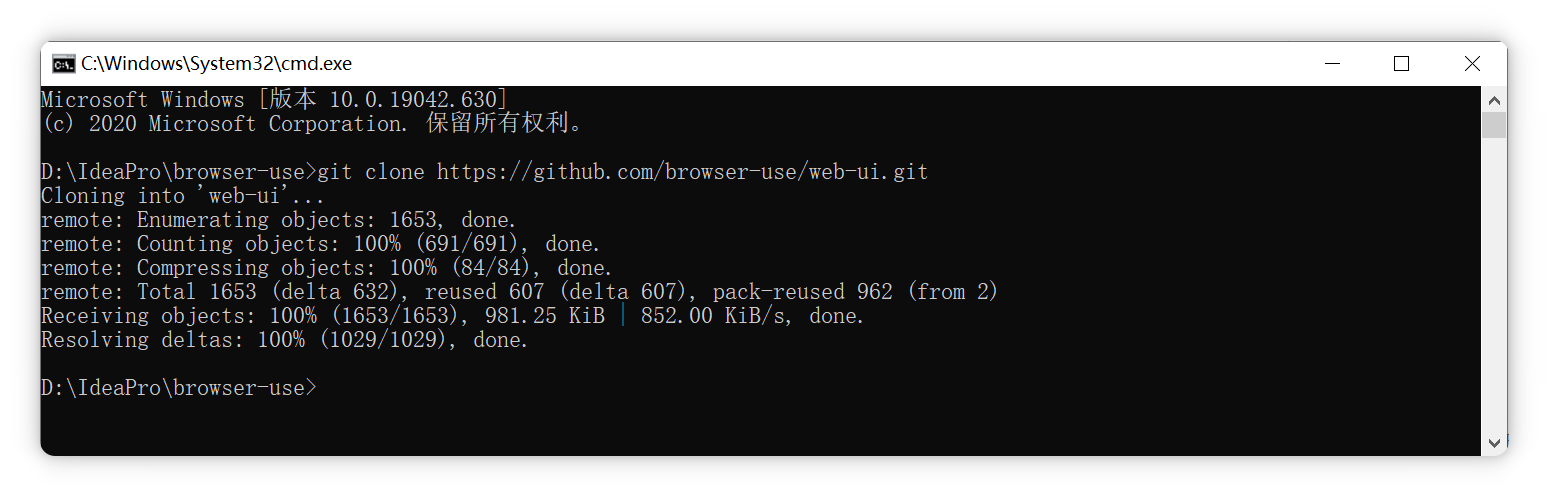
项目下载到本地后:


进入刚下载的项目文件夹:
```csharp
cd web-ui
```

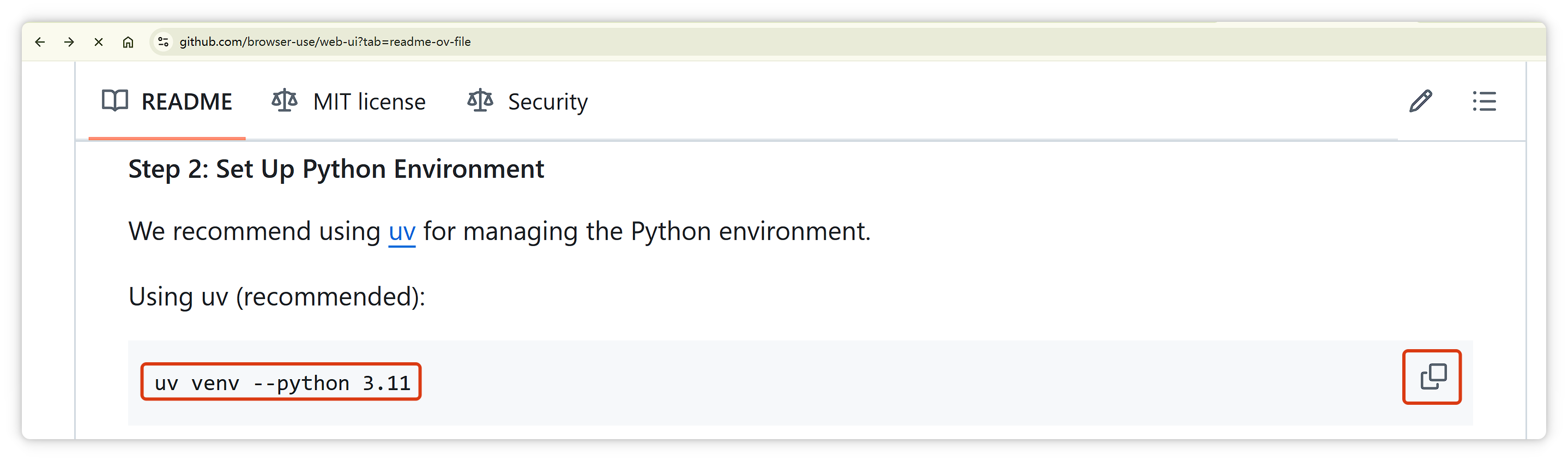
下一步是配置 Python 运行环境。官方推荐使用 UV 工具:

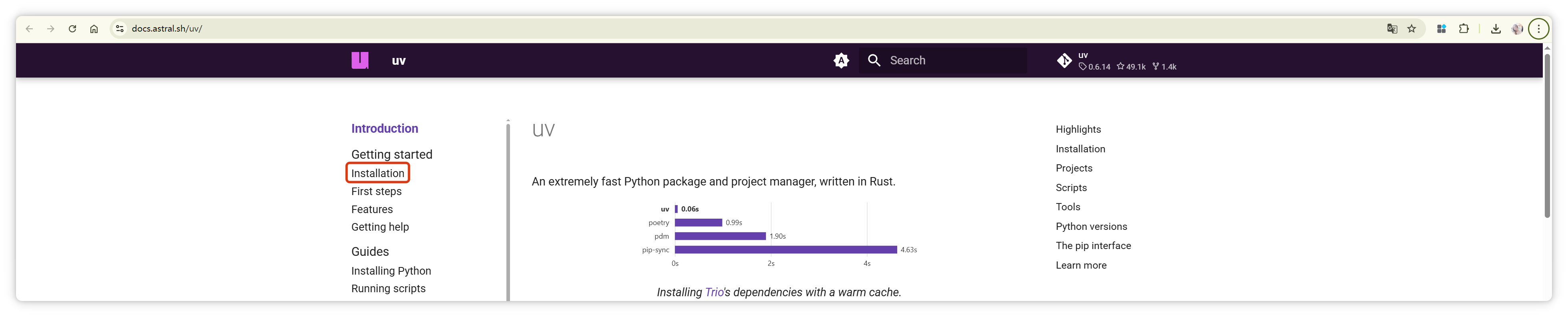
UV 是一个用于管理 Python 环境和包的工具。点击官方链接进入 UV 官网:

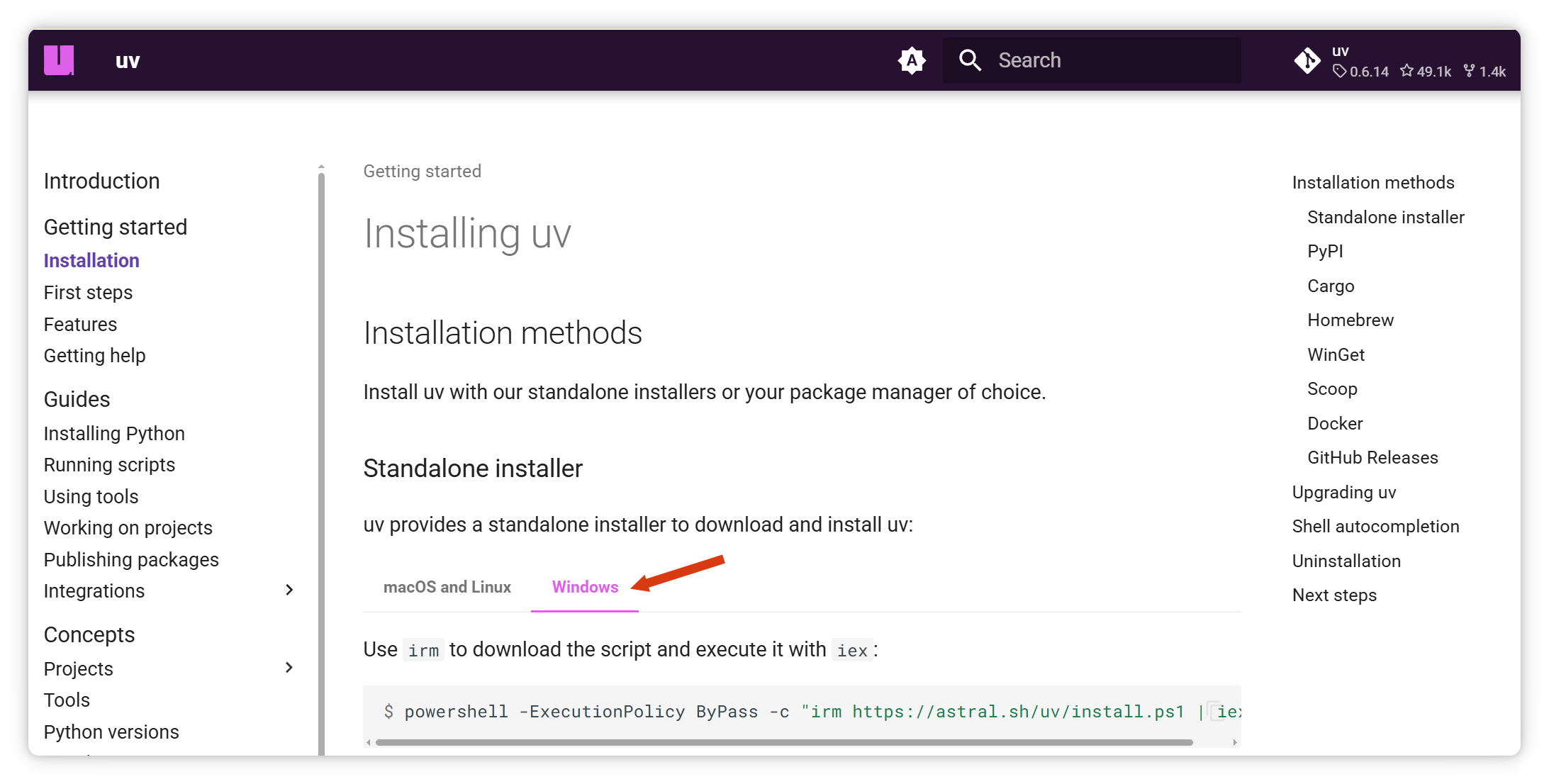
在 UV 官网左侧菜单栏找到 Installation:

由于我用的是 Windows 系统,先切换到 Windows 选项卡:

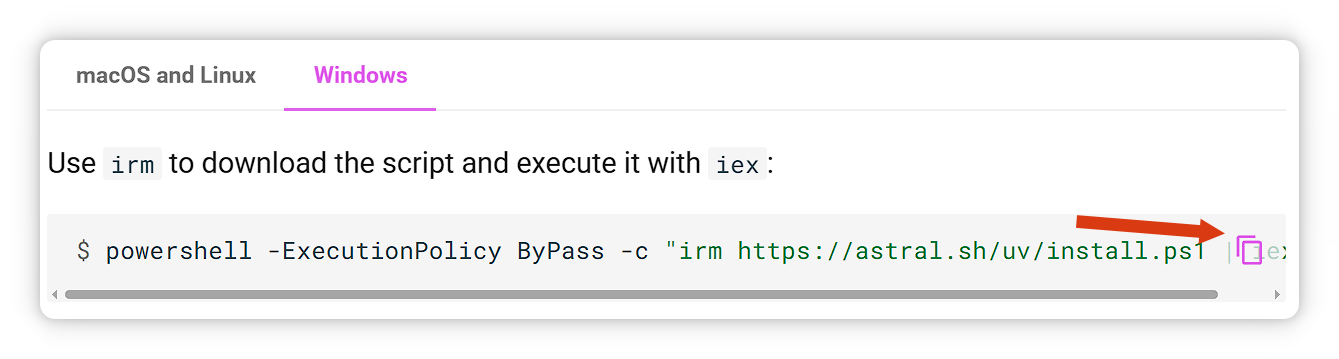
将 UV 提供的安装脚本复制:

```csharp
powershell -ExecutionPolicy ByPass -c "irm | iex"
```
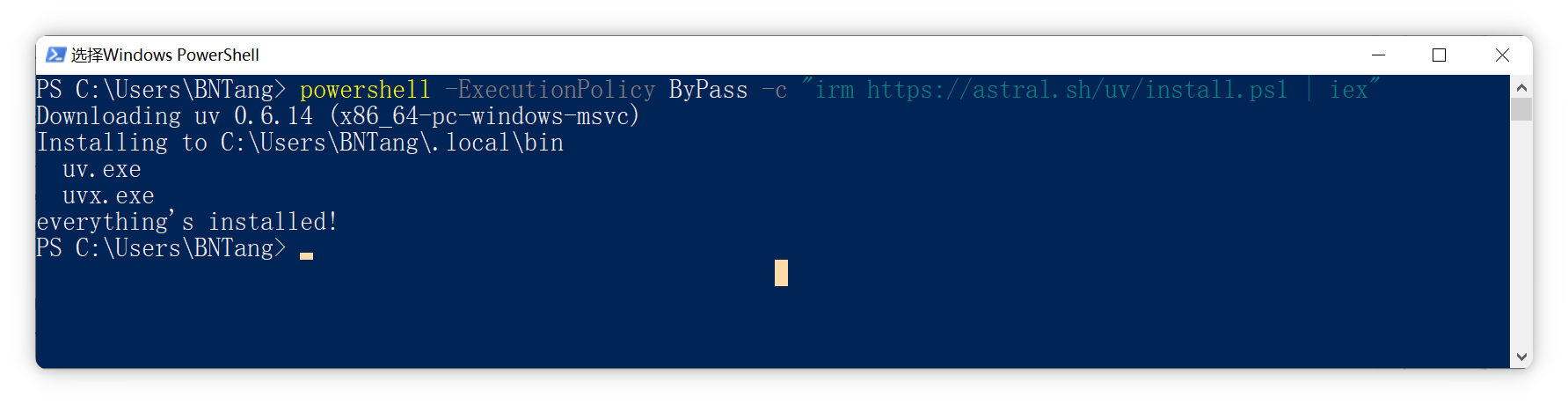
在 Windows 搜索栏搜索 PowerShell,打开窗口,把 UV 安装命令粘贴进去并回车:

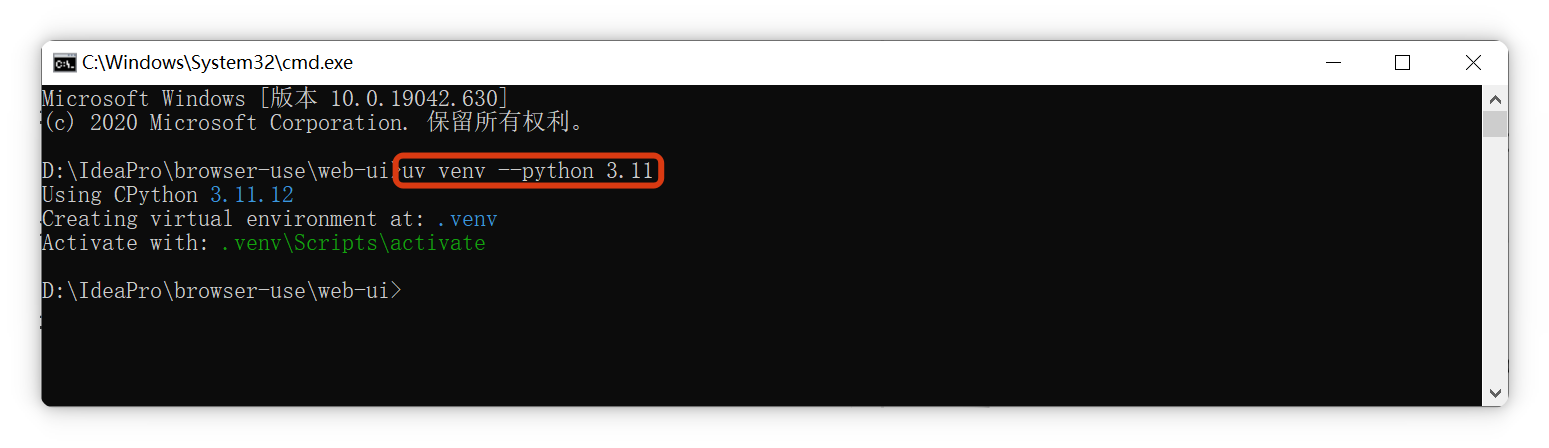
安装完成后,继续操作。已进入 web-ui 文件夹目录,在命令窗口(如遇命令找不到需重开窗口),使用 UV 创建 Python 3.11 运行环境:

```csharp
uv venv --python 3.11
```

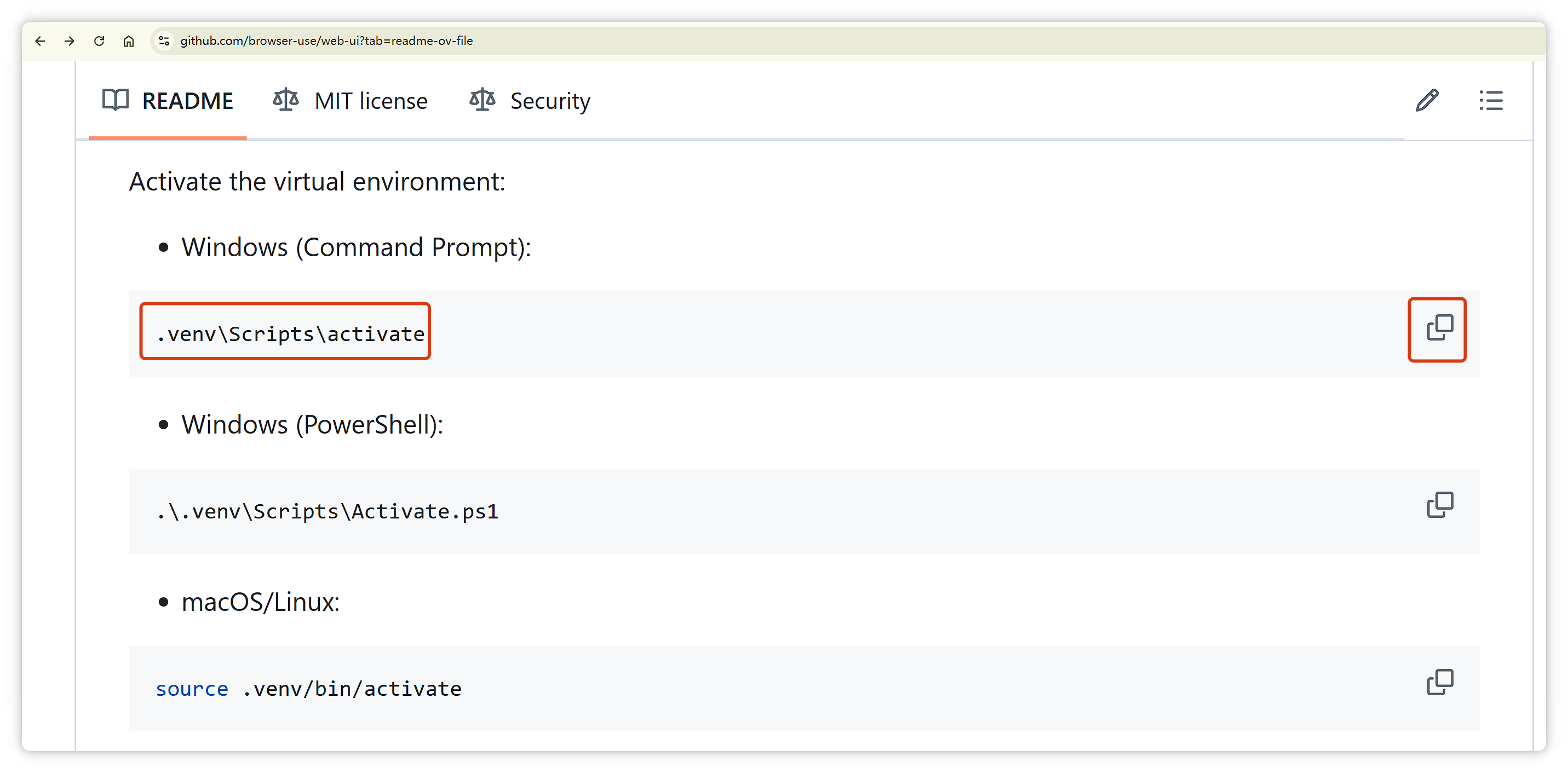
使用官方文档命令激活虚拟环境,Windows 示例:

```csharp
.venv\Scripts\activate
```
激活后,命令行窗口进入虚拟环境:

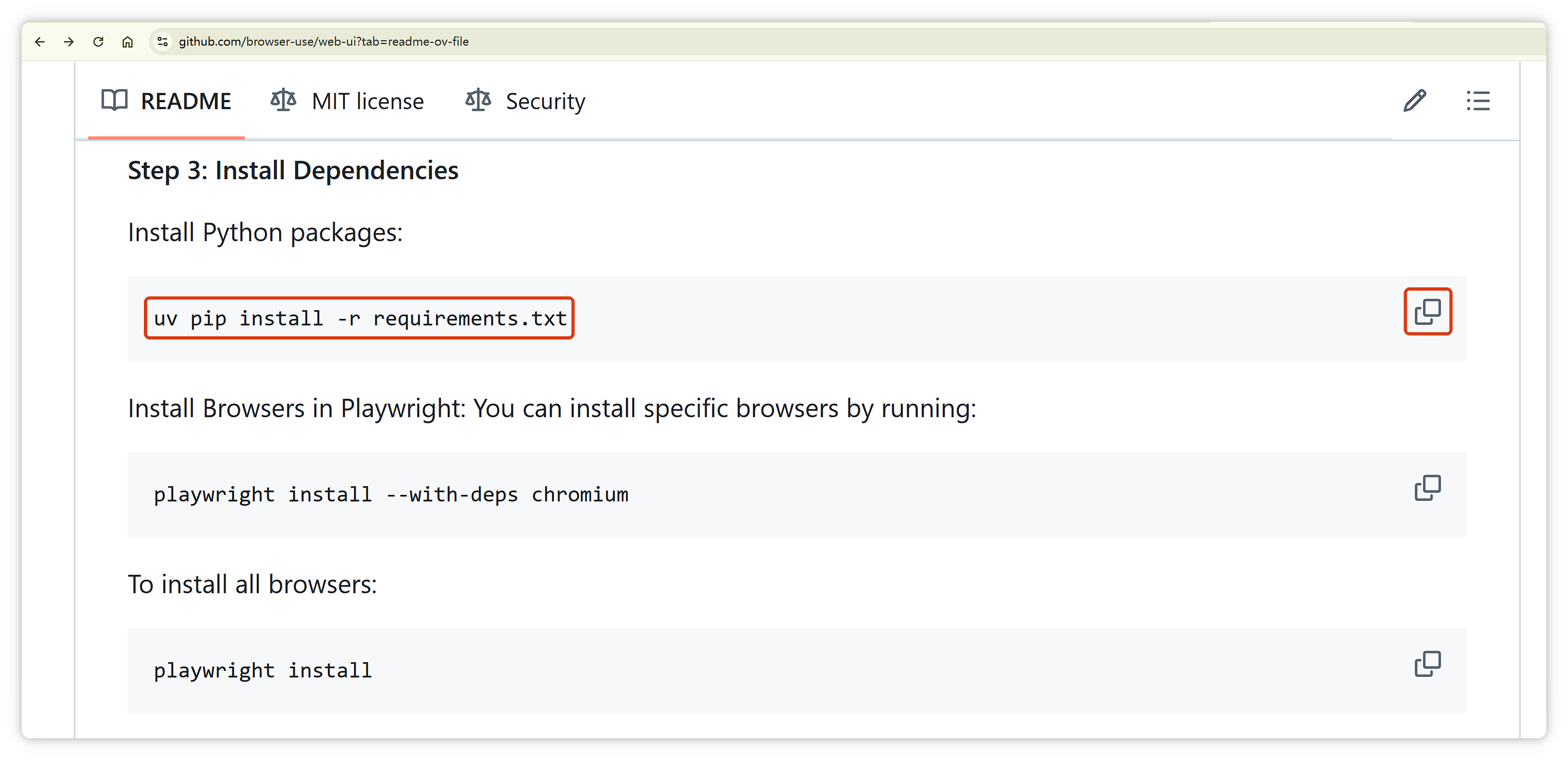
接下来安装所需 Python 包,官方命令如下:

```csharp
uv pip install -r requirements.txt
```
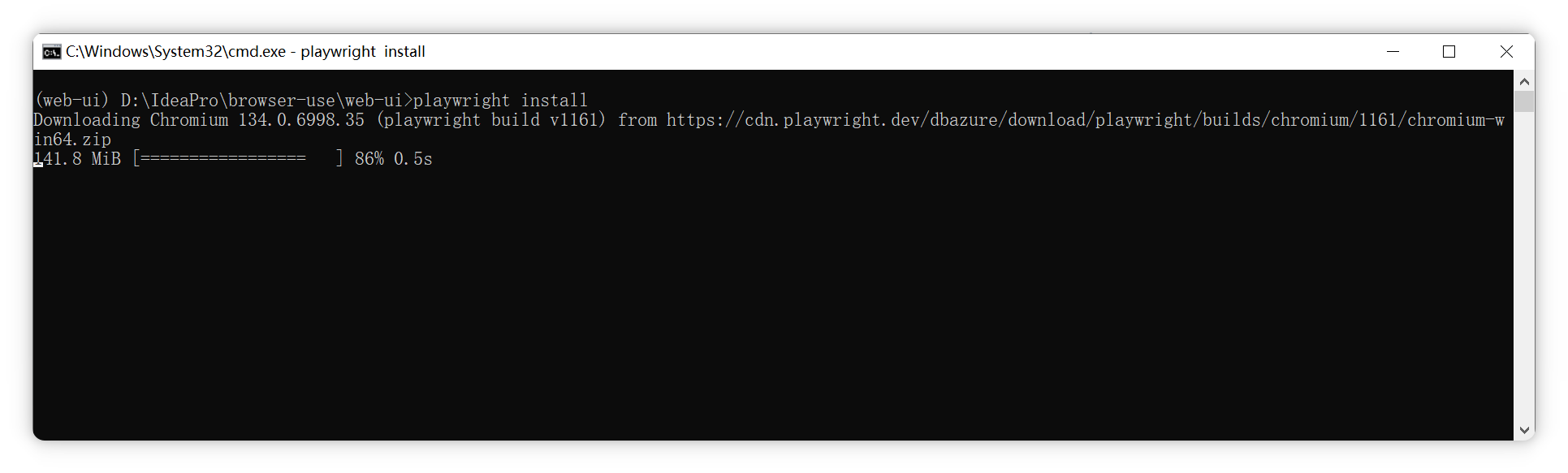
依赖安装较慢,请耐心等待。安装后用 playwright install 命令安装浏览器自动化工具及对应浏览器:

```csharp
playwright install
```

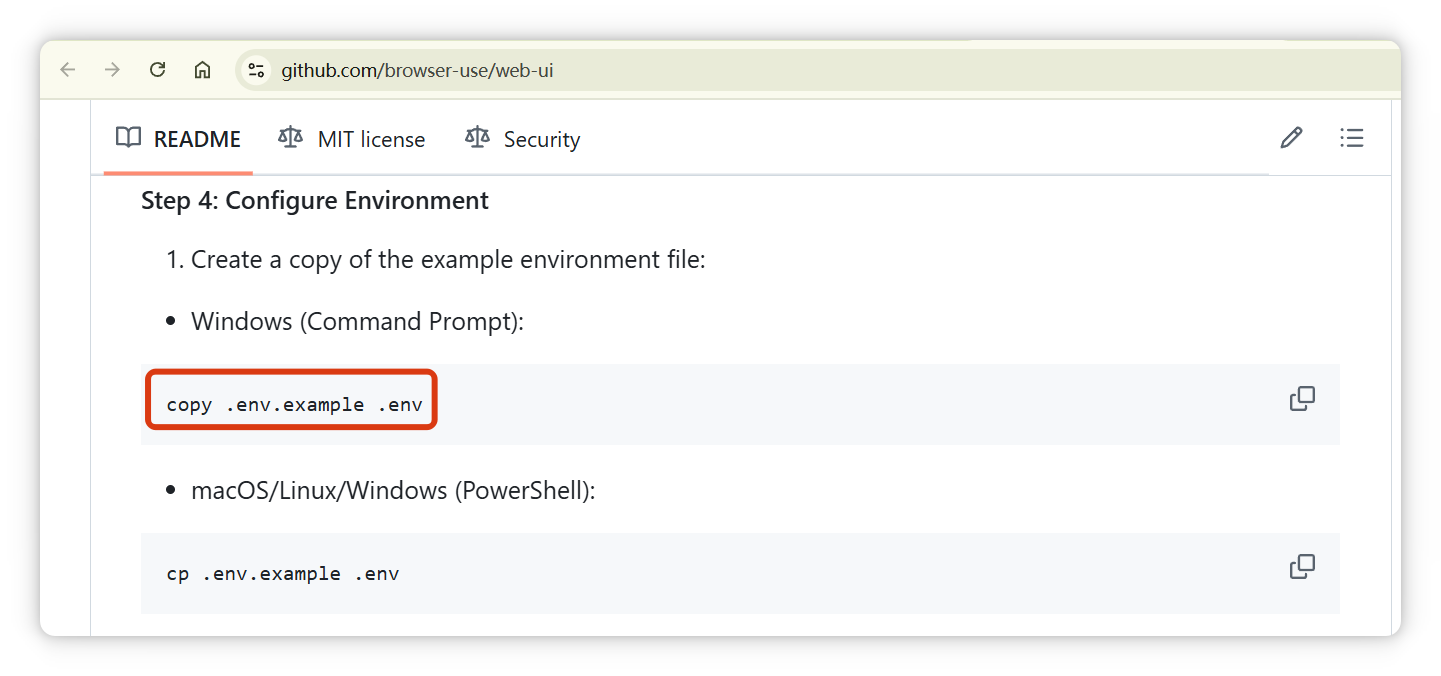
接下来编写配置文件,将官方配置文件样例复制一份,命名为 .env:

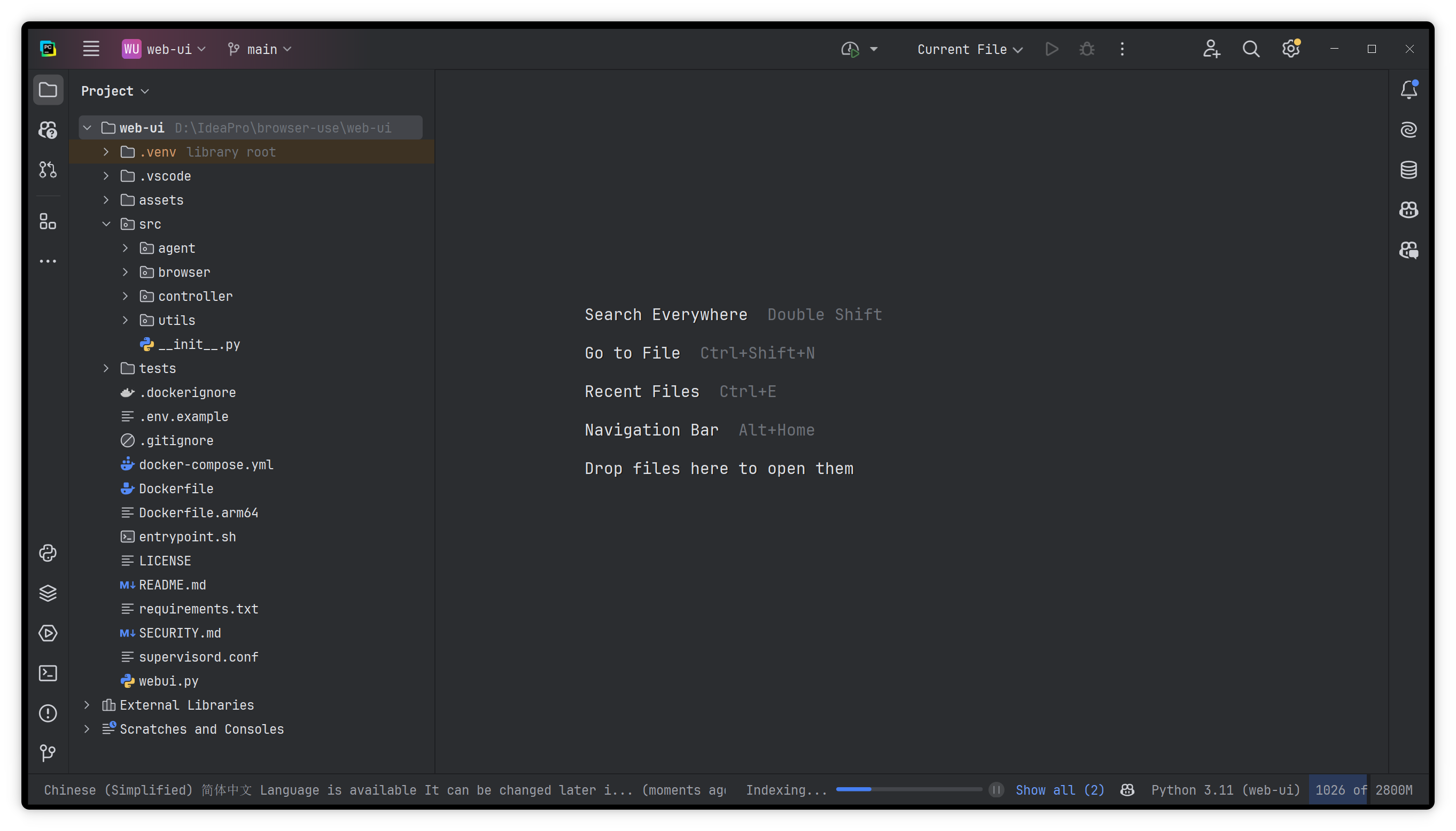
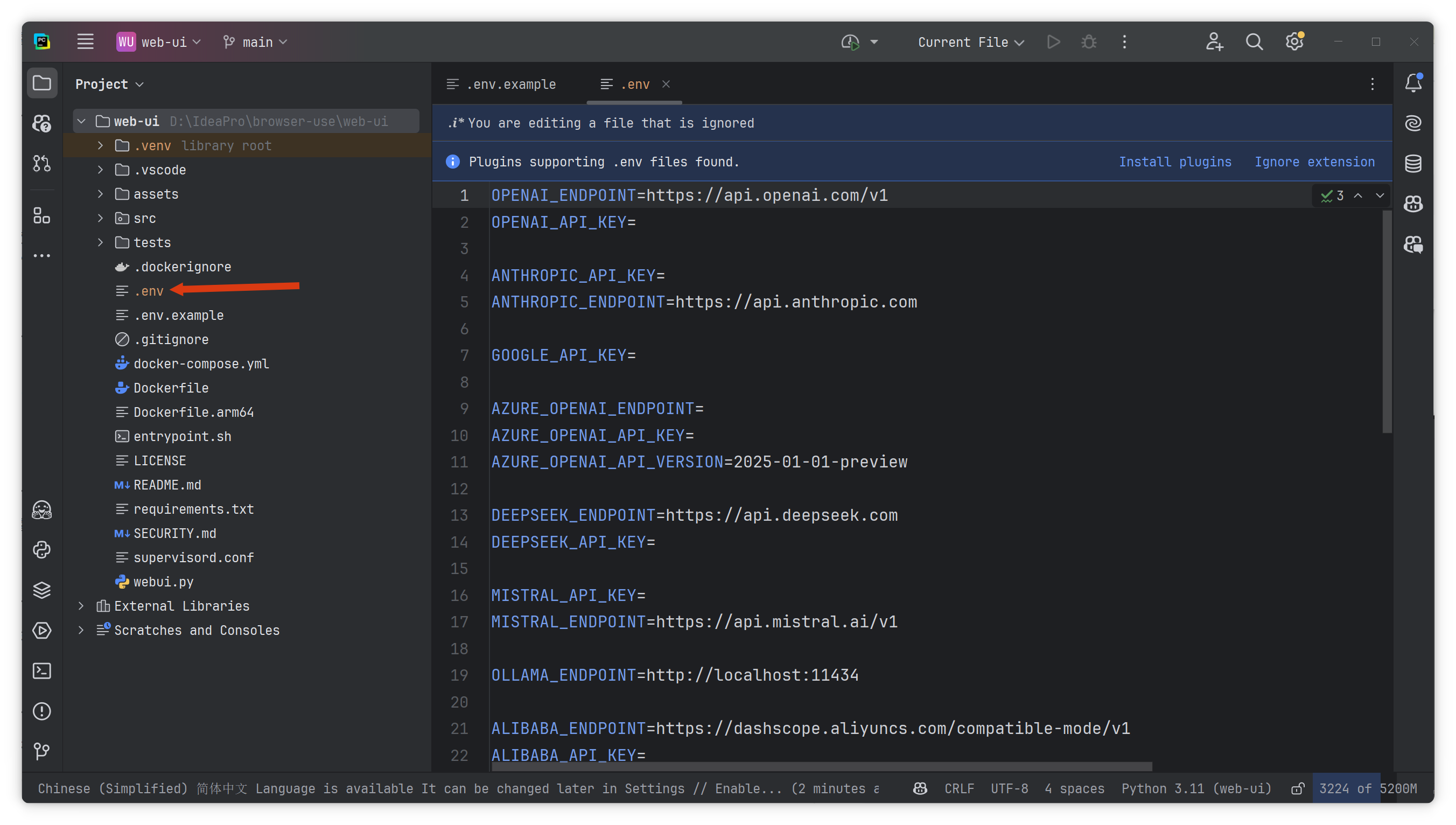
用 Pycharm 打开项目:

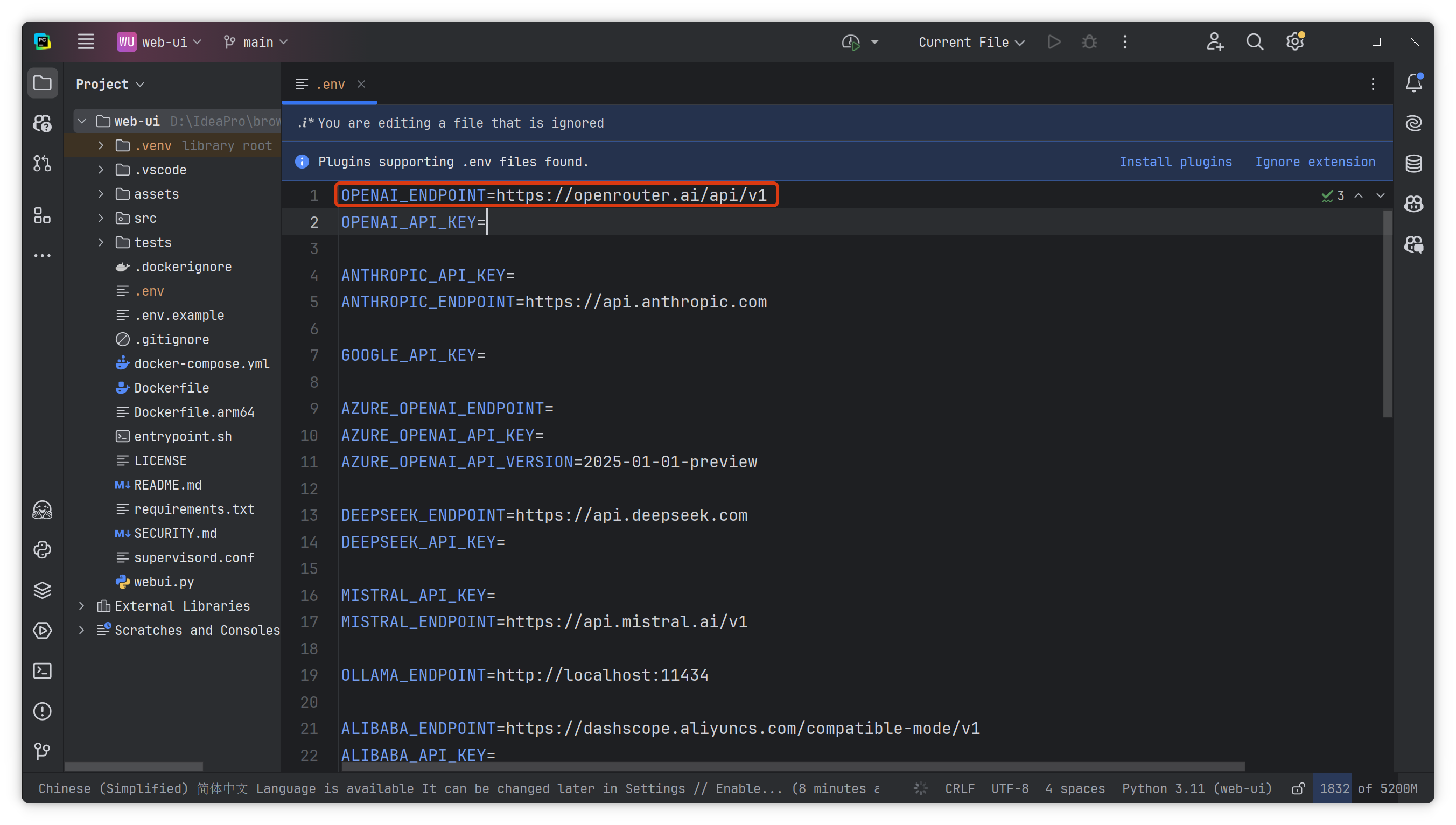
复制 `.env.example` 并重命名为 `.env`:

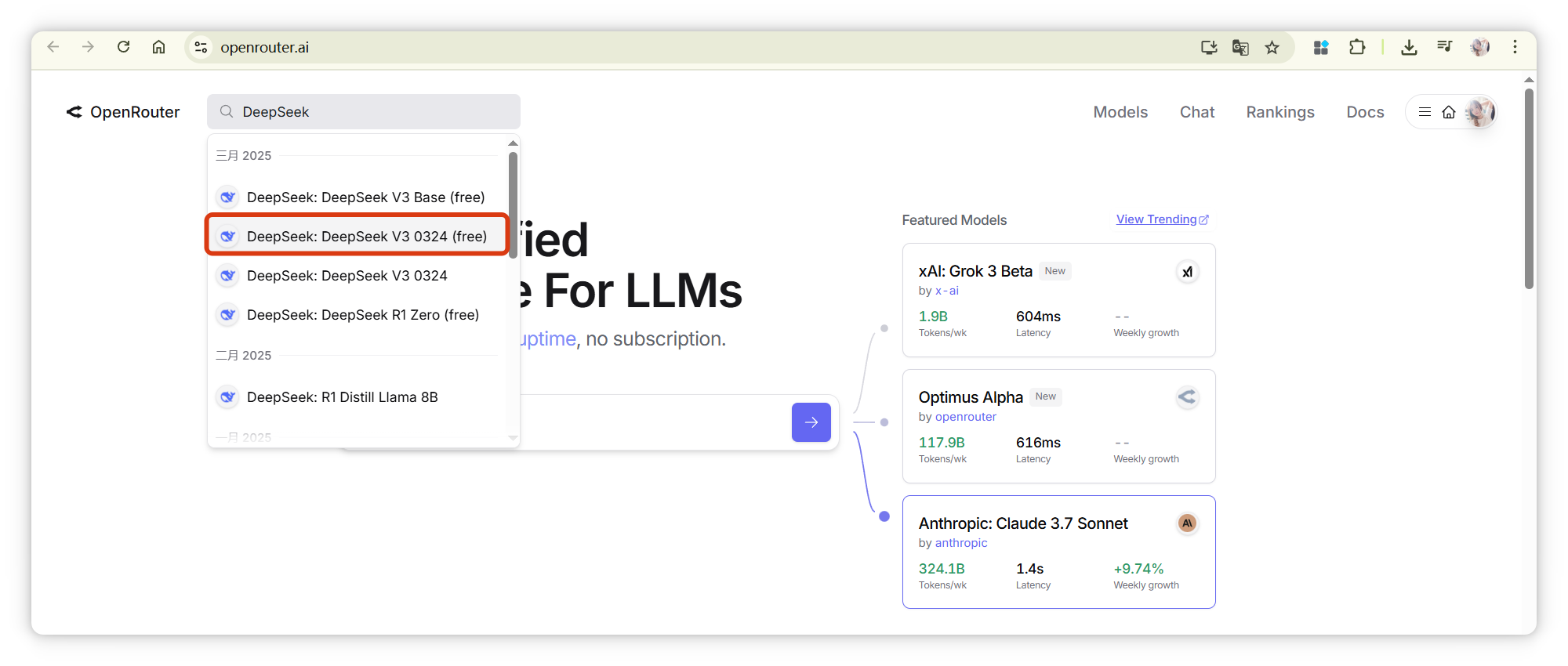
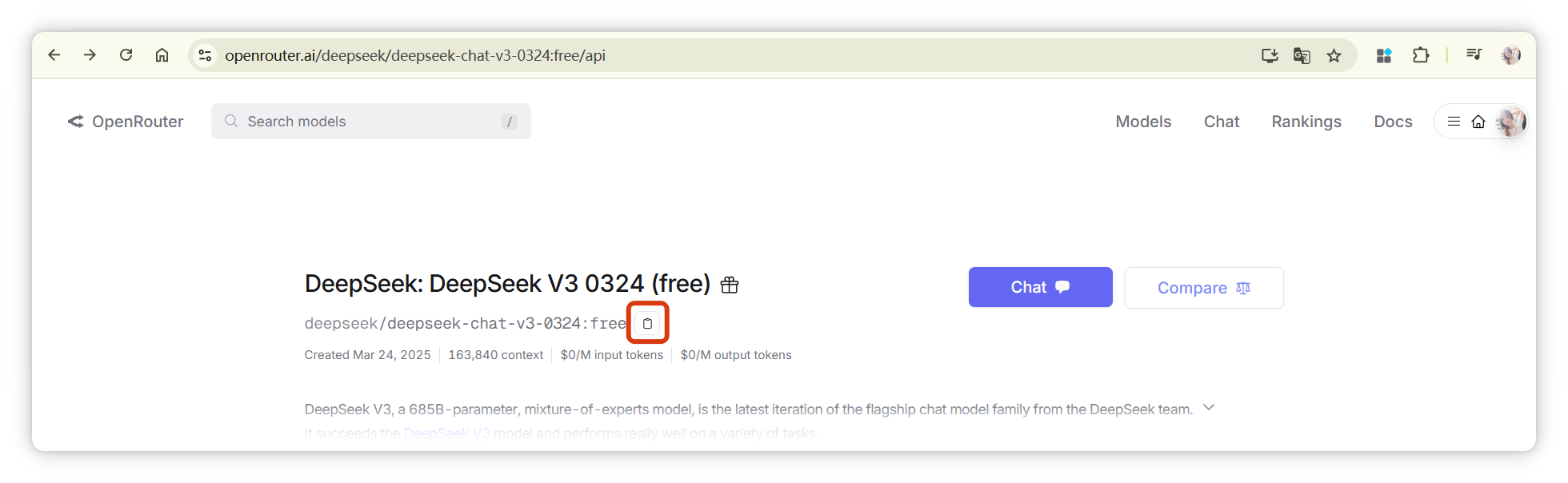
该配置文件主要用于配置 AI 的 API、API Key 以及 API 提供商。本文仍选用 Open Router,进入 OpenRouter 官网,在左上角模型搜索框中搜索 DeepSeek,选择 DeepSeek V3 0324(free)版本:

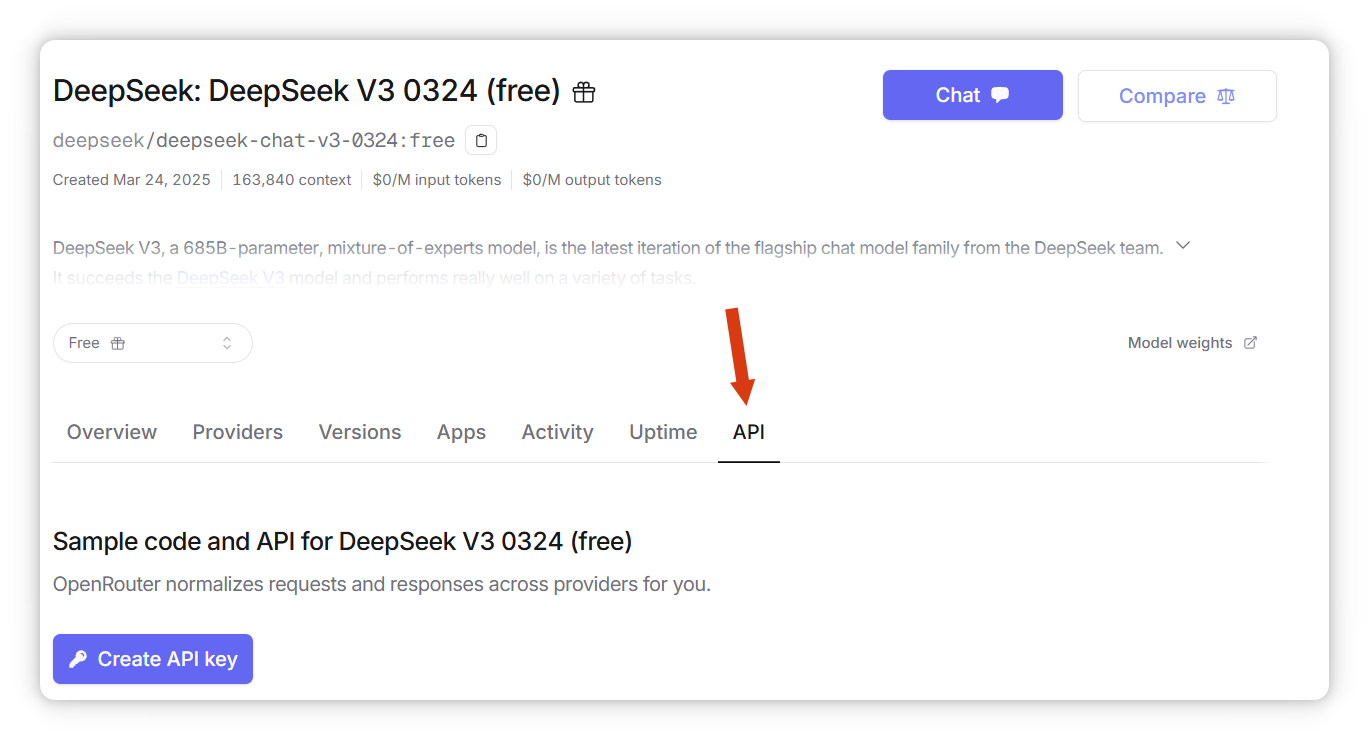
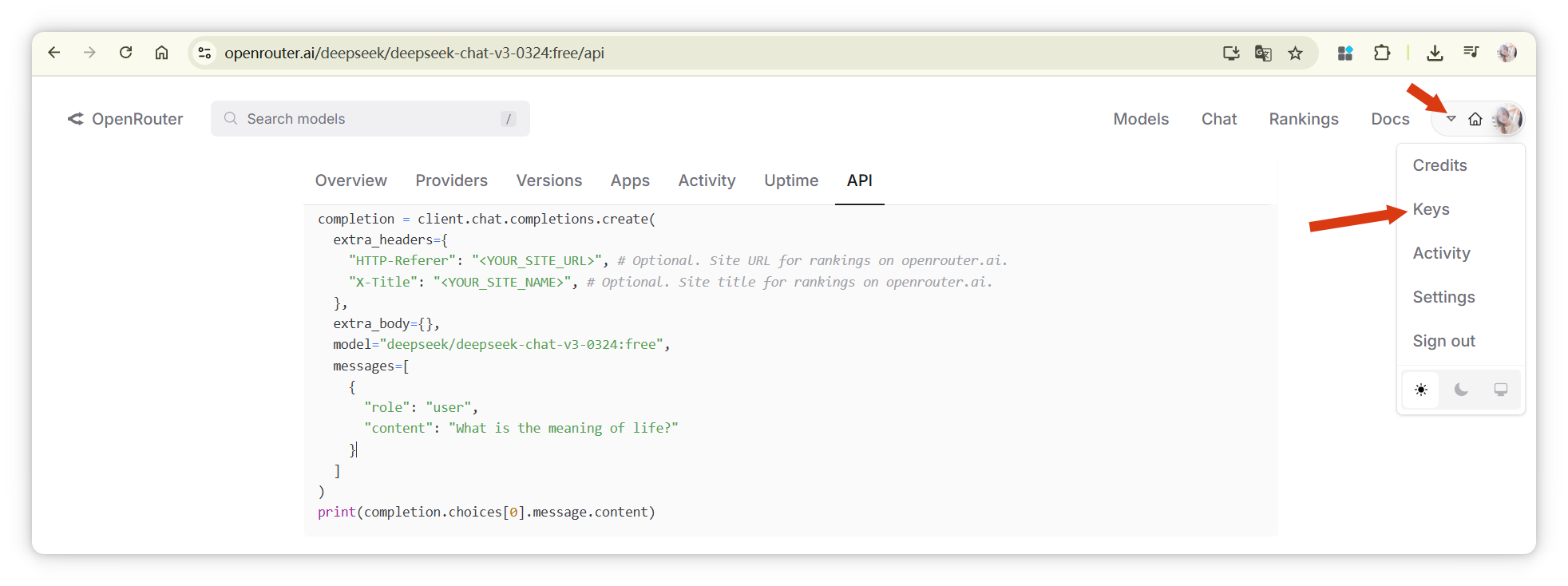
进入模型详情页,切换到 API 选项卡:

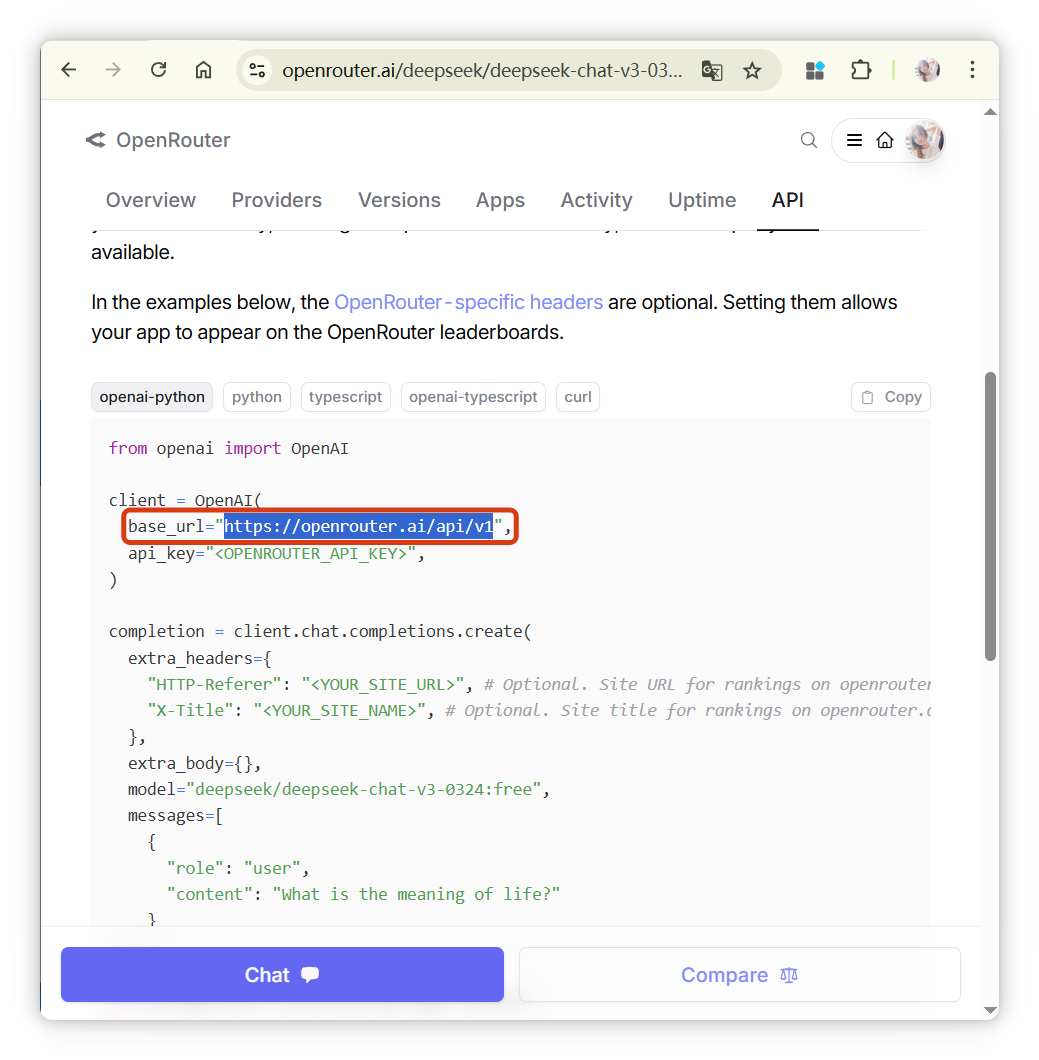
复制 OpenRouter 的 API 请求地址:

```csharp
```
由于 OpenRouter 格式与 OpenAI 完全兼容,可直接填写到 OpenAI 的 API 地址中:

接着获取 API Key,在 Open Router 右上角点击 Keys:

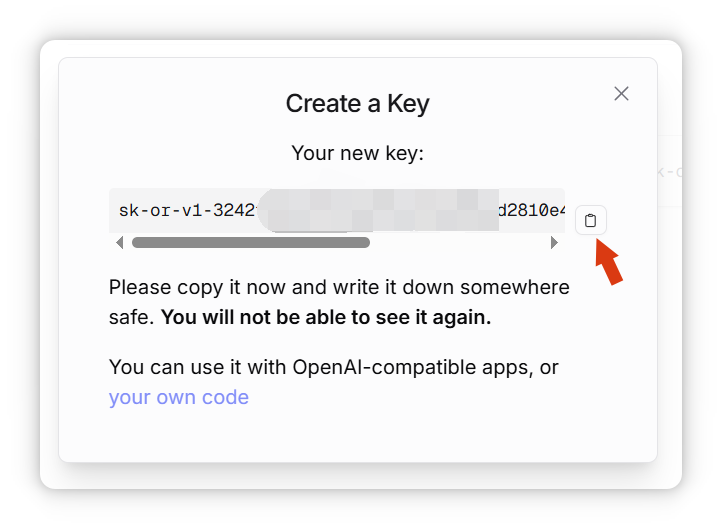
点击 Create Key 创建新 API Key:

名称可自定义,Credit limit 可选,不填也可以。点击 create:

创建后会生成 API key,复制下来:

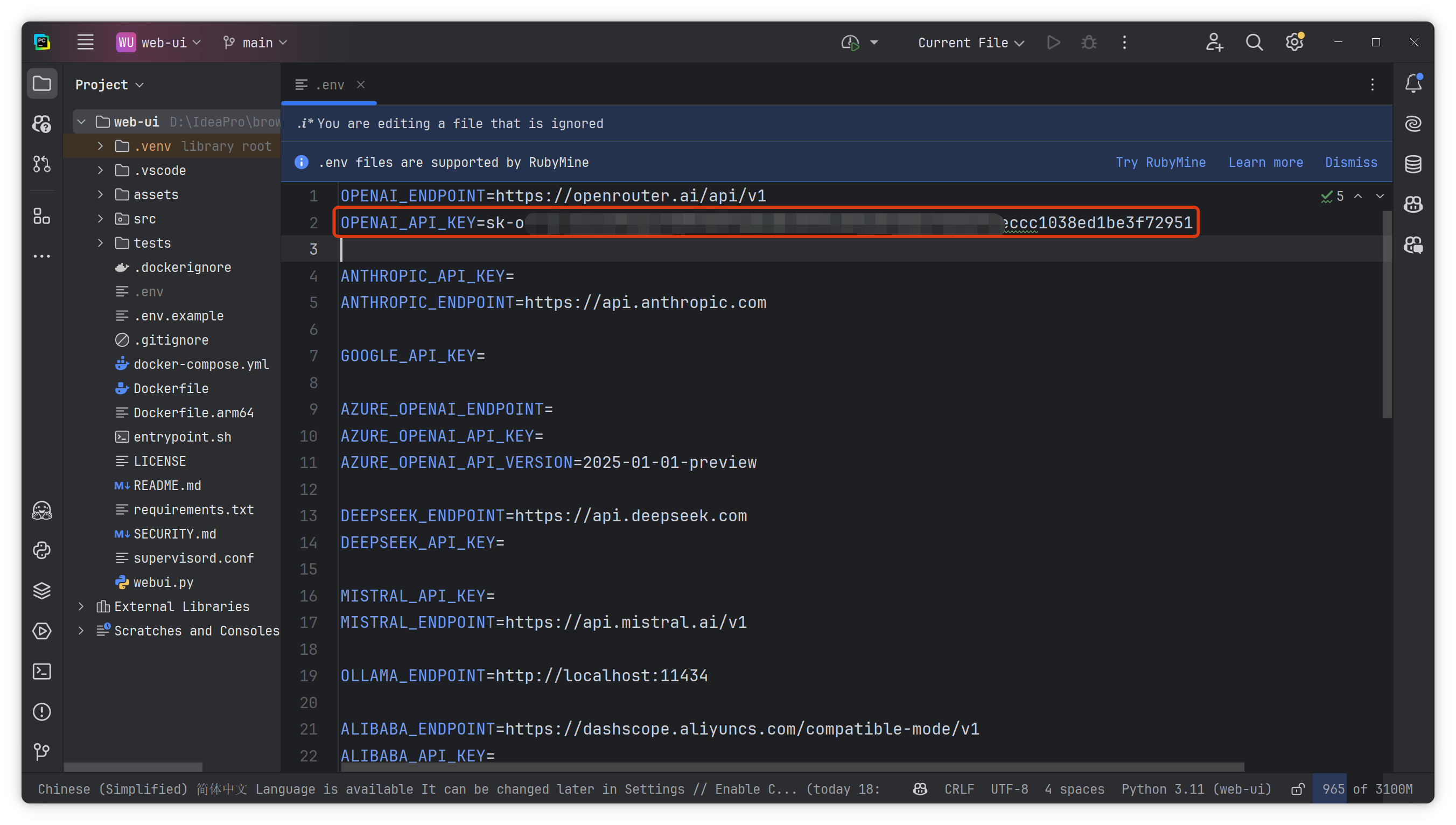
填写到项目配置文件 OPENAI\_API\_KEY 一行:

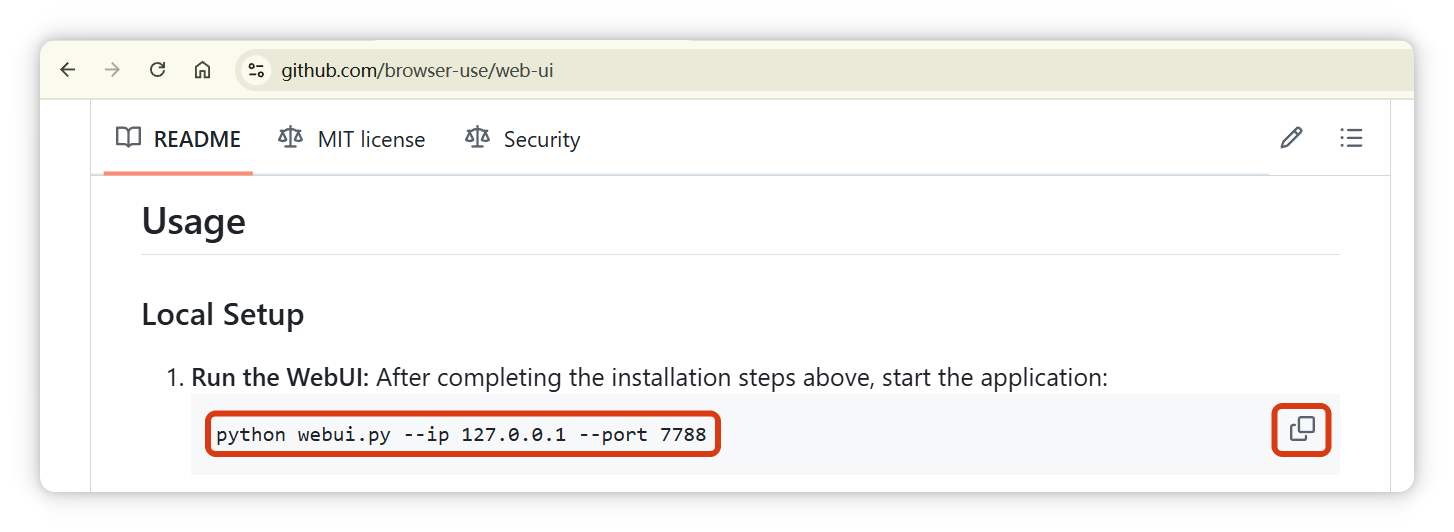
保存后即可启动项目。GitHub 说明如下:

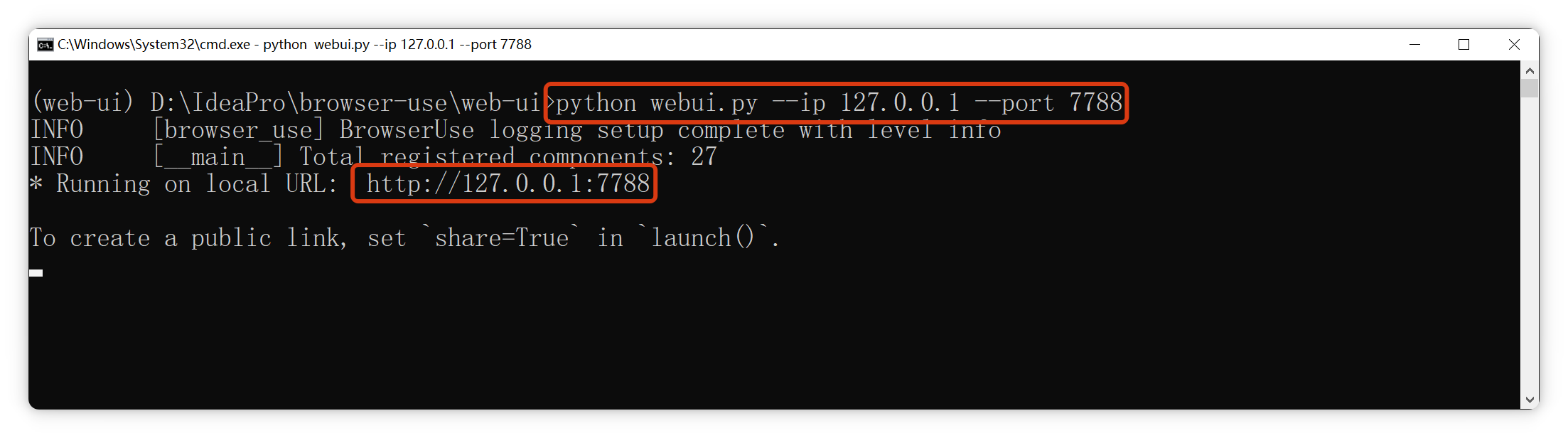
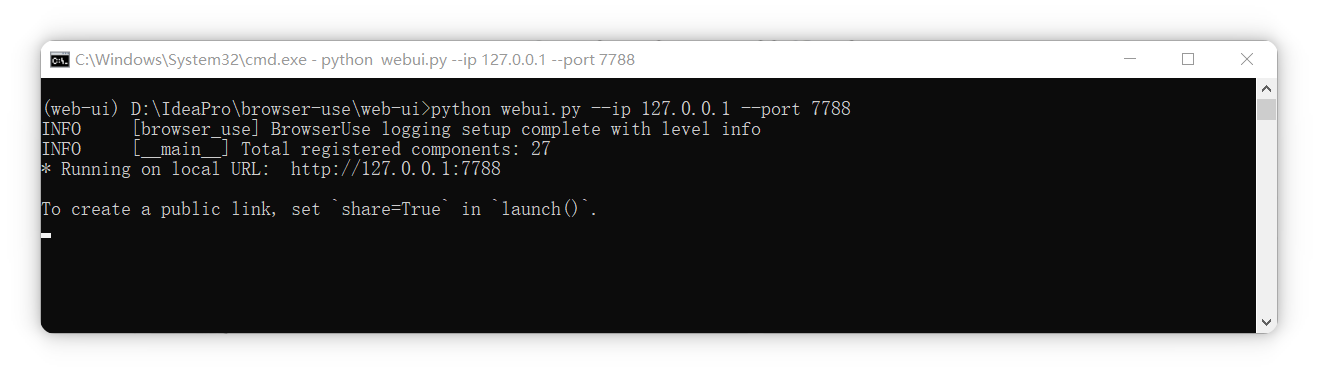
执行 Python 命令启动:
```csharp
python webui.py --ip 127.0.0.1 --port 7788
```

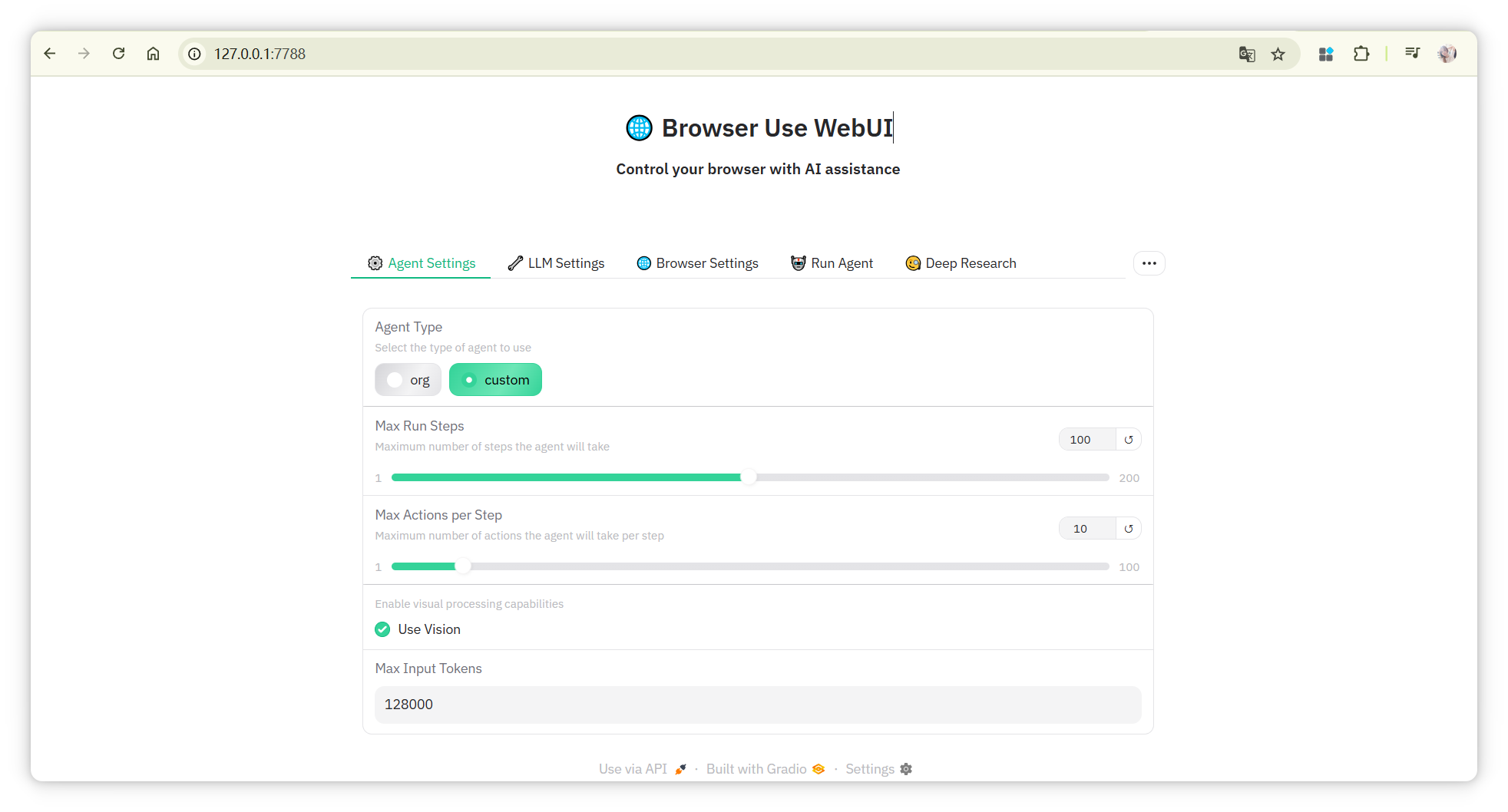
程序会生成本地网站地址,点击  打开网页版项目 UI:

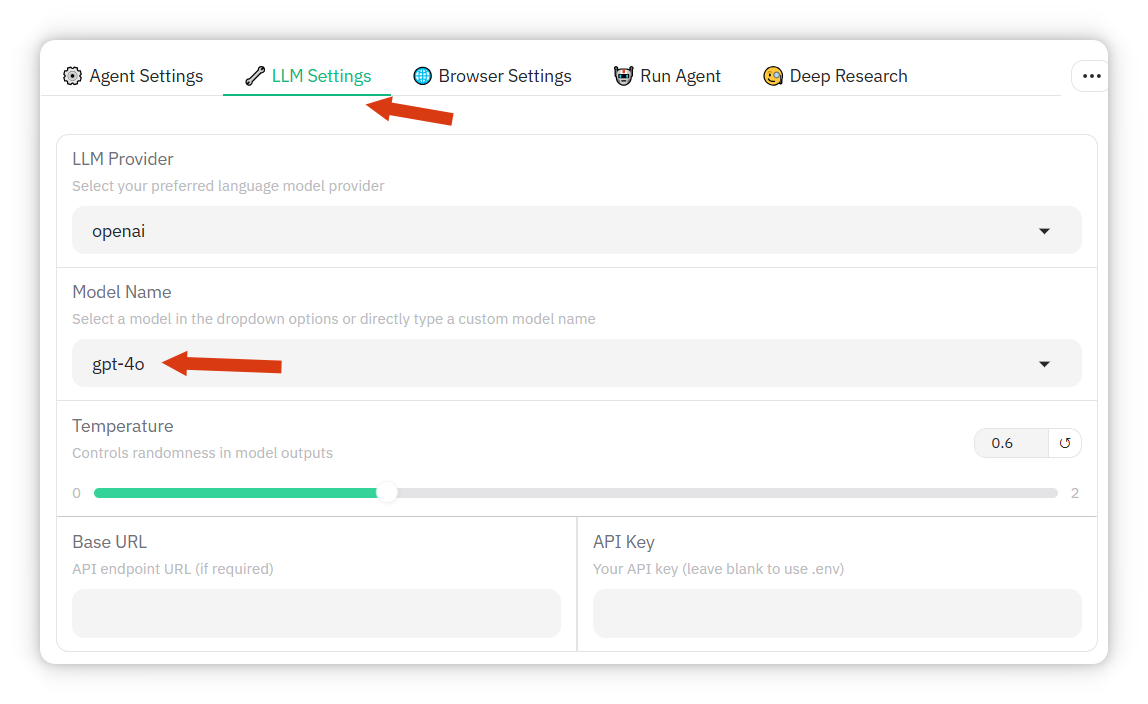
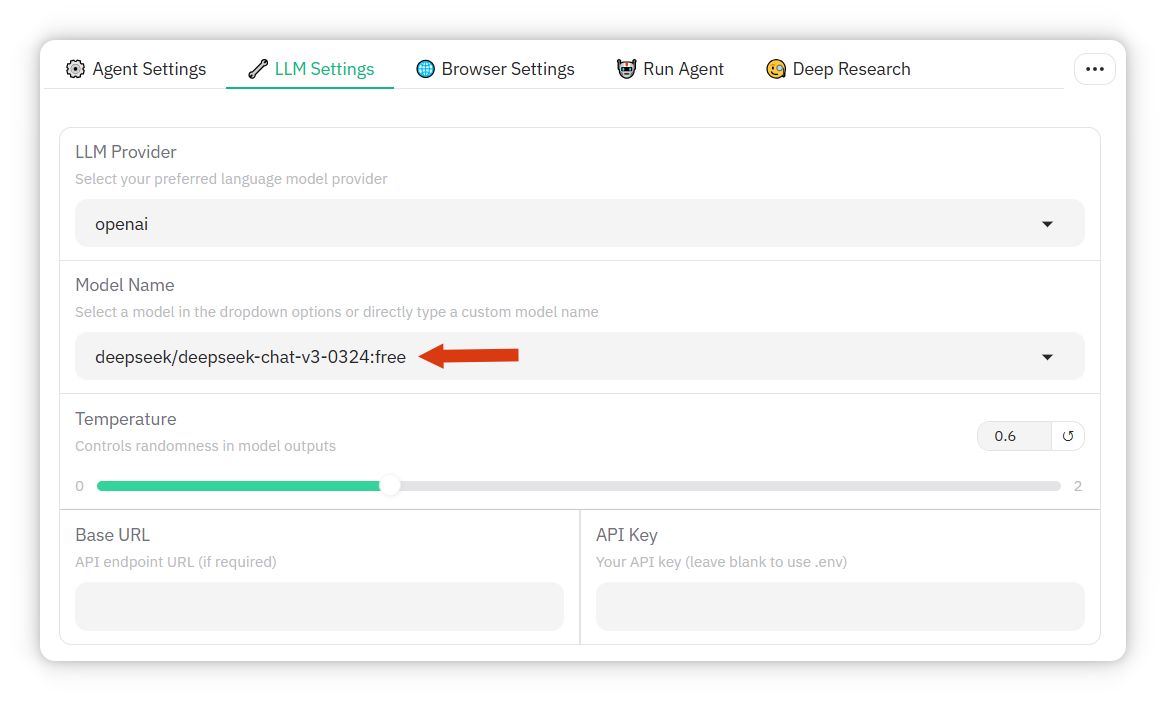
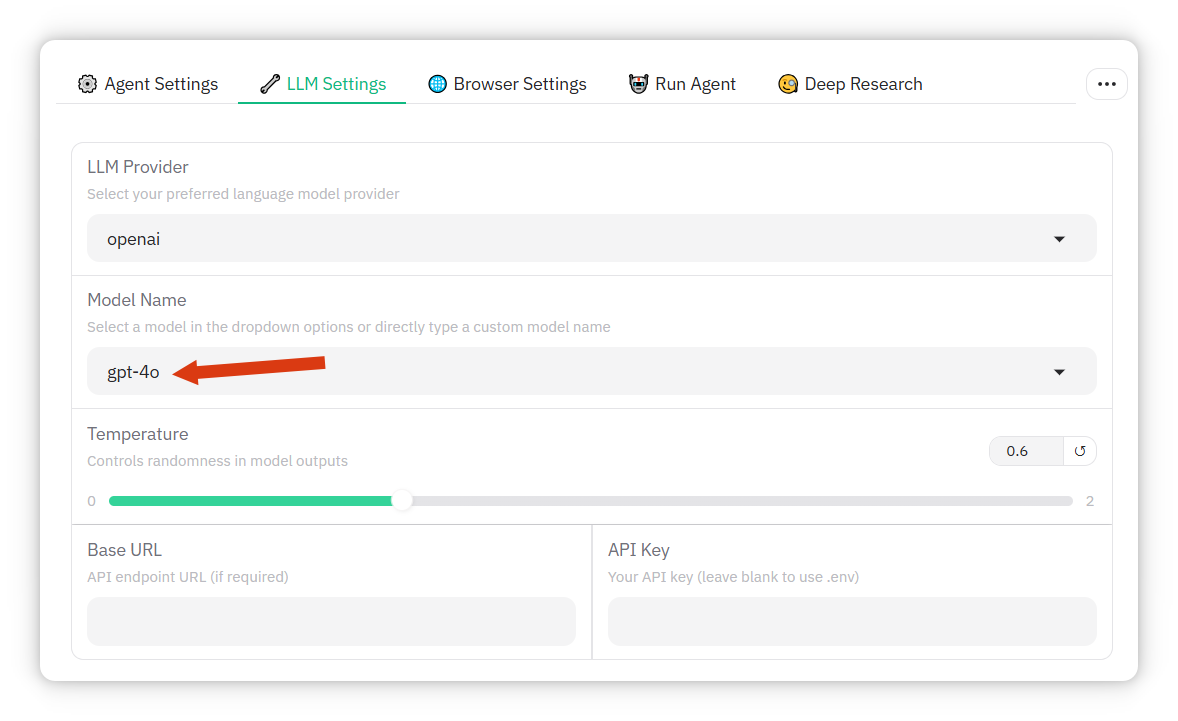
还需进行一步设置,进入 LLM Settings 选项卡,将模型名称修改为:

本文使用 DeepSeek V3 免费版,在 OpenRouter DeepSeek V3 0324(free)模型详情页 OpenRouter

粘贴到模型名称中:

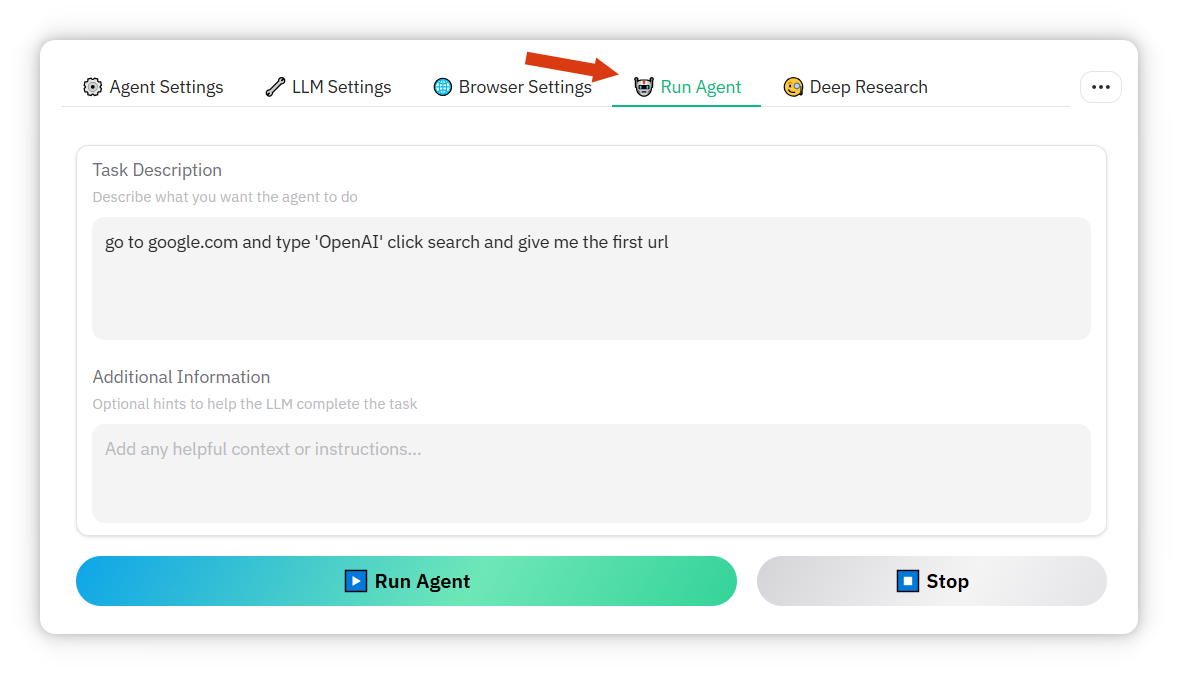
配置完成后,进行测试。点击 Run Agent 选项卡:

官方预设任务(访问 google.com,输入 “OpenAI”,点击搜索,返回第一个网址),直接点击 Run Agent 测试。
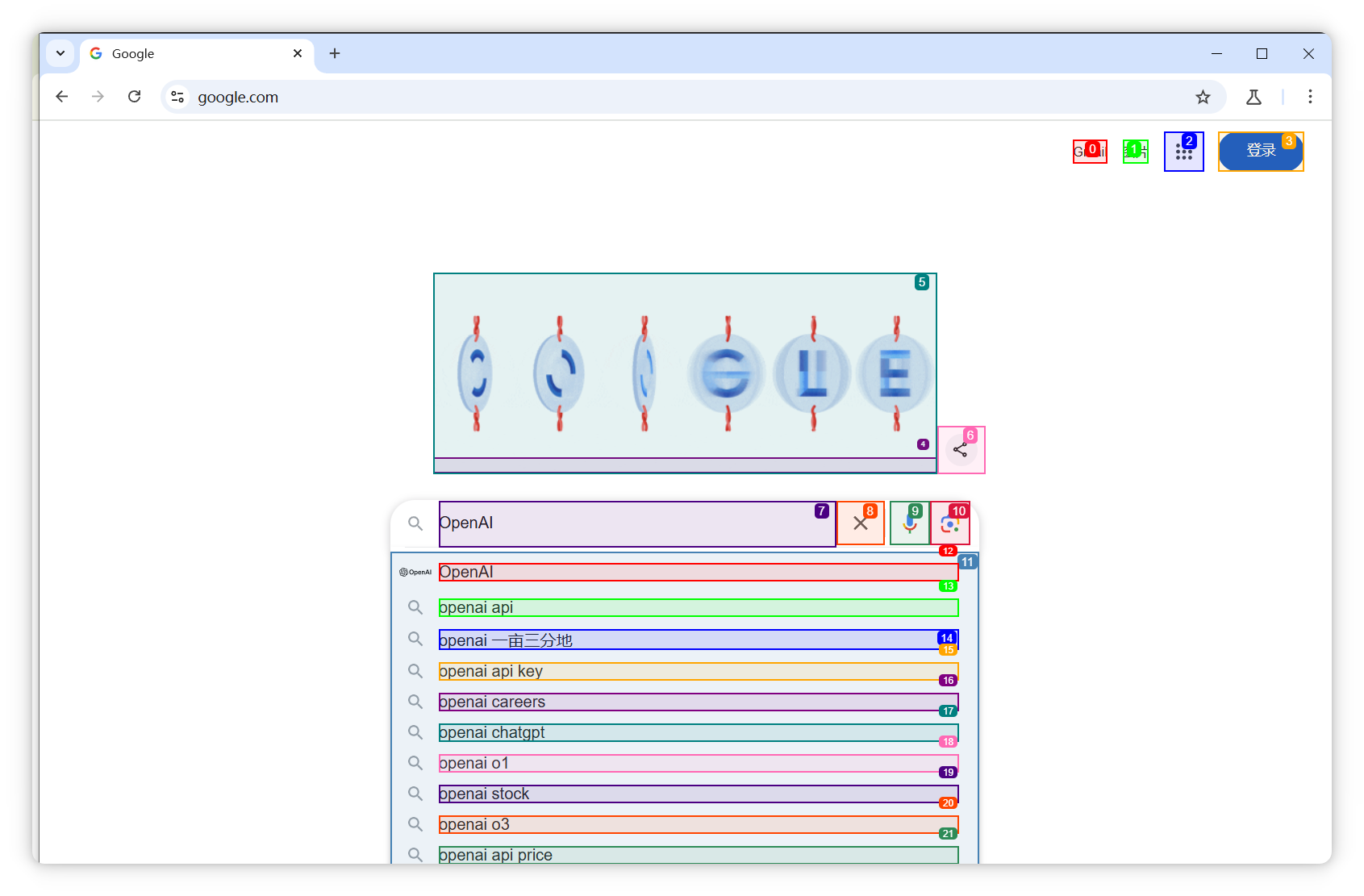
AI 首先会打开新浏览器窗口,访问 google.com,并在搜索栏输入 “OpenAI”:

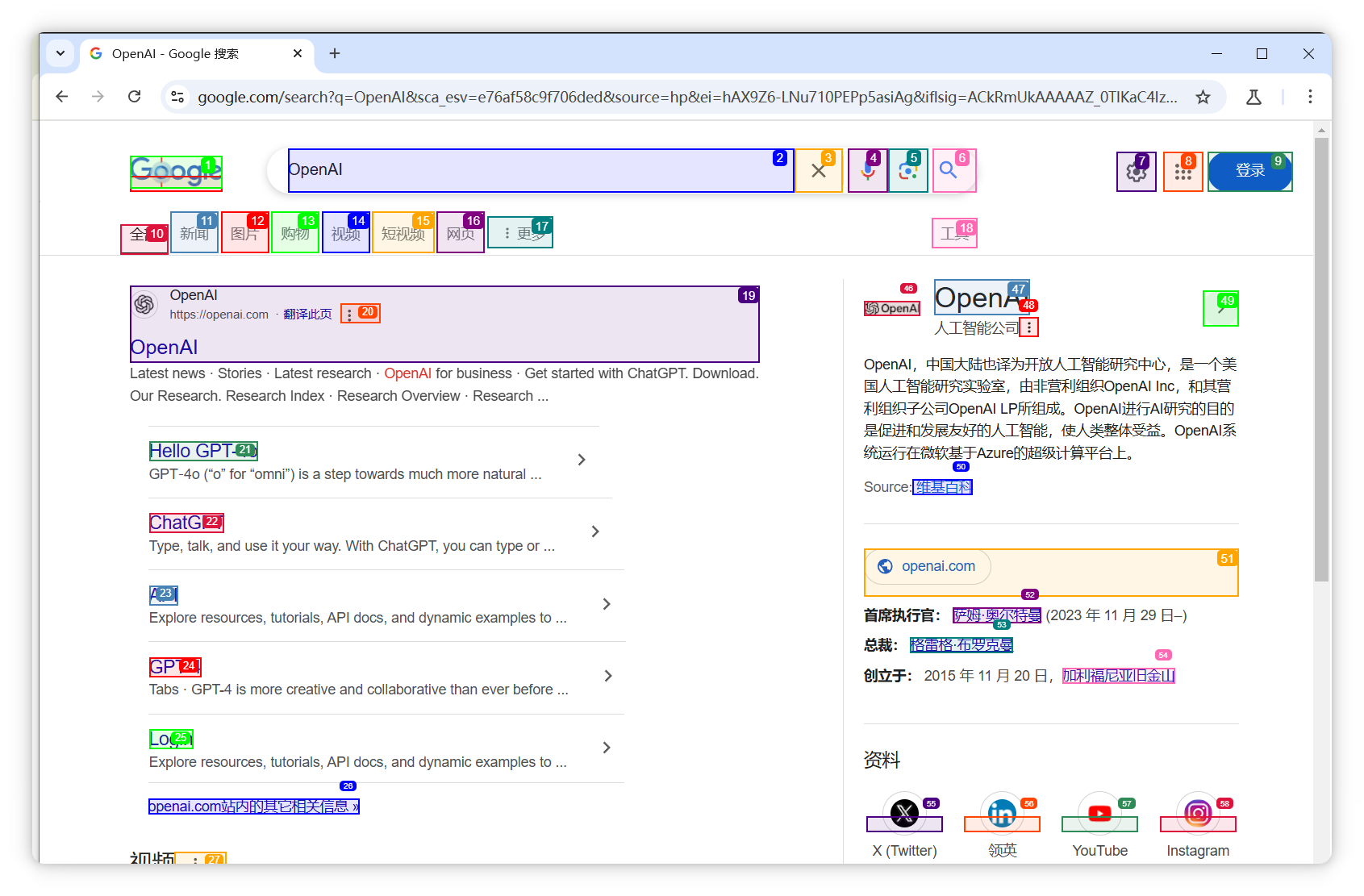
项目会对每个可互动元素进行彩色标注,自动填入 OpenAI 并点击搜索按钮:

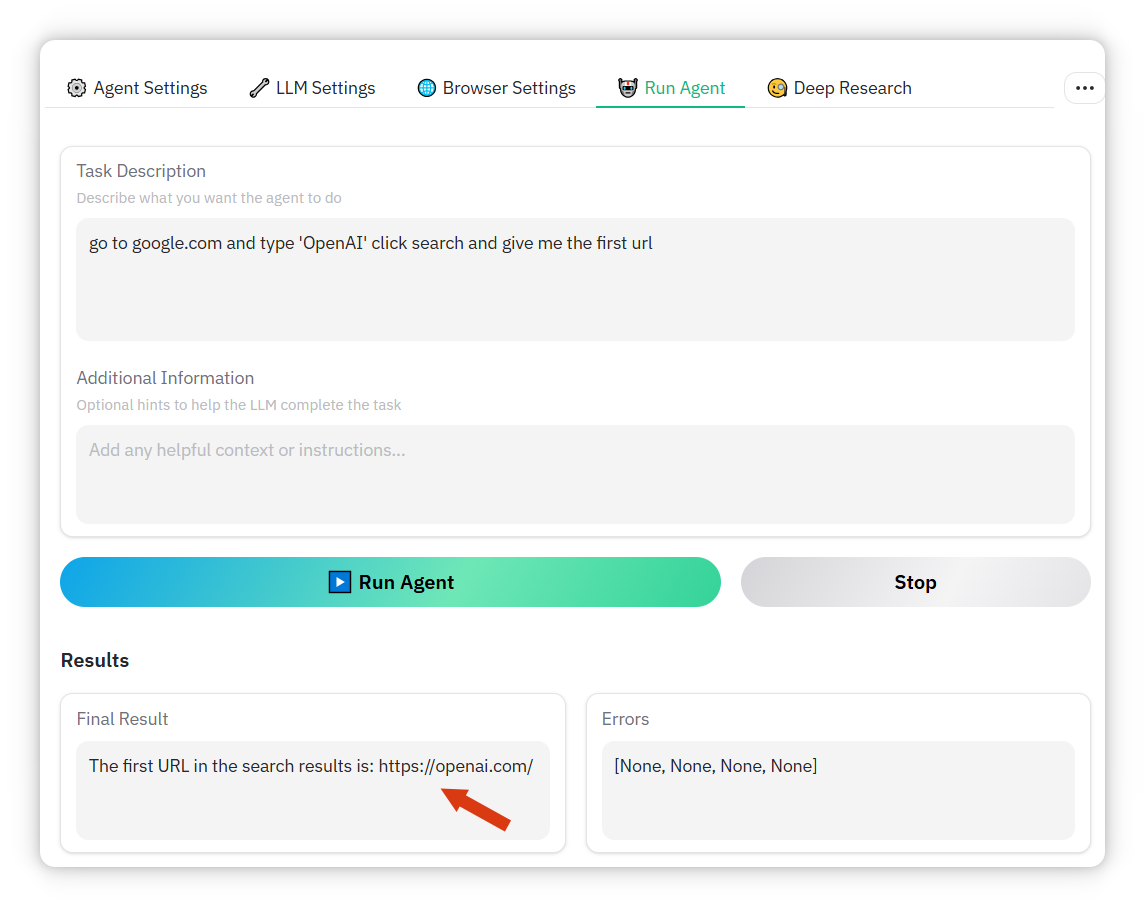
一系列动作完成后,AI 自动关闭浏览器窗口,回到项目 UI 查看 Results,给出本次问题答案:

Browser use 的创新点在于将网页上的按钮和元素拆解为更易理解、类似文本的格式交给 AI,帮助其识别网页选项并自主决策。
Browser use 也用到了模型的视觉识别能力作为辅助,但视觉识别并非必须,比如本文用的 DeepSeek V3 0324 就没有视觉识别,依然能完成任务。
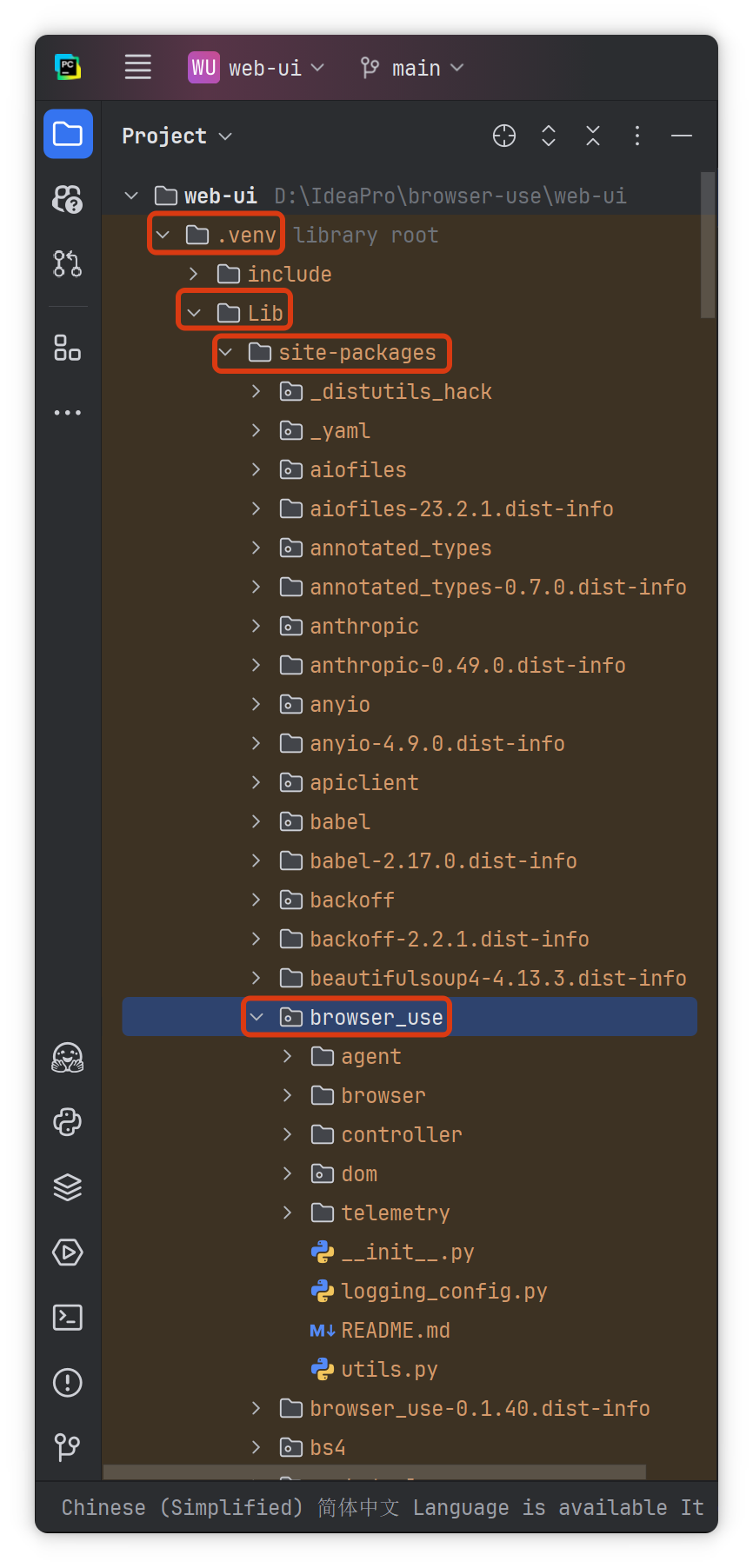
来看下核心代码,找到 .venv 文件夹,进入 Lib\site-packages\browser\_use 目录:

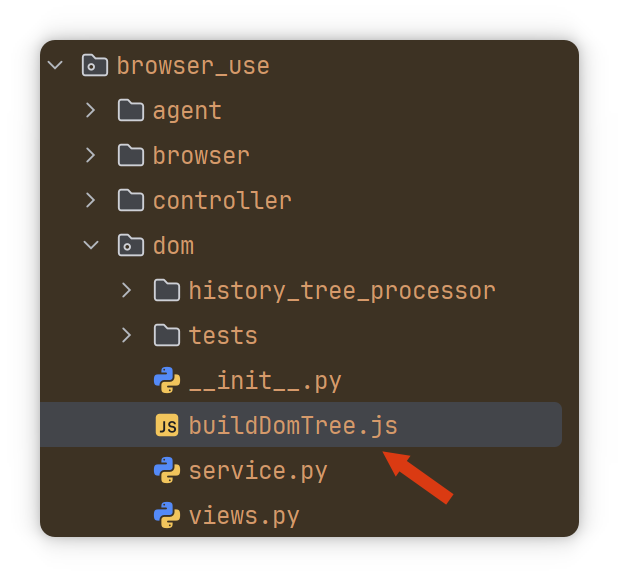
再进入 browser\_use 目录下 dom 目录,找到 buildDomTree.js 文件:

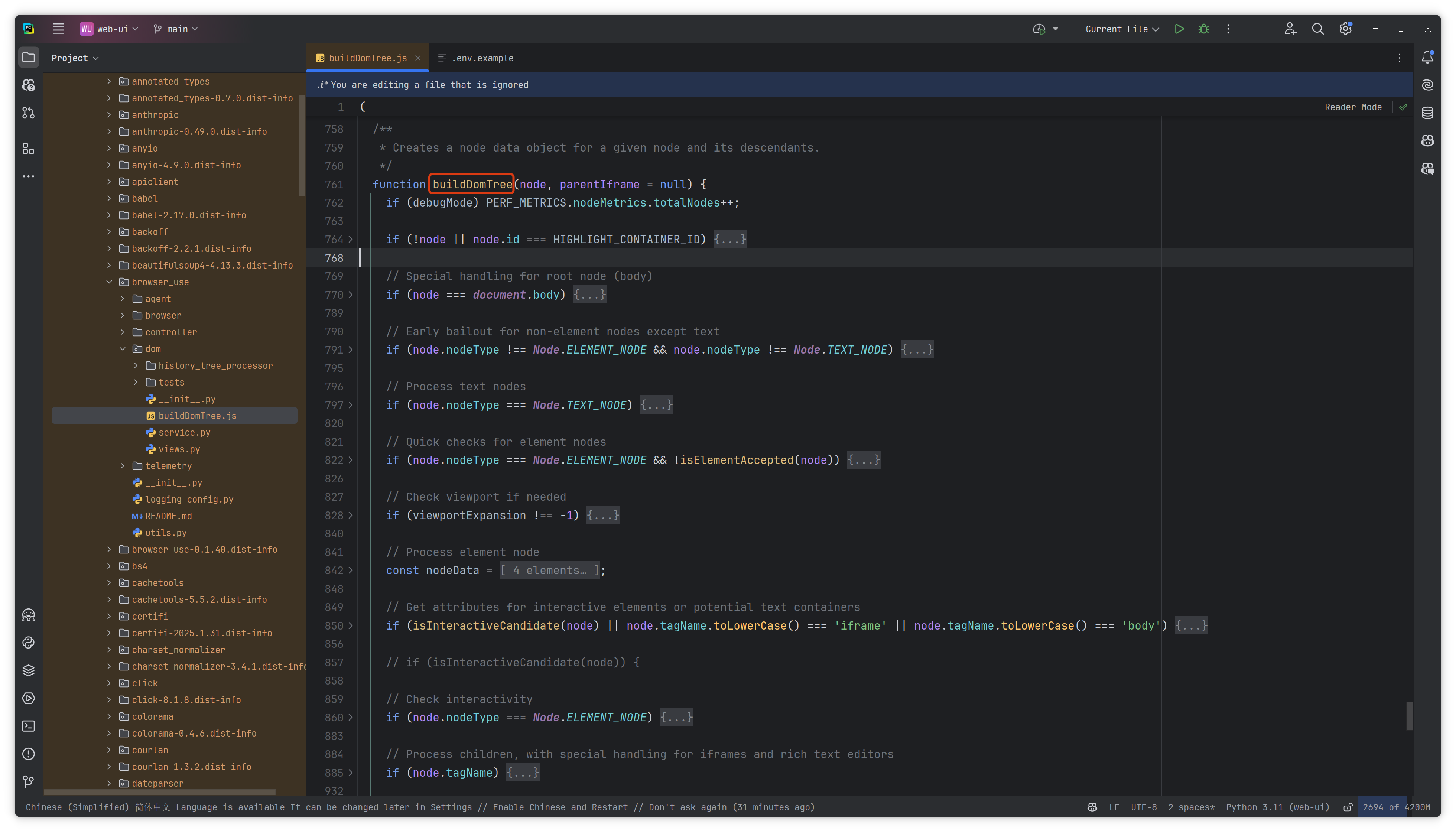
在该 JS 文件中,核心方法 buildDomTree 位于 761 行,可搜索定位:

源代码不再贴出,简要说明:buildDomTree 采用递归方式,对网页所有元素进行深度优先遍历,确保每个节点都能被访问和处理。
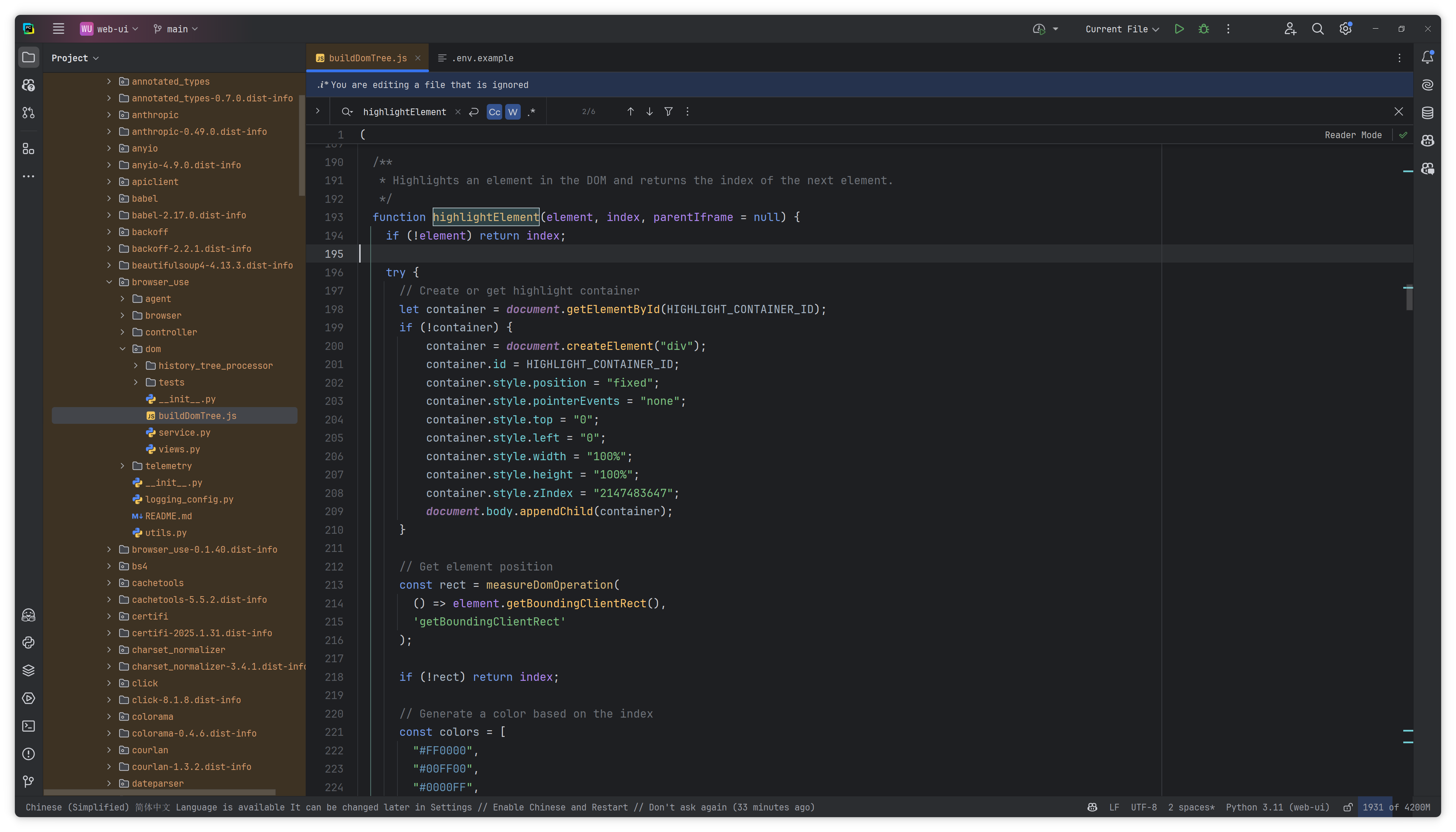
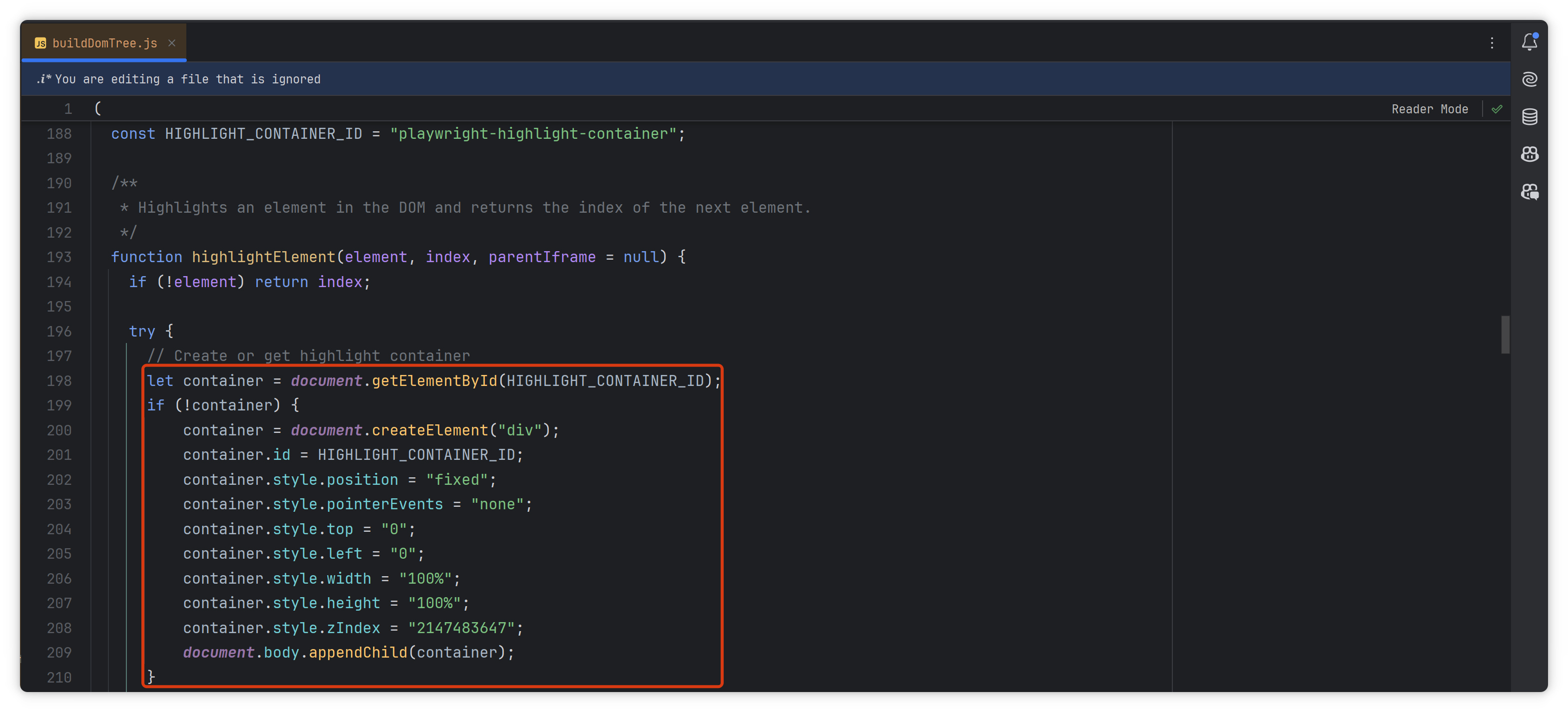
Browser use 页面炫酷的标注效果,核心方法是 highlightElement:

源码中通过 JS 创建 div,并用 document.body.appendChild(container) 添加到网页:
```csharp
// 创建或获取高亮容器
let container = document.getElementById(HIGHLIGHT_CONTAINER_ID);
if (!container) {
container = document.createElement("div");
container.id = HIGHLIGHT_CONTAINER_ID;
container.style.position = "fixed";
container.style.pointerEvents = "none";
container.style.top = "0";
container.style.left = "0";
container.style.width = "100%";
container.style.height = "100%";
container.style.zIndex = "2147483647";
document.body.appendChild(container);
}
```

高亮元素创建后,接着用 CSS 根据索引生成颜色:
```csharp
// 根据索引生成颜色
const colors = [
"#FF0000",
"#00FF00",
"#0000FF",
"#FFA500",
"#800080",
"#008080",
"#FF69B4",
"#4B0082",
"#FF4500",
"#2E8B57",
"#DC143C",
"#4682B4",
];
const colorIndex = index % colors.length;
const baseColor = colors[colorIndex];
const backgroundColor = baseColor + "1A"; // 不透明度为 10% 的颜色
```
最后将 div 渲染到网页,实现彩色标注。
# 免登录
Browser use 启动的浏览器是全新环境,没有任何登录信息,所有账号都需重新登录。

其实可以通过修改配置文件,让 Browser use 调用本机浏览器,从而免除登录步骤,进一步扩展功能。
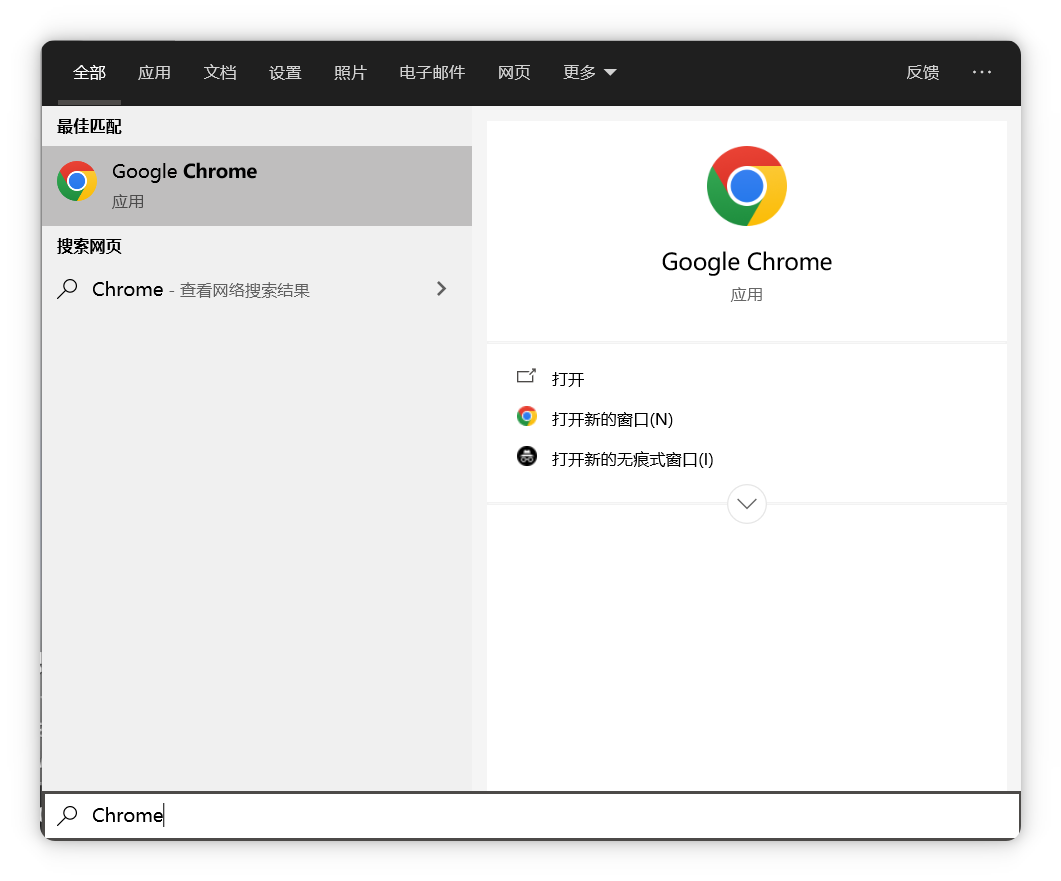
具体操作如下:在 Windows 搜索栏输入 `Chrome`:

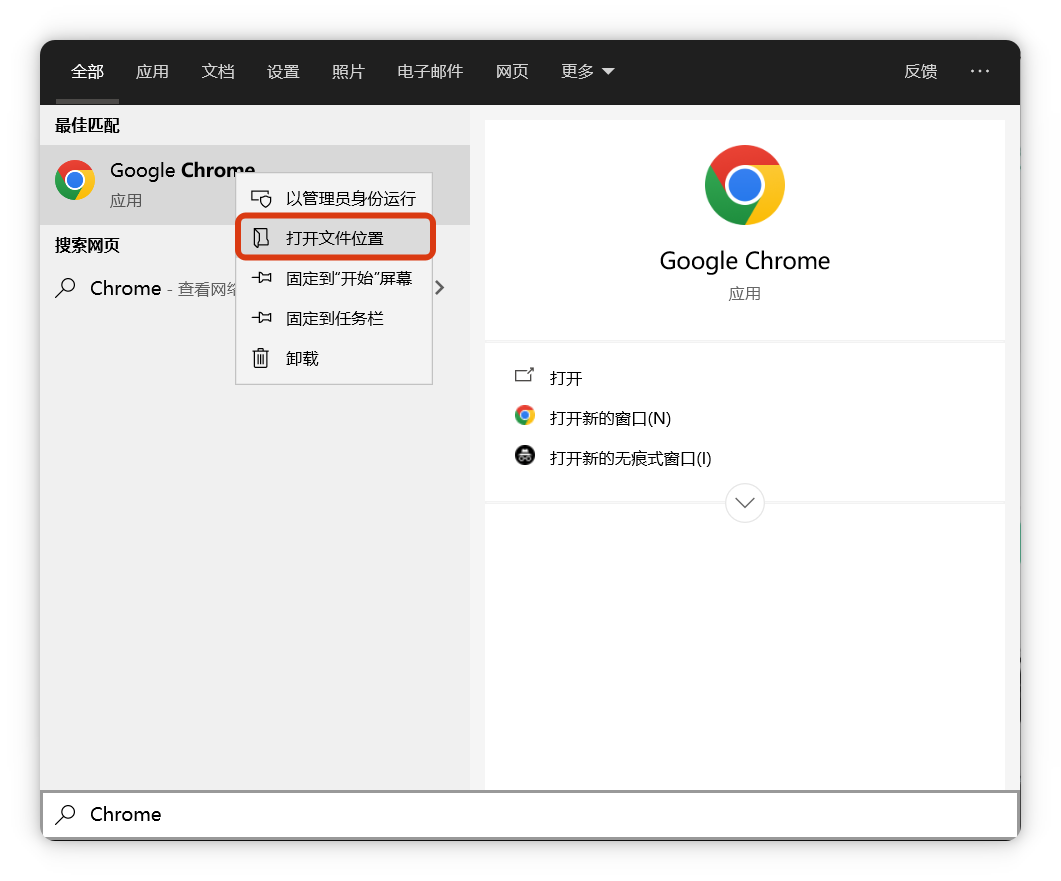
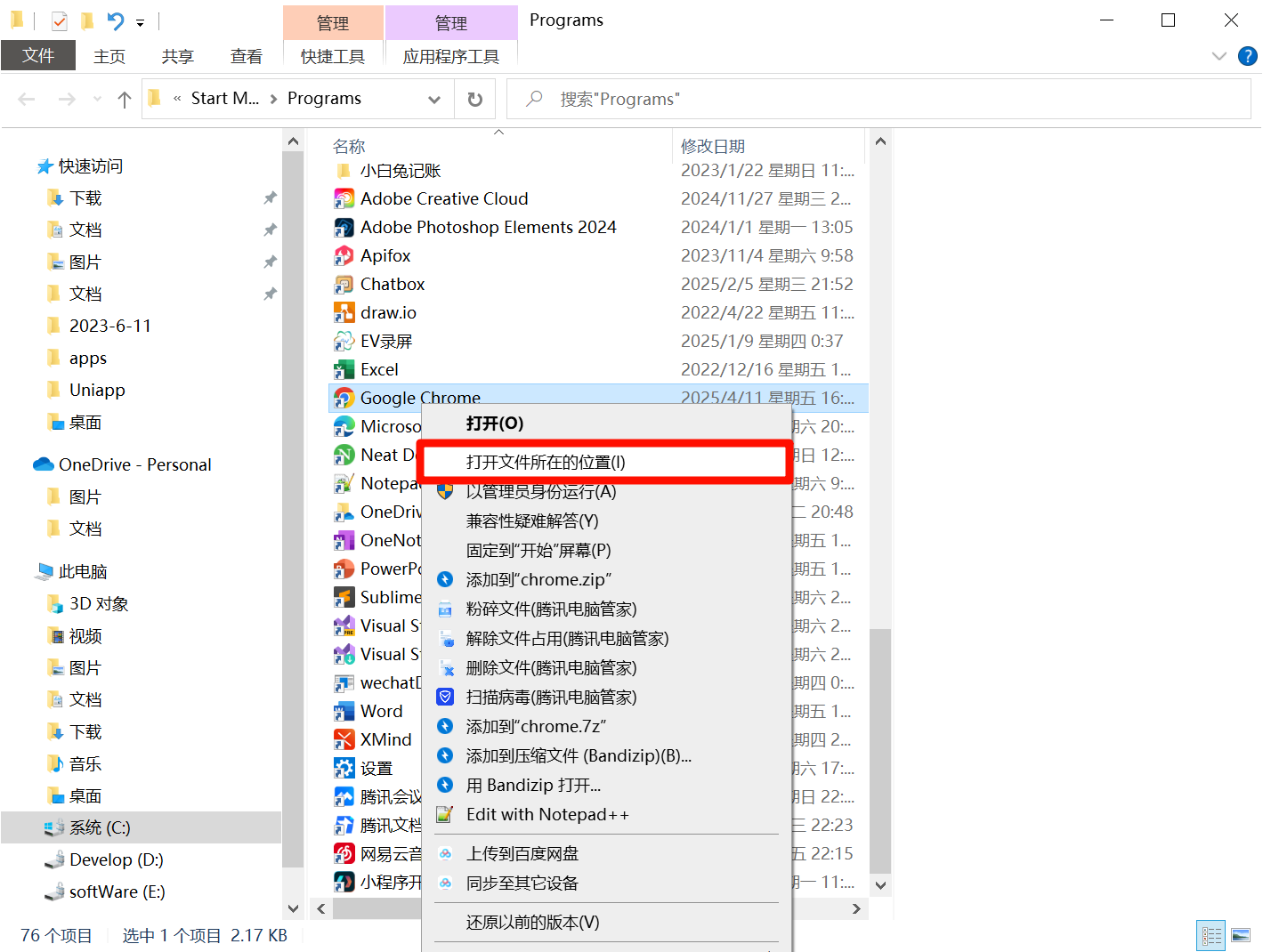
右键,选择“打开文件所在位置”:

此时只是快捷方式:

需继续右键,进入 Chrome 安装目录:

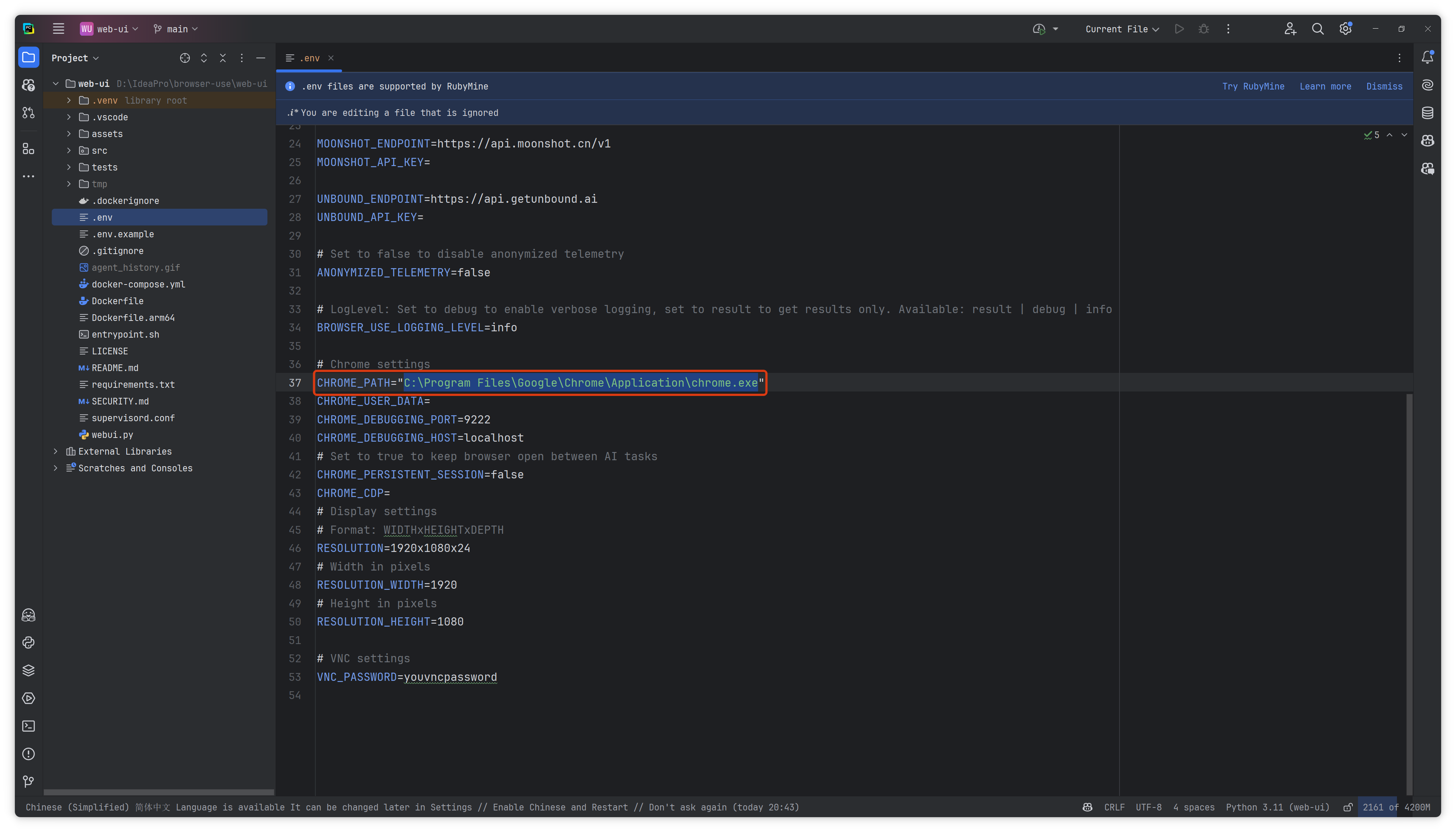
找到 Chrome 可执行文件,将路径复制,回到项目 .env 配置文件,找到 CHROME\_PATH 配置项,粘贴路径:

Windows 11 可直接复制,Windows 10 需在路径末尾加 `chrome.exe`。
配置好 CHROME\_PATH 后,重启项目。命令行 Ctrl + C 停止项目,再输入:
```csharp
python webui.py --ip 127.0.0.1 --port 7788
```

重启后(模型名会恢复默认),需重新配置模型:

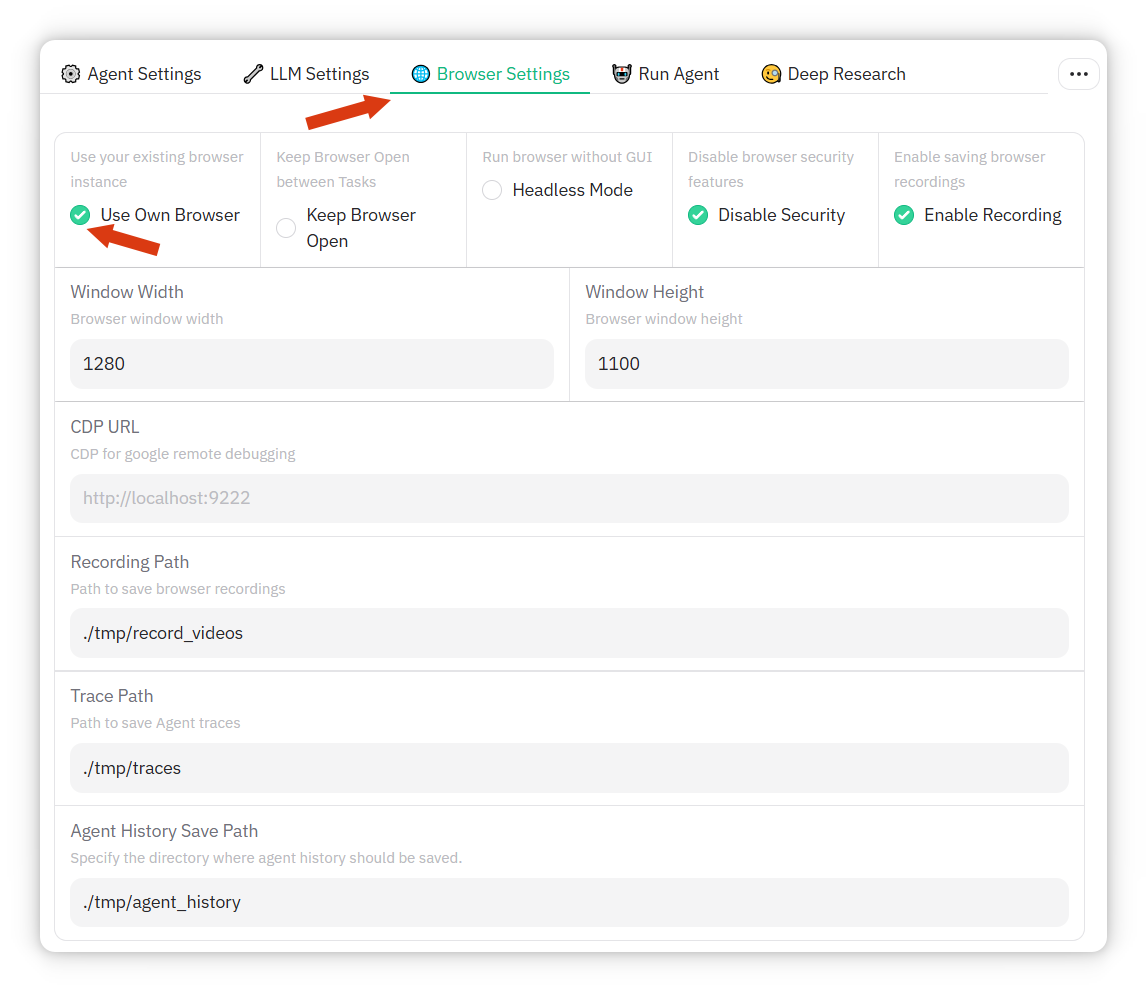
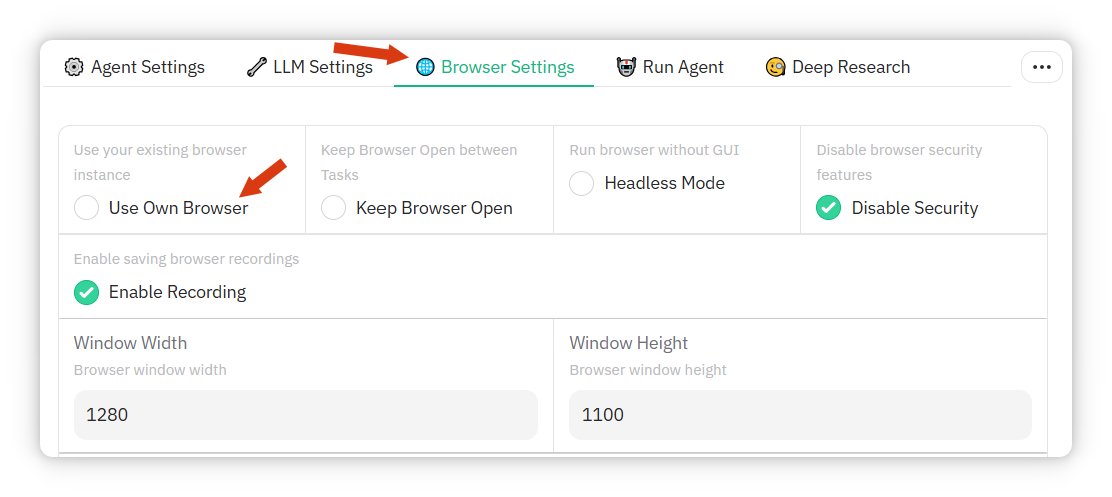
在 browser Settings 选项卡,勾选 Use Own Browser,即使用本机 Chrome:

重点:启动任务前需关闭 Chrome 浏览器。切换到 Edge,关闭 Chrome:

确保软件列表中没有 Chrome,完全交由 Browser 控制。接下来开始测试。
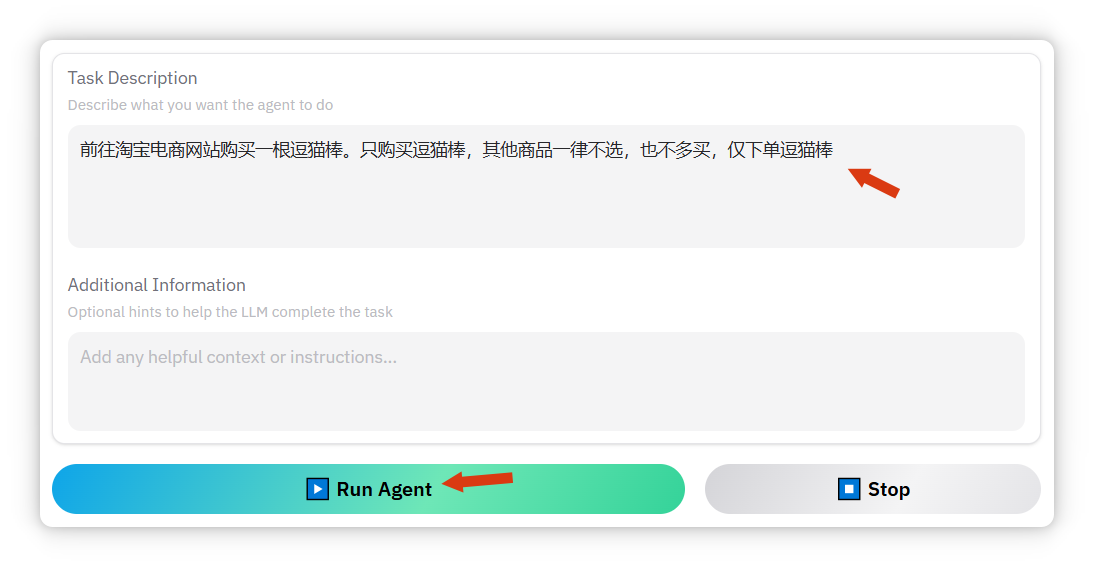
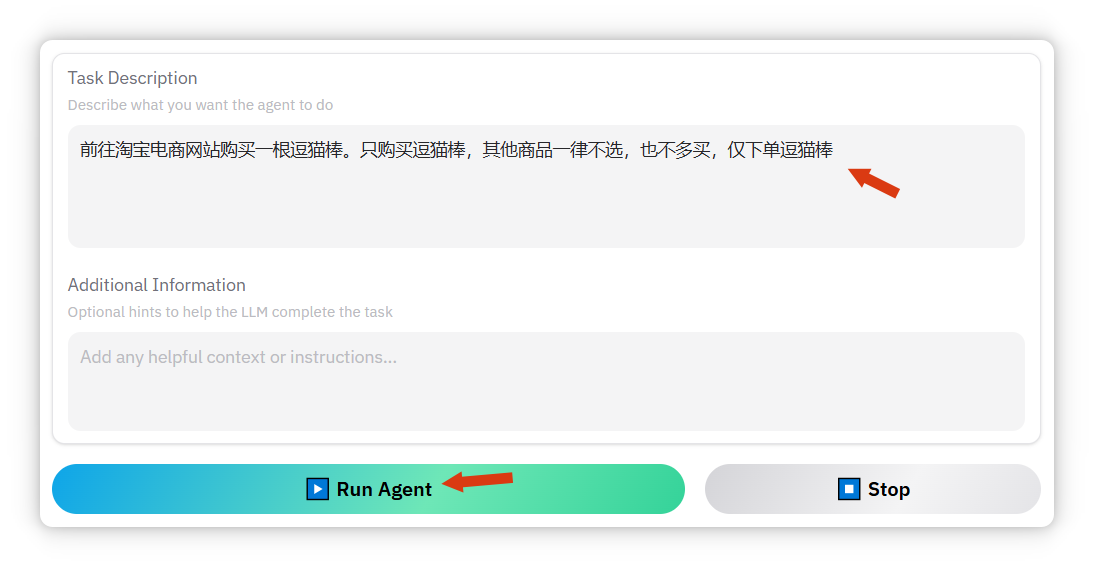
我更换了一个提示词,前往淘宝电商网站购买一根逗猫棒。只购买逗猫棒,其他商品一律不选,也不多买,仅下单逗猫棒。随后点击“Run Agent”。

自动打开了 Chrome 浏览器,这个浏览器是我自己电脑上的 Chrome,开始解析网页:

网页解析完成后,输入 www.taobao.com 并点击搜索:

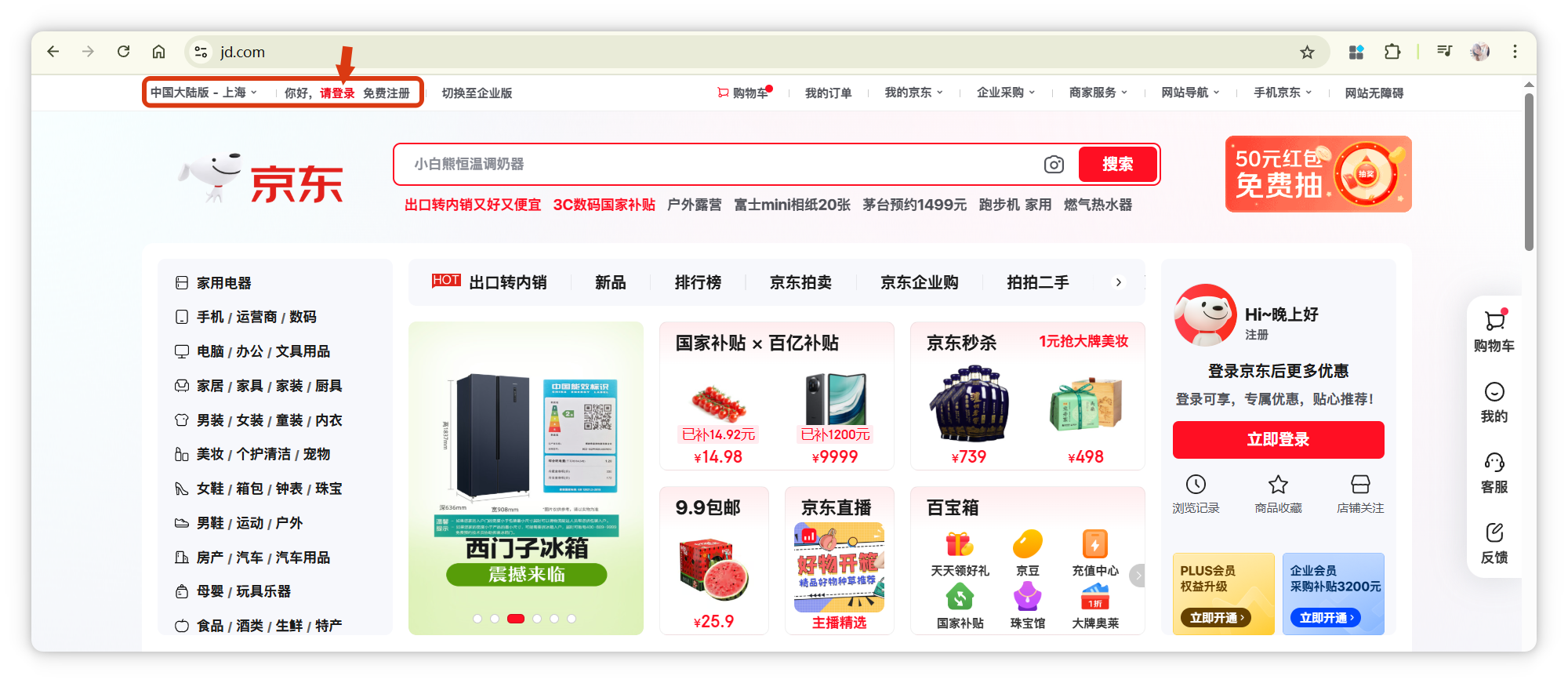
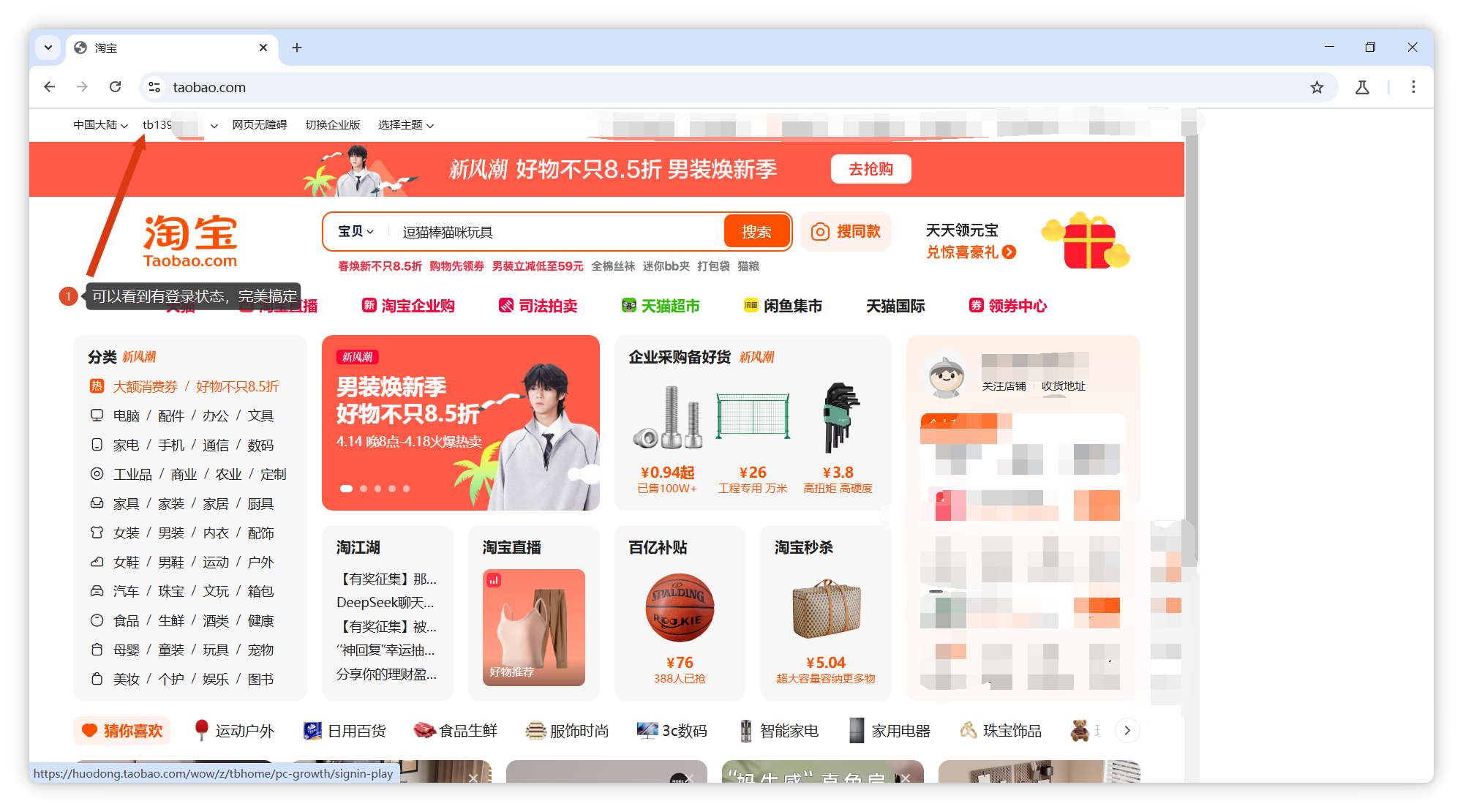
成功进入淘宝网站,注意查看我截图中的网站是已经登录过的,我的登录状态仍然可以继续使用,接下来就可以继续执行下一步了,首先对网页元素进行解析:

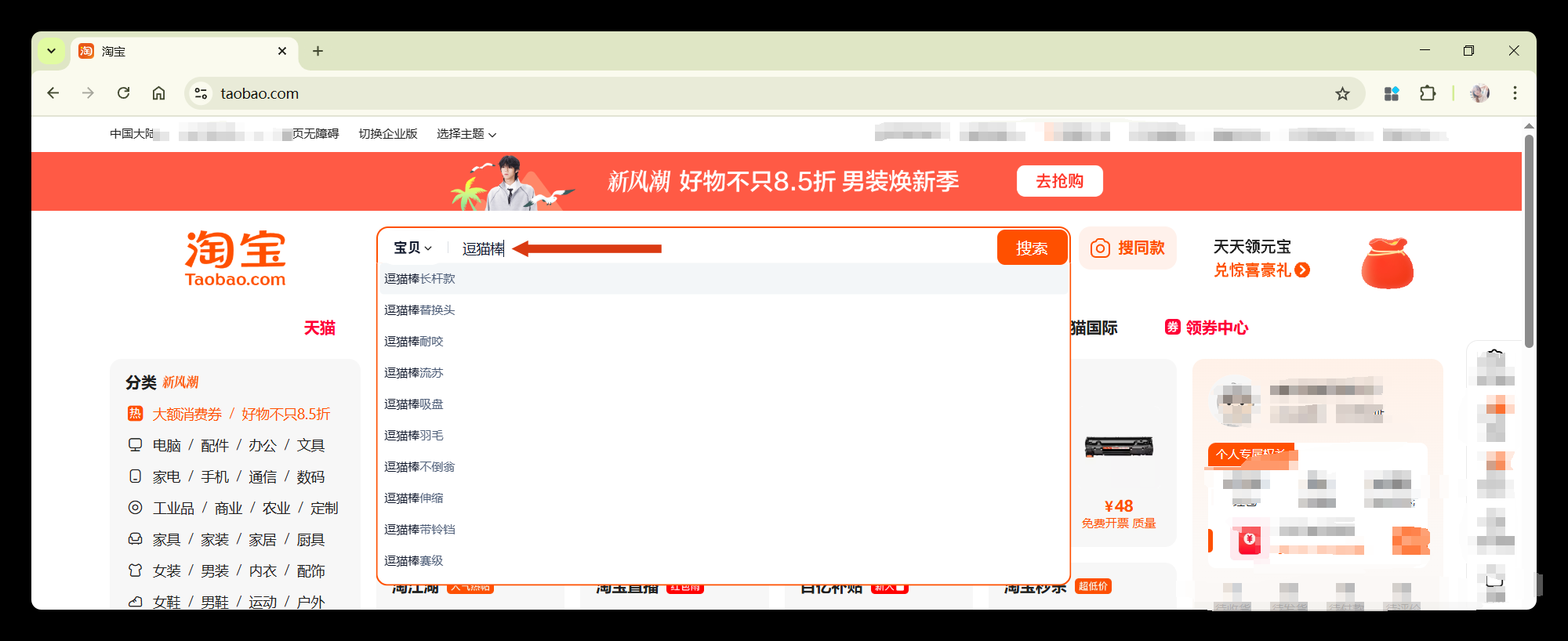
页面元素解析完毕后,自动输入“逗猫棒”,整个过程无需人工干预:

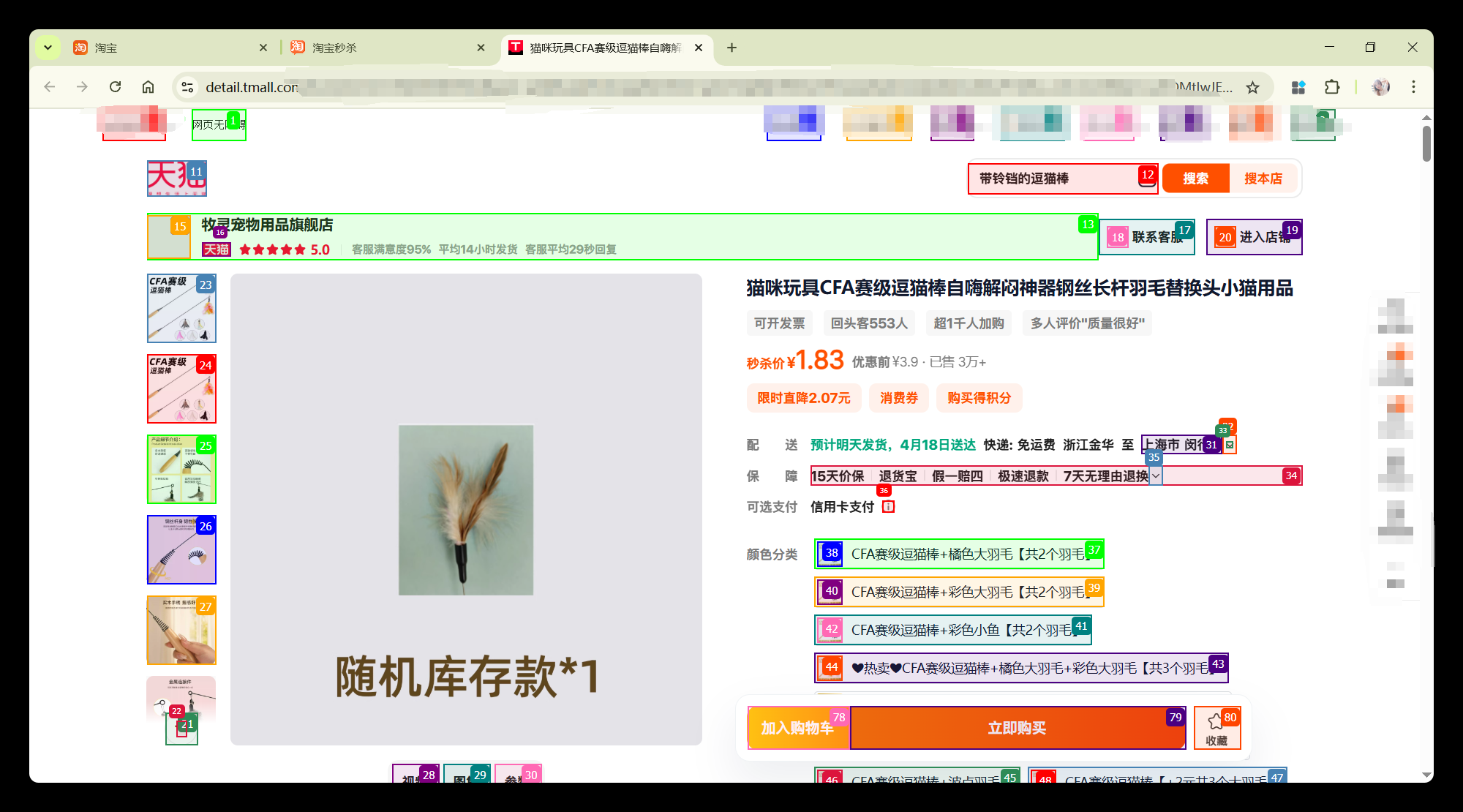
随后自动进入逗猫棒的商品详情页,并解析该页面:

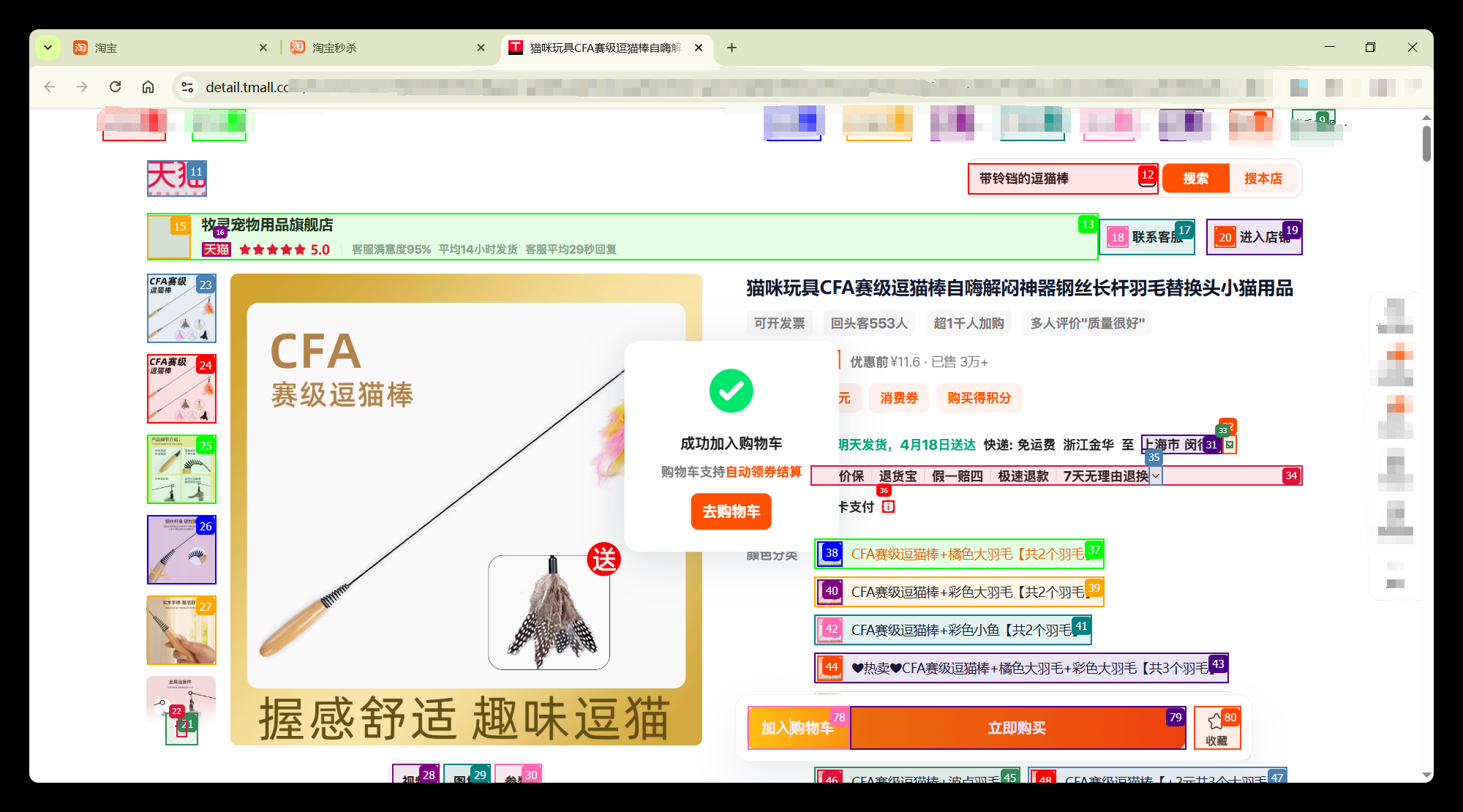
紧接着,商品被自动加入购物车:

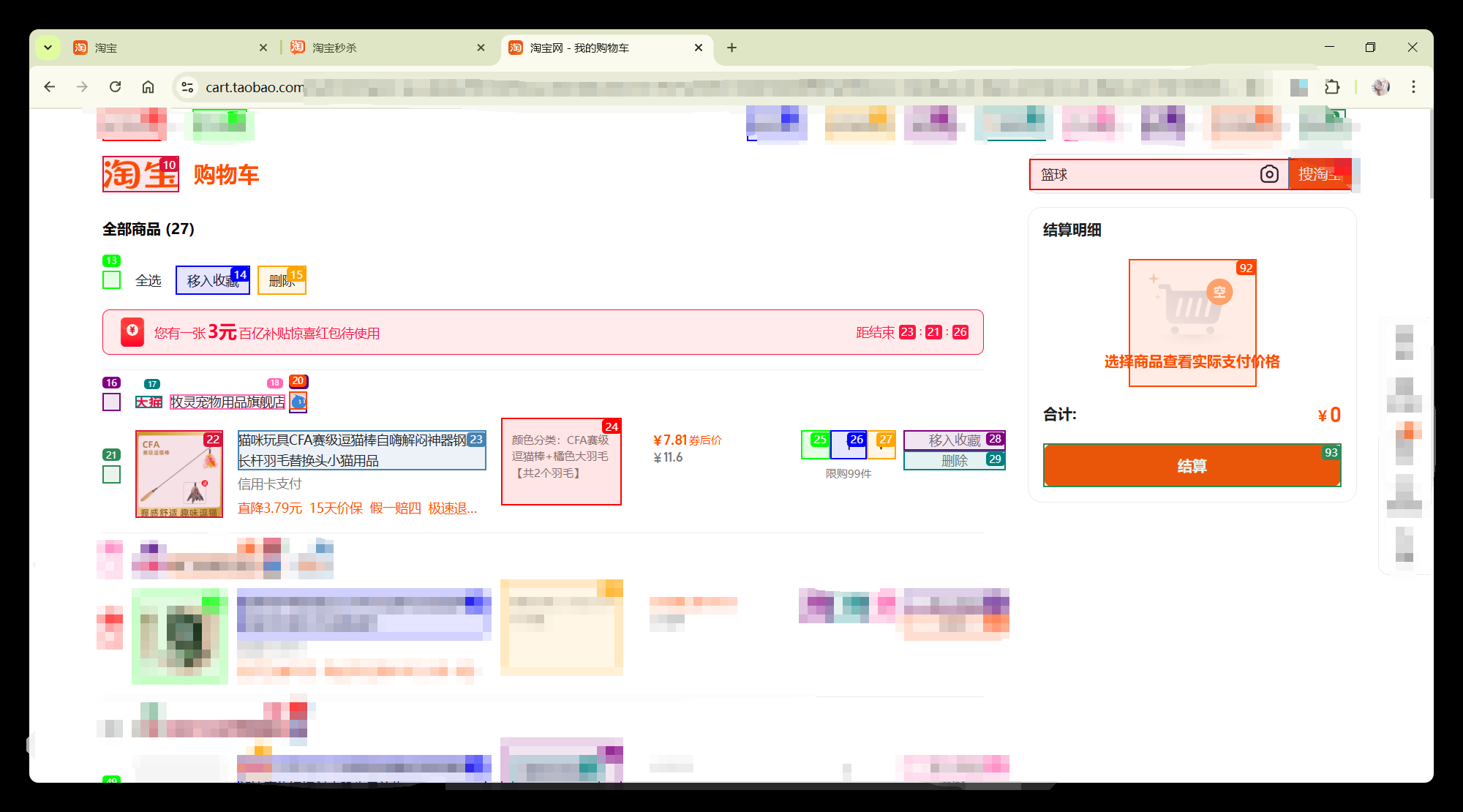
进入购物车页面后,自动解析网页,并选择需要购买的商品:


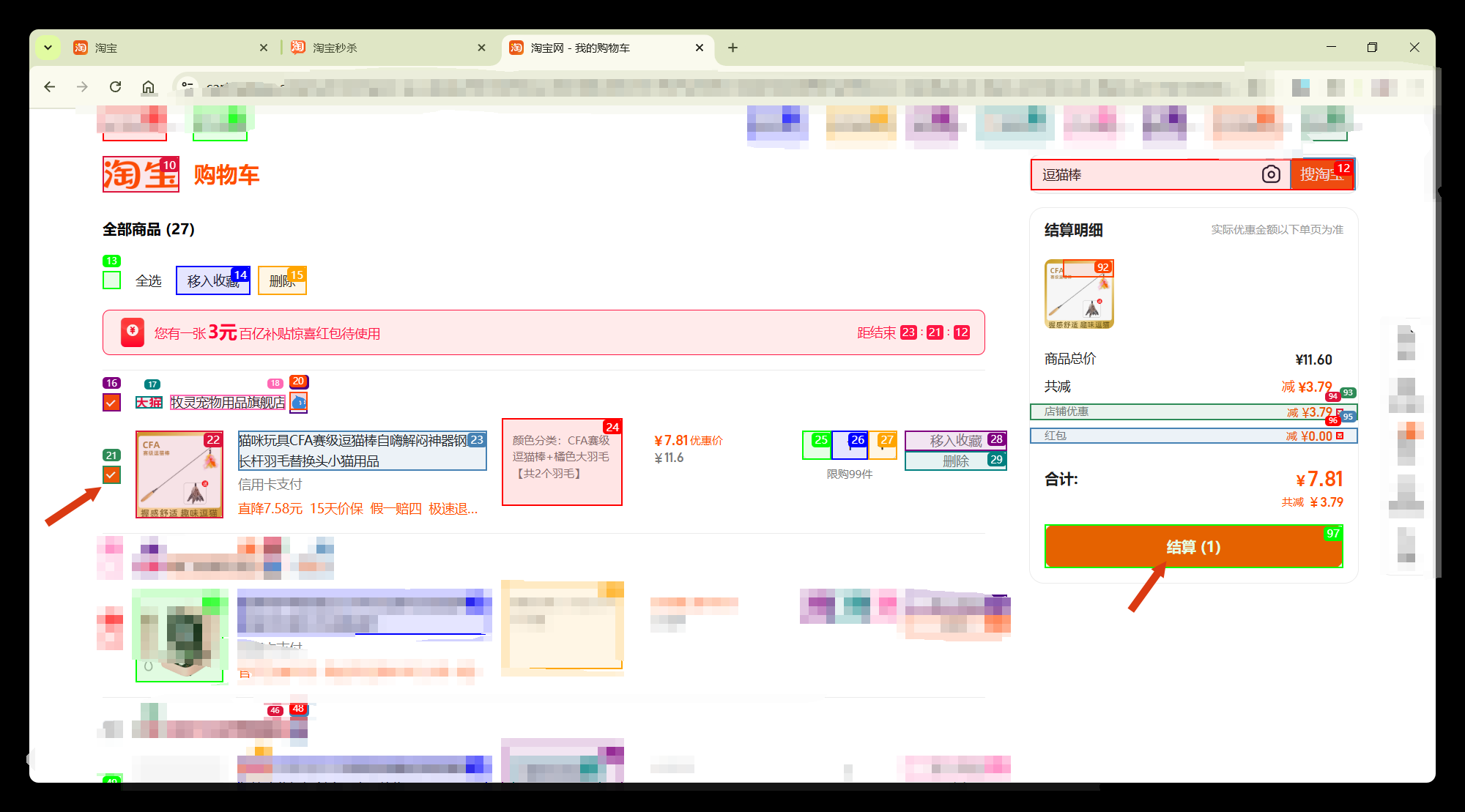
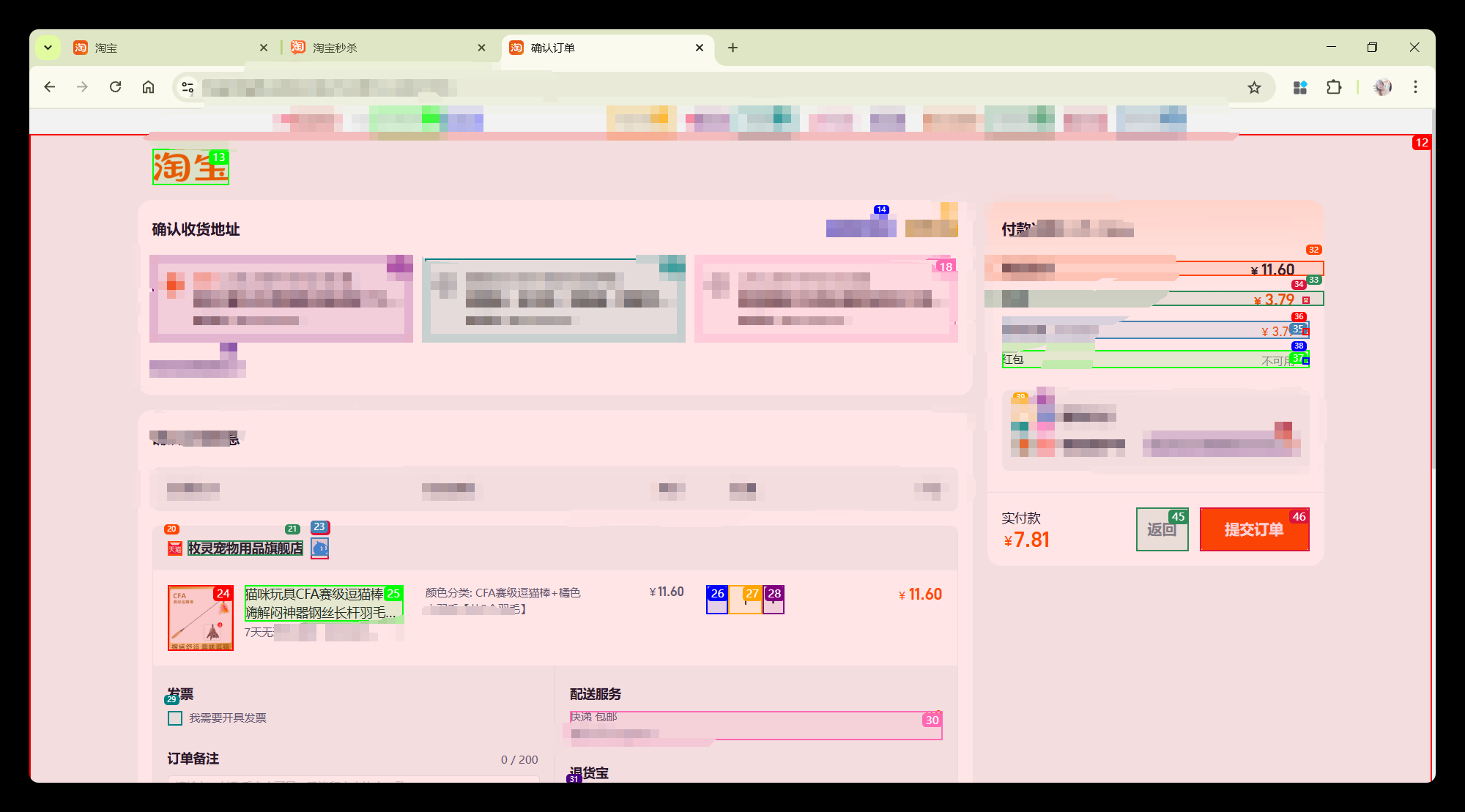
确认订单信息:

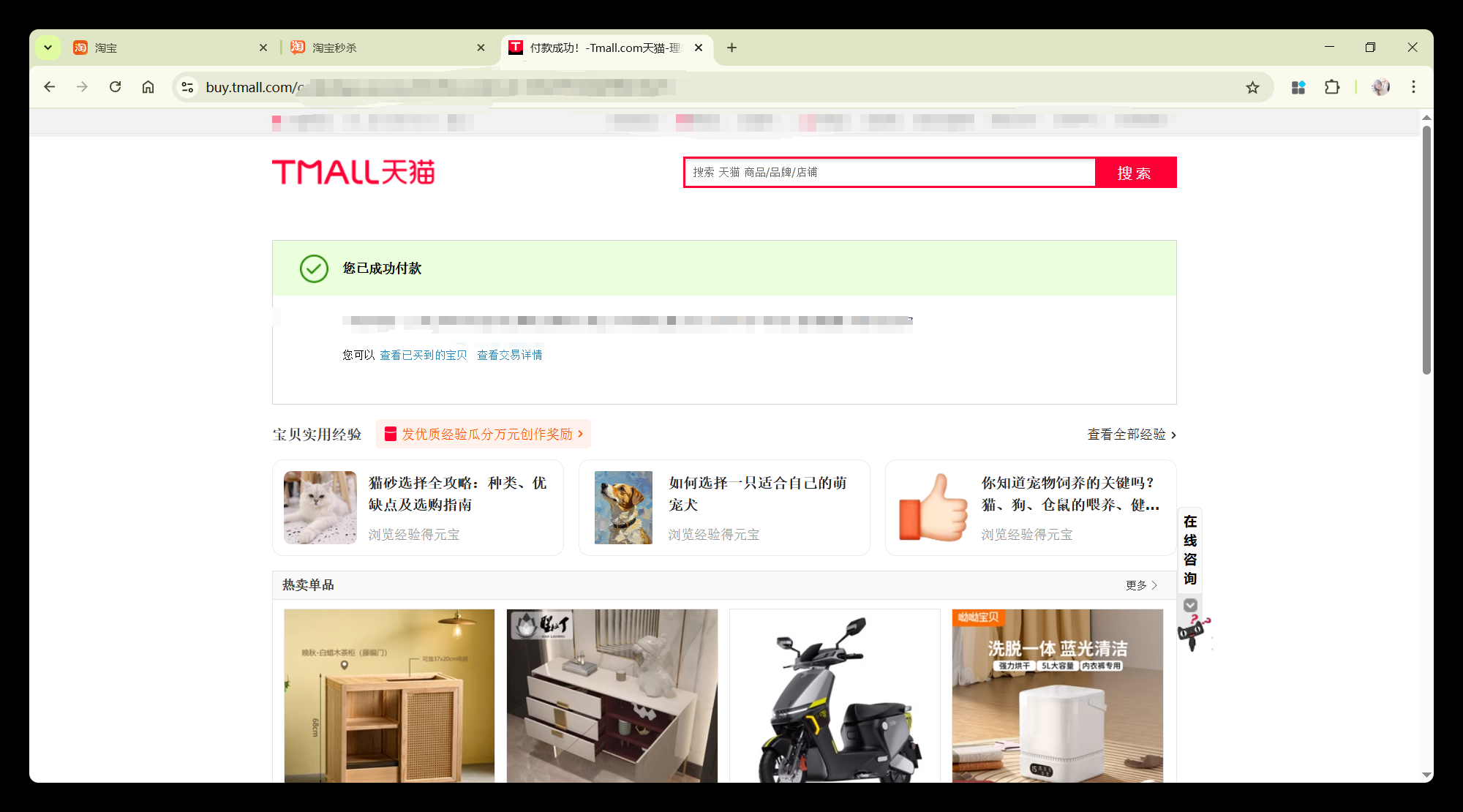
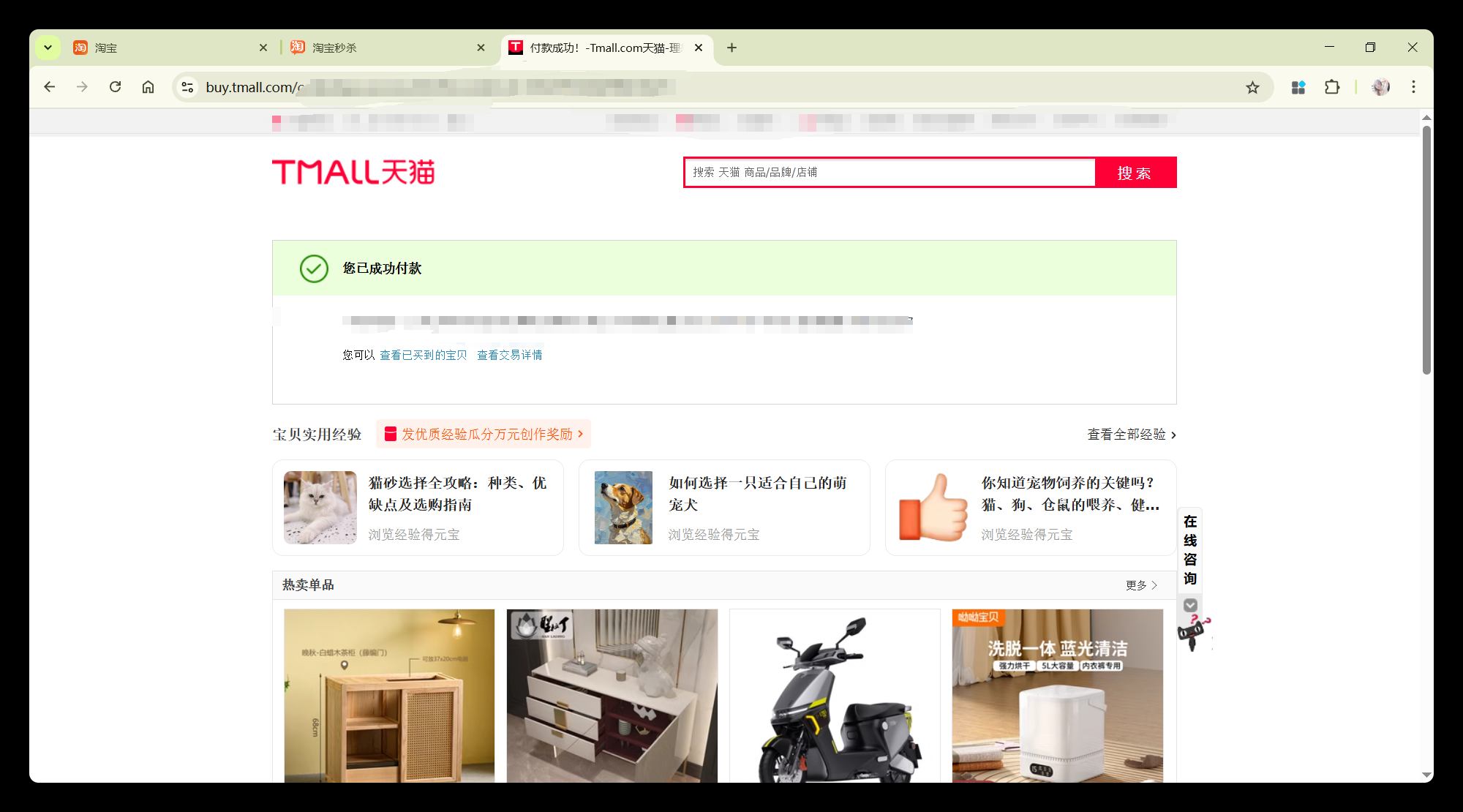
由于我已设置小额免密支付,AI 自动点击付款按钮后,便直接完成了支付操作:

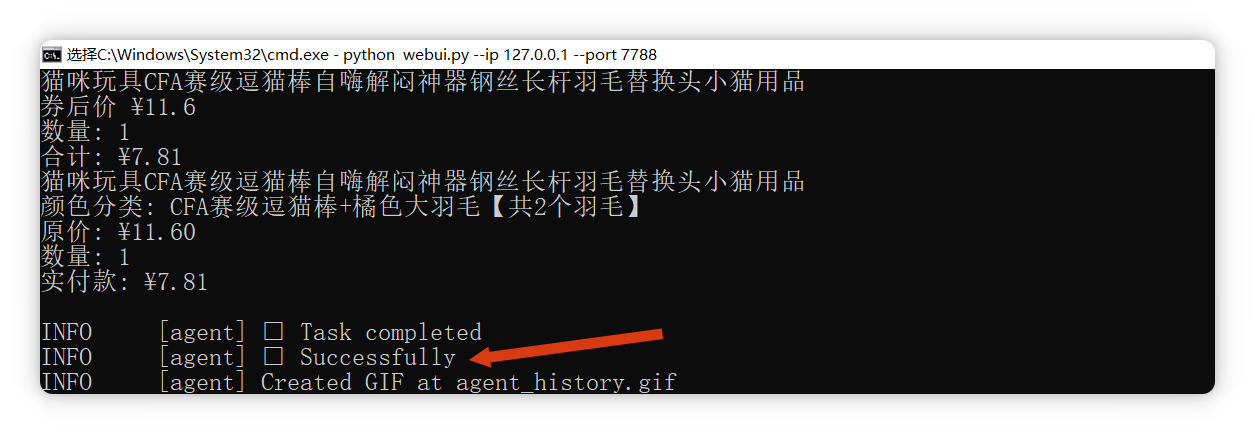
进入到命令行窗口,查看本次操作的结果 Successfully,任务完成:

除了使用自己的浏览器,还有一种免登录的方式,就是把 cookie 导入进 Playwright,这种方式我更推荐。
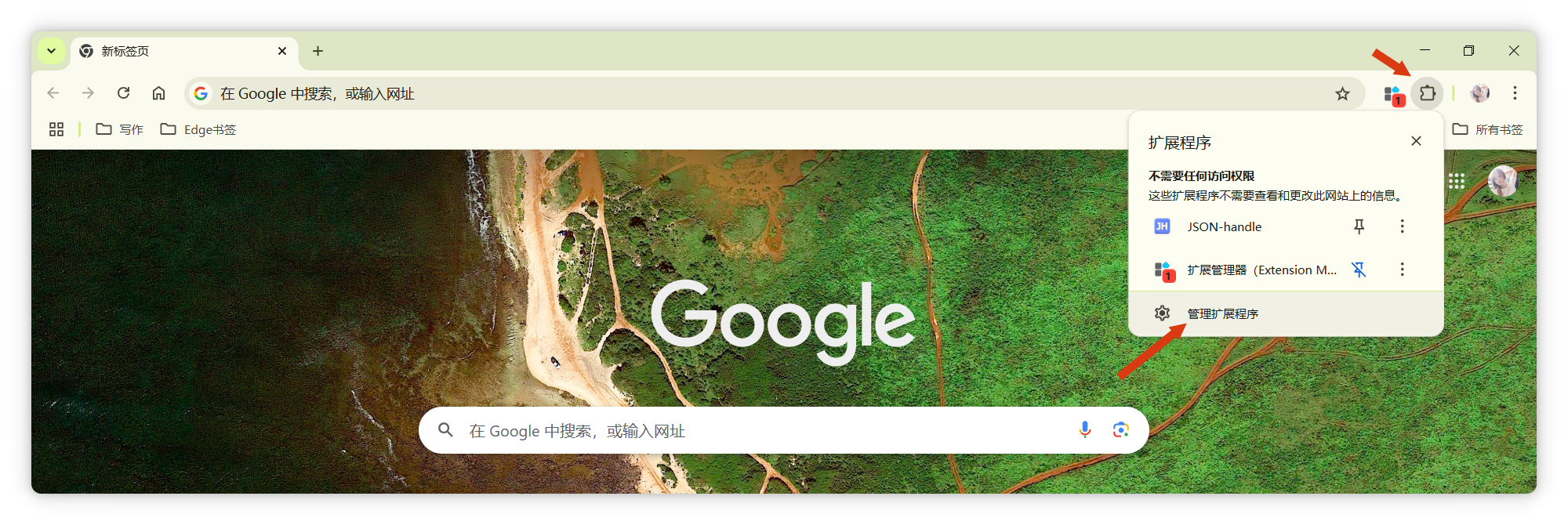
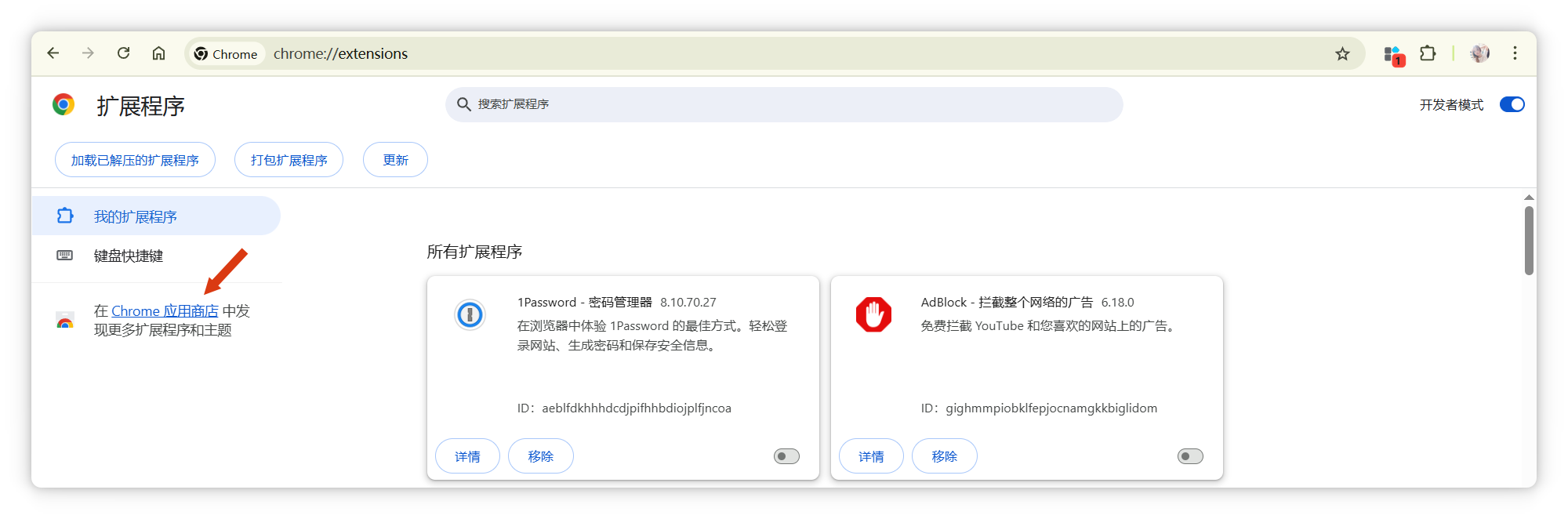
因为我测试下来这种方法更稳定,效果更好。操作如下:点击浏览器右上角的扩展,点击管理扩展:

找到“在 Chrome 应用商店中发现更多扩展程序和主题”,点击进入:

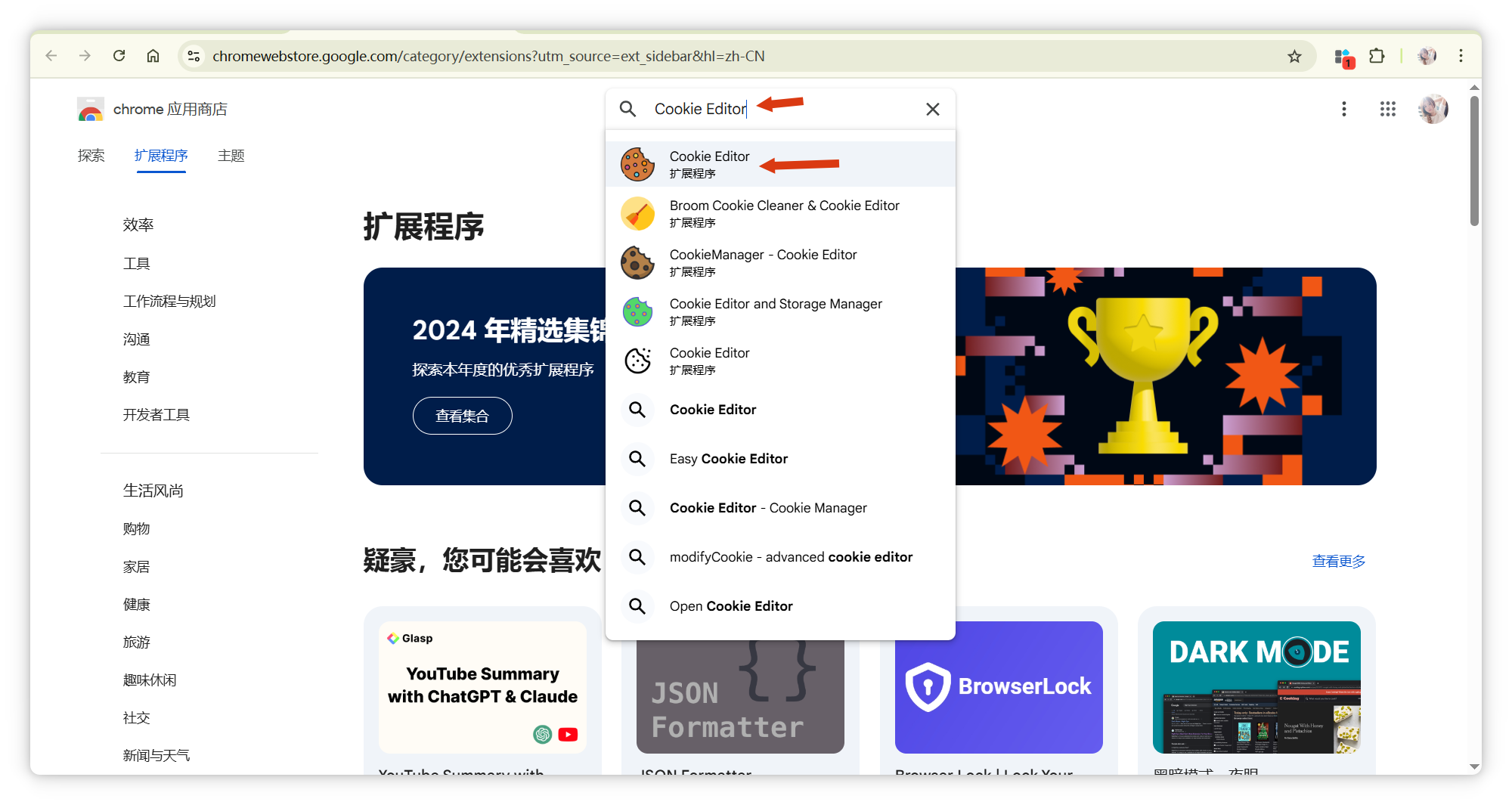
搜索 Cookie Editor:

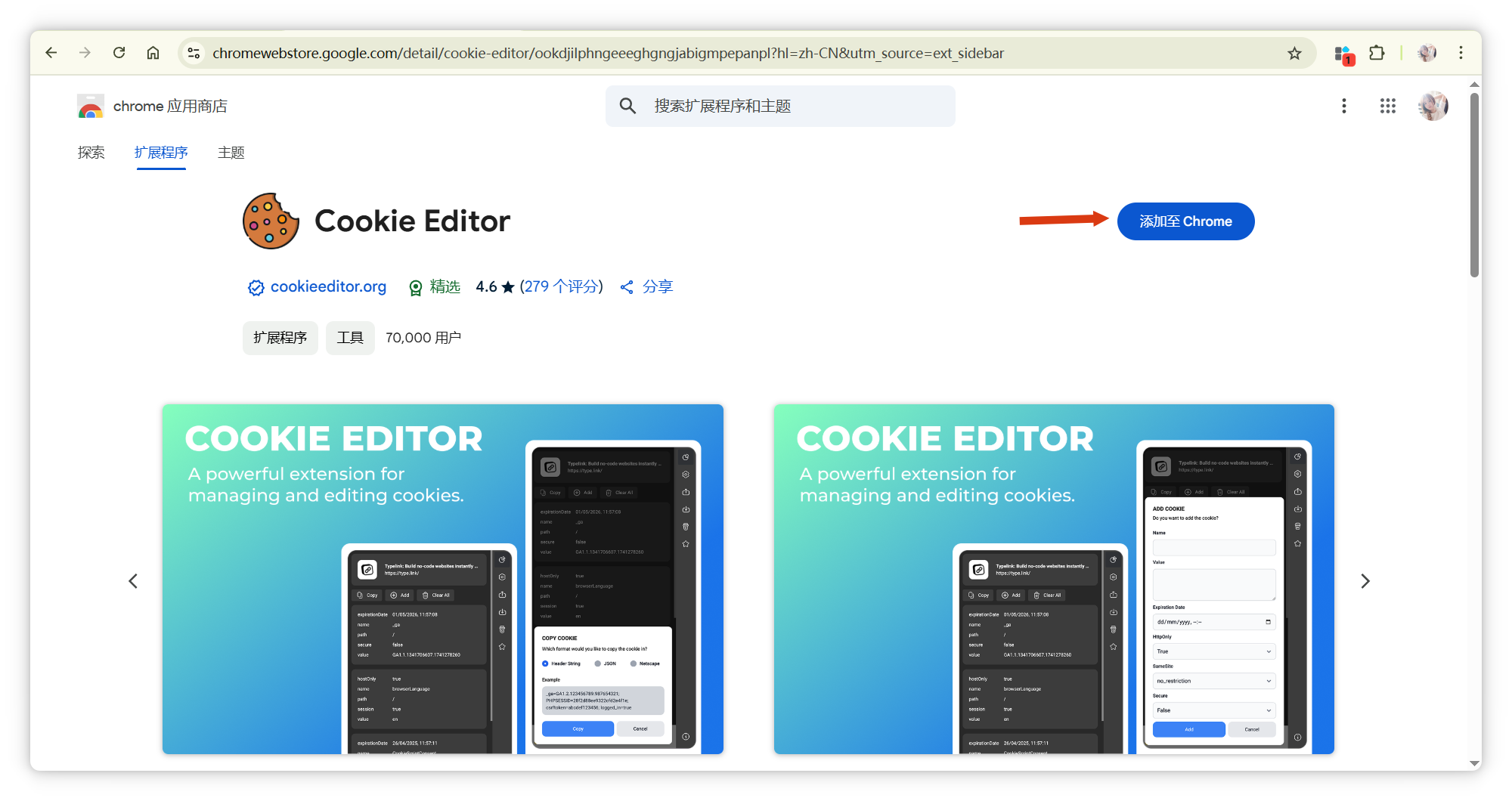
将 Cookie Editor 安装到浏览器中:

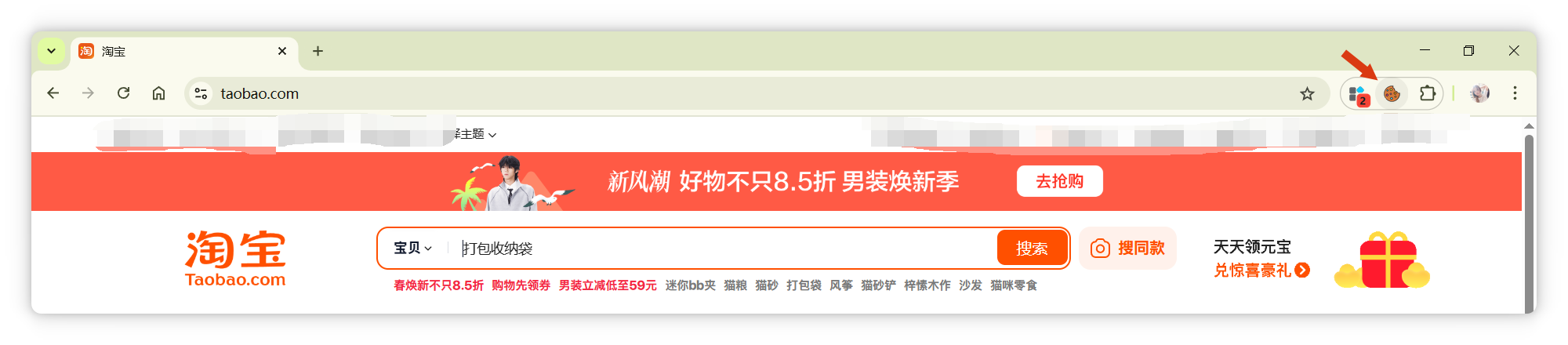
然后来到我们想要的网站,比如淘宝,我已经登陆过了,然后在扩展栏目中找到我们刚刚安装的 Cookie Editor,点击打开:

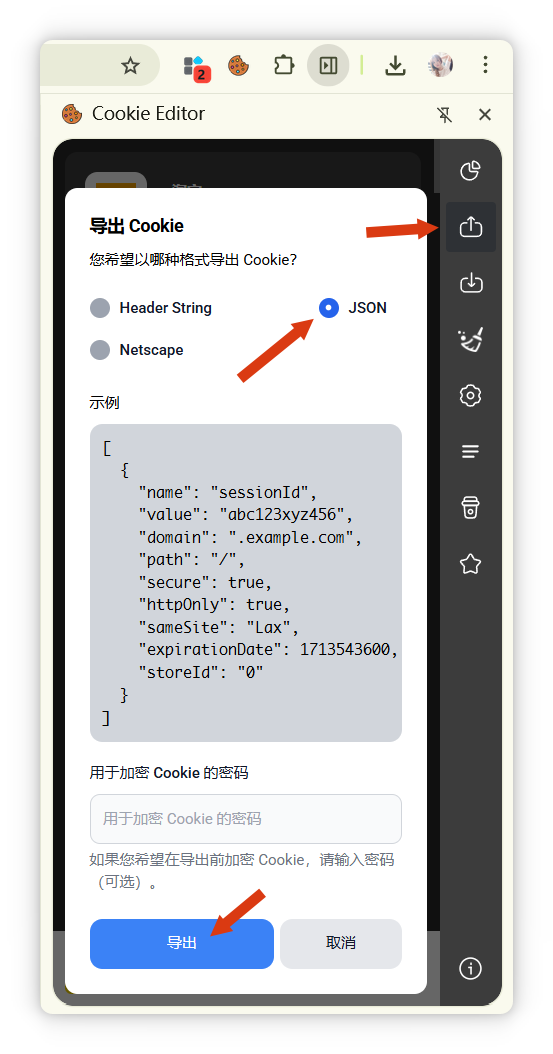
在 Cookie Editor 中点击 Export,导出当前网站的 Cookie 信息,导出格式选择 JSON 格式:

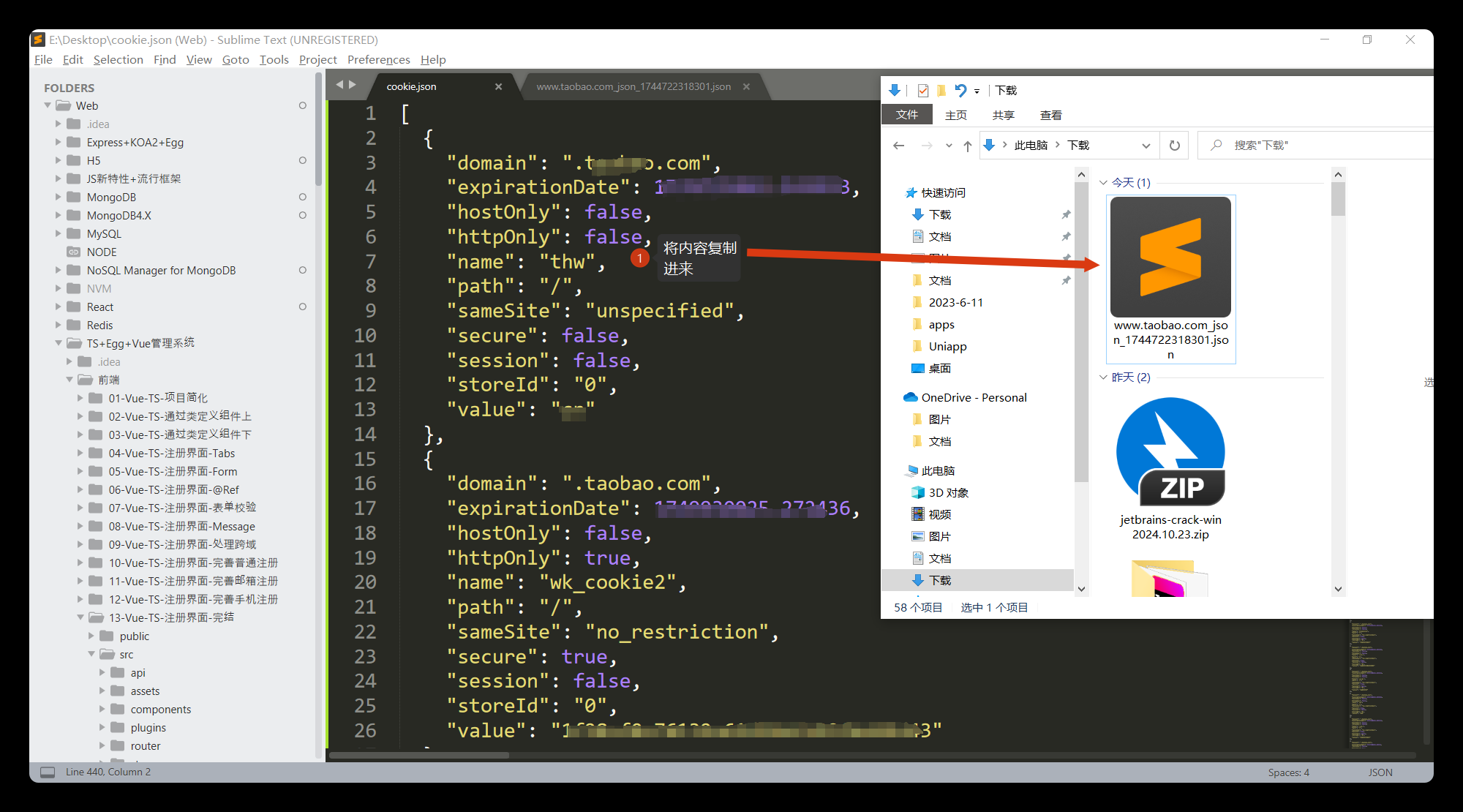
此时我在电脑桌面上新建了一个 cookie.json 文件,然后用编辑软件打开,把刚才用 Cookie Editor 导出的 JSON 信息粘贴到这个文件中:

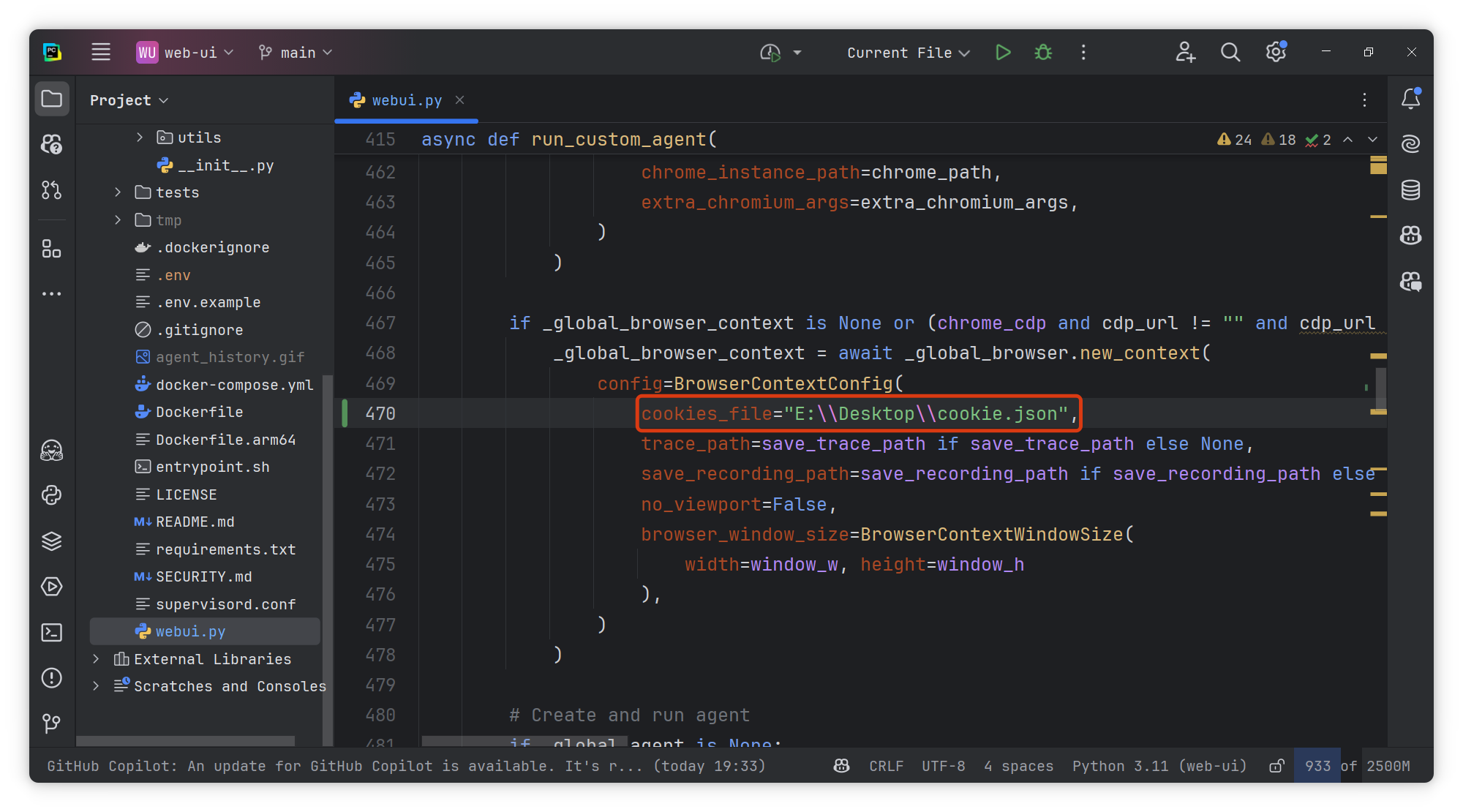
接下来需要修改一点代码,找到 web-ui 项目的根目录打开 webui.py 文件,找到 BrowserContextConfig 469 行,添加一句 cookies\_file=我们的 cookie.json 文件路径:
```csharp
cookies_file="E:\\Desktop\\cookie.json",
```

Windows 系统下路径需要用两个反斜束,或者直接用一个正斜束。
代码修改完成后,重启项目。注意此时需将 Browser Settings 中的 Use Own Browser 选项取消掉:

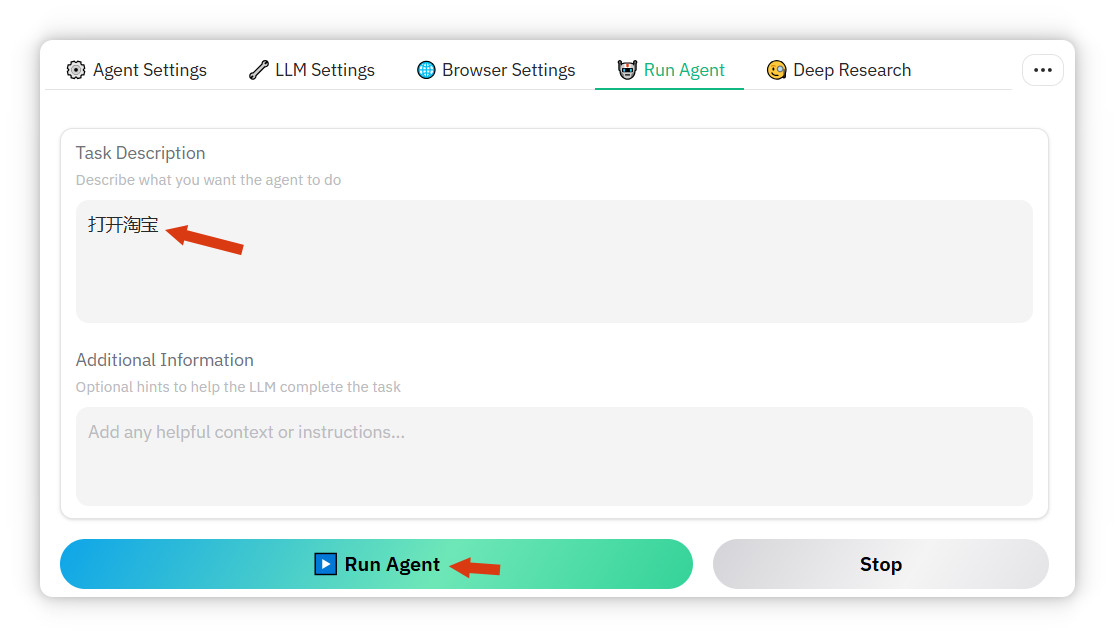
还是让它使用 Playwright 浏览器。切换到 Run Agent 选项卡,我们再来测试一下,我让他打开淘宝,点击 Run Agent:

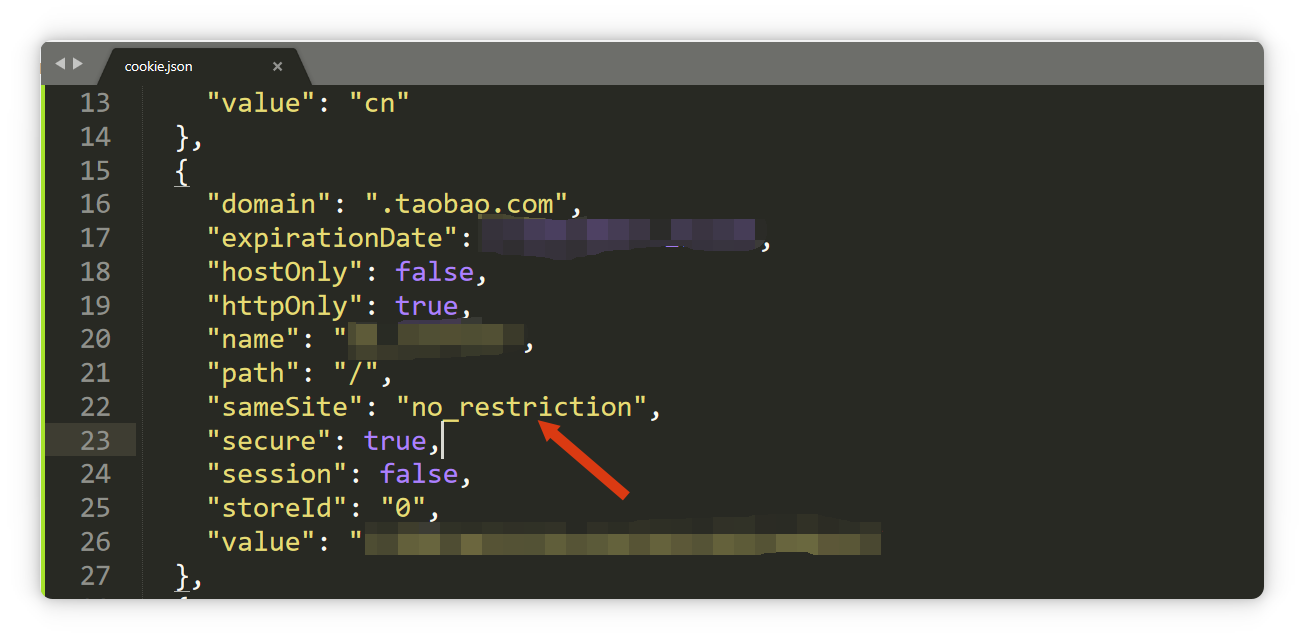
发现控制台命令行报错,查看错误日志发现提示 sameSite: expected one of (Strict|Lax|None),只允许 Strict|Lax|None。为修复这个问题,我打开 cookie.json 文件,发现 sameSite 的取值有 no\_restriction:

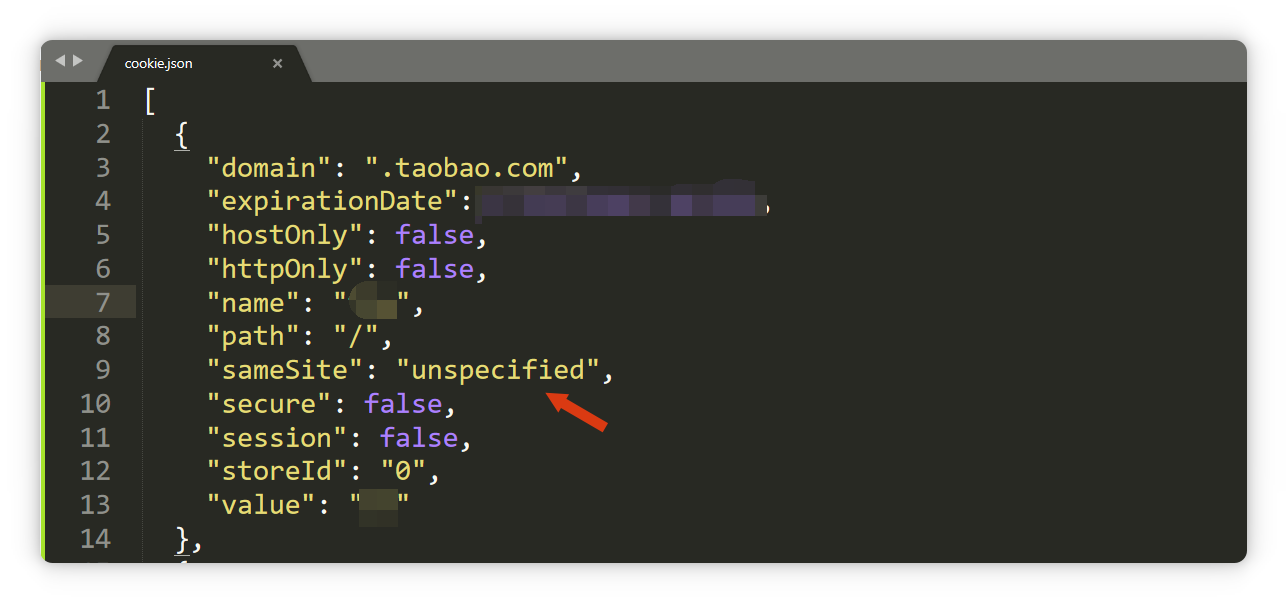
还有 unspecified:

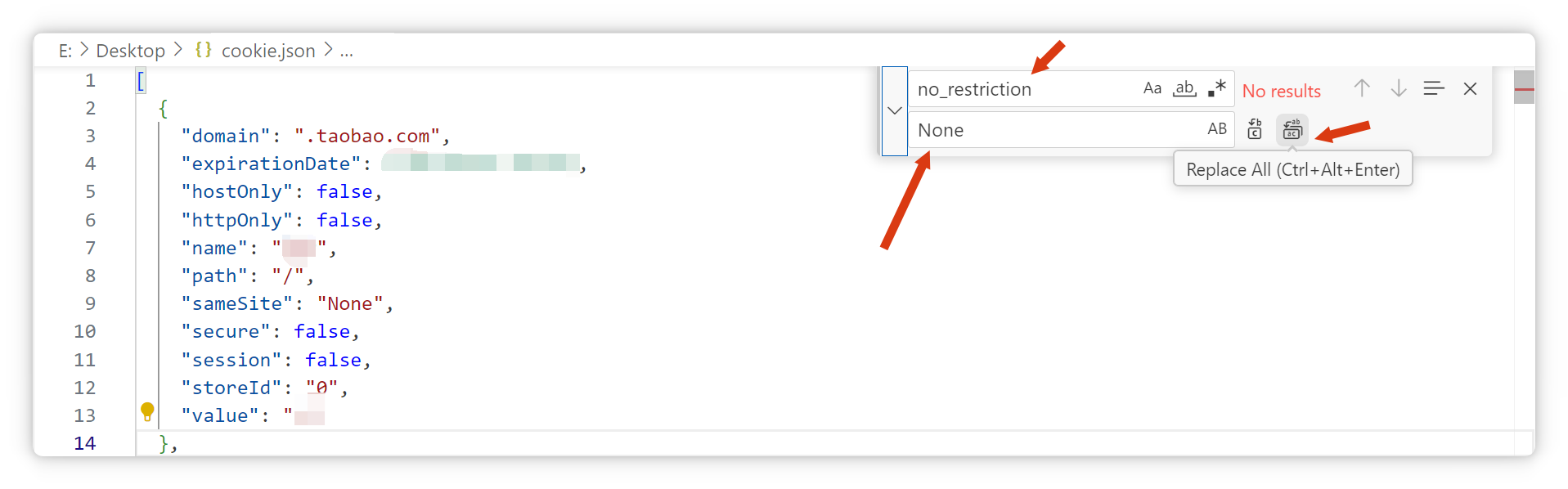
我将这两个值都修改为 “None”,注意是字符串 “None”,保存文件后,重新启动项目:

另外一种情况同理,不再截图。
重启后,继续刚才的任务,注意修改 Model Name,打开淘宝(此时报错已消失,网站成功打开且保持登录状态):

通过导入 Cookie 的方式,实现了浏览器的自动登录,大大拓展了 Browser use 的能力边界,可以完成更多复杂的自动化操作。
文章内容较多,已拆分篇幅,下一篇将继续介绍 Browser use 如何进行深度研究(Deep Research),自动生成完整的攻略报告,敬请期待。
本文来自投稿,不代表本站立场,如若转载,请注明出处:http//www.knowhub.vip/share/2/2306
- 热门的技术博文分享
- 1 . ESP实现Web服务器
- 2 . 从零到一:打造高效的金仓社区 API 集成到 MCP 服务方案
- 3 . 使用C#构建一个同时问多个LLM并总结的小工具
- 4 . .NET 原生驾驭 AI 新基建实战系列Milvus ── 大规模 AI 应用的向量数据库首选
- 5 . 在Avalonia/C#中使用依赖注入过程记录
- 6 . [设计模式/Java] 设计模式之工厂方法模式
- 7 . 5. RabbitMQ 消息队列中 Exchanges(交换机) 的详细说明
- 8 . SQL 中的各种连接 JOIN 的区别总结!
- 9 . JavaScript 中防抖和节流的多种实现方式及应用场景
- 10 . SaltStack 远程命令执行中文乱码问题
- 11 . 推荐10个 DeepSeek 神级提示词,建议搜藏起来使用
- 12 . C#基础:枚举、数组、类型、函数等解析
- 13 . VMware平台的Ubuntu部署完全分布式Hadoop环境
- 14 . C# 多项目打包时如何将项目引用转为包依赖
- 15 . Chrome 135 版本开发者工具(DevTools)更新内容
- 16 . 从零创建npm依赖,只需执行一条命令
- 17 . 关于 Newtonsoft.Json 和 System.Text.Json 混用导致的的序列化不识别的问题
- 18 . 大模型微调实战之训练数据集准备的艺术与科学
- 19 . Windows快速安装MongoDB之Mongo实战
- 20 . 探索 C# 14 新功能:实用特性为编程带来便利