SpreadJS Excel到表格应用的数据验证功能嵌入实践
笔记哥 /
04-14 /
16点赞 /
0评论 /
568阅读
**前言:**
随着信息化的不断发展,传统表格软件已无法满足用户对便携性、数据自动化管理等日益复杂的要求,将电子表格与其他系统结合、开发自己的表格应用已成为愈发火热的趋势。
然而,当企业需要将 Excel 的能力迁移到 Web 表格应用中时,往往会面临以下问题:
- 兼容性差:Excel 的验证规则无法直接复用到 Web 环境。
- 交互体验不一致:浏览器中难以实现与 Excel 相同的下拉箭头、动态提示等交互。
- 扩展性不足:复杂的级联验证或动态规则难以通过原生代码实现。
SpreadJS 作为一款与 Excel 高度兼容的前端表格控件,提供了开箱即用的数据验证功能,并支持深度定制。本文将通过一个企业级案例,逐步解析如何利用 SpreadJS 实现数据验证的完整嵌入流程。
**一、SpreadJS 数据验证的核心能力**
SpreadJS 支持与 Excel 一致的数据验证规则,包括以下功能:
- 限制数据类型:例如,只允许输入数字、日期、文本等,避免无效数据的输入。
- 限制数据范围:例如,设置数字的最小值和最大值,或限定日期范围,确保数据在合理范围内。
- 提供下拉列表: 方便用户选择预设选项(静态列表或动态数据源),减少输入错误,提高数据一致性。
- 自定义验证规则:使用公式创建更复杂的验证规则,满足特定场景下的数据验证需求。
- 正则表达式校验(SpreadJS自定义能力): 自定义函数结合正则表达式,校验手机号、邮箱、身份证号等格式
- 输入提示与错误警告: 支持多语言和样式自定义
**组件版设计器数据验证功能在线演示:**

**代码示例:初始化 SpreadJS工作簿并设置基础验证**
```csharp
// 初始化工作簿
var spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss"));
spread.options.highlightInvalidData = true; //高亮显示无效的数据
var sheet = spread.getActiveSheet();
// 设置 B2 单元格为数据验证
var dv1 = GC.Spread.Sheets.DataValidation.createListValidator("苹果,橘子,橙子");
dv1.inputTitle('请选择一种水果:');
dv1.inputMessage("必须从下拉项中选择");
dv1.errorTitle('输入错误:');
dv1.errorMessage("请重新选择");
dv1.showInputMessage(true); //是否显示输入标题和输入信息
dv1.showErrorMessage(true); //是否显示错误信息
dv1.inCellDropdown(true); //是否显示下拉按钮
dv1.ignoreBlank(false); //是否忽略空值
dv1.errorStyle(GC.Spread.Sheets.DataValidation.ErrorStyle.stop);//数据无效时提示样式
sheet.setDataValidator(1,1, dv1);
```
**二、实战案例:企业采购系统的数据验证实现**
**场景需求**
某企业采购系统需实现以下数据验证逻辑:
1. 供应商名称:下拉列表(从接口动态加载)。
2. 采购数量:1-1000 的整数,且不超过库存余量。
3. 交货日期:需晚于当前日期。
4. 联系方式:手机号码格式正则校验。
**实现步骤**
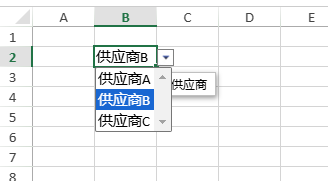
1. **动态下拉列表(从接口加载数据)**
```csharp
// 模拟从后端接口获取供应商列表
var supplierList = ["供应商A", "供应商B", "供应商C"];
// 创建动态下拉列表验证器
var supplierValidator = GC.Spread.Sheets.DataValidation.createListValidator(supplierList.join(","));
supplierValidator.inputMessage("请选择供应商"); // 输入提示
sheet.setDataValidator(1, 1,supplierValidator); // B2单元格
```
效果:用户点击单元格时显示下拉选项,与 Excel 完全一致。

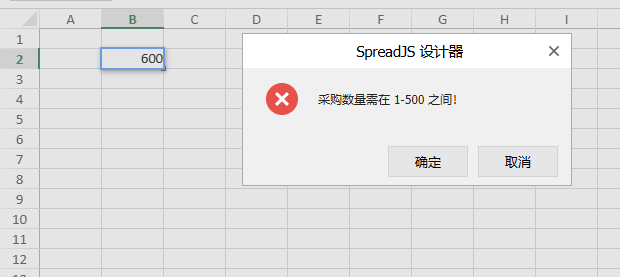
2.**采购数量范围与库存联动校验**
```csharp
// 假设库存余量存储在变量中(实际场景可能从接口获取)
var currentStock = 500;
// 创建数值范围验证器
var quantityValidator = GC.Spread.Sheets.DataValidation.createNumberValidator(GC.Spread.Sheets.ConditionalFormatting.ComparisonOperators.between, 1, Math.min(1000, currentStock), true);
quantityValidator.showInputMessage(true);
quantityValidator.inputTitle("请输入采购数量");
quantityValidator.showErrorMessage(true);
quantityValidator.errorMessage(采购数量需在 1-${Math.min(1000, currentStock)} 之间!);
sheet.setDataValidator(1, 1,quantityValidator,GC.Spread.Sheets.SheetArea.viewport);
```

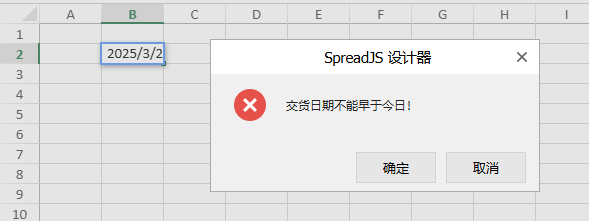
3.交货日期动态校验\*\*
```csharp
// 创建日期验证器(需晚于今天)
var sheet = spread.getActiveSheet();
var dateValidator = GC.Spread.Sheets.DataValidation.createDateValidator(GC.Spread.Sheets.ConditionalFormatting.ComparisonOperators.greaterThan, new Date());
dateValidator.showErrorMessage(true);
dateValidator.errorMessage("交货日期不能早于今日!");
sheet.setDataValidator(1, 1, dateValidator, GC.Spread.Sheets.SheetArea.viewport); // B2单元格
```

4.手机号码正则校验
```csharp
// 正则验证
function RegExFunction() {
this.name = "REGEX";
this.maxArgs = 2;
this.minArgs = 2;
this.typeName = "RegExFunction";
}
RegExFunction.prototype = new GC.Spread.CalcEngine.Functions.Function();
RegExFunction.prototype.isContextSensitive = function () {
return true;
}
RegExFunction.prototype.evaluate = function () {
var context = arguments[0], value = context.source.getValue(context.row, context.column);
var reg = new RegExp(arguments[1]);
if (value || value == 0) {
return reg.test(value.toString());
}
return false;
}
var sheet = spread.getActiveSheet();
sheet.addCustomFunction(new RegExFunction());
var dv = GC.Spread.Sheets.DataValidation.createFormulaValidator('REGEX("^1[3-9]\\d{9}$")');
dv.showErrorMessage(true);
dv.errorMessage('请输入正确的手机号码');
sheet.setValue(1, 1, "13245611236");
sheet.setDataValidator(1, 1, dv);
```

**三、SpreadJS 的核心价值**
1. **无缝兼容 Excel**
- 支持导入/导出 Excel 文件时保留所有验证规则。
- 提供与 Excel 一致的 UI 交互(如下拉箭头、输入提示)。
1. **开箱即用的验证类型**
- 内置 20+ 种验证类型,覆盖 90% 的企业场景。
- 通过 API 快速实现复杂逻辑(如自定义公式、正则校验)。
1. **跨平台与框架支持**
- 纯前端实现,适配 React、Vue、Angular 等主流框架。
- 支持移动端触屏交互。
**结语**
通过 SpreadJS,企业可以以极低成本将 Excel 的数据验证能力迁移到 Web 应用中,同时突破 Excel 的局限性,实现动态规则、级联校验等高级功能。无论是简单的下拉列表,还是复杂的业务逻辑,SpreadJS 均提供了高效、灵活的解决方。
本文来自投稿,不代表本站立场,如若转载,请注明出处:http//www.knowhub.vip/share/2/2223
- 热门的技术博文分享
- 1 . ESP实现Web服务器
- 2 . 从零到一:打造高效的金仓社区 API 集成到 MCP 服务方案
- 3 . 使用C#构建一个同时问多个LLM并总结的小工具
- 4 . .NET 原生驾驭 AI 新基建实战系列Milvus ── 大规模 AI 应用的向量数据库首选
- 5 . 在Avalonia/C#中使用依赖注入过程记录
- 6 . [设计模式/Java] 设计模式之工厂方法模式
- 7 . 5. RabbitMQ 消息队列中 Exchanges(交换机) 的详细说明
- 8 . SQL 中的各种连接 JOIN 的区别总结!
- 9 . JavaScript 中防抖和节流的多种实现方式及应用场景
- 10 . SaltStack 远程命令执行中文乱码问题
- 11 . 推荐10个 DeepSeek 神级提示词,建议搜藏起来使用
- 12 . C#基础:枚举、数组、类型、函数等解析
- 13 . VMware平台的Ubuntu部署完全分布式Hadoop环境
- 14 . C# 多项目打包时如何将项目引用转为包依赖
- 15 . Chrome 135 版本开发者工具(DevTools)更新内容
- 16 . 从零创建npm依赖,只需执行一条命令
- 17 . 关于 Newtonsoft.Json 和 System.Text.Json 混用导致的的序列化不识别的问题
- 18 . 大模型微调实战之训练数据集准备的艺术与科学
- 19 . Windows快速安装MongoDB之Mongo实战
- 20 . 探索 C# 14 新功能:实用特性为编程带来便利