Avalonia跨平台实战,Avalonia相比WPF的便利合集
笔记哥 /
04-13 /
23点赞 /
0评论 /
916阅读
#### 本话讲的是Avalonia中相比于WPF更方便的一些特性
- ### 布局
##### 布局方面没什么好说的,和WPF没什么区别,Grid,StckPanel...这些,不熟悉的话可以B站上找一下教程
- ### xml树
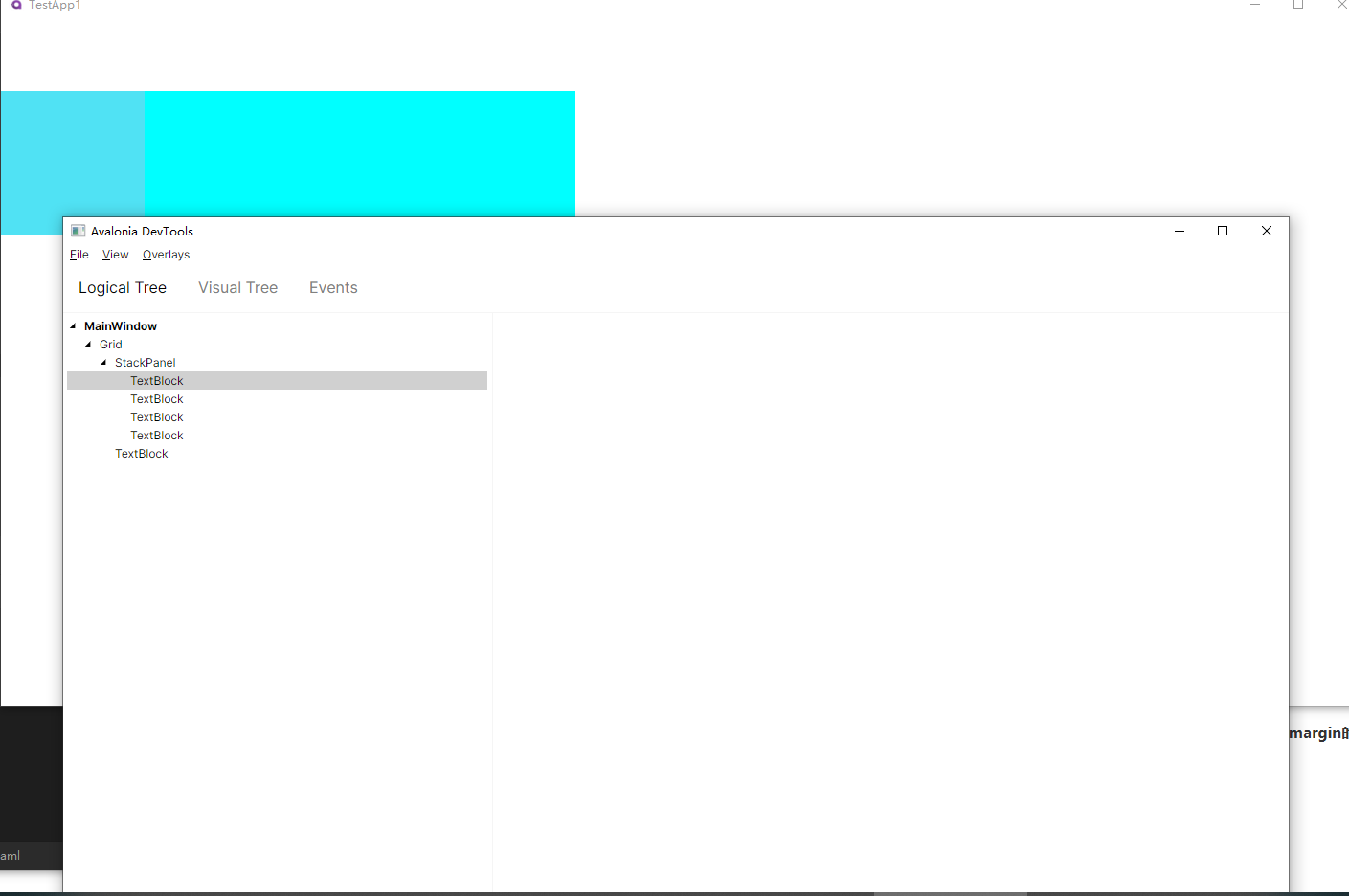
##### 在WPF中我们是可以在调试的时候显示Xml结构树的,在Avalonia中有些区别,在调试模式下,我们可以按F12调出Devtools,就可以看到Xml结构树了

- ### Margin
#### 在Avalonia中,我们有两种方式去给元素更便利的添加Margin
- #### 特性
##### 看到Margin,熟悉WPF的小伙伴应该很清楚有时候为了给panel中各种控件写margin的繁琐,现在Avalonia对于布局新出了一个特性,Spacing。
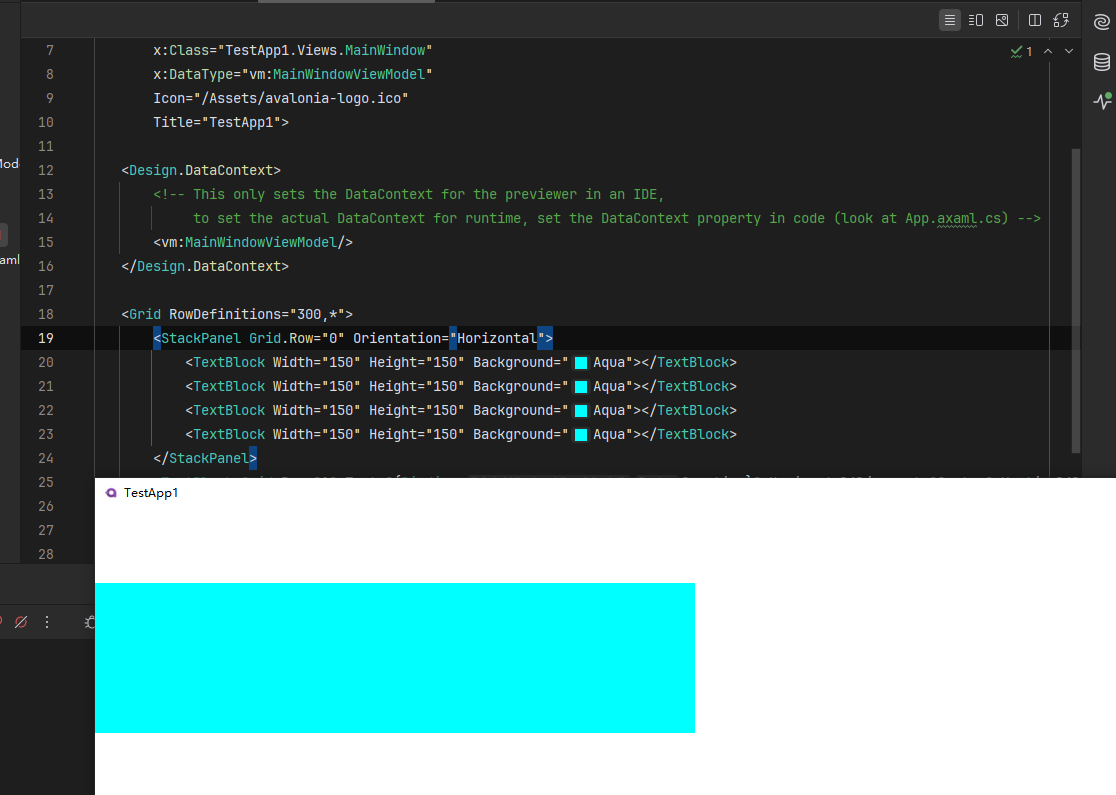
##### 在这里可以看到,我在StackPanel中放了4个Textblock,且没设间距,看起来像只有一个元素一样,在WPF中,我们调整间距的话还得去给每一个子元素添加margin间距,。

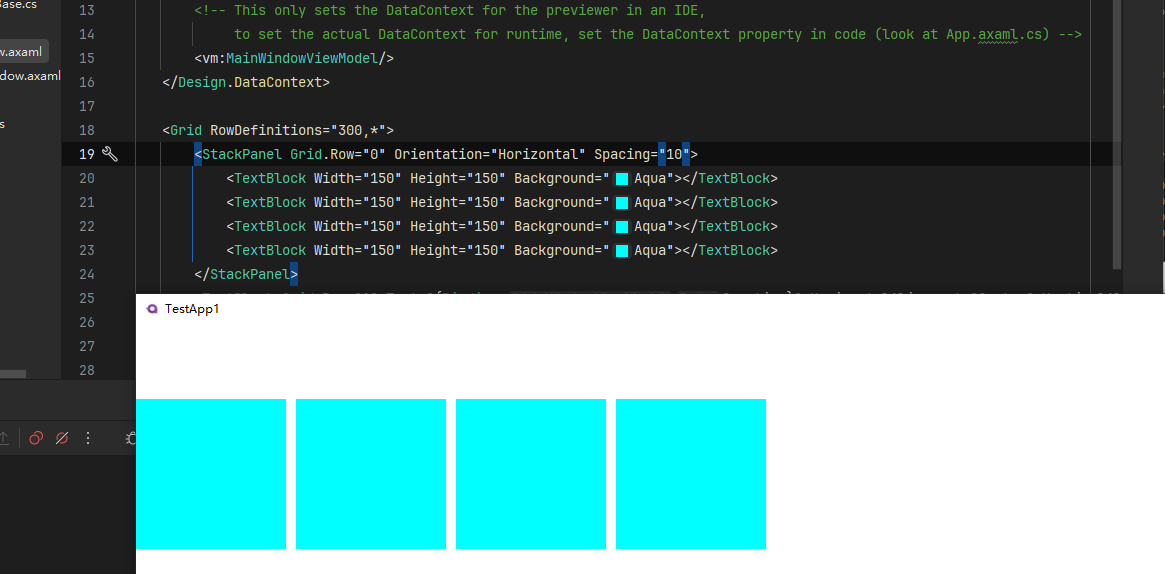
##### 但是现在有新特性,直接一句代码就可以搞定。没错,就简简单单的`Spacing="10"`就搞定了每一个元素的间距,再也不用为了调整各种间距而头疼了

- #### style
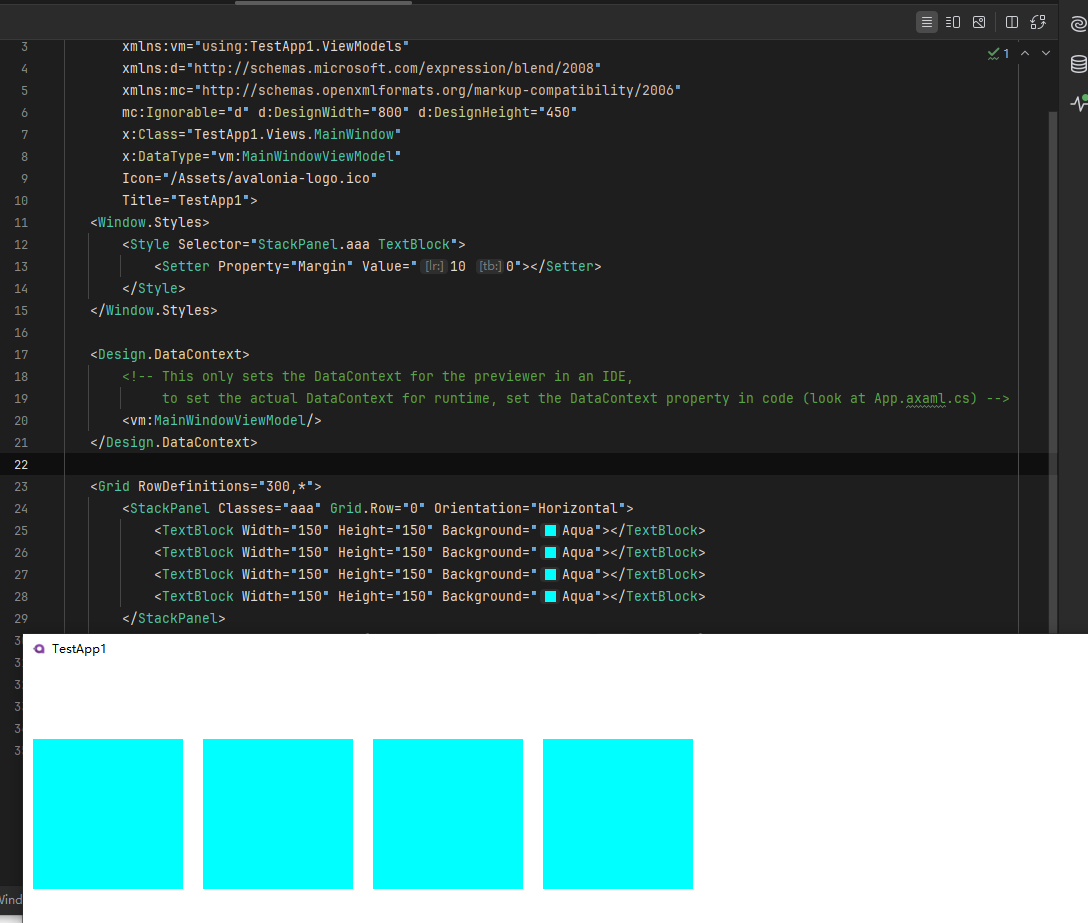
##### 没错,我们还可以使用Style来更方便的给元素添加特性。也许大家会想,WPF中不也可以吗。其实在Avalonia中对于选择器引入了CSS的概念,熟悉前端的小伙伴应该知道,css选择器有很多,可以更加方便的查找符合条件的元素,不说废话,上图,请看下图

###### 这里可以看到,我们定义了一个样式,大家有没有看出区别,没错,在StackPanel上有这么一个属性`Classes="aaa"`,这代表我们可以给这个元素绑定多个属性,和前端用法一样`Classes="class1 class2"`就可以添加多个特性了
###### 在Style上,也看到这么一句话`Selector="StackPanel.aaa TextBlock"`,这句话代表什么呢,也就是这个样式只会作用于StackPanel且带有aaa样式下的所有TextBlock元素。所以,看到这里,其实已经知晓Avalonia中引入了css中的概念,有各种选择器。这可以使我们更加便利的调整自己所需要的样式。
- ### 特性
- ##### Watermark提示文本
###### 在WPF中我们要知道,想要为输入框输入提示文本,要么借助第三方控件库,要么自己自定义控件,但是在Avalonia中,官方自己提供了这个属性,就是Watermark,只需要在textbox上加上这个属性就行
```csharp
本文来自投稿,不代表本站立场,如若转载,请注明出处:http//www.knowhub.vip/share/2/2207
- 热门的技术博文分享
- 1 . ESP实现Web服务器
- 2 . 从零到一:打造高效的金仓社区 API 集成到 MCP 服务方案
- 3 . 使用C#构建一个同时问多个LLM并总结的小工具
- 4 . .NET 原生驾驭 AI 新基建实战系列Milvus ── 大规模 AI 应用的向量数据库首选
- 5 . 在Avalonia/C#中使用依赖注入过程记录
- 6 . [设计模式/Java] 设计模式之工厂方法模式
- 7 . 5. RabbitMQ 消息队列中 Exchanges(交换机) 的详细说明
- 8 . SQL 中的各种连接 JOIN 的区别总结!
- 9 . JavaScript 中防抖和节流的多种实现方式及应用场景
- 10 . SaltStack 远程命令执行中文乱码问题
- 11 . 推荐10个 DeepSeek 神级提示词,建议搜藏起来使用
- 12 . C#基础:枚举、数组、类型、函数等解析
- 13 . VMware平台的Ubuntu部署完全分布式Hadoop环境
- 14 . C# 多项目打包时如何将项目引用转为包依赖
- 15 . Chrome 135 版本开发者工具(DevTools)更新内容
- 16 . 从零创建npm依赖,只需执行一条命令
- 17 . 关于 Newtonsoft.Json 和 System.Text.Json 混用导致的的序列化不识别的问题
- 18 . 大模型微调实战之训练数据集准备的艺术与科学
- 19 . Windows快速安装MongoDB之Mongo实战
- 20 . 探索 C# 14 新功能:实用特性为编程带来便利