你知道浏览器把CSS分为了几大类?
笔记哥 /
04-05 /
36点赞 /
0评论 /
722阅读
埋头苦写多年的 CSS,从没注意到 CSS 被浏览器分了类,直到偶然的一次翻阅开发者工具,才发现原来 CSS 属性也被浏览器归类收纳了。
## Chrome
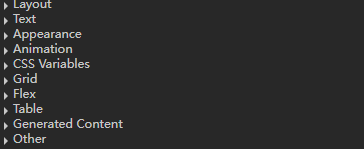
下面是 Chrome 的开发者工具中 CSS 的属性归类截图,一般情况都不会注意它,毕竟代码不出问题,谁会关心 CSS 属性是哪一类?
当我偶然看到的时候,也来了一句“原来还有这?”

### 1. Layout(布局)
控制元素在页面上的排列和定位,就是把元素摆在正确位置,别乱跑。
- **常见属性**:
- `display`:控制元素的显示方式(如`block`、`inline`、`flex`、`grid`等)。
- `position`:设置元素的定位方式(如`static`、`relative`、`absolute`、`fixed`等)。
- `float`:使元素浮动到左侧或右侧。
- `clear`:清除浮动。
- `z-index`:控制元素的堆叠顺序。
### 2. Text(文本)
控制文本的样式和排版,和文字相关的都归为这一类。
- **常见属性**:
- `font-family`:设置字体。
- `font-size`:设置字体大小。
- `font-weight`:设置字体粗细(如`normal`、`bold`等)。
- `text-align`:设置文本对齐方式(如`left`、`center`、`right`等)。
- `line-height`:设置行高。
- `text-decoration`:设置文本装饰(如`underline`、`line-through`等)。
- `color`:设置文本颜色。
### 3. Appearance(外观)
控制元素的外观样式,把盒子装饰好看一点。
- **常见属性**:
- `background`:设置背景颜色或图片。
- `border`:设置边框样式、宽度和颜色。
- `border-radius`:设置边框圆角。
- `box-shadow`:设置元素的阴影效果。
- `opacity`:设置元素的透明度。
- `outline`:设置元素的外轮廓。
### 4. Animation(动画)
控制元素的动画效果,让元素灵动起来。
- **常见属性**:
- `animation`:定义动画的名称、持续时间、延迟、迭代次数等。
- `@keyframes`:定义动画的关键帧。
- `transition`:定义元素在不同状态之间的过渡效果(如颜色、大小等的变化)。
- `transform`:对元素进行旋转、缩放、倾斜或平移等变换。
### 5. CSS Variables(CSS变量)
定义可重用的CSS变量,便于统一管理和维护样式,估计这是借鉴了 `Sass` / `Less` 等 CSS 预处理器的思想。
- **常见属性**:
- `--variable-name`:定义自定义属性(变量)。
- `var(--variable-name)`:使用自定义属性。
### 6. Grid(网格布局)
用于创建复杂的二维布局,被称为 CSS 布局终极方案,`核武器`一般的存在。
- **常见属性**:
- `display: grid`:将元素设置为网格容器。
- `grid-template-columns`:定义网格的列。
- `grid-template-rows`:定义网格的行。
- `grid-gap`:设置网格之间的间距。
- `grid-column` 和 `grid-row`:控制网格项在网格中的位置。
### 7. Flex(弹性布局)
用于创建一维布局,适合灵活的、响应式的布局设计,夹在 `Layout` 和 `Grid` 之间,有点不上不下的意思,反正能用。
- **常见属性**:
- `display: flex`:将元素设置为弹性容器。
- `flex-direction`:设置主轴方向(如`row`、`column`等)。
- `justify-content`:设置主轴上的对齐方式。
- `align-items`:设置交叉轴上的对齐方式。
- `flex-wrap`:控制子元素是否换行。
- `flex-grow`、`flex-shrink`、`flex-basis`:控制子元素的伸缩行为。
### 8. Table(表格)
控制表格及其内容的样式,曾经用于页面布局的手段之一,如今主要用于数据显示的场景。
- **常见属性**:
- `border-collapse`:设置表格边框是否合并。
- `border-spacing`:设置表格单元格之间的间距。
- `caption-side`:设置表格标题的位置。
- `table-layout`:设置表格的布局算法(如`auto`、`fixed`)。
### 9. Generated Content(生成内容)
通过 CSS 生成内容,通常与伪元素一起使用,生成一些不在页面上显示的内容,比如代码行数、图标等。
- **常见属性**:
- `content`:与`::before`和`::after`伪元素一起使用,插入生成的内容。
- `quotes`:设置引号的样式。
- `counter-reset` 和 `counter-increment`:用于创建和管理计数器。
### 10 Other(其他)
包含一些不属于上述类别的CSS属性。
- **常见属性**:
- `cursor`:设置鼠标指针的样式。
- `overflow`:控制内容溢出时的处理方式。
- `visibility`:控制元素的可见性。
- `clip` 和 `clip-path`:裁剪元素的显示区域。
- `filter`:应用滤镜效果(如模糊、灰度等)。
## 总结
通过查看浏览器开发者工具,可以了解 CSS 属性的归类情况,从而更快地找到需要的属性。也可从类别中发现一些不常用的 CSS 属性,不失为一个发现新大陆的方法。
本文来自投稿,不代表本站立场,如若转载,请注明出处:http//www.knowhub.vip/share/2/2010
- 热门的技术博文分享
- 1 . ESP实现Web服务器
- 2 . 从零到一:打造高效的金仓社区 API 集成到 MCP 服务方案
- 3 . 使用C#构建一个同时问多个LLM并总结的小工具
- 4 . .NET 原生驾驭 AI 新基建实战系列Milvus ── 大规模 AI 应用的向量数据库首选
- 5 . 在Avalonia/C#中使用依赖注入过程记录
- 6 . [设计模式/Java] 设计模式之工厂方法模式
- 7 . 5. RabbitMQ 消息队列中 Exchanges(交换机) 的详细说明
- 8 . SQL 中的各种连接 JOIN 的区别总结!
- 9 . JavaScript 中防抖和节流的多种实现方式及应用场景
- 10 . SaltStack 远程命令执行中文乱码问题
- 11 . 推荐10个 DeepSeek 神级提示词,建议搜藏起来使用
- 12 . C#基础:枚举、数组、类型、函数等解析
- 13 . VMware平台的Ubuntu部署完全分布式Hadoop环境
- 14 . C# 多项目打包时如何将项目引用转为包依赖
- 15 . Chrome 135 版本开发者工具(DevTools)更新内容
- 16 . 从零创建npm依赖,只需执行一条命令
- 17 . 关于 Newtonsoft.Json 和 System.Text.Json 混用导致的的序列化不识别的问题
- 18 . 大模型微调实战之训练数据集准备的艺术与科学
- 19 . Windows快速安装MongoDB之Mongo实战
- 20 . 探索 C# 14 新功能:实用特性为编程带来便利
- 相关联分享
- 你知道浏览器把CSS分为了几大类?