为Avalonia应用添加图标
流年似水柔情 /
04-02 /
10点赞 /
0评论 /
152阅读
## 前言
为了让自己开发的应用更加好看,开发者往往需要增加一些图标。
本文分享在开发Avalonia应用时如何为应用增加图标,希望可以帮助到正在学习使用Avalonia并有此需求的开发者。
## 实践
经过搜索调用发现这个项目可以很好地解决该需求。

先运行该项目的Demo看看效果。
```cmd
git clone https://github.com/SKProCH/Material.Icons.git
```
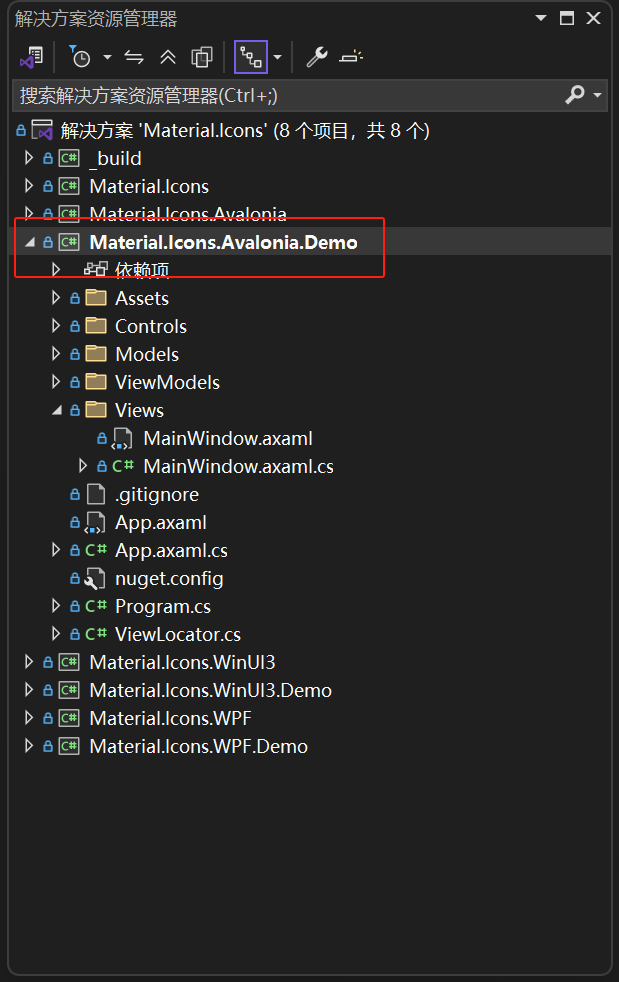
将Avalonia.Demo设置为启动项目。

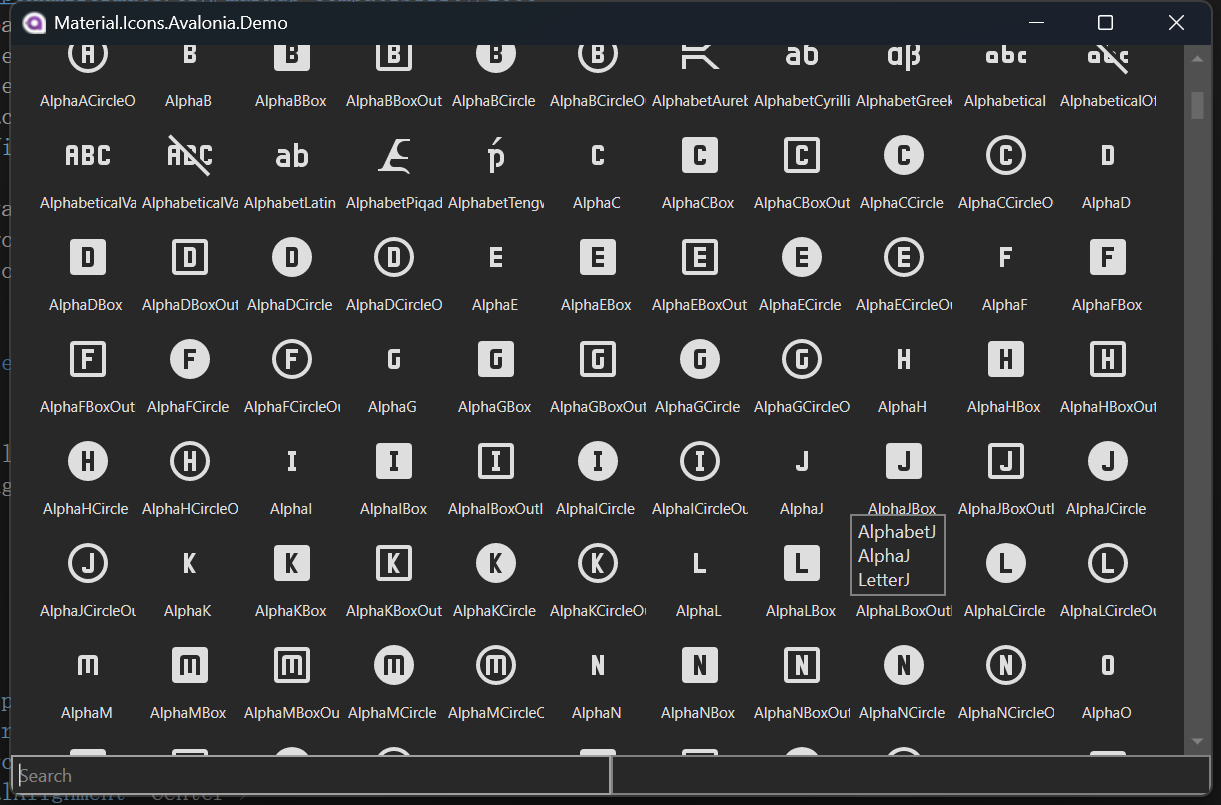
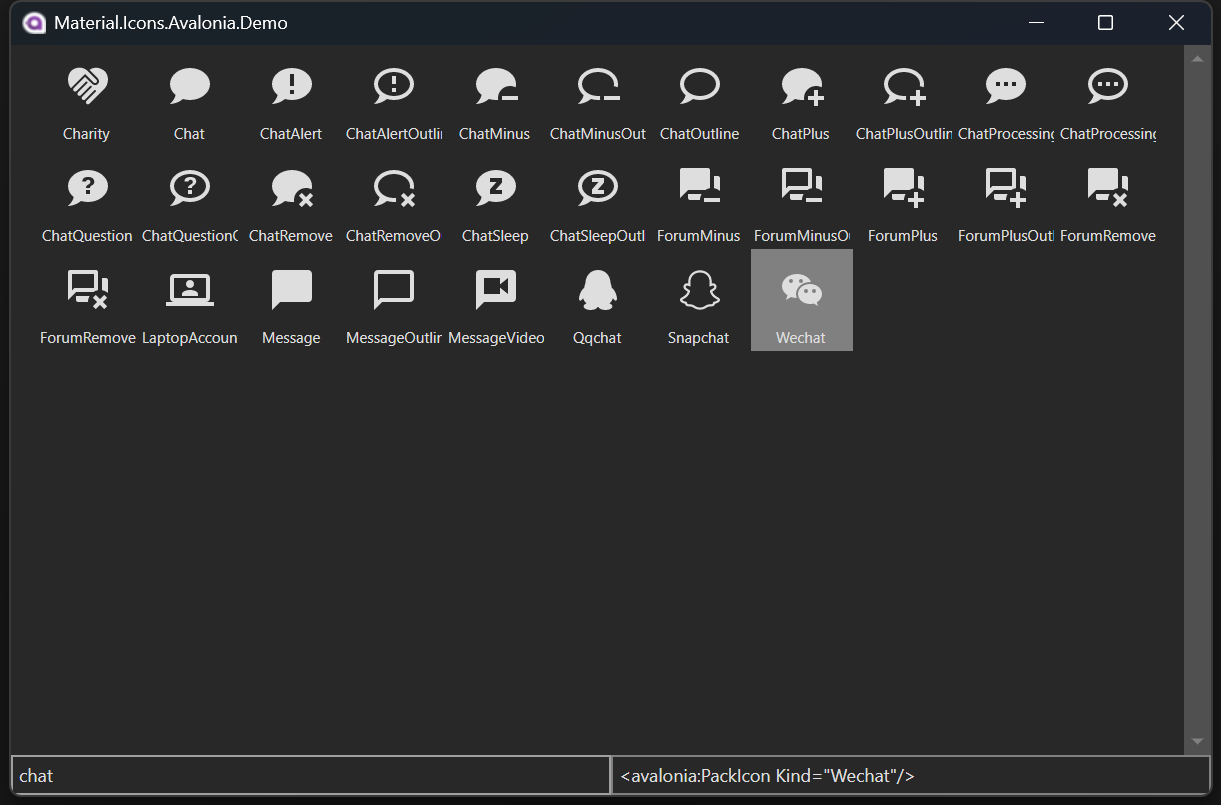
就可以看到项目包含的所有图标。

后面直接打开exe文件就行。
现在打开自己的Avalonia项目。
下载这个包。
```cmd
dotnet add package Material.Icons.Avalonia
```
打开App.axaml。
```xaml
```
打开需要使用图标的页面。
添加:
```xaml
xmlns:materialIcons="clr-namespace:Material.Icons.Avalonia;assembly=Material.Icons.Avalonia"
```
以为Button添加图标为例:
```xaml
```
实现效果:

现在的关键在于如何寻找合适的图标。
以Chat相关的图标为例。
打开刚刚的那个Demo,输入chat,并点击选择的图标一下。

本文来自投稿,不代表本站立场,如若转载,请注明出处:http//www.knowhub.vip/share/2/1925
相关资源
为Avalonia应用添加图标Demo
查看内容
- 热门的技术博文分享
- 1 . ESP实现Web服务器
- 2 . 从零到一:打造高效的金仓社区 API 集成到 MCP 服务方案
- 3 . 使用C#构建一个同时问多个LLM并总结的小工具
- 4 . .NET 原生驾驭 AI 新基建实战系列Milvus ── 大规模 AI 应用的向量数据库首选
- 5 . 在Avalonia/C#中使用依赖注入过程记录
- 6 . [设计模式/Java] 设计模式之工厂方法模式
- 7 . 5. RabbitMQ 消息队列中 Exchanges(交换机) 的详细说明
- 8 . SQL 中的各种连接 JOIN 的区别总结!
- 9 . JavaScript 中防抖和节流的多种实现方式及应用场景
- 10 . SaltStack 远程命令执行中文乱码问题
- 11 . 推荐10个 DeepSeek 神级提示词,建议搜藏起来使用
- 12 . C#基础:枚举、数组、类型、函数等解析
- 13 . VMware平台的Ubuntu部署完全分布式Hadoop环境
- 14 . C# 多项目打包时如何将项目引用转为包依赖
- 15 . Chrome 135 版本开发者工具(DevTools)更新内容
- 16 . 从零创建npm依赖,只需执行一条命令
- 17 . 关于 Newtonsoft.Json 和 System.Text.Json 混用导致的的序列化不识别的问题
- 18 . 大模型微调实战之训练数据集准备的艺术与科学
- 19 . Windows快速安装MongoDB之Mongo实战
- 20 . 探索 C# 14 新功能:实用特性为编程带来便利
- 相关联分享
- 为Avalonia应用添加图标