tmagic-editor,腾讯开源的基于 Vue3 的页面可视化编辑器
前端君 /
02-26 /
37点赞 /
0评论 /
223阅读
分享一个**可视化搭建 + AI**相关的技术实践, 为了让大家更好的学习和上手可视化零代码平台的开发,今天就和大家分享一款开源的可视化页面编辑器——**tmagic-editor**。

**github地址****:****https://github.com/Tencent/tmagic-editor**
## **一、tmagic-editor 是什么?**

**tmagic-editor** 是一款基于 Vue3 的 Web 页面可视化编辑器工具,它的出现为前端开发带来了全新的思路和方法。以往,开发者在构建页面时,往往需要花费大量时间在繁琐的代码编写和页面布局调整上,而 **tmagic-editor** 通过提供友好的拖拽编辑方式,让这一过程变得轻松简单。

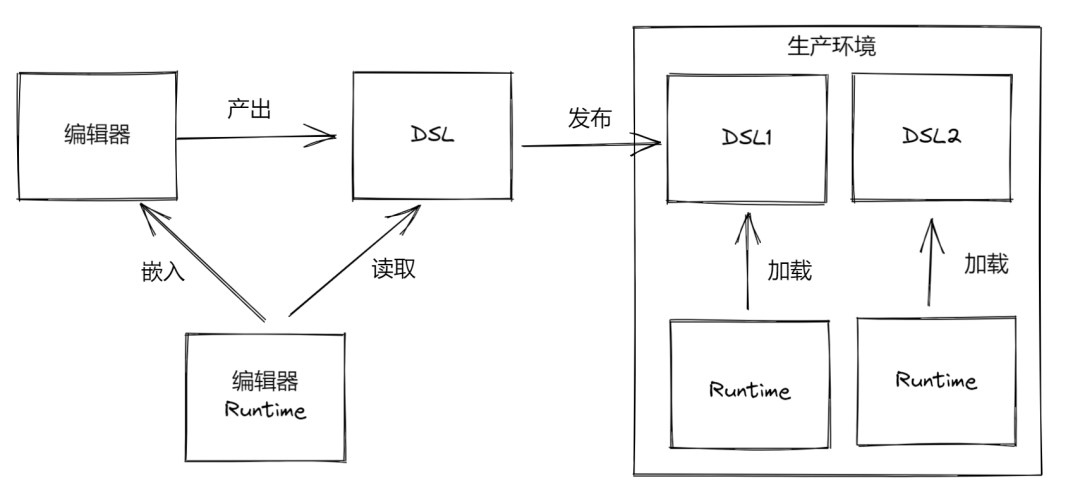
上面是它的原理流程图,无论是经验丰富的资深开发者,还是刚入门的新手,都能通过这套模式轻松上手开发可视化编辑器。

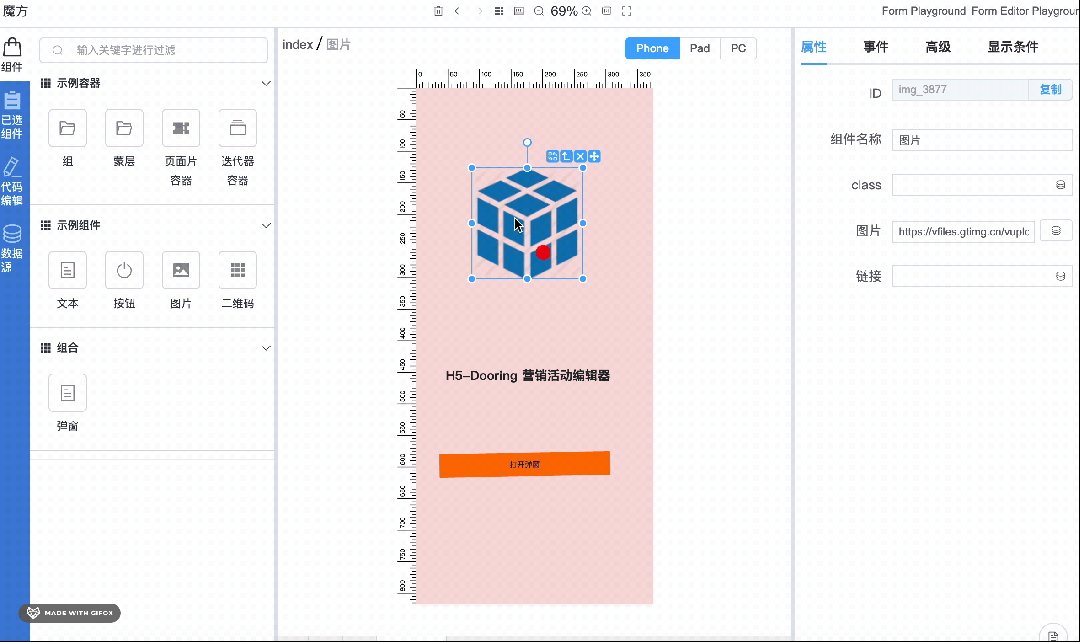
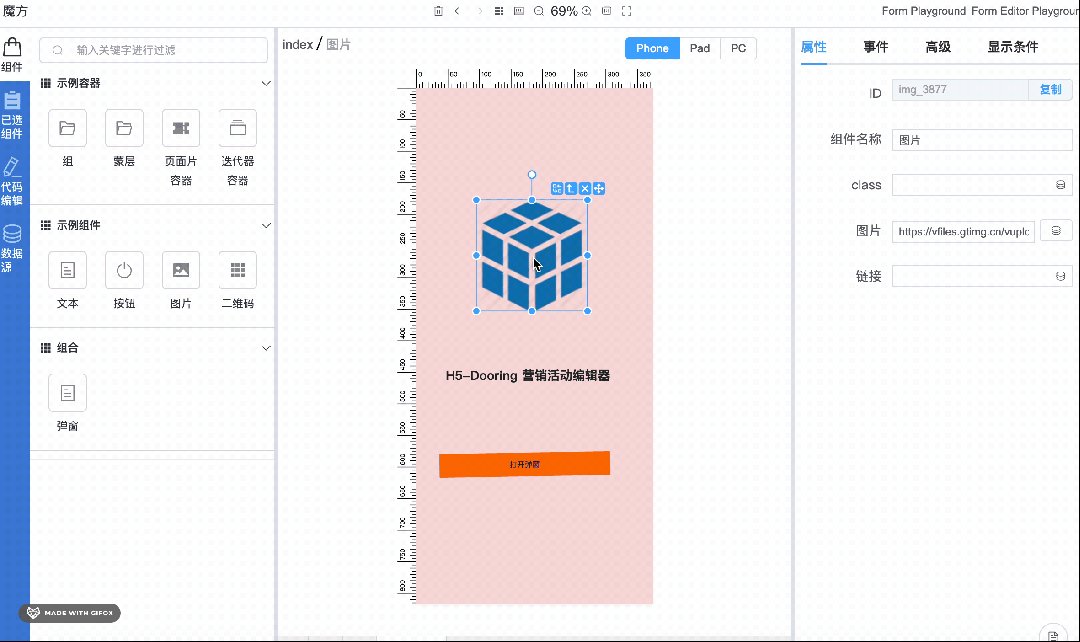
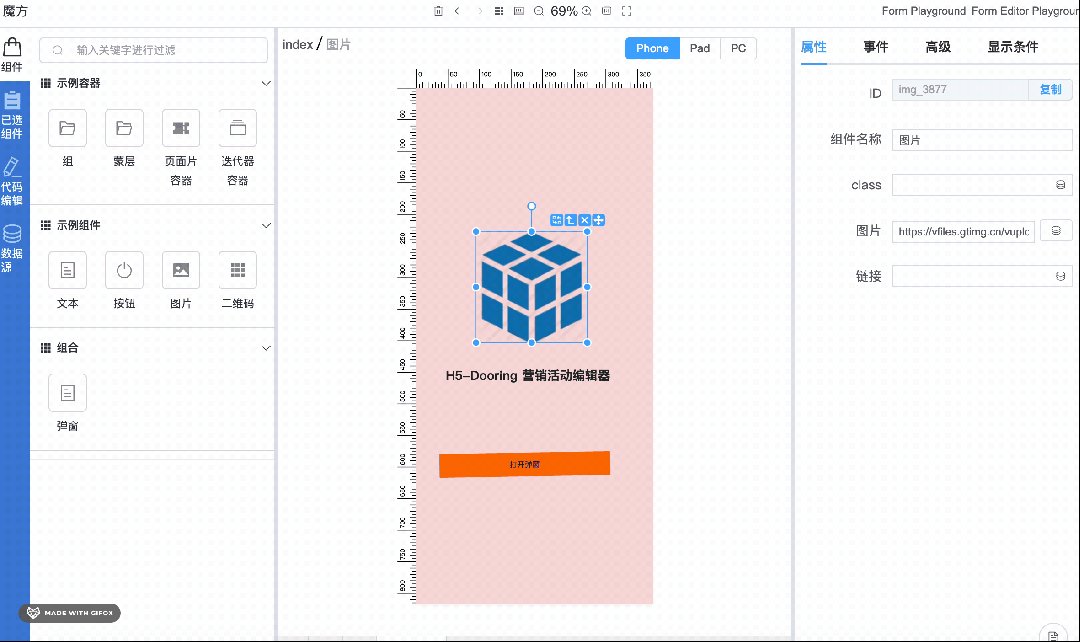
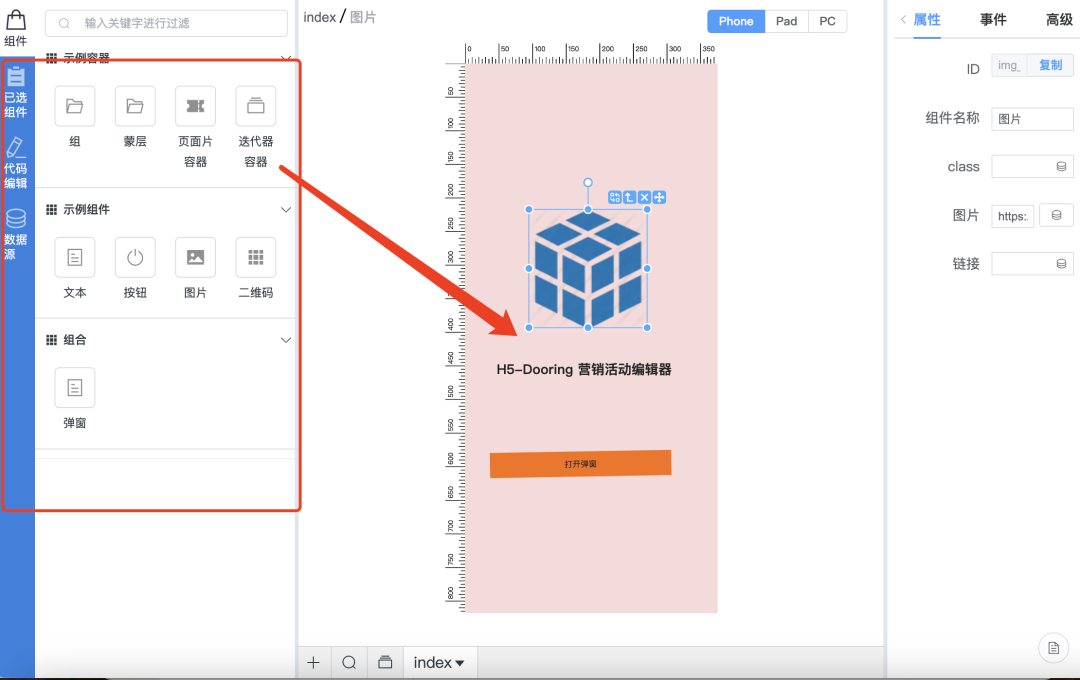
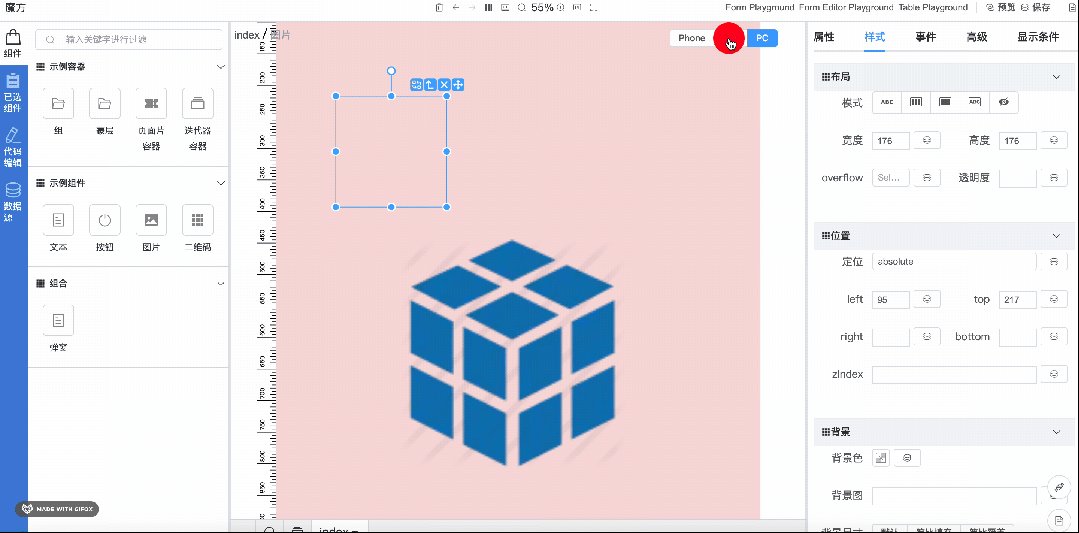
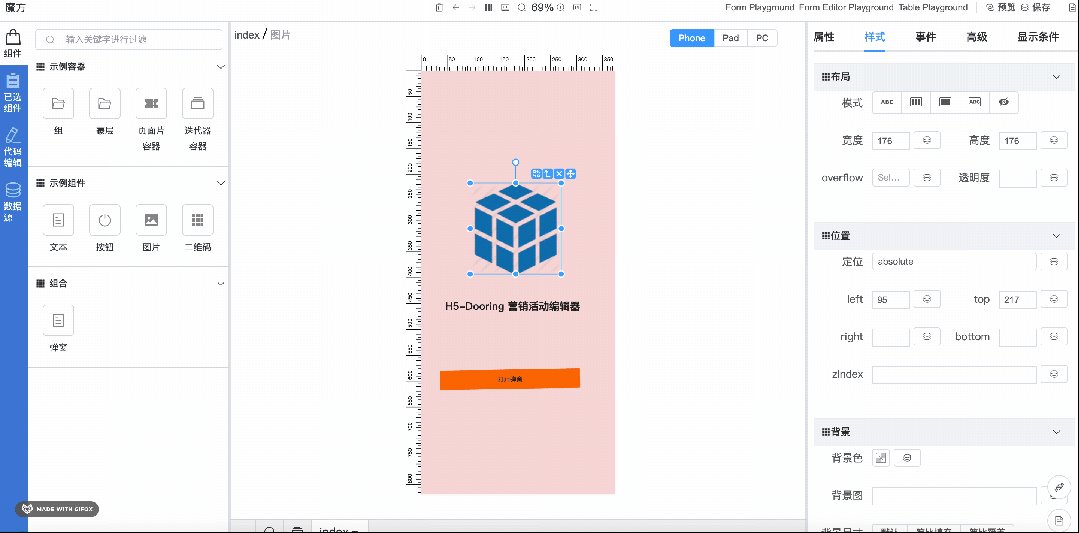
它和我之前研发的零代码平台 **H5-Dooring**有点类似,都是通过可视化拖拽和配置式来生成页面,接下来我就和大家详细介绍一下这款开源项目,并提供一个代码案例,帮助大家更快的上手和掌握它。
## **二、核心特性解析**
**2.1 友好的拖拽编辑方式**

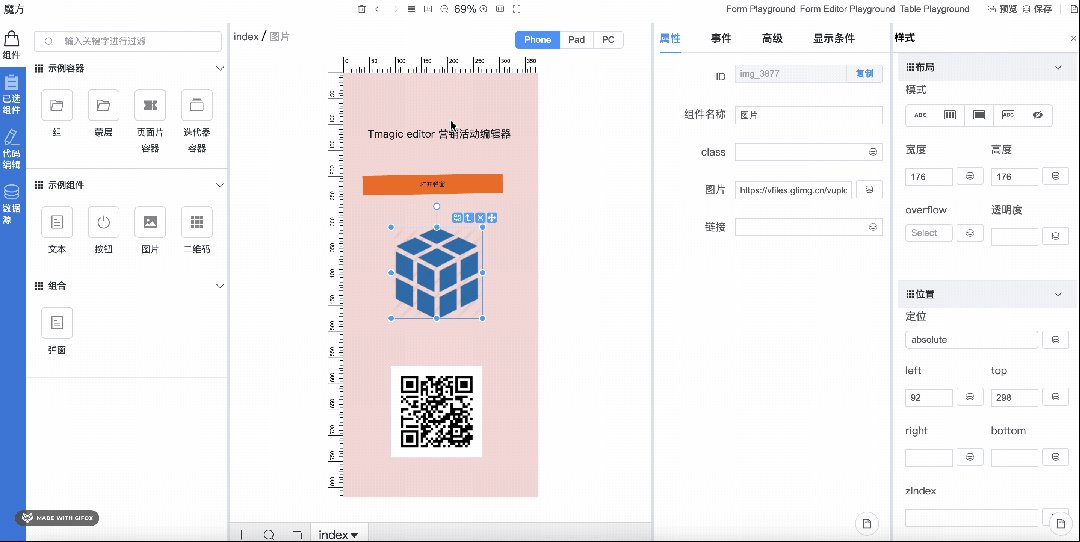
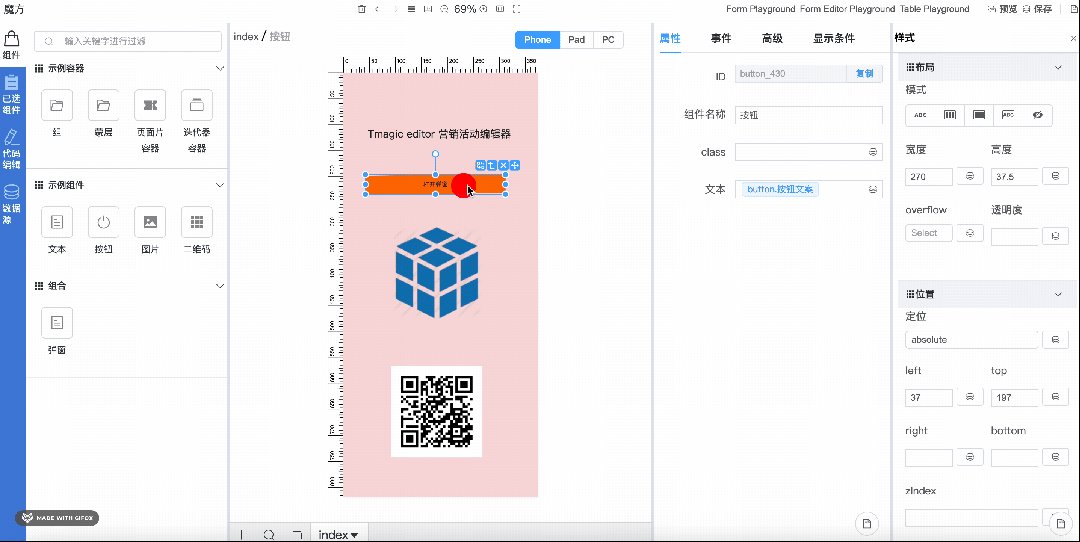
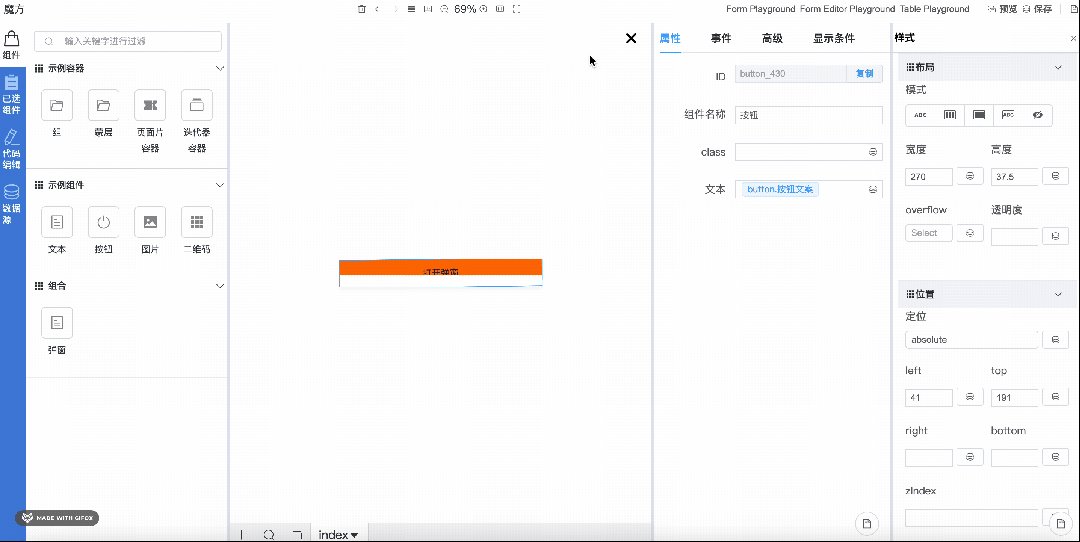
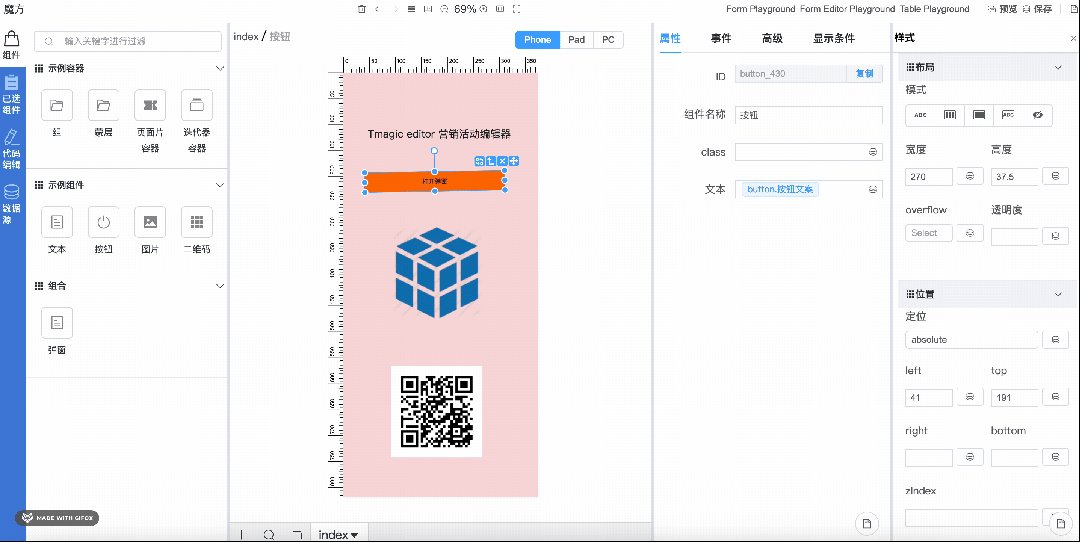
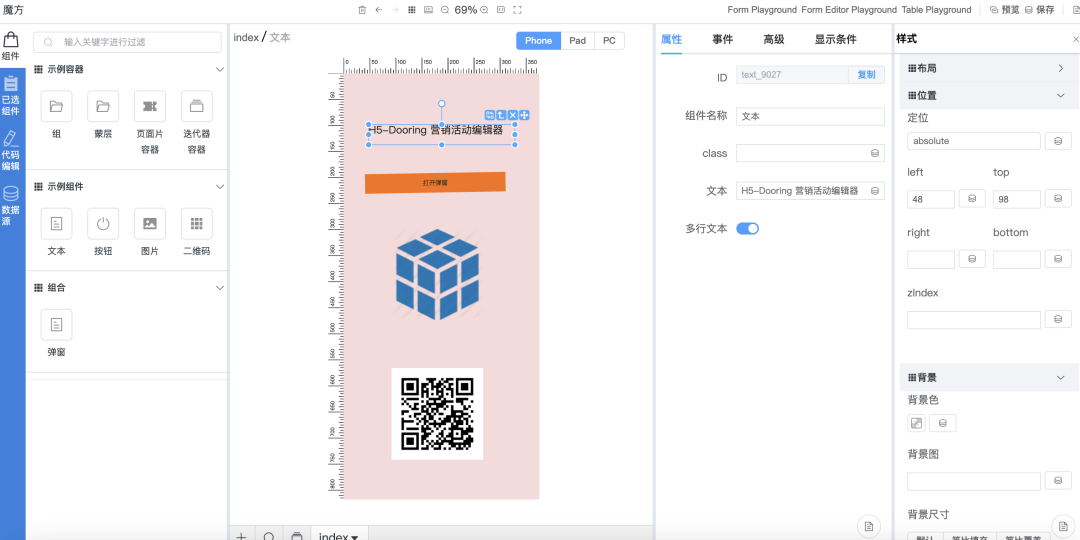
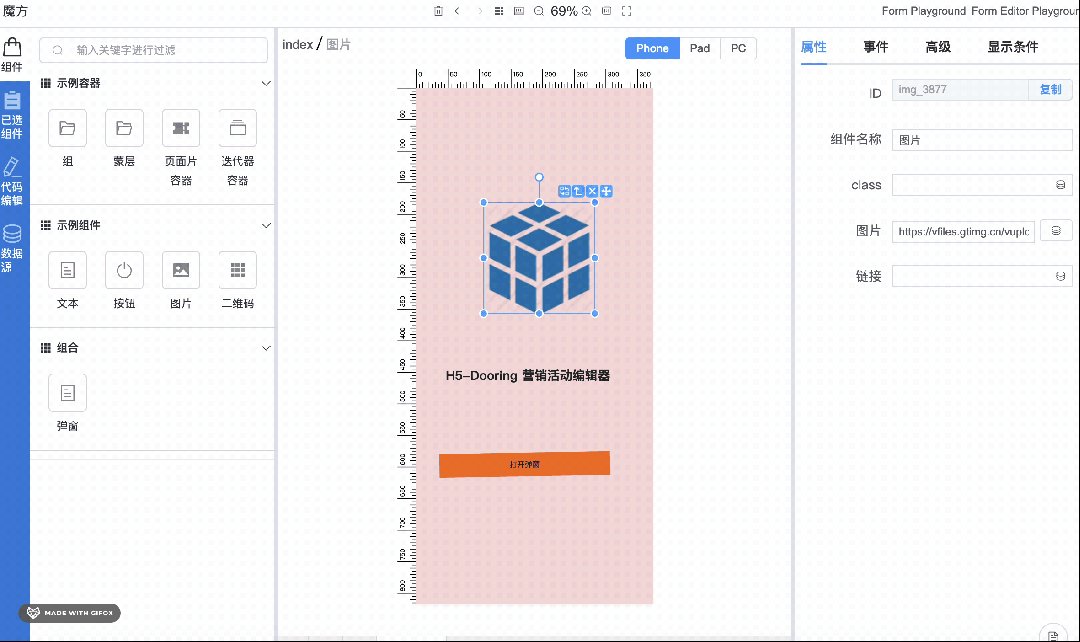
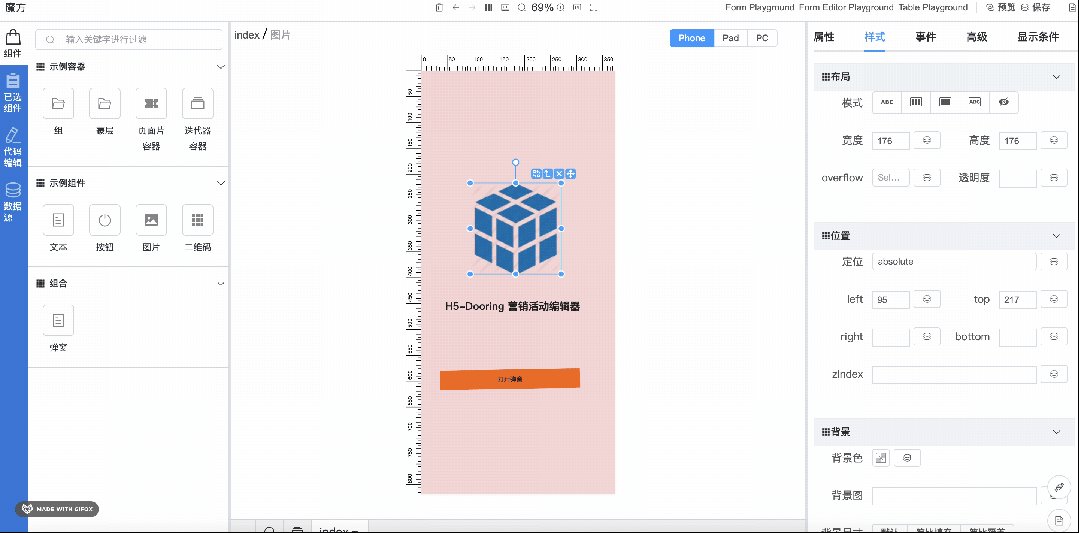
**tmagic-editor** 的拖拽编辑功能和 **H5-Dooring**类似,支持自由布局。开发者只需通过简单的鼠标操作,将所需的组件从组件库中拖拽到页面编辑区域,即可完成组件的添加。
同时,还可以对组件进行自由的布局调整、样式修改等操作,就像在使用一款专业的图形设计软件一样。这种直观的操作方式,极大地降低了开发门槛,提高了开发效率。例如,在创建一个电商产品展示页面时,开发者可以直接拖拽商品图片组件、价格组件、描述组件等,快速搭建出页面框架,然后再根据需求进行细节调整,整个过程可能只需要几分钟,而传统的开发方式可能需要花费数小时甚至更长时间。
### **2.2 丰富的自定义组件和插件**

为了满足不同项目的多样化需求,**tmagic-editor** 支持丰富的自定义组件和插件。开发者可以根据项目特点,自行开发或引入第三方的组件和插件,拓展编辑器的功能。这意味着,无论你是在开发企业级应用、电商平台还是社交类网站,都能找到适合自己项目的组件和插件,实现个性化的页面构建。比如,在开发一个在线教育平台时,开发者可以引入自定义的课程视频播放组件、在线测试组件等,为用户提供更加丰富的学习体验。
### **2.3 强大的配置能力**

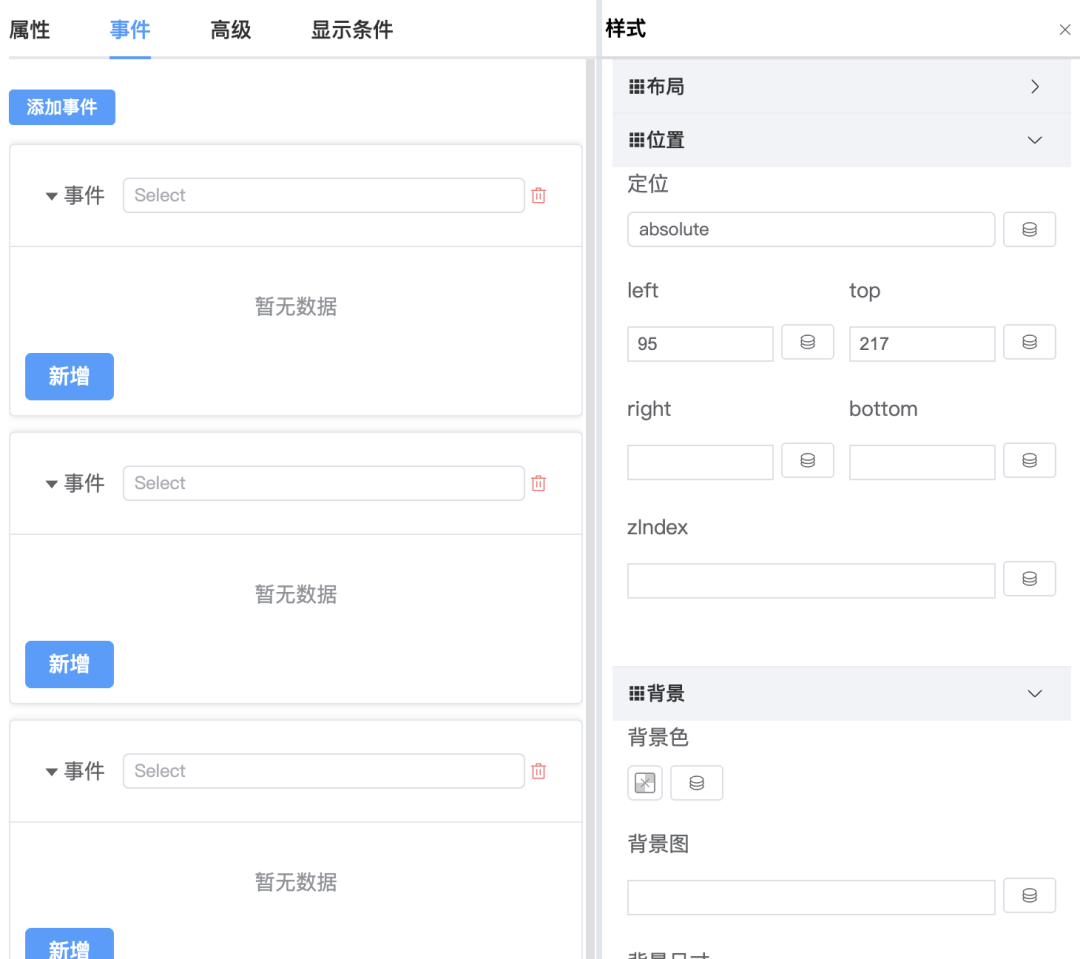
**tmagic-editor** 具备强大的配置能力,开发者可以通过配置文件对编辑器进行全方位的定制。从组件的属性设置、事件绑定,到页面的布局方式、交互效果,都可以通过配置文件进行灵活调整。这种配置化的开发方式,不仅提高了开发效率,还使得代码的可维护性大大增强。例如,在开发一个多语言版本的网站时,开发者可以通过配置文件轻松切换不同语言的文本内容,而无需修改大量的代码。
**2.4 支持 element-plus、tdesign-vue-next 等 UI 组件库并可扩展**

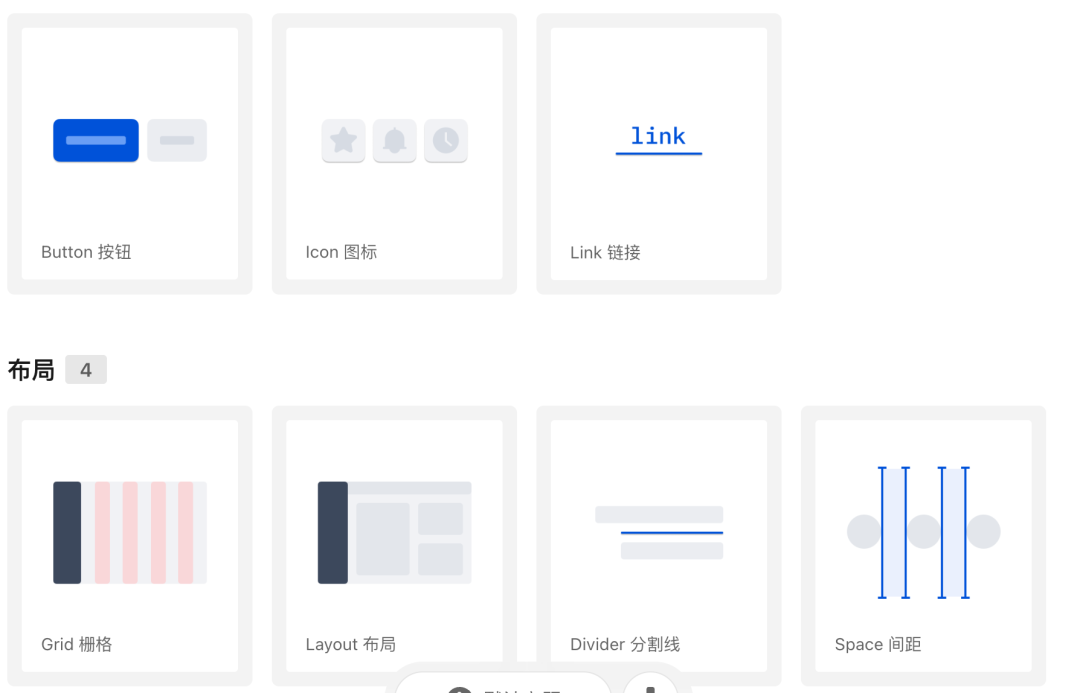
在 UI 组件库方面,**tmagic-editor** 同样表现出色。它支持 element-plus、tdesign-vue-next 等流行的 UI 组件库,为开发者提供了丰富的组件选择。
同时,**tmagic-editor** 还具备良好的扩展性,开发者可以根据项目需求,轻松引入其他 UI 组件库。这使得开发者在构建页面时,能够根据项目的风格和需求,选择最合适的 UI 组件,打造出美观、易用的 Web 页面。
例如,在开发一个简约风格的管理后台时,开发者可以选择 element-plus 的组件,快速搭建出简洁明了的页面;而在开发一个时尚的电商平台时,tdesign-vue-next 的组件则能为页面增添更多时尚元素。
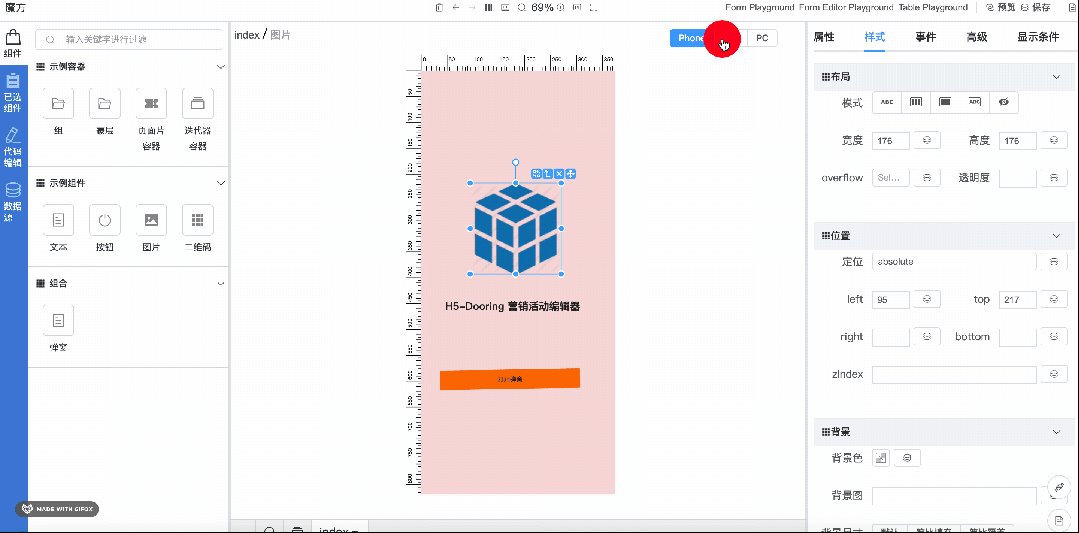
### **2.5. 支持移动、PC 布局**

随着移动互联网的发展,响应式设计变得越来越重要。**tmagic-editor** 充分考虑到这一点,它支持移动、PC 布局,开发者可以通过简单的切换,实现同一页面在不同设备上的完美展示。无论是在手机、平板还是电脑上,用户都能获得一致的良好体验。例如,在开发一个新闻资讯类应用时,开发者可以使用 **tmagic-editor** 轻松创建适应不同设备的页面布局,让用户在手机上能够方便地浏览新闻内容,在电脑上则能获得更丰富的信息展示。
## **三、如何使用 tmagic-editor?**
### **3.1 安装与初始化**
使用 tmagic-editor 非常简单,首先需要在项目中安装相关依赖。如果你的项目是基于 Vue3 的,可以通过 npm 或 yarn 进行安装:
```csharp
npm install tmagic-editor
```
安装完成后,在项目中引入 tmagic-editor 并进行初始化:
```csharp
import { createApp } from 'vue';import TmagicEditor from 'tmagic-editor';import 'tmagic-editor/dist/index.css';const app = createApp(App);app.use(TmagicEditor);app.mount('#app');
```
### **3.2 基本使用方法**
在项目中引入 tmagic-editor 后,就可以在页面中使用它了。在 Vue 组件中,可以通过以下方式使用 tmagic-editor:
```csharp
本文来自投稿,不代表本站立场,如若转载,请注明出处:http//www.knowhub.vip/share/2/77
相关资源
tmagic-editor
查看内容
- 热门的技术博文分享
- 1 . ESP实现Web服务器
- 2 . 从零到一:打造高效的金仓社区 API 集成到 MCP 服务方案
- 3 . 使用C#构建一个同时问多个LLM并总结的小工具
- 4 . .NET 原生驾驭 AI 新基建实战系列Milvus ── 大规模 AI 应用的向量数据库首选
- 5 . 在Avalonia/C#中使用依赖注入过程记录
- 6 . [设计模式/Java] 设计模式之工厂方法模式
- 7 . 5. RabbitMQ 消息队列中 Exchanges(交换机) 的详细说明
- 8 . SQL 中的各种连接 JOIN 的区别总结!
- 9 . JavaScript 中防抖和节流的多种实现方式及应用场景
- 10 . SaltStack 远程命令执行中文乱码问题
- 11 . 推荐10个 DeepSeek 神级提示词,建议搜藏起来使用
- 12 . C#基础:枚举、数组、类型、函数等解析
- 13 . VMware平台的Ubuntu部署完全分布式Hadoop环境
- 14 . C# 多项目打包时如何将项目引用转为包依赖
- 15 . Chrome 135 版本开发者工具(DevTools)更新内容
- 16 . 从零创建npm依赖,只需执行一条命令
- 17 . 关于 Newtonsoft.Json 和 System.Text.Json 混用导致的的序列化不识别的问题
- 18 . 大模型微调实战之训练数据集准备的艺术与科学
- 19 . Windows快速安装MongoDB之Mongo实战
- 20 . 探索 C# 14 新功能:实用特性为编程带来便利
- 相关联分享