一款开源免费、美观实用的后台管理系统模版,简单轻量、开箱即用!
GitHub项目分享君 /
03-25 /
17点赞 /
0评论 /
612阅读
****
## 项目介绍
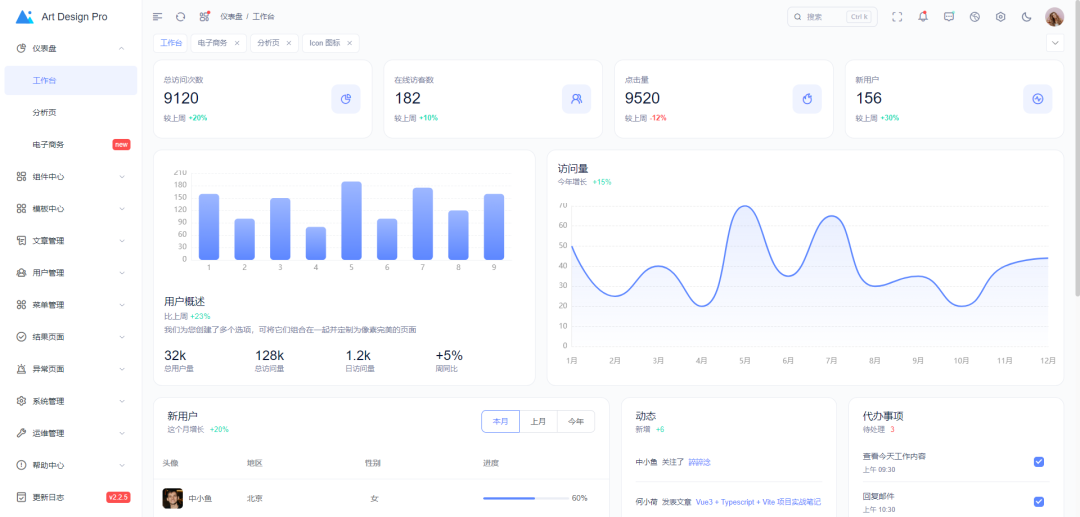
Art Design Pro是一款开源免费(基于MIT license开源协议)、美观实用的后台管理系统模版,专注于用户体验和快速开发的开源后台管理解决方案。基于 ElementPlus 设计规范,进行了视觉上的精心优化,提供更美观、更实用的前端界面,帮助你轻松构建高质量的后台系统。项目使用 Vue3、TypeScript、Vite 等最新技术栈,ElementPlus 组件库为您提供强大支持,覆盖 80% 的常用组件。
## 应用场景
Art Design Pro 适用于各种需要后台管理的项目场景,包括但不限于:
- 企业内部管理系统。
- 电商后台管理系统。
- CMS 内容管理系统。
- 数据分析与报表系统。
- 权限管理系统。
## 功能模块
### 基础功能
- **主题切换**:支持多种主题模式,包括浅色主题和深色主题,满足不同用户的视觉偏好。
- **全局搜索**:提供快速的全局搜索功能,方便用户快速找到所需内容。
- **多标签页**:支持同时打开多个标签页,方便用户在不同页面之间切换。
- **全局面包屑导航**:提供清晰的页面路径导航,帮助用户快速定位当前位置。
### 安全性与权限
- **锁屏功能**:提供锁屏功能,保护用户隐私和数据安全。
- **路由级认证**:确保只有授权用户才能访问特定页面。
- **侧边栏菜单认证**:根据用户权限动态生成侧边栏菜单。
- **认证指令**:提供灵活的权限控制指令,方便开发者进行权限管理。
### 语言与界面
- **多语言支持**:支持多种语言,满足不同地域和用户的语言需求。
- **图标库**:提供丰富的图标资源,增强界面表现力。
- **富文本编辑器**:内置富文本编辑器,方便用户编辑和发布复杂内容。
### 数据分析与图表
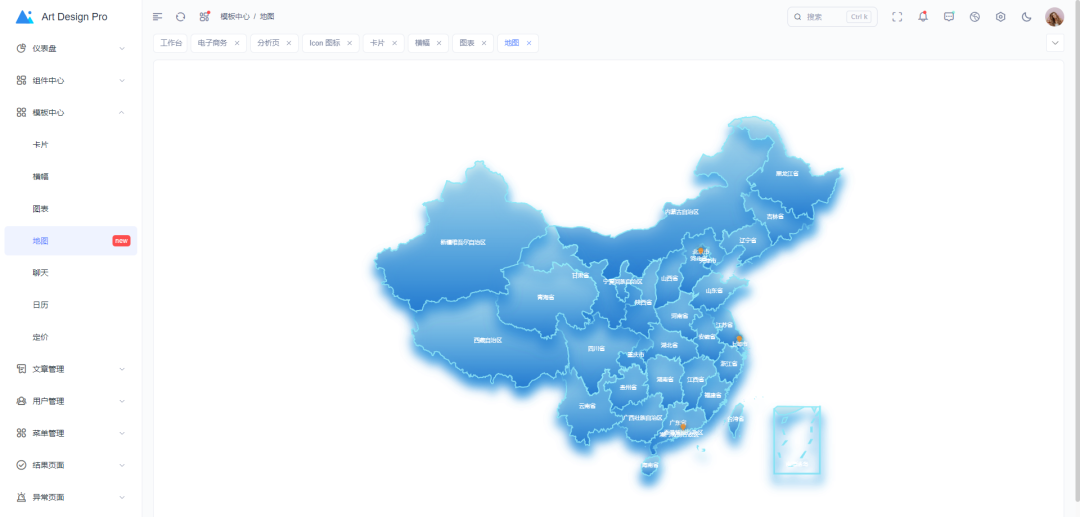
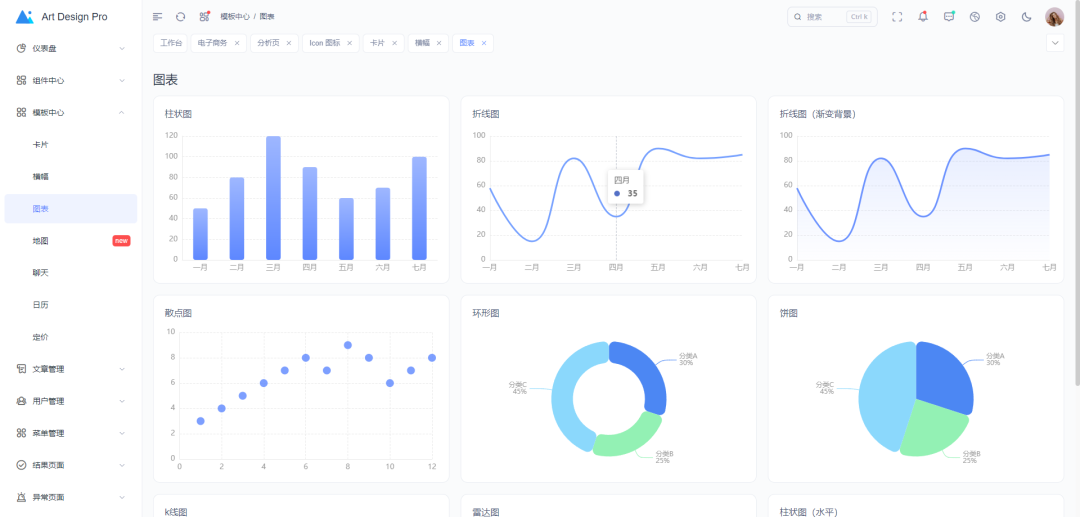
- **Echarts 图表**:集成 Echarts 图表库,支持多种数据可视化图表,帮助用户更好地理解和分析数据。
### 工具与存储
- **Utils 工具包**:提供常用的工具函数,提高开发效率。
- **网络异常处理**:优雅地处理网络请求中的异常情况,提升用户体验。
- **优秀的持久化存储解决方案**:确保数据的安全性和一致性。
- **本地数据存储验证**:在客户端进行数据验证,减少服务器压力。
### 其他功能
- **代码提交验证与格式化**:确保代码质量,提高团队协作效率。
- **代码提交标准化**:遵循统一的代码提交规范,便于代码管理和维护。
- **移动适配**:支持在移动设备上的良好显示和使用,提升移动端用户体验。
## 功能特点
- **开源免费**:基于 MIT license 开源协议发布,完全免费使用。
- **美观实用**:基于 ElementPlus 设计规范进行视觉优化,界面美观且实用。
- **快速开发**:提供丰富的内置组件和模板,减少重复开发,提高开发效率。
- **技术先进**:使用 Vue3、TypeScript、Vite 等最新技术栈,确保项目的先进性和稳定性。
- **高度可定制**:系统全面支持定制化,满足各种个性化需求。
## 项目结构
```csharp
├── .husky
│ ├── pre-commit # 预提交钩子脚本
│ └── commit-msg # 提交信息钩子脚本
├── .vscode
│ ├── settings.json # VSCode 工作区设置
├── public
│ └── index.html
├── src
│ ├── assets # 静态资源
│ └── fonts # 字体文件
│ └── icons # 图标
│ └── system # 系统图标
│ └── img # 图片文件
│ └── styles # 样式文件
│ ├── components # 组件
│ └── Form # 表单相关
│ └── Icons # 图标
│ └── Layout # 系统布局组件
│ └── Pages # 页面相关
│ └── Table # 表格相关
│ └── Views # 视图文件
│ └── Widgets # 小部件
│ └── index.ts # 注册全局组件
│ ├── config # 配置文件
│ ├── directives # 自定义指令
│ ├── enums # 枚举文件
│ ├── laguage # 多语言
│ ├── mock # mock 数据
│ ├── plugins # 插件
│ ├── router # 路由文件
│ ├── store # vuex 状态管理
│ ├── types # 类型文件
│ ├── utils # 工具文件
│ ├── views # 页面文件
│ ├── App.vue # 根组件
│ └── main.ts # 入口文件
├── .auto-import.json # 自动引入配置
├── .env # 通用环境变量
├── .env.development # 开发环境变量
├── .env.production # 生产环境变量
├── .gitattributes # git 文件忽略规则
├── .gitignore # git 文件忽略规则
├── .prettierignore # prettier 文件忽略规则
├── .prettierrc # prettier 配置文件
├── .stylelintignore # stylelint 文件忽略规则
├── .stylelintrc.cjs # stylelint 配置文件
├── LICENSE # 许可证
├── README.en.md # 英文 README
├── README.md # 中文 README
├── commitlint.config.cjs # commitlint 配置文件
├── eslint.config.mjs # eslint 配置文件
├── index.html # html 模板文件
├── npminstall-debug.log # pnpm 安装调试日志
├── package.json # 项目依赖
├── pnpm-lock.yaml # pnpm 依赖锁文件
├── stats.html # 项目打包分析文件
├── tsconfig.json # ts 配置文件
└── vite.config.ts # vite 配置文件
```
## 快速开始
### 准备工作
```csharp
INFO环境要求确保 Node.js 满足以下要求:Node.js 18.20.4 及以上版本
```
### 下载源码
```csharp
git clone https://github.com/Daymychen/art-design-pro
```
### 启动项目
本项目使用 pnpm 工具安装依赖,推荐使用 pnpm
```csharp
npm install -g pnpm# 或者yarn global add pnpm
```
### 安装依赖
```csharp
pnpm install
```
如果 pnpm install 安装失败,尝试使用下面的命令安装依赖
```csharp
pnpm install --ignore-scripts
```
### 项目运行
```csharp
pnpm dev
```
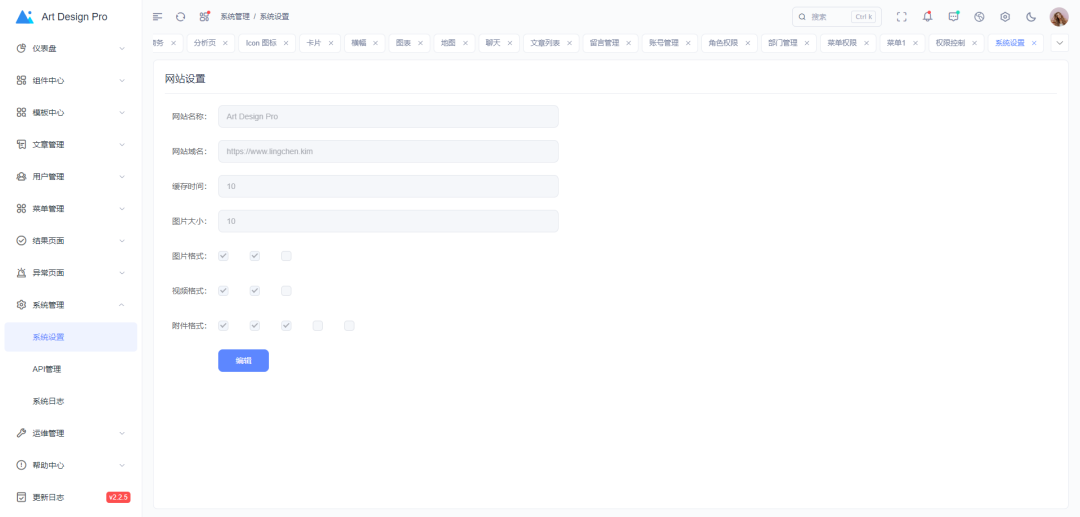
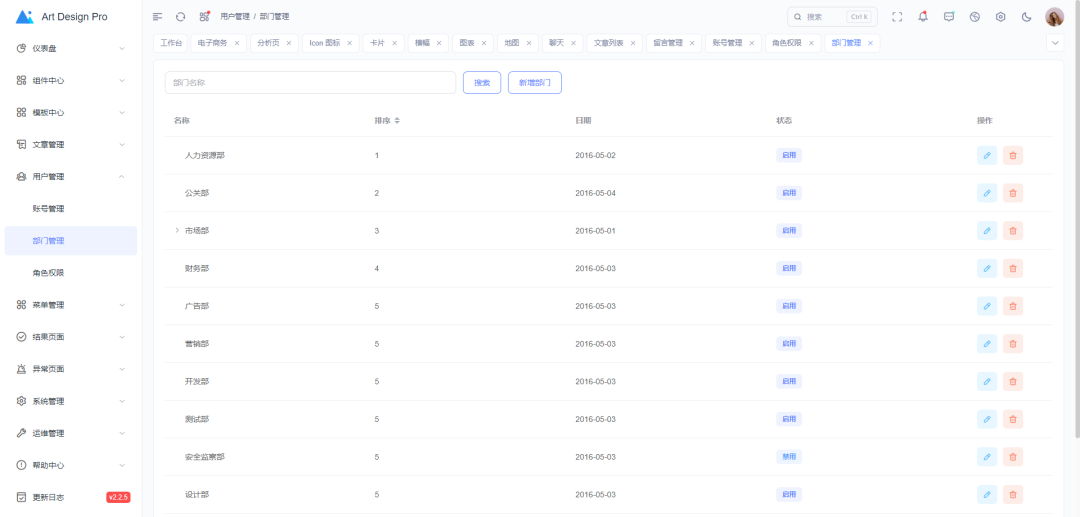
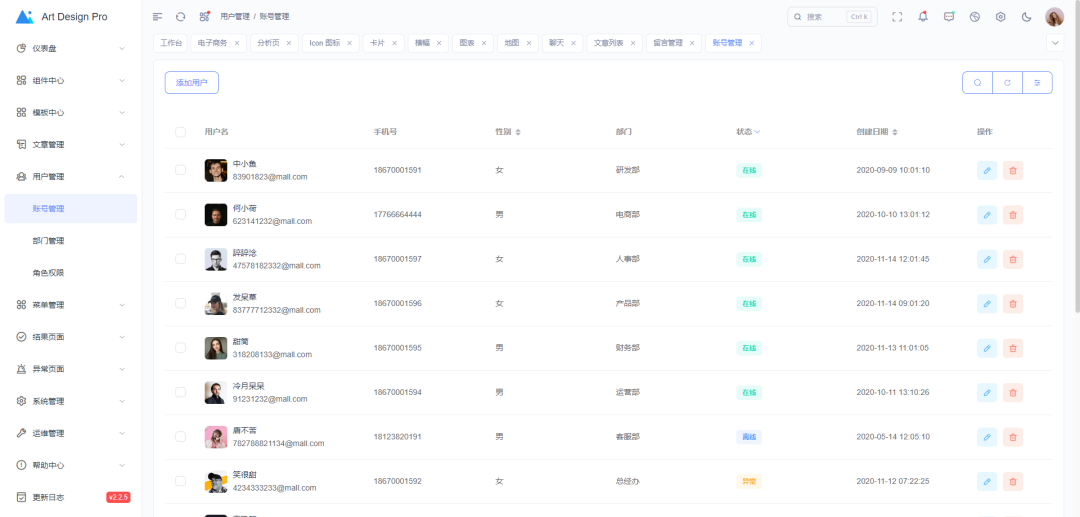
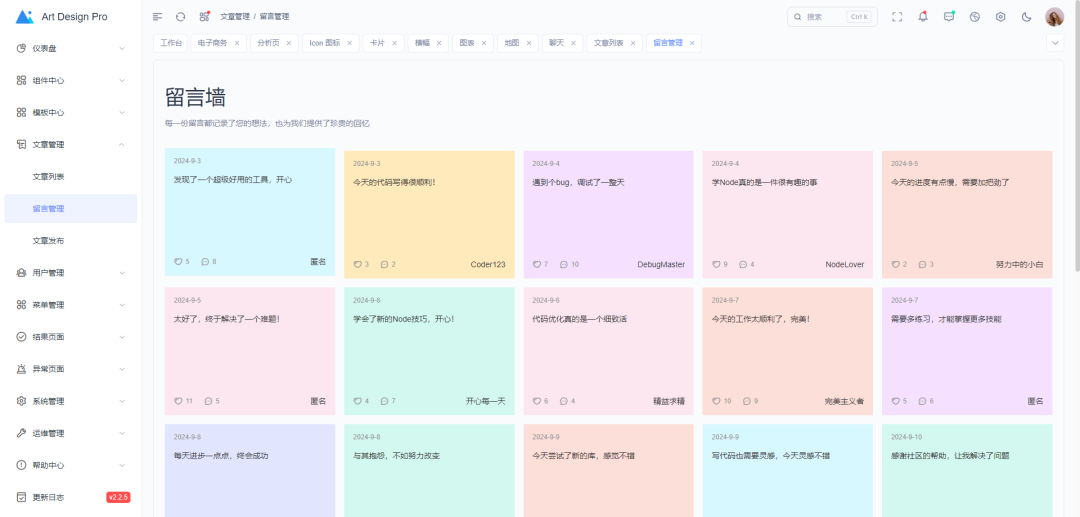
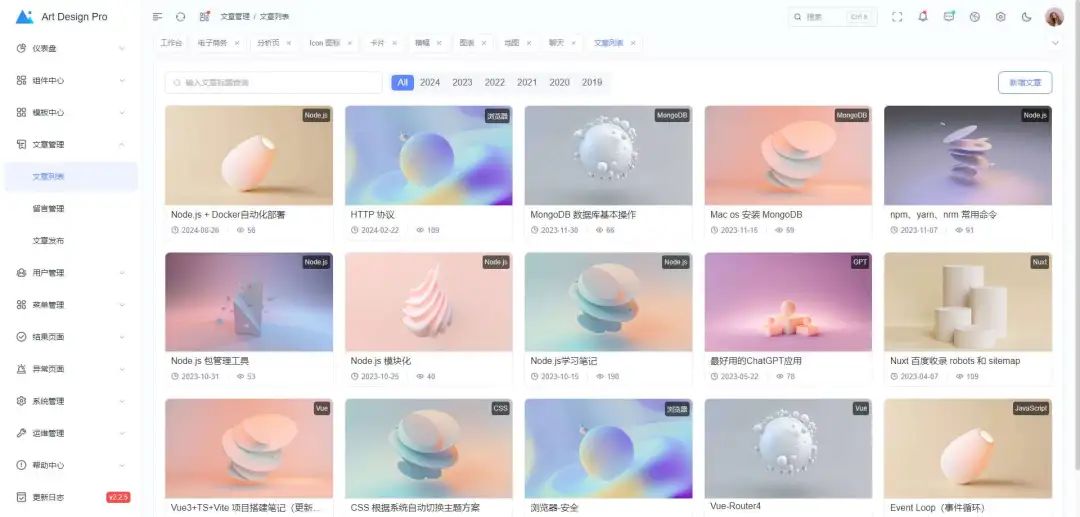
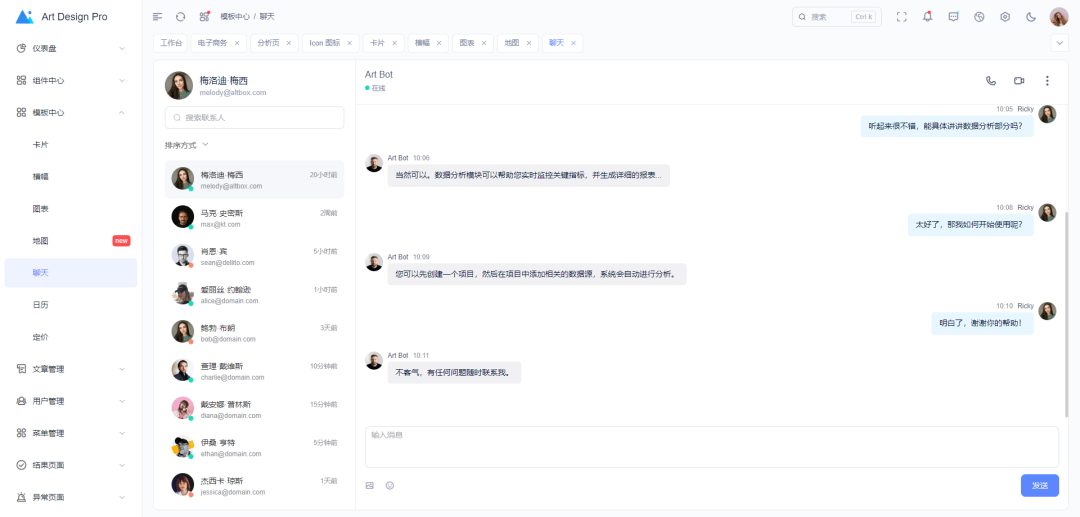
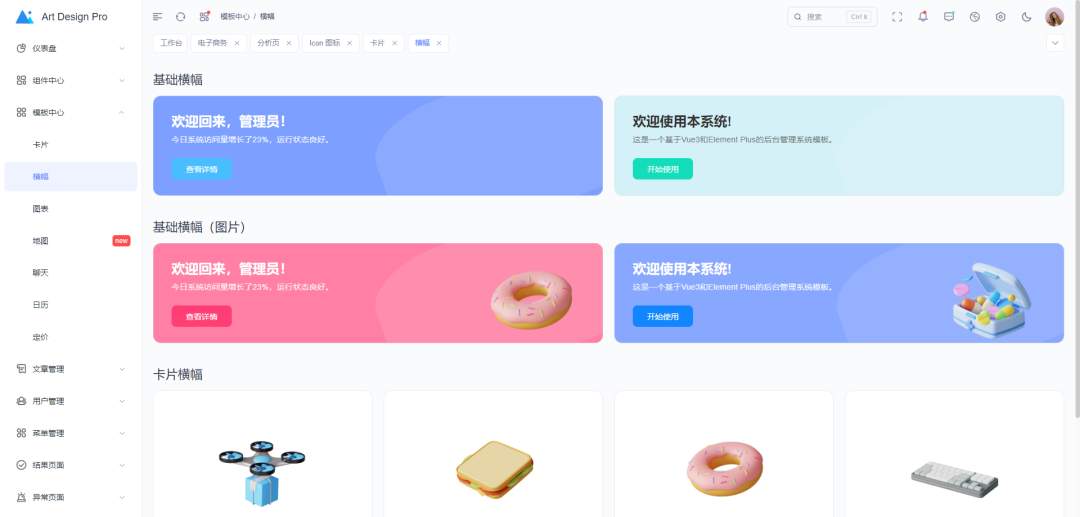
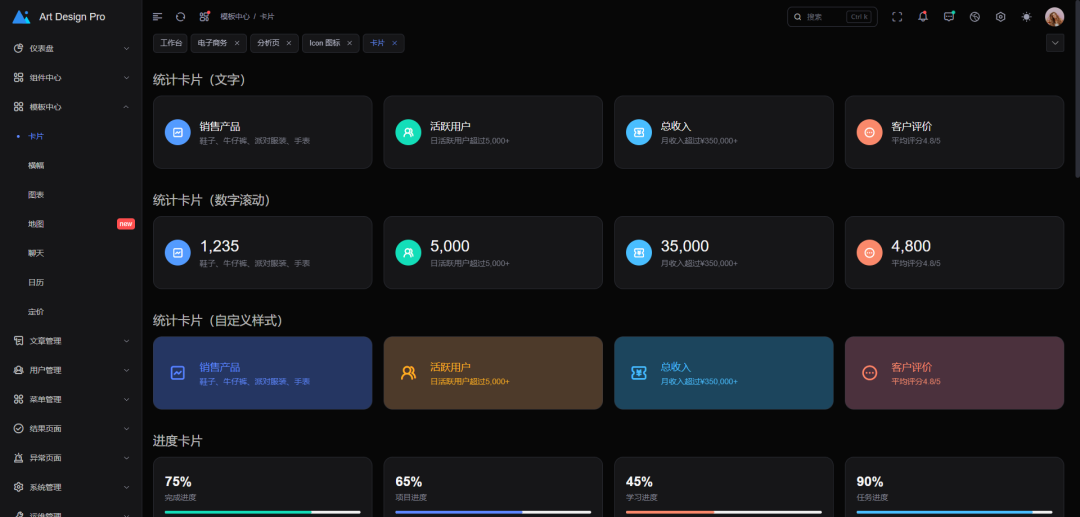
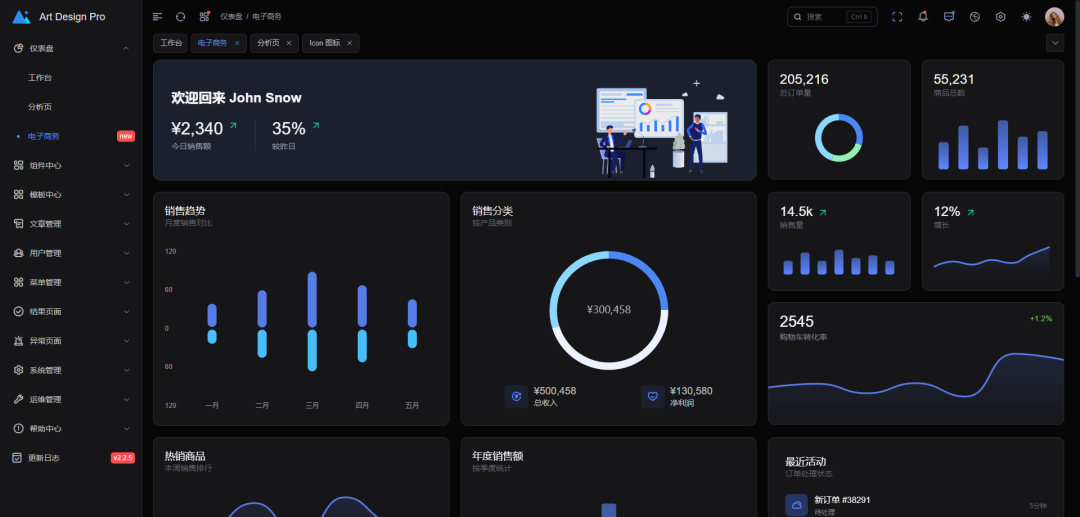
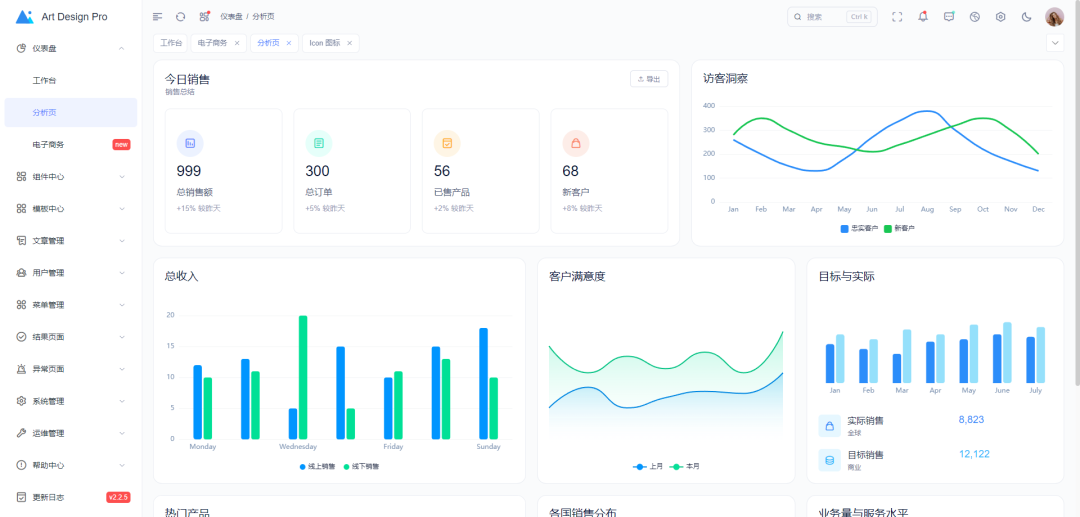
## 功能演示


本文来自投稿,不代表本站立场,如若转载,请注明出处:http//www.knowhub.vip/share/7/1716
相关资源
Art Design Pro
查看内容
- 热门的开源分享分享
- 1 . 60.3k star!开源照片管理神器,完美替代Google Photos,开源相册让照片管理更简单,告别隐私担忧
- 2 . 私活必备!!一款优秀的免费开源支付系统!
- 3 . CloudSaver: 告别会员,一键转存下载所有网盘资源
- 4 . MediaGo: 免费跨平台视频下载软件
- 5 . 终端下的Git效率魔法:让版本控制不再繁琐
- 6 . Gradio.Net:加速 .NET 的 Web 应用开发
- 7 . 14.1k Star!开箱即用,AI 知识库问答系统!
- 8 . 一款开源免费、美观实用的后台管理系统模版,简单轻量、开箱即用!
- 9 . 一键搭建家庭影音库!Docker部署小雅全家桶
- 10 . 自动抓取抖音和小红书创作者中心里的视频播放、完播、点击、2s 跳出、播放时长、点赞、分享、评论、收藏、主页访问、粉丝增量等数据。
- 11 . 如何将种子文件或者磁力链接转换为可下载直链?
- 12 . NETCore.Encrypt:最全的加解密开源库